گزینه حالت تاریک برای کاربرانی که آن را ترجیح می دهند عالی است، اما مطمئن شوید که بهترین حالت تاریک را که می توانید طراحی می کنید.
رابط های کاربری تیره محبوبیت پیدا کرده اند و بسیاری از برنامه ها اکنون گزینه جابجایی بین حالت روشن و تاریک را ارائه می دهند. با این حال، پیادهسازی یک رابط کاربری تاریک میتواند یک کار چالش برانگیز باشد که نیاز به توجه دقیق به رنگها، فونتها، تصاویر و فاصله استفاده شده دارد.
هر گونه اشتباه در این عناصر می تواند منجر به تجربه کاربری ضعیف شود. نکات زیر هنگام طراحی اولین رابط کاربری تاریک به شما کمک می کند.
1. از مشکی خالص استفاده نکنید
هنگام طراحی یک رابط کاربری تیره، از استفاده از پسزمینه سیاه خالص خودداری کنید. بهتر است از سایه تیره خاکستری استفاده کنید. به عنوان مثال، تم طراحی متریال گوگل رنگ #121212 را توصیه می کند.
پس زمینه سیاه همراه با متن سفید می تواند کنتراست زیادی داشته باشد و باعث خستگی چشم شود. در عوض سایه های تیره خاکستری می توانند سایه ها، عمق و ارتفاع را به راحتی نشان دهند.
2. از تضاد متن با دستورالعمل های WCAG 2.0 اطمینان حاصل کنید
ترکیب رنگی را انتخاب کنید که سطح کنتراست مناسبی را ارائه دهد تا متن خوانا باشد. دستورالعمل های WCAG 2.0 بیان می کند که متن یا تصاویر متن باید دارای نسبت کنتراست حداقل 4.5:1 با متن بزرگ (حداقل 18 نقطه یا 14 نقطه پررنگ) باید دارای نسبت کنتراست حداقل 3:1 باشد.
ابزارهای مختلفی برای بررسی کنتراست رنگ وجود دارد، از جمله پسوند WAVE Chrome که میزان دسترسی به رنگها را نیز بررسی میکند.
3. سبک قلم مناسب را انتخاب کنید
همچنین باید سبک فونت متن خود از جمله اندازه، وزن و ارتفاع خط را در نظر بگیرید. اگر به دنبال گزینه های فونت هستید، فراموش نکنید که سایت های زیادی وجود دارند که فونت های رایگان ارائه می دهند. در مورد اندازه فونت، از مقادیری استفاده کنید که برای اطمینان از واضح و قابل مشاهده بودن متن در پس زمینه تیره کافی باشد.
سبک های زیر را برای یک صفحه وب در نظر بگیرید:
body {
font-family: "Courier New", monospace;
font-size: 12px;
font-weight: 200;
line-height: 1;
color: #333333;
}
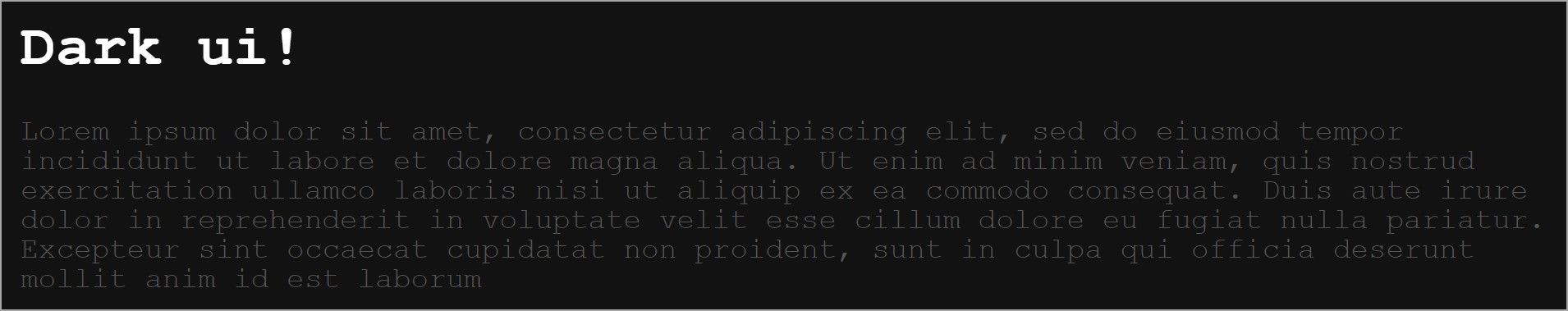
خواندن خانواده فونت دشوار است، اندازه قلم بسیار کوچک است و وزن قلم بسیار سبک است. همانطور که در تصویر زیر می بینید، این سبک ها خواندن صفحه را دشوار می کنند.

در زیر چند سبک مناسب وجود دارد که می توانید به جای آن از آنها استفاده کنید.
body {
font-family: "Arial", sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
color: #FFFFFF;
background-color: #121212;
}
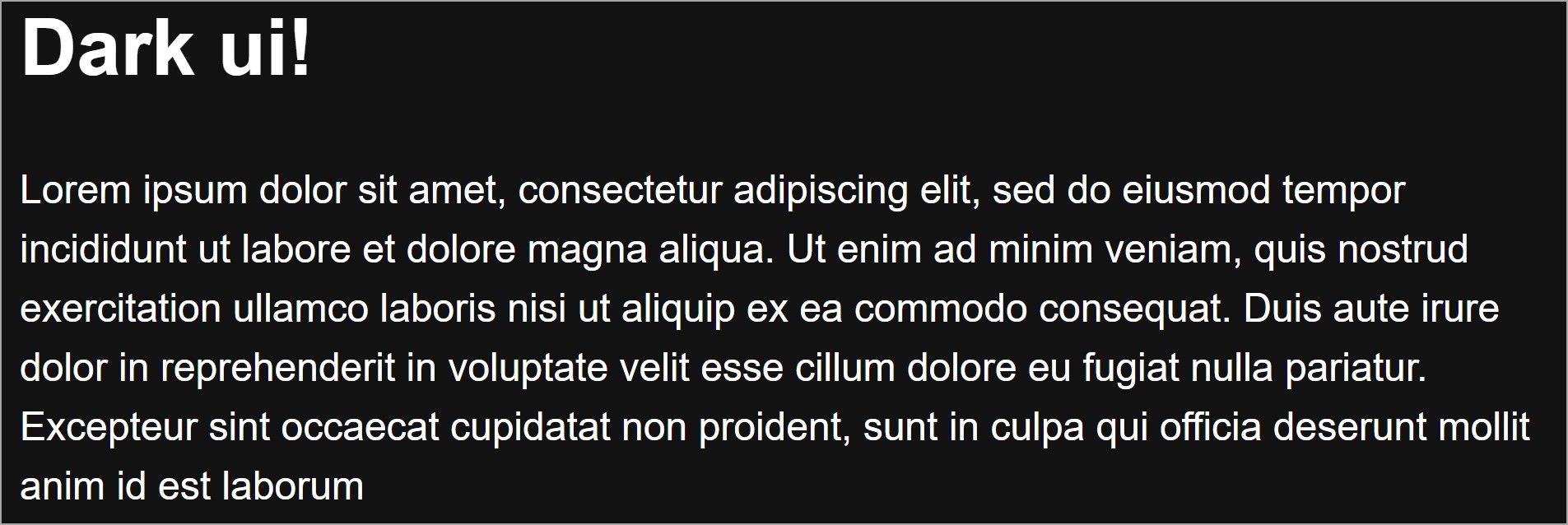
و در اینجا صفحه نتیجه است:

4. از رنگ های لهجه اشباع شده خودداری کنید
رنگ های اشباع شده می توانند در پس زمینه های تیره بیش از حد روشن و تار باشند. در عوض، از رنگ هایی استفاده کنید که شدت کمتری دارند و کم صدا هستند. به این ترتیب یک رابط کاربری ایجاد می کنید که دارای متن قابل مشاهده باشد.
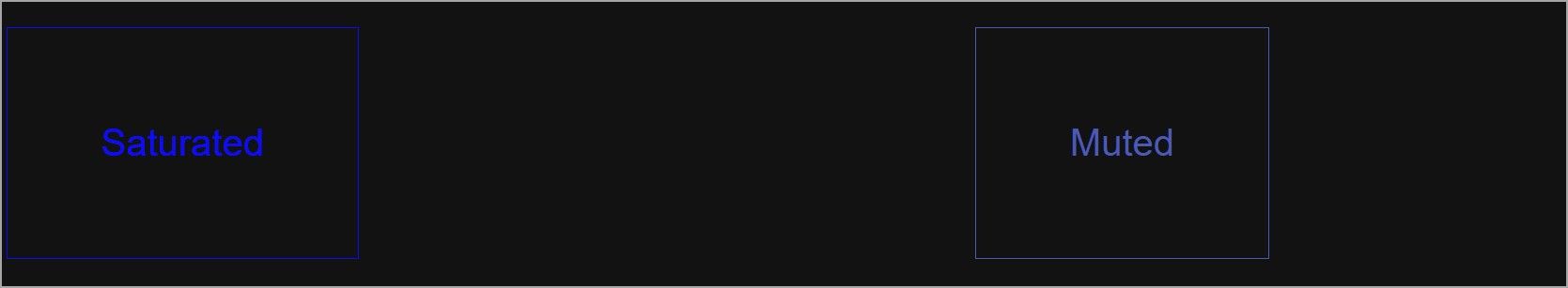
برای نشان دادن، این دو سبک دکمه را در نظر بگیرید:
/* Saturated blue */
.btn-saturated-blue {
background-color: #121212;
color: #0e0bf6;
}
/* Muted blue */
.btn-muted-blue {
background-color: #121212;
color: #4c5ab3;
}
رنگ آبی اشباع شده ممکن است بیش از حد روشن باشد و خواندن آن در پس زمینه تیره دشوار باشد، در حالی که رنگ آبی خاموش کنتراست خوبی ایجاد می کند و خواندن آسان تر است.

ابزاری مانند رنگپذیر برای ایجاد ترکیبهای رنگی که از دستورالعملهای دسترسی پیروی میکنند مفید است.
5. از فضای منفی برای جلوگیری از ایجاد رابط کاربری سنگین استفاده کنید
یک پالت رنگ تیره می تواند رابط کاربری را برای کاربران سنگین جلوه دهد. وقتی به درستی از فضای منفی استفاده می شود، می تواند به شما کمک کند عناصر مهم رابط کاربری را برجسته کنید و اسکن متن را آسان کنید. فاصله کافی همچنین می تواند طراحی را تمیزتر و مدرن تر کند.
به عنوان مثال، صفحه فرود اپل را در نظر بگیرید. فضای بین عناصر صفحه را بسیار مدرن و از نظر بصری جالب می کند و به عناصر مهم اجازه می دهد برجسته شوند.
6. از سایه های رنگی مختلف برای افزودن عمق به رابط کاربری استفاده کنید
هنگام طراحی رابطهای کاربری سبک، میتوانید از سایهها برای افزودن عمق و ارتفاع به عناصر استفاده کنید. با این حال، به دلیل پسزمینههای تاریک، گاهی اوقات سایهها در رابطهای کاربری تاریک به سختی دیده میشوند.
شما می توانید با استفاده از چندین سایه از رنگ های تیره به عمق در یک رابط کاربری تاریک برسید. به عنوان مثال، به جای یک پسزمینه تیره، میتوانید سایههای روشنتر از همان رنگ را به عناصر مختلف مانند دکمهها و مدالها اضافه کنید.
7. مطمئن شوید که تصاویر شما با رابط کاربری تاریک مطابقت دارند
برای حالت روشن و تاریک نیازی به استفاده از تصاویر مشابه ندارید. هر زمان که کاربر به حالت تاریک می رود، می توانید از پرس و جوهای رسانه ای CSS حالت تاریک برای تغییر تصاویری که با رابط کاربری تاریک مطابقت دارند استفاده کنید.
به عنوان مثال، برای اعمال یک الگوی پسزمینه خاص به بخشهایی از صفحه خود در حالت تاریک، میتوانید از نام کلاس bgpattern. استفاده کنید و کد زیر را به stylesheet خود اضافه کنید.
@media (prefers-color-scheme: dark) {
/* Apply this style in dark mode only */
.bgpattern {
background-image: url("/dark.jpg");
}
}
این درخواست رسانه تضمین میکند که تصویر پسزمینه ارجاعشده تنها زمانی نمایش داده میشود که طرح رنگ مورد نظر کاربر تیره باشد.
زمان استفاده از رابط کاربری تاریک
طراحی های رابط کاربری تاریک یک راه عالی برای دادن زیبایی مدرن به وب سایت یا برنامه شما هستند. آنها همچنین می توانند فشار چشم را به حداقل برسانند و عمر باتری را حفظ کنند. با این حال، رابطهای کاربری تاریک برای هر برنامهای مناسب نیستند و همیشه باید برند و پایگاه کاربری را در نظر بگیرید.
به طور کلی، رابطهای کاربری تیره برای برندهایی مناسب هستند که لوکس، پرستیژ، مینیمالیسم یا رمز و راز را در اولویت قرار میدهند. آنها همچنین می توانند انتخاب خوبی برای داشبورد و ابزارهای تجسم باشند.