ممکن است فکر کنید طراحی پسزمینه ساده است، اما CSS ویژگیهای مبهم و قدرتمند زیادی دارد که میتوانید آنها را یاد بگیرید.
موضوع پس زمینه وب سایت شما می تواند به طور قابل توجهی بر ظاهر و احساس آن تأثیر بگذارد. رنگها، تصاویر و الگوهای پسزمینه احساسات را القا میکنند و تجربهای عالی برای کاربر ایجاد میکنند.
می توانید از ویژگی های پس زمینه CSS برای تنظیم سبک پس زمینه عناصر HTML استفاده کنید. درباره برخی از ویژگی های CSS که می توانید برای ایجاد پس زمینه عالی استفاده کنید، همه چیز را بیاموزید.
1. پس زمینه رنگ
ویژگی background-color رنگ پسزمینه یک عنصر را تعیین میکند. می توانید رنگ را با استفاده از نامی مانند “قرمز”، یک مقدار HEX مانند “#00FF00” یا یک مقدار RGB – مانند “rgb(0, 255, 0)” تنظیم کنید. همچنین می توانید از یک مقدار HSL برای تنظیم رنگ پس زمینه با استفاده از رنگ، اشباع و روشنایی استفاده کنید.
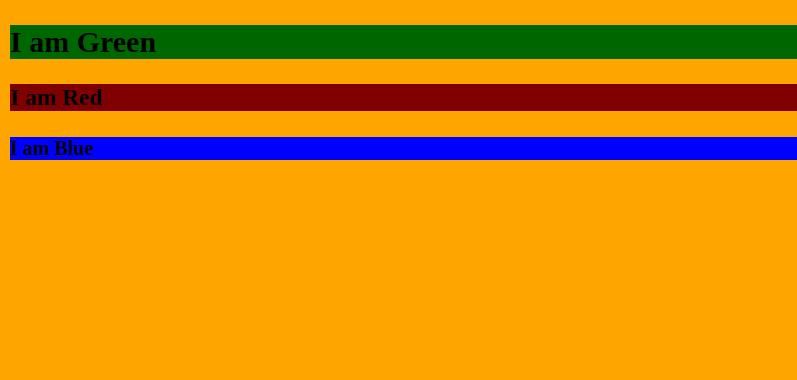
مثال زیر رنگ پس زمینه کل صفحه را نارنجی تنظیم می کند. عناصر عنوان هر کدام پس زمینه متفاوتی دارند.
<body>
<h2>I am Green</h2>
<h3>I am Red</h3>
<h4>I am Blue</h4>
</body>
با استفاده از CSS، می توانید یک رنگ پس زمینه منحصر به فرد را برای هر عنصر اعمال کنید:
body {
background-color: orange;
}
h2 {
background-color: #006600;
}
h3 {
background-color: rgb(128, 0, 0);
}
h4{
background-color: hsl(240, 100%, 50%);
}
این استایل صفحه را به شکل زیر در می آورد:

می توانید از ویژگی opacity برای تعیین شفافیت یک عنصر استفاده کنید. Opacity مقادیری بین 0.0 و 1.0 می گیرد. هر چه مقدار کمتر باشد، عنصر شفاف تر است.
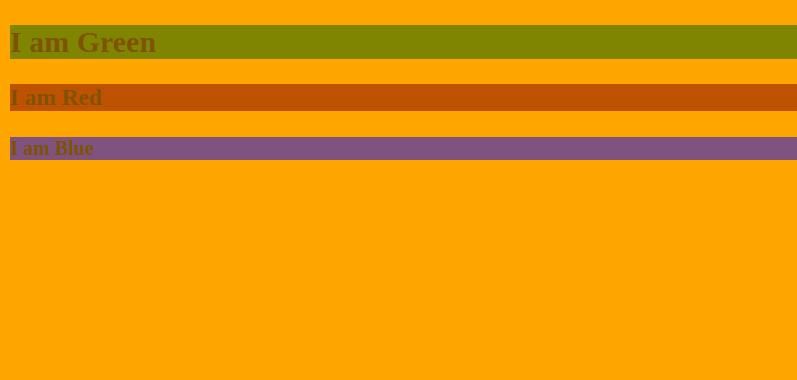
به عنوان مثال، کدورت یک عنصر بدنه را روی 0.5 تنظیم کنید:
body {
background-color:orange;
opacity:0.5;
}
این به صورت زیر نمایش داده می شود – رنگ ها را با رنگ های تصویر قبلی مقایسه کنید:

2. تصویر پس زمینه
ویژگی background-image یک تصویر را به عنوان پسزمینه یک عنصر تنظیم میکند. می توانید به یک تصویر محلی یا یک تصویر از اینترنت مراجعه کنید.
<body>
<h1>Hello there!</h1>
<p>I have an image in my background!</p>
</body>
فایل CSS:
body {
background-image:url("https://images.pexels.com/photos/1191710/pexels-photo-1191710.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1");
}
به این صورت نمایش داده می شود:

همچنین می توانید از گرادینت های پس زمینه برای ایجاد ظاهری منحصر به فرد برای برنامه خود استفاده کنید.
3. پس زمینه تکرار کنید
ویژگی background-image تصاویر را به طور پیش فرض تکرار می کند. می توانید انتخاب کنید که تصویر به صورت افقی در محور x یا عمودی در محور y تکرار شود.
از طرف دیگر، اگر تکرار با سبک شما مناسب نیست، میتوانید آن را با استفاده از مقدار no-repeat حذف کنید.
<body>
<h1>Hello There!</h1>
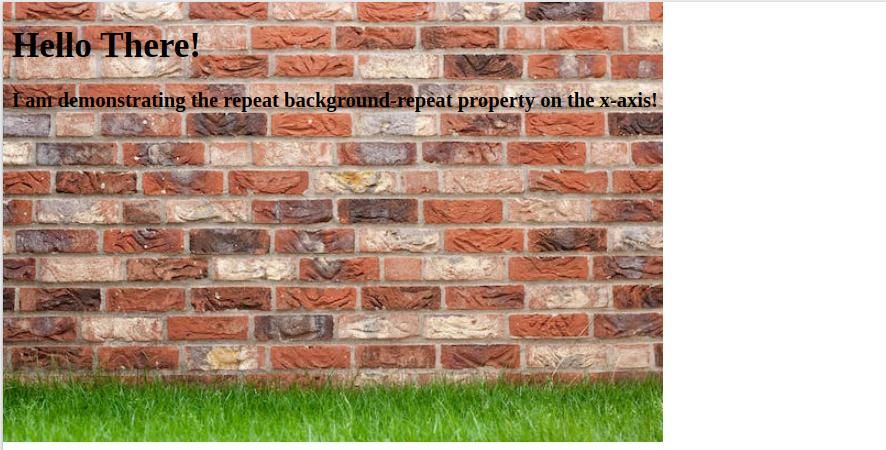
<h3>I am demonstrating the repeat background-repeat property on the x-axis!</h3>
</body>
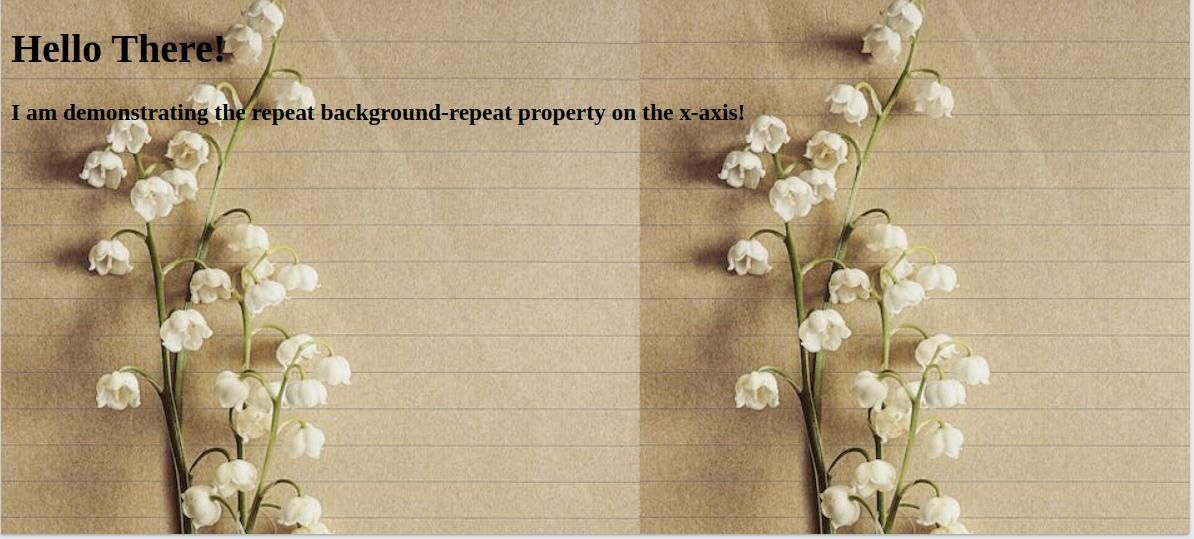
از CSS زیر برای اعمال یک پسزمینه تکراری در امتداد محور x استفاده کنید:
body {
background-image: url("https://images.pexels.com/photos/459335/pexels-photo-459335.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1");
background-repeat: repeat-x;
}
نتیجه:

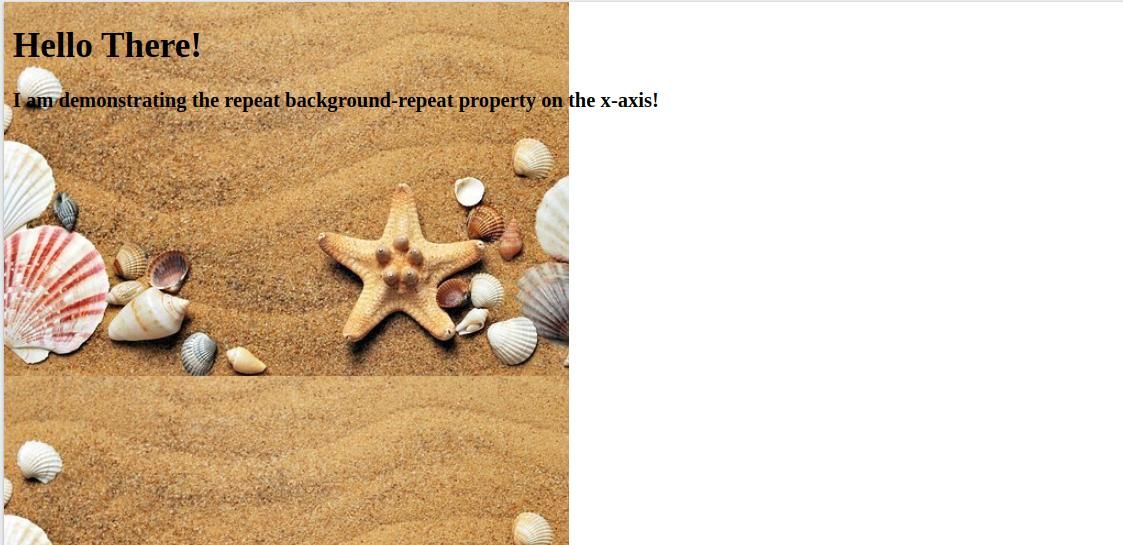
سپس سعی کنید تصویر را در محور y تکرار کنید:
body {
background-image:url("https://cdn.pixabay.com/photo/2016/04/18/22/05/seashells-1337565__340.jpg");
background-repeat:repeat-y;
}
نتیجه:

مثال در محور y مسلماً تحریف شده به نظر می رسد. اگر این الگوهای مورد نظر شما نیستند، میتوانید بدون تکرار را به جای آن مشخص کنید:
body {
background-image:url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat:no-repeat;
}
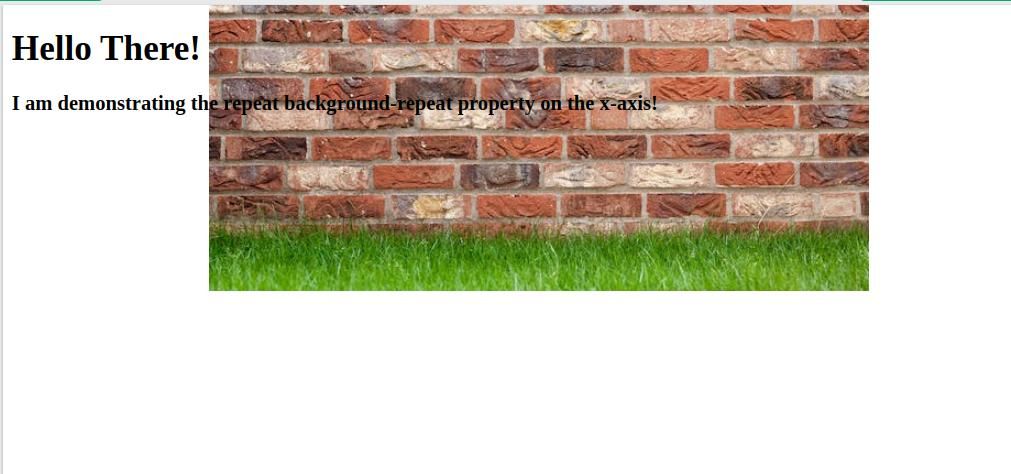
نتیجه:

4. پس زمینه موقعیت
ویژگی background-position موقعیت تصویر پس زمینه را در عنصر آن مشخص می کند. از کلمات کلیدی خاص موقعیت مانند مرکز، بالا و پایین یا یک پیکسل یا مقدار درصد استفاده می کند.
یک ویژگی background-position به آخرین تصویر اضافه کنید:
body {
background-image: url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-position: top center;
}
شبیه این خواهد شد:

می توانید ببینید که تصویر ظاهر وب سایت را مخدوش می کند. بیایید آن را با ویژگی بعدی برطرف کنیم.
5. اندازه پس زمینه
می توانید از ویژگی تصویر پس زمینه برای تعریف اندازه خاصی برای تصویر استفاده کنید. از کلمات کلیدی مانند پوشش و حاوی یا یک پیکسل یا مقدار درصد استفاده می کند. بیایید تصویر پس زمینه تحریف شده را با افزودن ویژگی اندازه پس زمینه رفع کنیم.
body {
background-image: url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center;
نتیجه نشان می دهد که اکنون تصویر به طور متناسب صفحه وب را پوشش می دهد.

6. پس زمینه پیوست
ویژگی Background-attachment مشخص میکند که آیا موقعیت تصویر پسزمینه ثابت بماند یا اسکرول شود. می توانید از کلمات کلیدی ثابت یا اسکرول استفاده کنید.
بیایید آن را در کد زیر نشان دهیم:
<body>
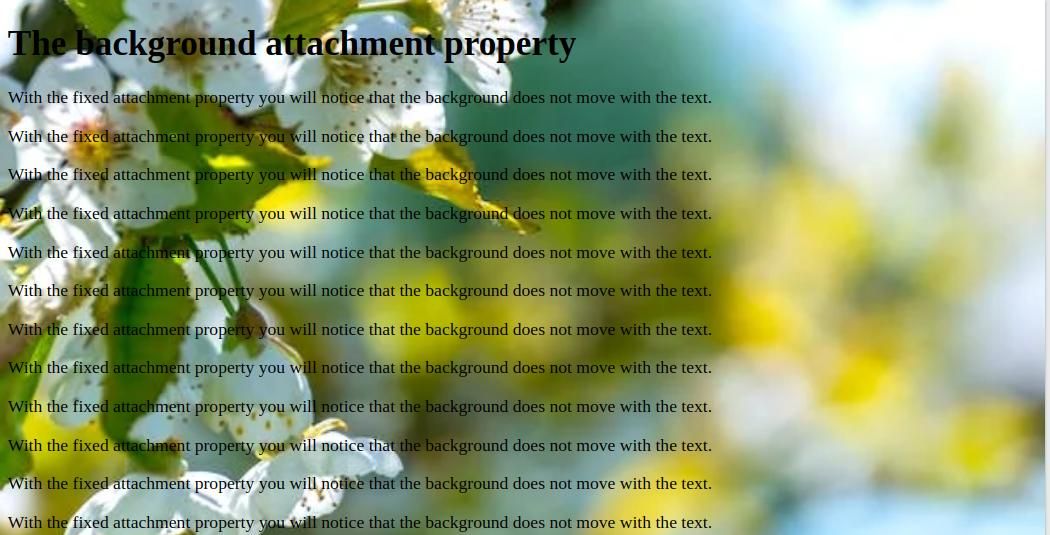
<h1>The background-attachment property</h1>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
</body>
فایل CSS:
body {
background-image: url("https://images.pexels.com/photos/96627/pexels-photo-96627.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: fixed;
}
اگر صفحه را به پایین حرکت دهید، متوجه خواهید شد که پسزمینه حرکت نمیکند:

برای نشان دادن ویژگی scroll background-attachment، کلمه کلیدی را به اسکرول تغییر دهید. متوجه خواهید شد که اکنون پس زمینه با متن حرکت می کند.
body {
background-image: url("https://images.pexels.com/photos/96627/pexels-photo-96627.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: scroll;
}
7. اموال کوتاه نویسی پس زمینه
ممکن است متوجه شوید که برای به دست آوردن پسزمینه کامل، باید چندین ویژگی را وارد کنید. این شامل نوشتن کدهای زیادی است. اما میتوانید با استفاده از ویژگی پسزمینه کوتاهنویسی، کد را کوتاه کنید.
ویژگی مختصر به شما این امکان را می دهد که بسیاری از ویژگی های پس زمینه را در یک خط تنظیم کنید. شما از کلمه کلیدی پس زمینه برای تنظیم ویژگی کوتاه نویسی استفاده می کنید.
به عنوان مثال، به جای نوشتن کدی مانند این:
body {
background-color: green;
background-image: url("laptop3.jpg");
background-repeat: no-repeat;
background-size: cover;
background-attachement: scroll;
background-position: center;
}
می توانید آن را در یک خط بنویسید، مانند این:
body {
background: green url("laptop3.jpg") no-repeat cover scroll center;
}
ویژگی مختصر از ترتیب خاصی پیروی می کند. حتی اگر یک یا چند مورد وجود نداشته باشد، باید خصوصیات را به ترتیبی که قرار است تراز کنید. دستور این است:
- رنگ پس زمینه
- تصویر پس زمینه
- پس زمینه-تکرار
- پس زمینه-پیوست
- موقعیت پس زمینه
می توانید با استفاده از الگوهای پس زمینه مختلف طرح های جالبی با CSS ایجاد کنید. با این الگوها می توانید پس زمینه های منحصر به فرد و برجسته ای را برای وب سایت خود به دست آورید.
سایر ویژگی های پس زمینه در CSS
CSS قدرتمند است و کارهای زیادی می توانید با آن انجام دهید تا برنامه خود را جذاب کنید. میتوانید از ویژگیهایی مانند پسزمینه کلیپ، پسزمینه-origin، و پسزمینه-ترکیب-حالت برای افزودن انیمیشن استفاده کنید.
همچنین می توانید از شیب ها و الگوها برای سفارشی سازی صفحات خود استفاده کنید. ویژگی های پس زمینه CSS را آزمایش کنید تا مهارت های طراحی وب خود را تقویت کنید.
