Visual Studio Code v1.69 دارای مجموعه ای از ویژگی های هوشمند جدید برای بهبود بهره وری و همکاری کدنویسی است.
Visual Studio Code با توجه به سطوح وسیع انعطاف پذیری و توانایی ذاتی آن برای اجرای چندین زبان برنامه نویسی به طور همزمان، مورد علاقه بی چون و چرای توسعه دهندگان است. از آنجایی که مایکروسافت به به روز رسانی این پلتفرم به صورت ماه به ماه ادامه می دهد، آخرین نسخه 1.69 در ژوئن 2022 منتشر شد.
خوشبختانه، آخرین نسخه چند به روز رسانی قابل توجه را برای توسعه دهندگان و کاربران نهایی به طور یکسان به ارمغان می آورد.
اگر مشتاقانه منتظر جدیدترین نسخه بودید، وقت آن رسیده است که نسخه کاملاً بهبود یافته را دانلود کنید، که به راحتی در دسترس مخاطبان گسترده است. در اینجا بهترین ویژگی های جدید Visual Studio Code 1.69 است که باید آنها را بررسی کنید.
1. ویرایشگر ادغام سه طرفه

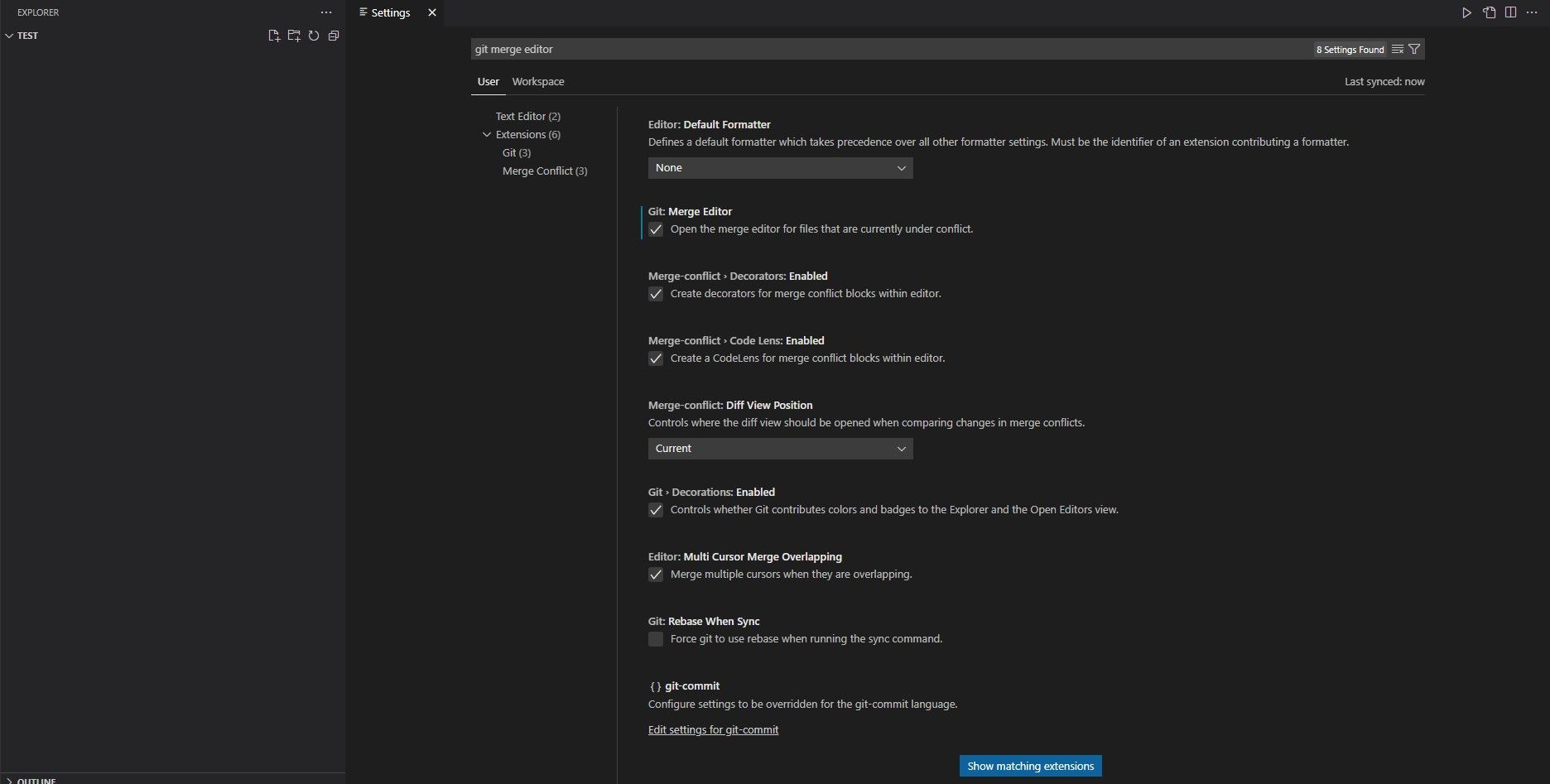
از آنجایی که چندین کاربر در GitHub کار می کنند، می توانید به راحتی از ویرایشگر ادغام سه طرفه برای حل تضادهای ادغام Git استفاده کنید.
ویرایشگر ادغام را از نمای Source Control برای ادغام، ترکیب، و پذیرش تغییرات در دسته های آنها و شما باز کنید.
ویرایشگر ادغام تشخیص، نقاط شکست و آزمایشها را برای کمک به شما در نتایج ادغام شده ارائه میکند.
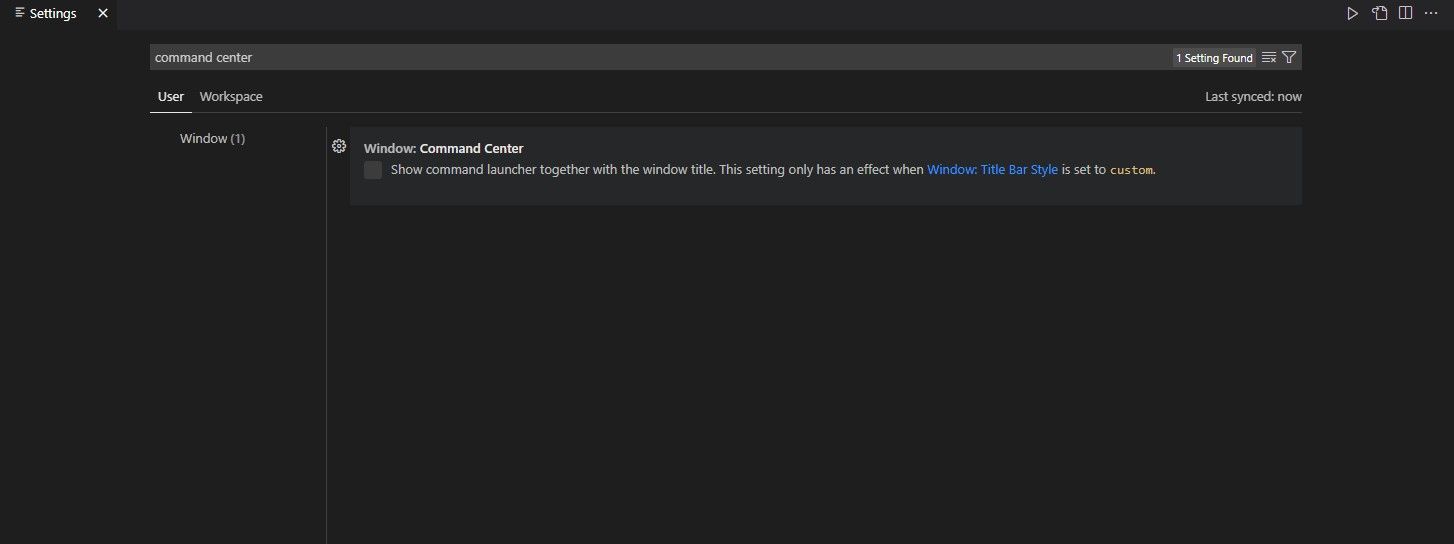
2. مرکز فرماندهی پنجره

میتوانید مرکز فرمان پیشرفته را از طریق تنظیمات window.commandCenter فعال کنید.
فایل های موجود خود را از منوی باز کردن سریع جستجو کنید. برای جستجو، به سادگی نام فایل را در کادر جستجو وارد کنید، و همه چیز تمام است.
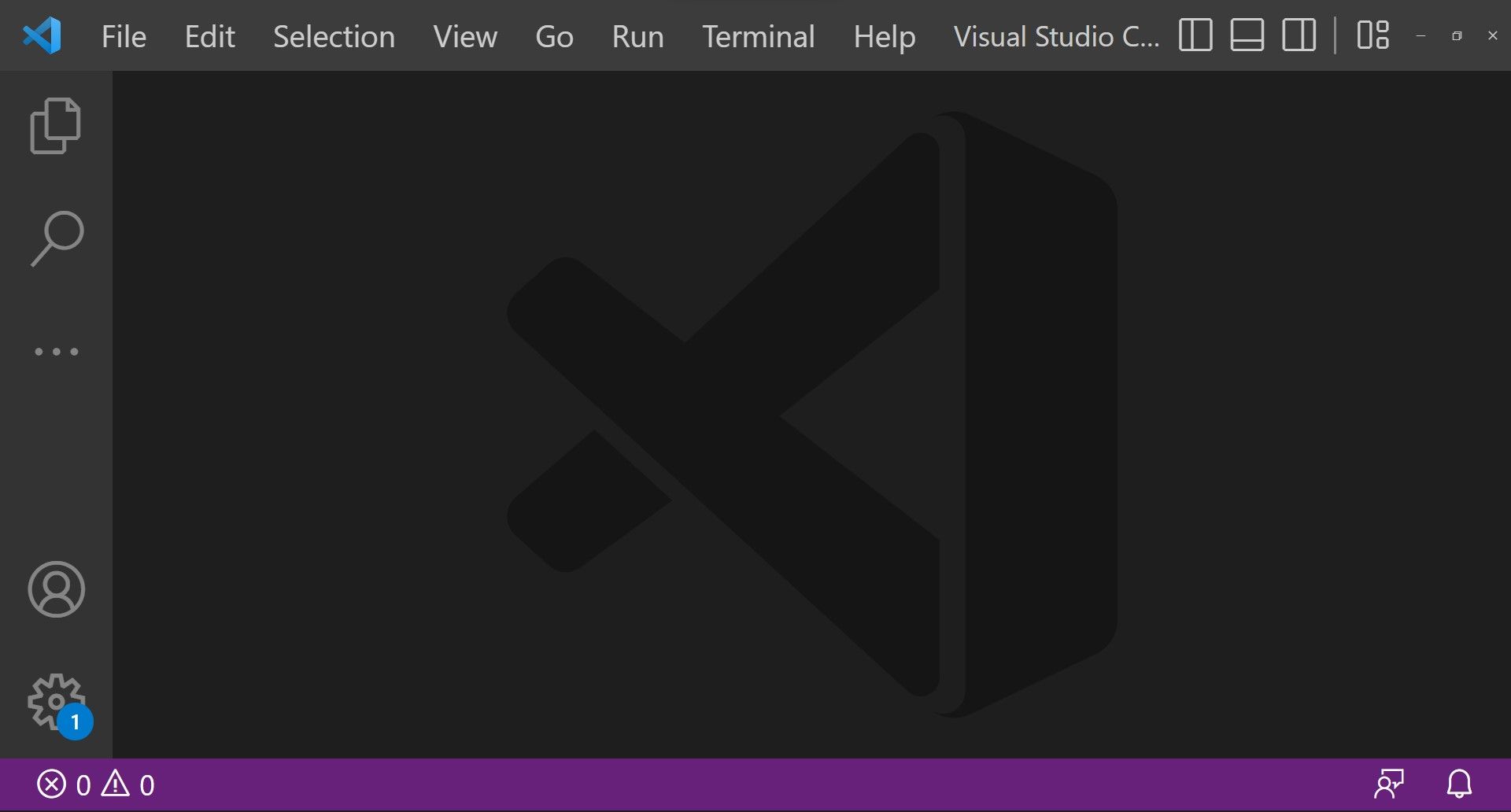
3. حالت مزاحم نشوید

هنگام کار بر روی یک کد مهم، داشتن آرامش در اطراف شما ضروری است.
حالت جدید «مزاحم نشوید» برای پنهان کردن پنجرههای اعلان بدون خطا ضروری است. اعلانهای خود را از نوار وضعیت ردیابی کنید، یا اگر نامربوط هستند، آنها را پنهان کنید.
برای فعال کردن حالت مزاحم نشوید، با کلیک بر روی نماد زنگ در سمت راست پایین نوار وضعیت، به مرکز اطلاع رسانی بروید.
روی نماد زنگ اسلش کلیک کنید که وضعیت اعلان های شما را نشان می دهد.
4. تم های روشن و تاریک

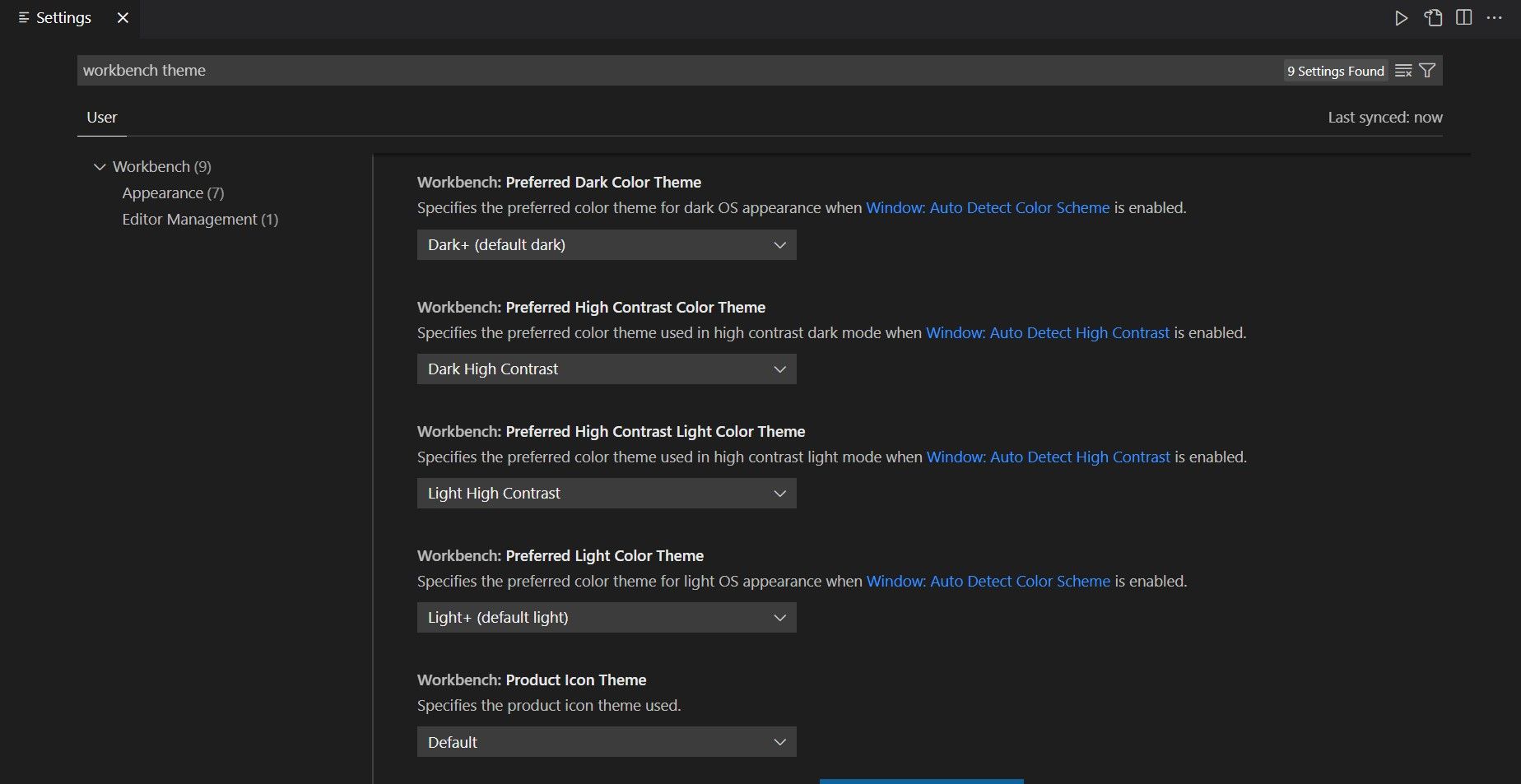
با سهولت نسبی بین تم های روشن و تاریک جابه جا شوید. به تنظیمات برگزیده بروید: برای انتخاب و انتخاب تم برای رابط کاربری خود، بین تم های روشن/تاریک جابه جا شوید.
می توانید از میان تنظیمات زیر انتخاب کنید:
- workbench.preferredDarkColorTheme
- workbench.preferredHighContrastLightColorTheme
- workbench.preferredLightColorTheme
- workbench.preferredHighContrastColorTheme
می توانید مجموعه ای از تم های مختلف ویژوال استودیو را بررسی کنید که به طور پیش فرض در پلتفرم کدنویسی موجود هستند.
5. منوی زمینه Minimap

منوی زمینه Minimap خلاصه ای از کد منبع شما را در سمت چپ پنجره ویرایشگر کد استودیوی مجازی شما نمایش می دهد.
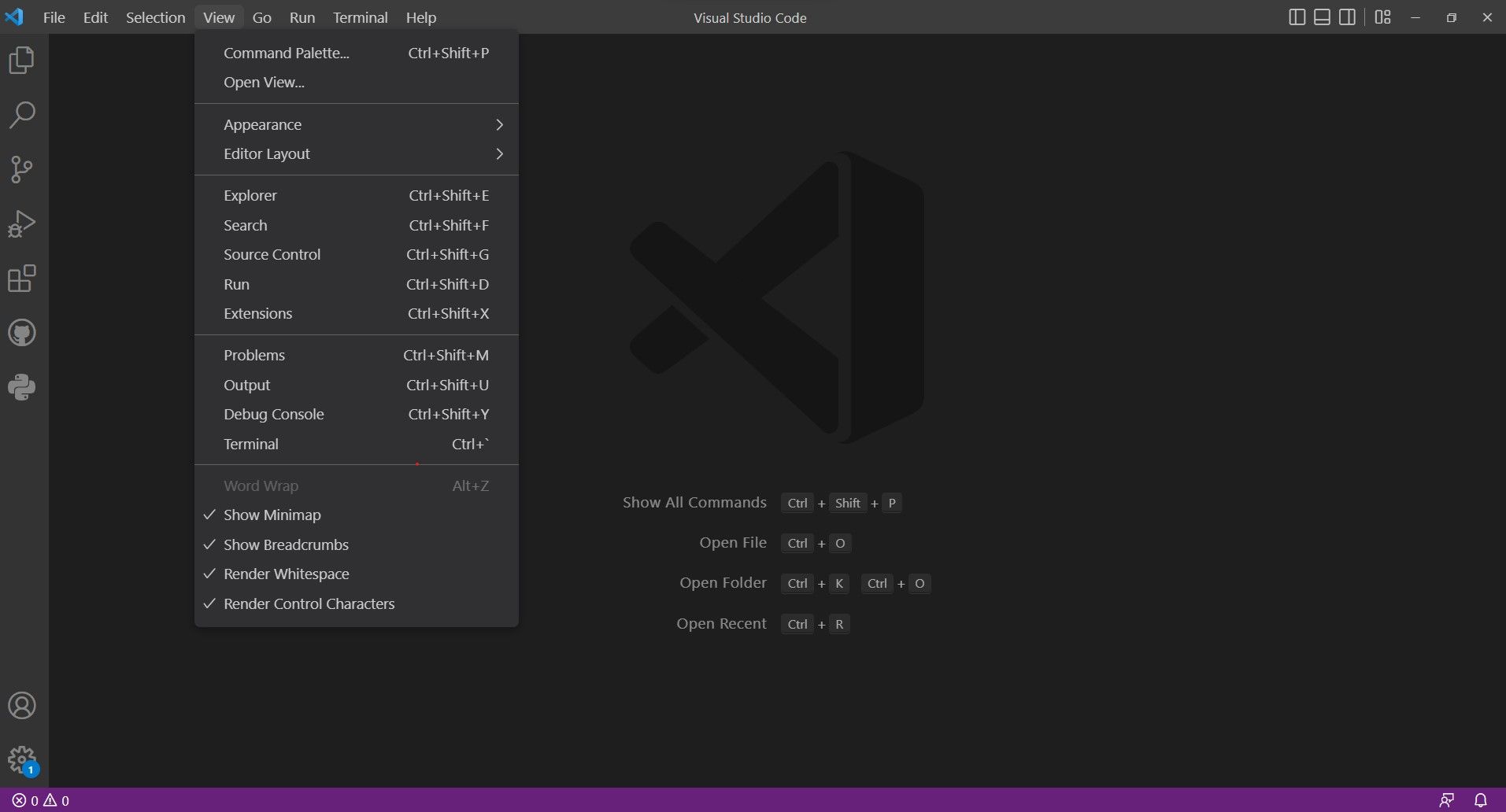
برای نمایش پنجره Minimap، به گزینه View و سپس Toggle Minimap بروید. همچنین، میتوانید با کلیک بر روی ویرایشگر و سپس Minimap: تنظیمات فعال، گزینه را فعال/غیرفعال کنید.
بهعلاوه، میتوانید تنظیمات اندازه، لغزنده و مقیاس را تغییر دهید تا ظاهر و احساس منو بهبود بخشد.
6. اشکال زدایی جاوا اسکریپت
می توانید نقشه های منبع را از طریق نماد قطب نما از عنوان Call Stack روشن و خاموش کنید.
به محض خاموش کردن نقشه های منبع، کد منبع شما به کار خود ادامه می دهد، اما با نقاط شکست در فواصل زمانی منظم.
دیباگر به جای کد منبع، نقاط شکست را در کد کامپایل شده تغییر می دهد.
دیباگر از Step Into Target پشتیبانی می کند که به شما امکان می دهد در هر خط کد وارد فراخوانی تابع شوید. می توانید به Debug: Step Into Target یا با فشار دادن Alt + F11 دسترسی پیدا کنید.
7. مخازن Git و Commit “Action Button”
یکی از نسخه های قبلی شامل تغییرات انتشار و همگام سازی در مخازن Git بود.
با این حال، در آخرین نسخه 1.69، دکمه Commit به مجموعه ای از اقدامات اولیه و ثانویه مجهز شده است.

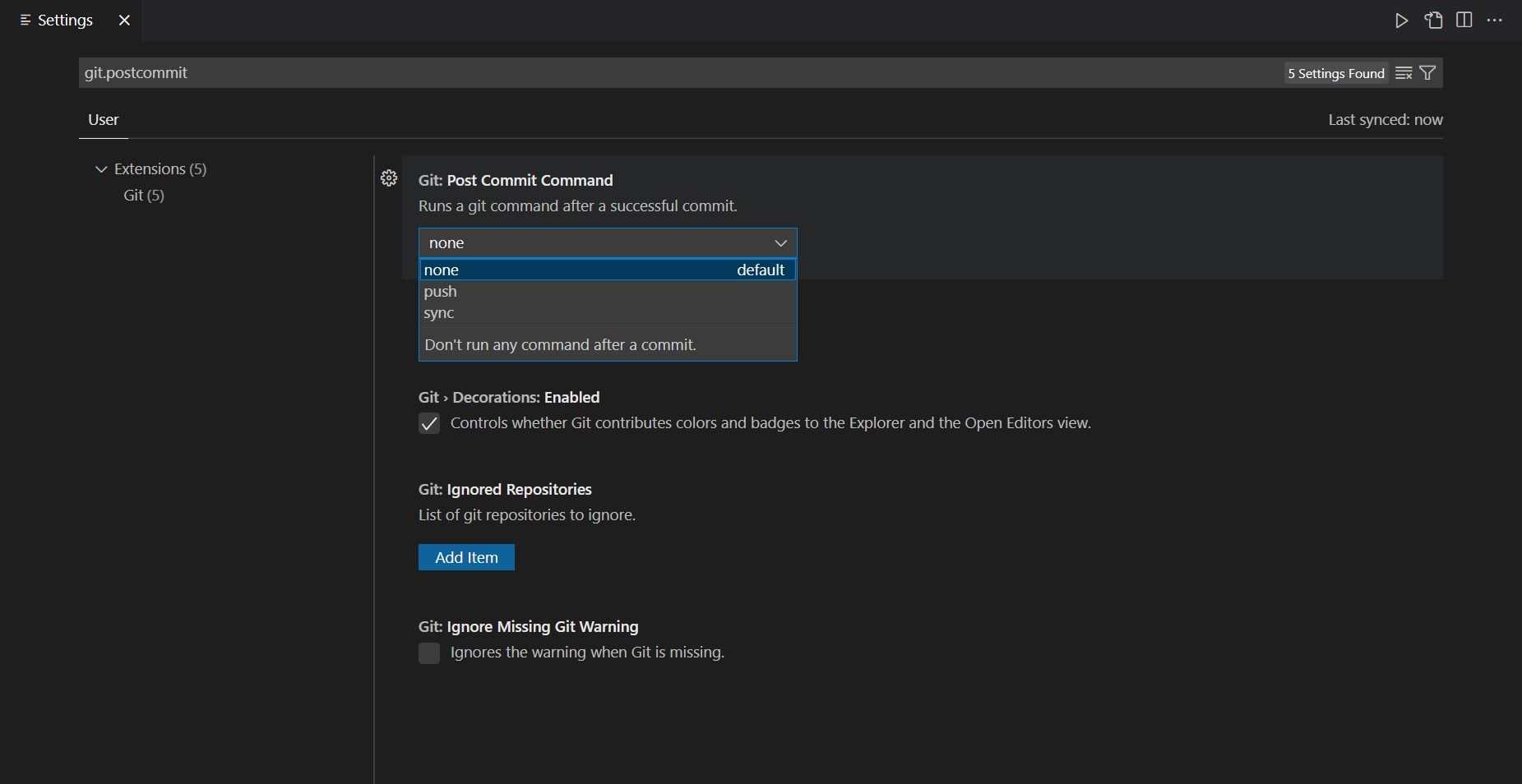
شما می توانید اقدامات ثانویه را با تنظیم git.postCommitCommand کنترل کنید. تنظیم git.showActionButton دکمه های عمل Git را در نمای Source Control کنترل می کند.
برای غیرفعال کردن هر دکمه اکشن در سطح جهانی، می توانید از تنظیمات scm.showActionButton برای نتایج فوری استفاده کنید.
جابجایی به Visual Studio Code 1.69
وقتی صحبت از استفاده از کد ویژوال استودیو به میان میآید، توسعهدهندگان از انتخاب رنج میبرند.
رقبای فوری VS Code شامل سایر پلتفرمهای IDE مانند Atom، Eclipse، NetBeans و بسیاری دیگر هستند. هر کدام از این پلتفرم ها در زمینه های مربوط به خود بهترین هستند.
با این حال، بهعنوان یک توسعهدهنده، ضروری است که در مورد الزامات IDE خود و اینکه چگونه هر پلتفرم نیازهای فنی شما را برآورده میکند، انتخابی کاملاً آگاهانه داشته باشید.