ابزارهای فوق العاده ای برای طراحان وب وجود دارد. در اینجا بهترین افزونه های طراحی وب کروم وجود دارد.
به عنوان یک طراح وب، نرم افزاری که باید بر روی کامپیوتر خود داشته باشید چیست؟ به احتمال زیاد فتوشاپ و ایلاستریتور است. و در حالی که اینها ملزومات گردش کار طراحی شما هستند، ابزارهای کوچکتری وجود دارند که احتمالاً نمی دانید به آنها نیاز دارید.
بهترین چیز این است که شما حتی مجبور نیستید آنها را دانلود کنید—فقط این افزونه های کروم را نصب کنید و از آنجا خارج شوید. از شناسایی فونتها در صفحات گرفته تا اندازهگیری فاصله بین عناصر وب، این افزونههای طراحی وب کروم زندگی شما را آسانتر میکنند.
1. PerfectPixel
PerfectPixel by WellDoneCode به شما کمک می کند تا با اضافه کردن یک تصویر روی یک وب سایت با چند کلیک، یک وب سایت کامل با پیکسل ایجاد کنید.
می توانید یک تصویر را از رایانه، URL یا کلیپ بورد خود آپلود کنید. به لطف این افزونه، می توانید چندین لایه به یک وب سایت اضافه کنید، اندازه تصویر را تنظیم کنید و کدورت را تغییر دهید. افزونه امکان سفارشی سازی را فراهم می کند و از میانبرهای صفحه کلید پشتیبانی می کند.
دارای پلن رایگان و پولی است. رایگان باید برای اکثر مردم کافی باشد. با این حال، طرح Pro بدون تبلیغات است، پشتیبانی اولویتبندی را ارائه میکند و از چرخش لایهها با 14.99 دلار در سال پشتیبانی میکند. PerfectPixel توسط WellDoneCoode یک برنامه افزودنی برجسته با بیش از 300000 بارگیری است.
دانلود: PerfectPixel by WellDoneCode برای Google Chrome (خریدهای درون برنامه ای رایگان در دسترس است)
2. فونت نینجا

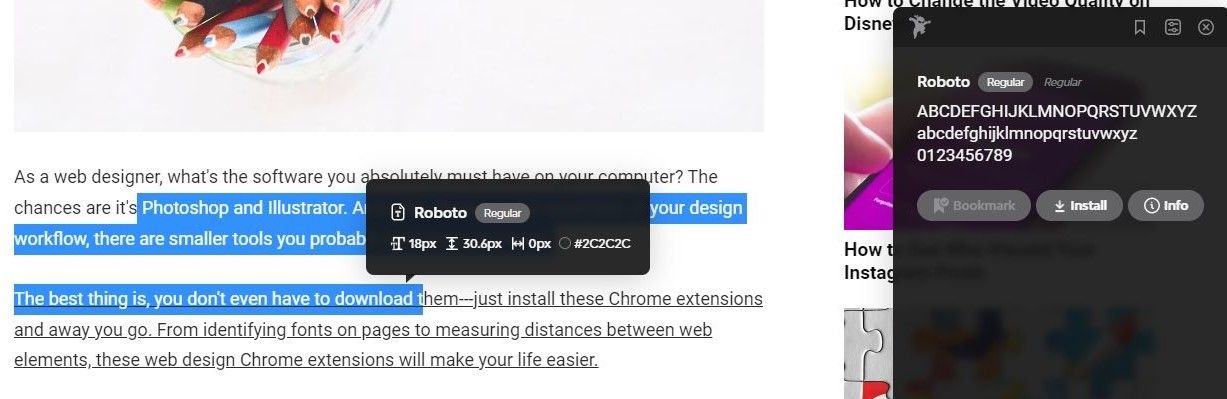
با هزاران فونت موجود، امکانات تایپوگرافی شما بی پایان است. به خصوص اگر بتوانید فونت زیبایی را که در جایی می بینید شناسایی کنید و آن را برای پروژه خود قرض بگیرید.
Fonts Ninja یک افزونه کروم است که به شما در انجام این کار کمک می کند. درست مانند ابزارهایی که فونت ها را از تصاویر پیدا می کنند، به شما کمک می کند فونت هایی را که آنلاین می بینید شناسایی کنید. تنها تفاوت این است که Fonts Ninja فونت های کدگذاری شده در CSS صفحه را می خواند، مانند تایپ سرفصل ها و متن اصلی.
هنگامی که Fonts Ninja را راهاندازی میکنید، اطلاعات مربوط به فونتی که آن را به آن هدایت میکنید به شما نشان میدهد – و نه تنها نوع فونت، بلکه وزن، اندازه، ارتفاع، عرض و رنگ را نیز به شما نشان میدهد. میتوانید با استفاده از این افزونه، این جزئیات فونت را برای مراجعات بعدی نشانهگذاری کنید.
دانلود: Fonts Ninja برای Google Chrome (رایگان)
3. قطره چشم ColorPick

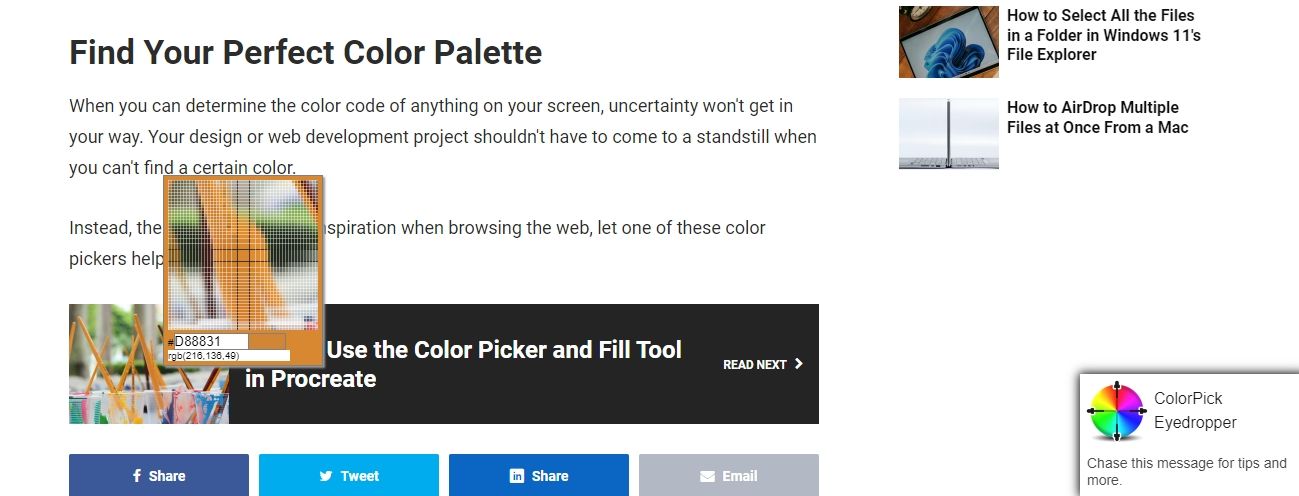
مهم نیست که چقدر رنگ را خوب می شناسید، ایجاد مجدد سایه خاصی که آنلاین دیده اید دشوار است مگر اینکه مقادیر RGB یا HTML آن را بدانید. خوشبختانه، لازم نیست حدس بزنید که ColorPick Eyedropper دارید یا خیر.
مانند بهترین برنامههای انتخابگر رنگ برای مک، ColorPick Eyedropper مقادیر هر رنگی را که به آن اشاره میکنید به شما نشان میدهد. تفاوت در این است که همیشه در مرورگر شما وجود دارد و نیازی نیست چیزی آپلود کنید – فقط روی نماد کلیک کنید و هدف را به نقطه مناسب منتقل کنید.
این افزونه رنگ ها را از متن، تصاویر و تقریباً هر چیزی که ممکن است در یک صفحه وب ببینید (حتی تبلیغات) می خواند. هنگامی که یک رنگ را می گیرید، مقادیر HTML، RGB و HSL را برای آن به شما نشان می دهد.
دانلود: ColorPick Eyedropper برای Google Chrome (رایگان)
4. ابعاد

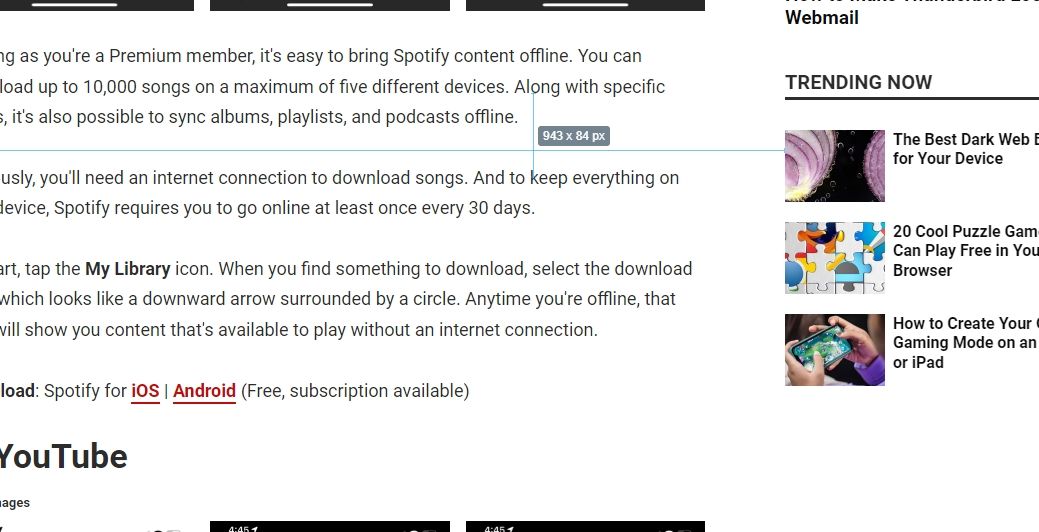
این افزونه منبع باز برای طراحان وب یافت می شود، به خصوص اگر یک بار برای کسب و کارهای کوچک کنسرت انجام می دهید. زمانی که مشتری وب سایتی را بدون هیچ فایل یا سند قبلی به شما تحویل می دهد و از شما می خواهد که «صفحه ای مانند این، اما با متن و تصاویر متفاوت» را طراحی کنید، پی بردن به طرح بندی بسیار دردسرساز است.
Dimensions به شما امکان می دهد به راحتی ارتفاع و عرض هر عنصر در صفحه و همچنین حاشیه های بین آنها را اندازه گیری کنید. این باعث میشود که صفحات موجود را دوباره بسازید و طرحهای خود را پس از تولید دوباره بررسی کنید.
دانلود: ابعاد برای گوگل کروم (رایگان)
5. بازرس بصری
Visual Inspector یک ابزار قدرتمند برای طراحان وب است که ویژگی های سه افزونه قبلی را ترکیب کرده و حتی موارد بیشتری را اضافه می کند.
در برگه Inspect، می توانید هر عنصری را در صفحه انتخاب کنید تا اطلاعات کاملی در مورد آن از ابعاد گرفته تا نام فایل به دست آورید. زبانههای Colors و Typography به شما امکان میدهند پالت رنگ و تمام فونتها را در یک نگاه ببینید، در حالی که Assets همه تصاویر صفحه را در یک مکان جمعآوری میکند.
پس از راهاندازی برنامه افزودنی، میتوانید روی هر عنصری کلیک کنید و با استفاده از تب Inspect آن را به صورت محلی تغییر دهید. برگه خروجی CSS جایی است که میتوانید کدهای CSS را در زمان واقعی بهروزرسانی کنید و در سایت تغییراتی ایجاد کنید.
در ابتدا، تغییرات به صورت محلی ذخیره می شوند، اگرچه می توانید آنها را صادر کنید. همچنین نسخه موبایل سایت را نمایش می دهد.
دانلود: Visual Inspector برای Google Chrome (رایگان)
6. ضبط صفحه

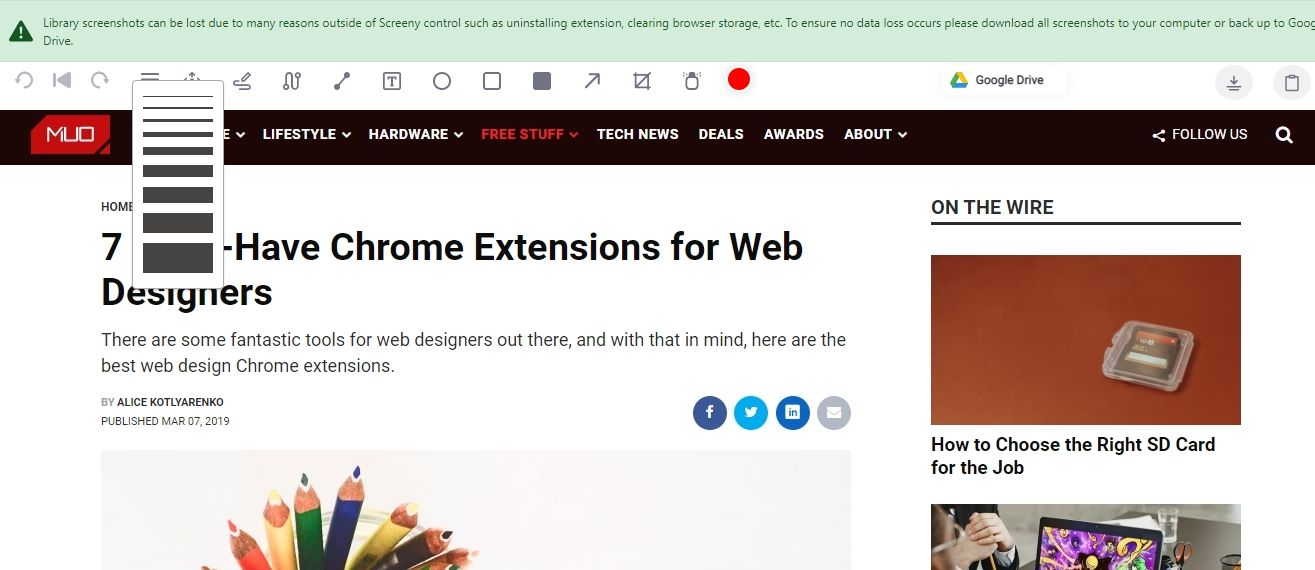
افزونه ضبط صفحه نمایش ممکن است اضافی به نظر برسد، زیرا گرفتن اسکرین شات در مک بسیار آسان است، و گرفتن صفحه نمایش شما در ویندوز فقط کمی دردسر دارد. اما Screen Recorder نقاط فروش بسیار کمی دارد.
مهمتر از همه، این امکان را به شما می دهد که کل صفحه وب را به طور خودکار ضبط کنید، نه فقط منطقه ای را که روی صفحه خود می بینید. زمانی که نیاز دارید چندین مشکل را در یک صفحه طولانی گزارش کنید، بسیار ارزشمند است و گرفتن همه آنها سه تا چهار اسکرین شات نیاز دارد.
این دارای یک ویرایشگر تصویر داخلی است که به شما امکان می دهد قبل از دانلود فایل یا آپلود آن در Google Drive تغییرات لازم را انجام دهید. Screen Recorder فقط به اسکرین شات ها محدود نمی شود، افزونه ضبط ویدیوهای صفحه نمایش یا وب کم را آسان می کند.
دانلود: ضبط کننده صفحه برای گوگل کروم (رایگان)
7. ابزار طراح

Designer Tools یک افزونه مفید برای کروم است که به شما کمک میکند طرحهایی با پیکسل کامل ایجاد کنید. برنامه افزودنی به شما امکان میدهد تا با افزودن خطکشها و شبکهها، تمام عناصر صفحه وب Chrome را تراز کنید. به طور مشابه، می توانید یک پوشش به هر وب سایت اضافه کنید.
پسوند تا حدودی قابل تنظیم است زیرا می توانید عرض خط کش، فونت ها و موضوع را تنظیم کنید. Designer Tools یک نسخه پلاس با قیمت 11.50 دلار در سال دارد که شامل ویژگی هایی مانند پانل طراحی و پوشش است.
دانلود: ابزارهای طراح برای گوگل کروم (رایگان، اشتراک در دسترس)
8. مزلی 2

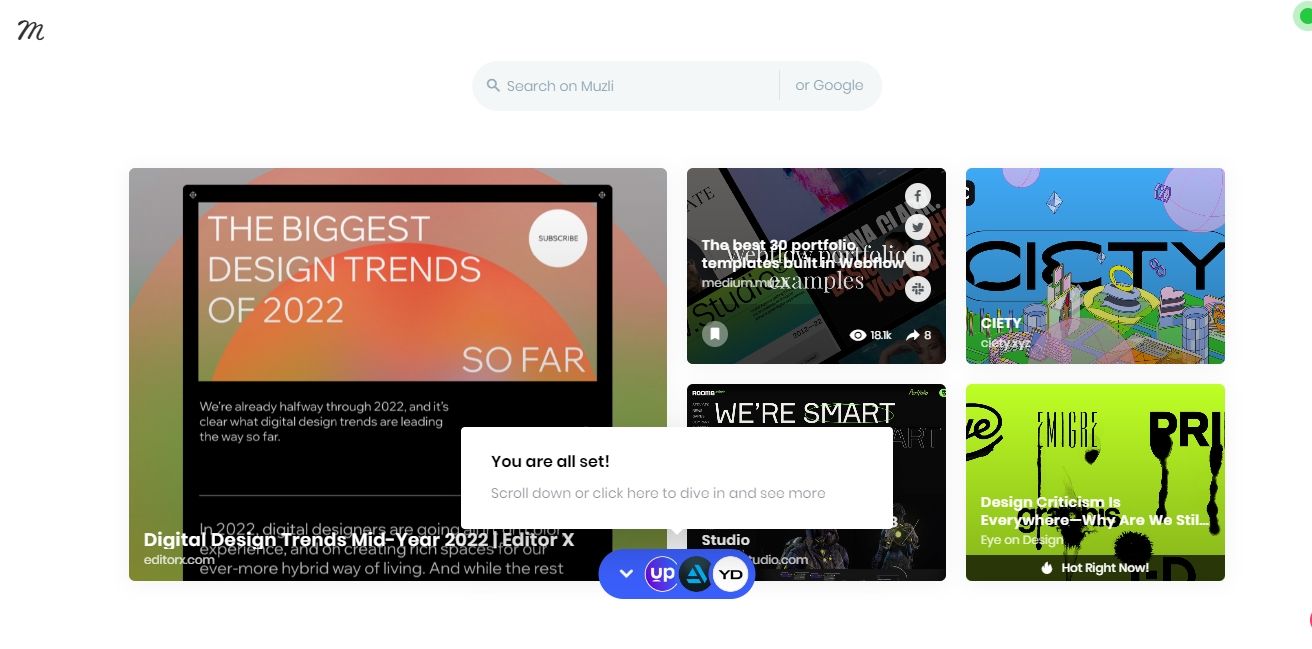
در نهایت، یک وظیفه حیاتی وجود دارد که باید هر روز صبح با آن کنار بیایید: تکان دادن بقایای خواب و قرار گرفتن در شیار. Muzli 2 توسط InVision به عنوان روزنامه صبح شما با مقالات سرپرستی شده در مورد هنر، طراحی، UX و فناوری خدمت می کند.
Muzli برگه پیشفرض Chrome شما را جایگزین میکند و به شما امکان میدهد آنچه را که در آنجا میبینید سفارشی کنید. بسته به علایق شما، Muzli فیدهایی را برای شما انتخاب می کند، با وب سایت هایی از Dribble و Behance گرفته تا 99designs و Creative Bloq. الهام زیادی برای پیمایش در حالی که اولین قهوه خود را می نوشید!
اگر فکر می کنید کل برگه مرورگر پر از محتوای طراحی بسیار شدید است، Muzli یک نسخه Lite نیز دارد. این برگه پیشفرض شما را لغو نمیکند و میتوانید هر زمان که دوست داشتید، فقط با کلیک کردن روی نماد برنامه افزودنی به فید دسترسی پیدا کنید.
دانلود: Muzli 2 برای گوگل کروم (رایگان)
برنامه های افزودنی Chrome را برای همه وظایف طراحی خود دریافت کنید
افزونههای کروم در این فهرست با نرمافزار طراحی شما همخوانی ندارند، اما همه چیزهای کوچکی را که طراح بودن به همراه دارد را پوشش میدهد – چه اطلاعات تایپوگرافی یا گرفتن اسکرین شات.
هنگامی که متوجه شدید که فروشگاه وب کروم مملو از ابزار است، متوقف کردن افزودن ابزارهای جدید دشوار است. بنابراین یاد بگیرید که چگونه افزونههای کروم خود را قبل از اینکه از کنترل خارج شوند، مدیریت کنید.
