React موجی از محبوبیت را در میان توسعهدهندگان فرانتاند دارد، اما آیا واقعاً باید برای یادگیری آن زحمت بکشید؟
React یکی از محبوب ترین چارچوب های جاوا اسکریپت برای ساخت برنامه های وب پویا و سریع است.
از آنجایی که React بسیار ساده است، برای توسعه دهندگان جاوا اسکریپت با تمام سطوح مهارت، استفاده در پروژه های جدید یا موجود آسان است.
React در طول عمر نسبتاً کوتاه خود به سرعت در کنار فریمورک های جاوا اسکریپت مشابه مانند Vue.js و Angular به محبوبیت توسعه دهندگان تبدیل شده است.
در اینجا هشت دلیل وجود دارد که چرا باید React را برای پیشرفت شغلی خود یاد بگیرید.
1. منحنی یادگیری آسان
یادگیری React به عنوان یک توسعه دهنده جاوا اسکریپت فرآیندی روان و بدون نگرانی است. از آنجایی که React یک چارچوب جاوا اسکریپت است، نحو و ساختار آن بسیار شبیه به جاوا اسکریپت ساده است. هر مفهوم و ویژگی جاوا اسکریپت می تواند در برنامه React شما اعمال شود. این بدان معناست که شما می توانید React را بپذیرید و اولین برنامه وب خود را با آن در زمان بسیار کمی بسازید.
همچنین می توانید به راحتی برنامه خود را از زبانی مانند jQuery به React منتقل کنید. برای توسعه دهندگان جاوا اسکریپت جدید، دسترسی آسان به منابع، دوره های آنلاین عالی و مستندات بسیار دقیق از تیم React، شما را با تمام مفاهیم مهمی که برای یک توسعه دهنده کامل React لازم است آشنا می کند.
2. DOM مجازی سبک

عملیات با استفاده از DOM سریع و سبک هستند، اما رندر مجدد در پاسخ به به روز رسانی داده ها معمولاً گران است. برخلاف سایر فریم ورکهای جاوا اسکریپت جلویی، React عناصر UI را با استفاده از DOM واقعی مرورگر ارائه نمیکند. React از کتابخانه ReactDOM استفاده میکند که نحوه بهروزرسانی رندرینگ را مدیریت میکند.
ReactDOM یک رویکرد DOM مجازی را برای نمایش نماها اعمال می کند. این یک نمایش مجازی از تغییرات UI را ذخیره می کند، سپس DOM مرورگر را بعداً به روز می کند. یک DOM مجازی بهروزرسانیهای نمایش را تنها با بهروزرسانی موارد ضروری در زمان وقوع تغییر بهجای بازسازی کل برنامه بهبود میبخشد.
3. ساختار جزء
در ابتدایی ترین سطح، یک جزء یک کلاس یا تابع جاوا اسکریپت است. آنها مقادیر ورودی را دریافت می کنند که به آنها “props” گفته می شود و عناصر رابط کاربری خاص را در قالب اجزای React برمی گردانند. آنها به توسعه دهندگان این توانایی را می دهند که رابط های کاربری را به بخش های مجزا تقسیم کنند تا بتوانند رابط های کاربری پیچیده تر را ادغام کنند.
کتابخانه React شامل مجموعه بزرگی از اجزای قابل استفاده مجدد است که به شما امکان می دهد برنامه های وب پویا بسازید. رابط طراحی هر برنامه React اجزایی را برای تشکیل اجزای پیچیدهتر ترکیب میکند که با هم یک درخت مؤلفه را تشکیل میدهند. ساختار کامپوننت React به شما این امکان را می دهد که ظاهری ثابت برای برنامه وب خود داشته باشید و با استفاده مجدد از همان مؤلفه ها، پایه کد خود را گسترش دهید.
4. عملکرد خوب

برنامه های React سریع و قابل اعتماد هستند. این موفقیت عملکرد در نتیجه چندین روش ایجاد برنامه های React رخ می دهد.
سیستم DOM مجازی سبک وزن React تغییرات UI را بسیار کارآمدتر ارائه می دهد، زیرا برنامه مجبور نیست هر بار که مقدار حالت یک جزء تغییر می کند کل صفحه را دوباره رندر کند. React DOM مجازی و DOM واقعی را کاملاً هماهنگ نگه میدارد و در صورت لزوم هنگام تعامل کاربر با برنامه وب، مورد دوم را بهروزرسانی میکند. این کار بار کمتری بر روی مرورگر وارد می کند و تجربه کاربری لذت بخشی را ایجاد می کند.
از آنجایی که React بسیار انعطاف پذیر است، می توانید با پیروی از بهترین شیوه های React عملکرد برنامه وب خود را بهینه کنید. این روشها به شما کمک میکند کد React بهتر و ساختارمندتر بنویسید.
5. اشکال زدایی آسان با React DevTools
React Developer Tools یک افزونه مرورگر است که به شما کمک می کند تا برنامه های React را اشکال زدایی کنید. با React Dev Tools، می توانید اجزای React را در داخل برنامه وب خود بررسی کنید تا هنگام اجرای یک ساخت توسعه، مشکلات عملکرد را شناسایی کنید. همچنین میتوانید اجزا، حالتها و قلابهای کامپوننت را در درخت کامپوننت React بررسی کنید.
این کار اشکال زدایی برنامههای React را آسانتر میکند و زمان بیشتری برای تمرکز بر ویژگیهای اصلی برنامهتان باقی میگذارد. React Dev Tools به عنوان یک بسته npm برای مرورگرهایی مانند Safari در دسترس است.
6. زمان توسعه کمتر

استفاده از React برای ساخت برنامه های کاربردی وب باعث صرفه جویی در زمان توسعه می شود و به شما کمک می کند برنامه های خود را سریعتر ارسال کنید.
از آنجایی که React یک چارچوب بسیار محبوب و قوی است، APIها و ابزارهای منبع باز زیادی برای سرعت بخشیدن به توسعه و کمک به شما در مقیاسبندی تنظیمات پیچیده وجود دارد. قابلیت استفاده مجدد کامپوننت React بدون شک در زمان برای توسعه دهندگان صرفه جویی می کند زیرا زمانی که می خواهند از آنها استفاده کنند نیازی به هدر دادن زمان برای ساخت کامپوننت های مشابه ندارند.
React همچنین از یک رویکرد اعلامی برای مدیریت وضعیت در برنامه های کاربردی وب به جای یک رویکرد ضروری استفاده می کند. این بدان معنی است که React سازماندهی و نمایندگی حالت را در برنامه شما مدیریت می کند تا شما را از اجرای منطق دقیق نجات دهد.
7. هزینه توسعه کم
هنگام توسعه برنامه های کاربردی وب، هزینه توسعه به طور مستقیم با مدت زمان صرف شده برای ساخت برنامه وب متناسب است. زمان نسبتاً کمی توسعه مورد نیاز برای ایجاد یک برنامه کاربردی وب React با عملکرد استاندارد به هزینه توسعه کمتر تبدیل می شود.
همچنین، یادگیری React به شما این امکان را میدهد که React Native، یک چارچوب توسعه تلفن همراه بین پلتفرمی را بیاموزید. این بدان معناست که شما میتوانید دانش استاندارد React خود را به کار ببرید و برنامههای وب خود را به برنامههای موبایلی چند پلتفرمی تبدیل کنید.
همه اینها به شما کمک می کند تا کارایی را به حداکثر برسانید و به نوبه خود در هزینه ها صرفه جویی کنید.
8. حمایت از جامعه فعال
یکی از دلایلی که React یک چارچوب جاوا اسکریپت مطلوب برای ساخت برنامه های وب است، انجمن بسیار فعال آن است. تاریخ انتشار اولیه React 29 مه 2013 بود. از زمان انتشار آن، آن را توسعه دهندگان گسترده پذیرفتند، و جامعه به شدت رشد کرده است.
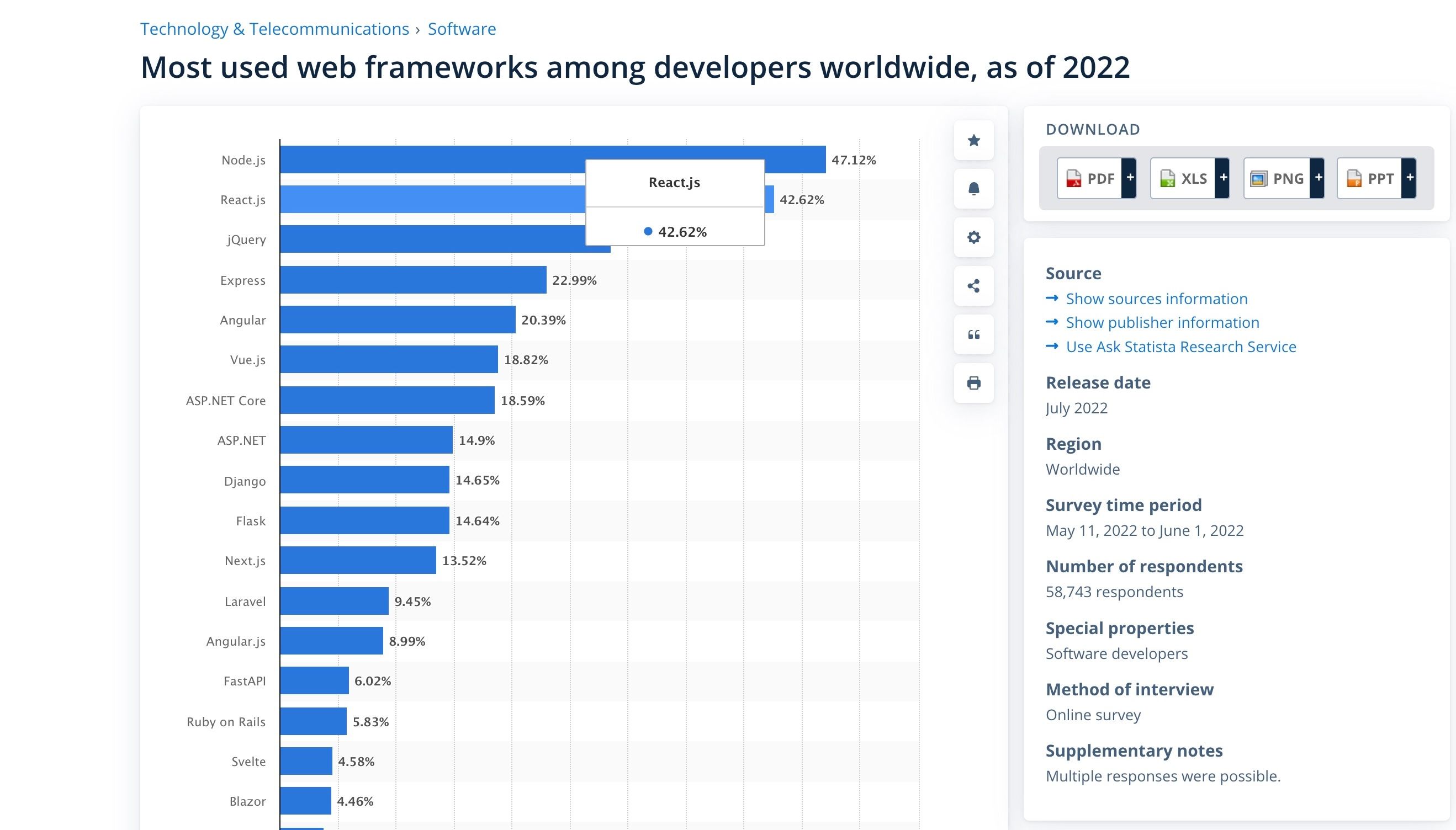
طبق آمار Statista، React به عنوان دومین فریم ورک پرکاربرد در میان توسعه دهندگان در سراسر جهان قرار دارد.

این انجمن بزرگ فعال به معنای پشتیبانی کافی از توسعه دهندگان React با مشکلات یا سؤالاتی است که به کمک متخصص نیاز دارند. همچنین به این معنی است که بسیاری از ابزارهای منبع باز و کتابخانه های پشتیبانی کننده برای React وجود دارد.
در اینجا فهرستی از انجمنهای فعال React وجود دارد که میتوانید برای دریافت راهنمایی در مورد مسائل مربوط به React از آنها بازدید کنید:
- انجمن React Dev.to
- Reactiflux Discord
- تگ React.js در Stackoverflow
- انجمن React هاشنود
- انجمن React Reddit
چرا باید واکنش نشان دهید
React برای بسیاری از توسعهدهندگانی که برنامههای وب سریع، قابل اعتماد و مقیاسپذیر را میسازند، فریم ورک فرانتاند برتر انتخابی است. شرکت های بزرگی مانند فیس بوک، دراپ باکس، اینستاگرام و اسکایپ همگی از React برای مزایای آن استفاده می کنند.
از آنجایی که React به خوبی از پس سازگاری به عقب برمیآید، به عنوان یک توسعهدهنده، هرگز نباید نگران خراب شدن برنامه وب خود به دلیل بهروزرسانیهای نسخه React باشید.
