آیا می خواهید یک نمونه کار ایجاد کنید که از بقیه متمایز باشد؟ در اینجا چند نکته طراحی برای شروع کار آورده شده است.
نمونه کارها شما معادل دیجیتالی یک رزومه است. اینجا جایی است که میتوانید تمام مهارتها، دانش و تجربیات خود را به گونهای نشان دهید که کارفرمایان بالقوه بتوانند به راحتی در آن جستجو کنند تا ببینند آیا شما برای این کار مناسب هستید یا خیر.
اما درست مانند یک رزومه واقعی، نمونه کارها شما باید به خوبی طراحی شده و به صورت حرفه ای ارائه شوند تا تحت تاثیر قرار بگیرند. در اینجا چند نکته طراحی وجود دارد که به شما کمک می کند نمونه کارها شگفت انگیز به نظر برسد.
1. شامل فضای سفید بین عناصر طراحی

وقتی در حال ساختن یک نمونه کار هستید، وسوسه انگیز است که همه چیز را در آنجا جمع کنید. اما اگر به دنبال ظاهری زیبا و حرفه ای برای جذب مشتری یا استخدام کننده بالقوه هستید، باید در فضای خالی کار کنید و مطمئن شوید که محتوای شما به خوبی در صفحه قرار گرفته است.
فضای سفید به معنای فضای خالی (منفی) بین عناصر طراحی است. این به تفکیک انواع مختلف محتوا از یکدیگر کمک می کند. مثلاً اگر یک تصویر در سمت چپ صفحه و یک پاراگراف در سمت راست دارید، فضای سفید بین آنها مشخص میکند که یکی به کجا ختم میشود و دیگری شروع میشود.
اساساً به شما کمک می کند که عناصر طرح، متن یا تصویر شما به صورت سازمان یافته در سراسر صفحه پخش شوند. این به بازدیدکنندگان کمک می کند تا محتوای شما را به راحتی اسکن کنند و همچنین از به هم ریختگی یا طاقت فرسا به نظر رسیدن آن جلوگیری می کند.
2. موضوعی را انتخاب کنید که با کاری که انجام می دهید مطابقت داشته باشد

وقتی صحبت از ایجاد یک وب سایت نمونه کارها می شود، هیچ راه درستی برای انجام آن وجود ندارد. باید به این فکر کنید که می خواهید چه چیزی را به نمایش بگذارید و چه اهدافی دارید.
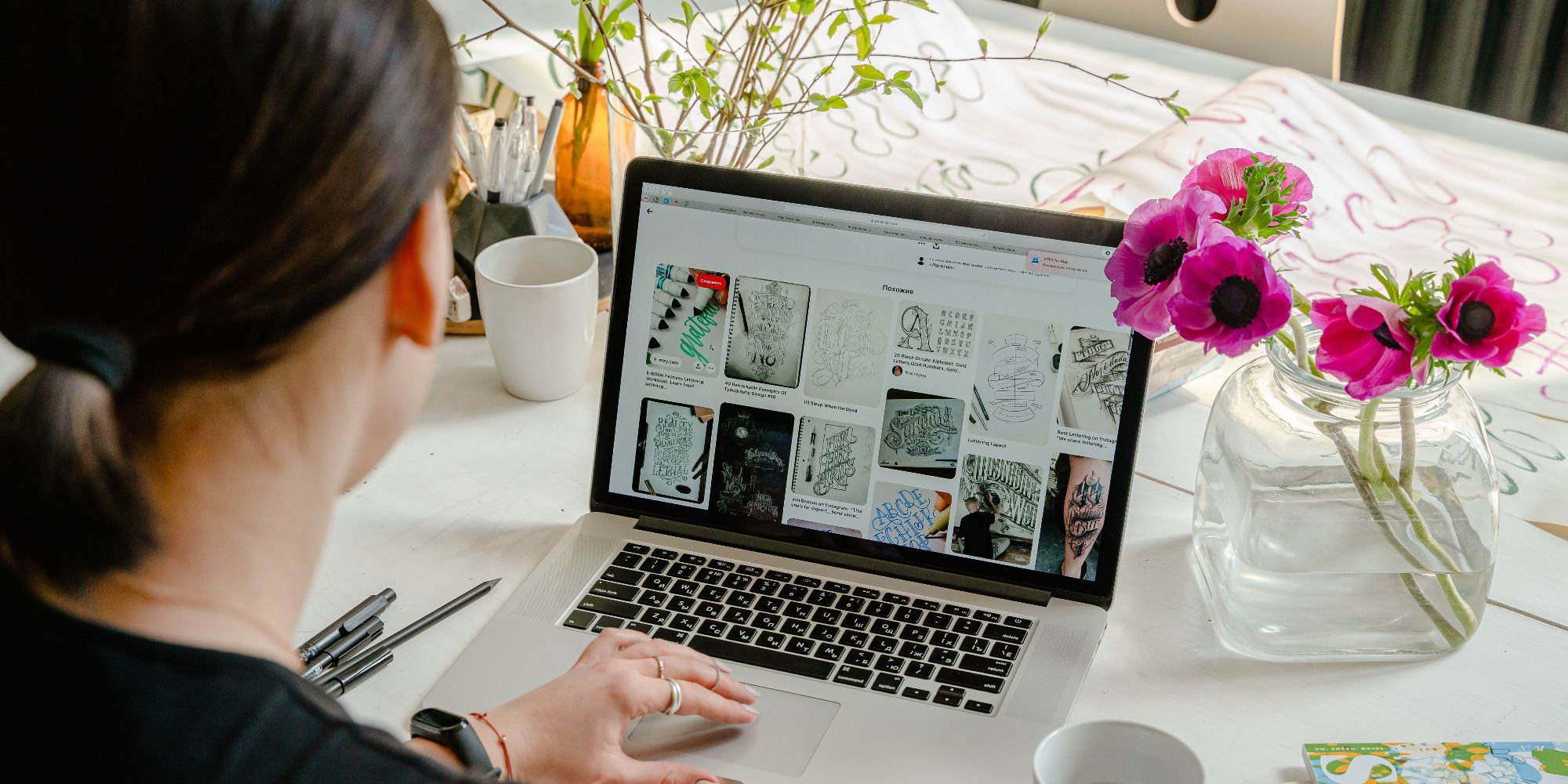
به عنوان مثال، اگر شما یک عکاس هستید، موضوعی با فضای سفید زیاد و گالری های عکس با طراحی خوب انتخاب کنید. اگر نویسنده هستید و میخواهید که افراد مقالههای شما را بخوانند، ممکن است بخواهید قالب یا موضوع وبلاگی را با بخشهای خوانا انتخاب کنید.
بسیاری از سازندگان وب سایت نمونه کارها رایگان وجود دارند که می توانند به شما کمک کنند تا بدون صرف ساعت ها برای کدنویسی، به راحتی یک نمونه کار بسازید. ارزش این را دارد که به اطراف نگاه کنید و برخی از آنها را امتحان کنید تا ببینید کدام یک برای شما مناسب است.
3. حروف یا فونت های مناسب را برای نمونه کارها دریافت کنید

هنگام انتخاب فونت برای طراحی وب باید چندین فاکتور مانند خوانایی، خوانایی، احساس و لحن را در نظر بگیرید که فقط چند مورد را نام می برد. برخی از فونتها برای عناوین و سرفصلها عالی هستند، اما وقتی صحبت از کپی بدنه میشود، چندان عالی نیستند.
این مهم است که بدانید چگونه یک فونت مناسب برای پروژه های خلاقانه خود انتخاب کنید. گاهی اوقات انتخاب چندین فونت برای عناصر متنی مختلف منطقی است. گفته میشود، یک فونت میتواند در چندین بخش از وبسایت شما کار کند و انسجام و یک تجربه بصری کلی را ایجاد کند.
برای مثال، اگر به دنبال ایجاد یک سایت نمونه کارها با محوریت کسب و کار هستید، احتمالاً چیزی محبوب مانند Helvetica (یا Arial) به خوبی کار خواهد کرد. اما اگر میخواهید چیزی غیررسمیتر و شخصیتر با کمی استعداد هنری داشته باشید، ممکن است بوگارت یا آرژستا انتخابهای بهتری باشند.
این تایپفیسها میتوانند کمی شخصیت به وبسایت شما اضافه کنند و کمتر خفهکننده به نظر برسند. آنها همچنین ممکن است با زیبایی شناسی سایر تصاویر در سایت شما مطابقت داشته باشند، که می تواند به ایجاد یک جلوه طراحی کلی قوی تر کمک کند. برای کمک به انتخاب بهتر فونت، ما فهرستی از استراتژیها را گردآوری کردهایم تا به شما در انتخاب فونتها و نحوه جفت کردن آنها با یکدیگر کمک کنیم.
4. از هد شات ها و تصاویر حرفه ای استفاده کنید

عکس نمایه شما اولین چیزی است که افراد هنگام بازدید از نمونه کارها متوجه می شوند. از یک عکس حرفهای استفاده کنید که شما را به بهترین شکل ممکن نشان میدهد—خندان و آرام. مطمئن شوید که پسزمینهای با نور مناسب برای تصاویر نمایه خود دارید تا خوب به نظر برسند.
وقتی صحبت از تصاویر می شود، مطمئن شوید که همه تصاویر با کیفیت هستند و به خوبی برش داده شده اند. اگر عناصری از یک تصویر وجود دارد که برای شما کار نمی کند، سعی کنید با استفاده از ابزارهای ویرایش عکس آنلاین، تغییراتی ایجاد کنید.
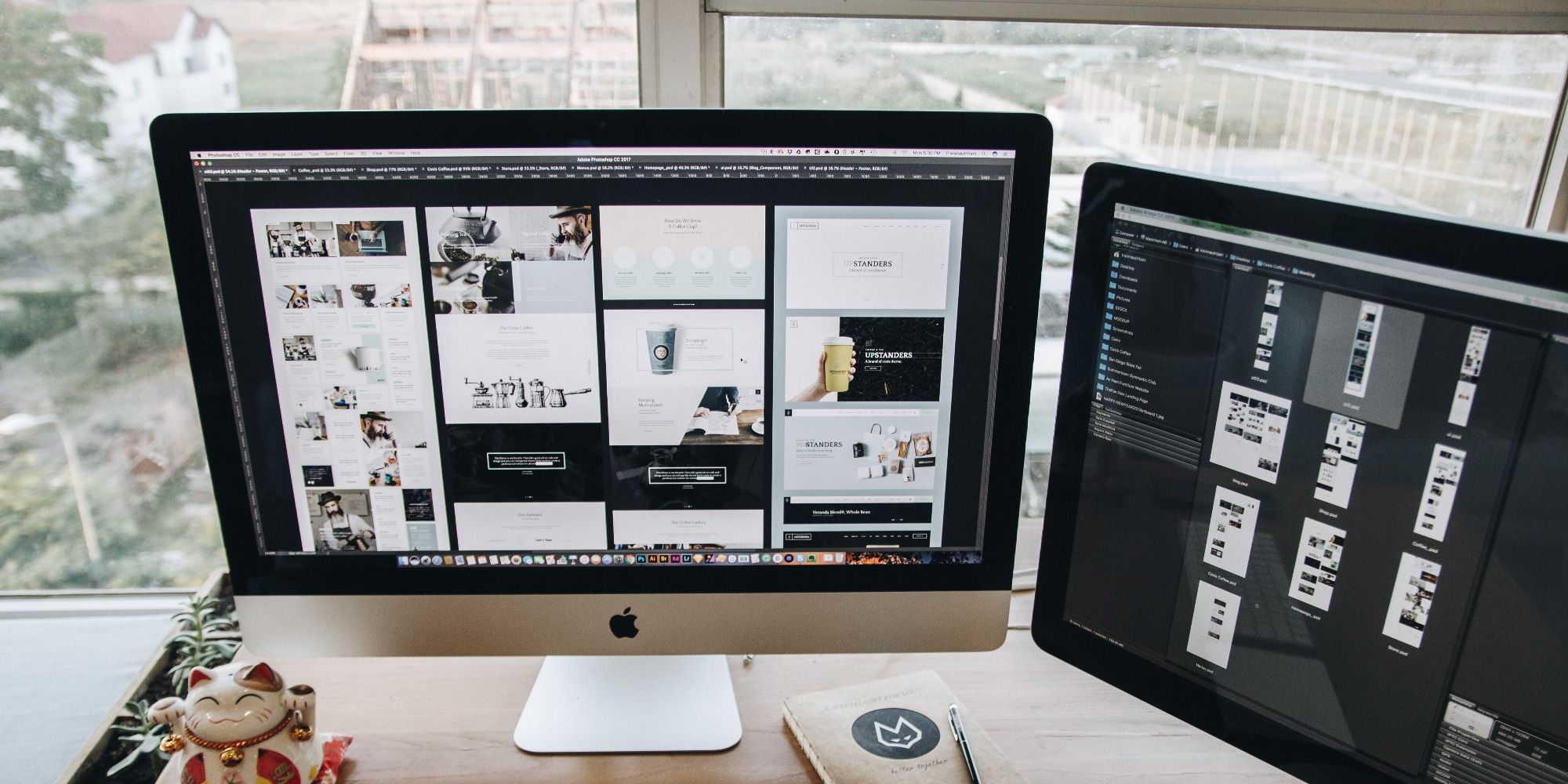
5. کار خود را با طرح بندی کارت نشان دهید

اگر می خواهید مطمئن شوید که مردم بدون نیاز به حفاری بیش از حد، درک خوبی از کار شما دارند، از طرح بندی کارت برای وب سایت خود استفاده کنید. این یک شبکه ساده است که به راحتی برای چشم قابل دنبال کردن است و به شما امکان می دهد ترکیب مناسبی از تصاویر و متن را بدون بازدیدکنندگان زیاد قرار دهید.
کارتها مانند بستههای کوچک اطلاعاتی هستند که مهمترین بخشهای یک پروژه را برجسته میکنند، بنابراین میتوانید آن را به سرعت و به آسانی و بدون سر زدن به دستهای از مطالب دیگر مصرف کنید. این به بازدیدکنندگان این امکان را میدهد تا اطلاعات بیشتری در مورد محتوای شما به روشی کوچک بیاموزند. آنها همچنین به ظاهر زیبای سایت شما کمک می کنند!
اگر چندین قطعه کار دارید، برای هر پروژه صفحات جداگانه ایجاد کنید تا با اطلاعات بیش از حد در یک کارت غافل نشوید. این چیدمان به خلاقیت و انعطاف پذیری بیشتری اجازه می دهد، که هنگام تلاش برای برجسته کردن پروژه های مختلف مهم است.
6. از الگوهای سلسله مراتبی بصری استفاده کنید

یکی از مهمترین مفاهیم طراحی که باید در هنگام ایجاد یک نمونه کار در نظر گرفته شود، سلسله مراتب بصری است. سلسله مراتب بصری چیدمان هنرمندانه عناصر در یک صفحه است. یکی از راه های اطمینان از این امر استفاده از کنتراست و مقیاس رنگ است. این به این معنی است که می توانید برخی از عناصر طراحی را بزرگتر از بقیه کنید یا از رنگ های بیشتری در عناصر طراحی خاص در مقایسه با سایرین استفاده کنید.
معمولاً دو روش وجود دارد که بازدیدکنندگان یک صفحه را اسکن می کنند: یک الگوی F (ایده آل برای صفحات وب با متن سنگین) و یک الگوی Z (برای صفحات با تصاویر بیشتر). مهم است که این الگوها را در هنگام طراحی نمونه کارها در نظر داشته باشید زیرا به شما کمک می کند تا توجه بازدیدکنندگان را به مهم ترین اطلاعات در هر صفحه هدایت کنید.
به عنوان مثال، با سازماندهی عناصر در یک الگوی F شکل، میتوانید اطمینان حاصل کنید که بازدیدکنندگان آنچه را که میخواهید در ابتدا ببینند، میبینند. در سمت چپ بالای هر صفحه، میخواهید چیزی را درج کنید که شما را از سایر نامزدها متمایز میکند – نام یا عکس هد شات. در گوشه سمت چپ پایین هر صفحه، دیدن اطلاعات تماس برای بازدیدکنندگان ممکن است مفید باشد تا در صورت تمایل به کسب اطلاعات بیشتر در مورد کار با شما، بتوانند به سرعت با شما تماس بگیرند.
7. متن و تضاد رنگ را برای خوانایی بررسی کنید

هنگام تغییر دادن عناصر برای زیبا جلوه دادن آنها، فراموش نکنید که نسبت متن-کنتراست بین فونت ها و رنگ پس زمینه را بررسی کنید. کنتراست متن تفاوت بین رنگ های روشن و تیره در یک صفحه نمایش است.
ابزار WebAIM Color Contrast Checker می تواند به شما کمک کند محتوای قابل دسترسی و خواندنی برای بازدیدکنندگان، به ویژه برای کسانی که دارای اختلالات بینایی هستند، ایجاد کنید. این ابزار به بررسی کنتراست رنگ متن و سایر عناصر در برابر دستورالعملهای دسترسی به محتوای وب (WCAG) کمک میکند.
قانون کلی برای نسبت رنگ با کنتراست بالا برای متن معمولی 4.5:1 و برای متن بزرگتر (مانند عنوان یا عنوان) 3:1 است. هنگامی که رنگهای پیشزمینه و پسزمینه را با استفاده از لغزنده یا مقادیر RGB وارد کردید، ابزار نسبت کنتراست را برای بررسی اینکه آیا صفحات وب شما در دسترس و خوانا هستند یا خیر ارائه میکند.
8. نمونه کارها خود را برای دستگاه های تلفن همراه بهینه کنید

اکثریت ترافیک آنلاین امروزه از دستگاه های تلفن همراه می آید. بهینه سازی تصاویر شما محل خوبی برای شروع است، و همچنین مطمئن شوید که فونت های زیادی بارگیری نمی کنید یا افزونه های زیادی را اجرا نمی کنید.
اگر در حال ساخت یک وب سایت سفارشی هستید، باید از اصول طراحی ریسپانسیو برای نمونه کارها خود استفاده کنید تا در همه دستگاه ها، از جمله دستگاه های تلفن همراه، عالی به نظر برسد. این بدان معناست که بدون توجه به اندازه صفحهای که در آن مشاهده میشود، مطمئن شوید که سایت شما خوب به نظر میرسد و به درستی کار میکند. در نهایت، باید بررسی کنید که آیا همه عناصر تعاملی هستند، از جمله دکمهها و سایر موارد قابل کلیک.
9. شخصیت خود را در انتخاب های طراحی به نمایش بگذارید

هنگامی که در حال ایجاد نمونه کارها هستید، از اضافه کردن کمی شخصیت منحصر به فرد خود به این ترکیب نترسید. برای مثال، اگر توسعهدهنده اپلیکیشن هستید، سعی کنید عناصر بازیگوش را در رابطهای خود بگنجانید.
اگر طراح هستید، احتمالاً به رنگ های روشن علاقه دارید که باعث می شود از بقیه متمایز شوید. اگر در گذشته روی پروژههای رسمی یا شرکتی کار کردهاید، ممکن است بخواهید در ایجاد زیباییشناسی تمیز و مینیمالیستی اشتیاق ایجاد کنید. مهم است که اجازه دهید برخی از استعدادهای مشخص شما در انتخاب رنگ و سبک برای نمونه کارها شما بدرخشد. این چیزی است که باعث می شود کار شما واقعاً بدرخشد.
نمونه کارها را بسازید که مشتریان احتمالی شما دوست خواهند داشت
به طور خلاصه، از امتحان تم های جدید و خلاقیت نترسید. دریابید که چه چیزی برای شما مفید است، نه تنها از نظر ترجیحات شخصی، بلکه همچنین اهداف شما به عنوان یک حرفه ای و مخاطبان هدف شما. هرچه تلاش بیشتری برای طراحی نمونه کارها انجام دهید، نتایج بهتری خواهید گرفت.
در نهایت، باید منعکس کننده شخصیت شما و علایق و تلاش های شما باشد. این باید به کارفرمایان یا مشتریان بالقوه حس خوبی از نوع کار شما بدهد. از این نکات طراحی به نفع خود استفاده کنید – این یک راه عالی برای جلب توجه است.
