این مینی بازی را با استفاده از پایتون توسعه دهید.
Battlefield 2، World of Tanks، The Sims 4 و Freedom Force تعدادی از هزاران بازی شگفت انگیزی هستند که با پایتون ساخته شده اند.
Tkinter، رابط استاندارد پایتون به جعبه ابزار Tk GUI، یک ماژول قدرتمند است که ایجاد رابط های کاربری گرافیکی را آسان و سرگرم کننده می کند. از این ماژول برای توسعه یک بازی رنگی جذاب استفاده کنید. همچنین، نحوه استفاده از ماژول را در طول مسیر یاد بگیرید.
بازی رنگ چیست؟
در بازی Color، برنامه نام یک رنگ را روی صفحه نمایش می دهد اما با رنگ فونت متفاوت. به عنوان مثال، کلمه زرد را با استفاده از رنگ فونت قرمز نمایش می دهد و بازیکن باید رنگ متن را تایپ کند.
این عدم تطابق اطلاعات به همراه تایمر باعث ایجاد سردرگمی زیادی می شود و یک تجربه بازی سرگرم کننده ایجاد می کند.
ماژول Tkinter و Random
برای ساخت بازی Color از ماژول tkinter و ماژول تصادفی استفاده خواهید کرد. Tkinter یک ماژول رابط کاربری گرافیکی چند پلتفرمی، ساده و کاربرپسند است که میتوانید از آن برای ایجاد سریع رابطهای کاربری گرافیکی استفاده کنید.
دارای ابزارهای مفیدی مانند برچسب و ویجت های ورودی و مدیران چیدمان مانند بسته، شبکه و مکان است. توابع ارائه شده بسیار ساده هستند و برنامه نویسان مبتدی می توانند برنامه ها را بدون تلاش زیاد طراحی کنند. برای نصب tkinter در سیستم خود، دستور زیر را در ترمینال اجرا کنید:
pip install tkinter
ماژول تصادفی یک کتابخانه داخلی است که با استفاده از آن می توانید انتخاب های تصادفی ایجاد کنید. با استفاده از این ماژول، میتوانید بازیهای کریکت دست، بازیهای حدس اعداد، بازیهای جادویی هشت توپ، تولیدکننده رمزهای عبور تصادفی و بسیاری موارد دیگر را توسعه دهید.
چگونه با استفاده از پایتون یک بازی رنگی بسازیم
کد منبع بازی Color در یک مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است.
با وارد کردن tkinter و ماژول تصادفی شروع کنید. نام رنگ ها را به عنوان لیست رشته ها ذخیره کنید و متغیر امتیاز را به 0 و time_remaining را به 60 مقداردهی کنید.
from tkinter import *
import random
colours = ['Red', 'Green', 'Blue', 'Black', 'Pink', 'White', 'Purple', 'Yellow', 'Brown']
score = 0
time_remaining = 60
تابعی به نام beginGame() تعریف کنید که رویداد را به عنوان آرگومان ورودی می گیرد. تابع دو وظیفه را اجرا می کند. ابتدا بررسی می کند که آیا time_remaining برابر با 60 است یا خیر. اگر بله، تابع countdown() را فراخوانی و اجرا می کند. دوم، تابع nextcolor() را فراخوانی می کند که به طور تصادفی رنگ و امتیاز را هنگام بازی در حال انجام است به هم می زند و نمایش می دهد.
def beginGame(event):
if time_remaining == 60:
countdown()
nextColour()
تابعی به نام nextColour() تعریف کنید و به متغیرها به صورت سراسری ارجاع دهید. اگر زمان باقی مانده بیشتر از 0 باشد، فوکوس را روی فیلد ورودی با استفاده از متد ()focus_set روی برچسب ورودی (ذخیره شده در متغیر e) که در نیمه بعدی کد تعریف شده است، تنظیم کنید.
از متد get() برای بازیابی متن فعلی ورودی به عنوان یک رشته و تبدیل آن به حروف کوچک برای جلوگیری از عدم تطابق حروف استفاده کنید. اگر این با رنگ نمایش داده شده در صفحه برابر است، امتیاز را یک افزایش دهید. از تابع delete() از 0 تا آخرین شاخص در ویجت ورودی برای پاک کردن محتوا استفاده کنید.
def nextColour():
global score
global time_remaining
if time_remaining > 0:
e.focus_set()
if e.get().lower() == colours[1].lower():
score += 1
e.delete(0, END)
از تابع shuffle() برای مرتب کردن مجدد موارد در لیست استفاده کنید و برچسب رنگ را با متن به عنوان رنگ اول لیست و رنگ فونت به عنوان رنگ دوم در لیست نمایش دهید. از تابع config() در scoreLabel (که از شما می خواهد Enter را فشار دهید) استفاده کنید تا امتیاز را همانطور که بازی در حال انجام است نشان دهد.
random.shuffle(colours)
label.config(fg=str(colours[1]), text=str(colours[0]))
scoreLabel.config(text="Score: " + str(score))
تابعی به نام countdown() تعریف کنید که به متغیر زمان باقیمانده ارجاع می دهد و آن را یک واحد کاهش می دهد. از تابع config() در timeLabel برای نمایش زمان باقی مانده روی صفحه و از تابع after() برای تابع شمارش معکوس تماس پس از تاخیر 1000 میلی ثانیه یا یک ثانیه استفاده کنید.
def countdown():
global time_remaining
if time_remaining > 0:
time_remaining -= 1
timeLabel.config(text="Time left: " + str(time_remaining))
timeLabel.after(1000, countdown)
نمونه tkinter را راه اندازی کنید و پنجره ریشه را نمایش دهید. عنوان، ابعاد و رنگ پسزمینه پنجره را بر حسب پیکسل تنظیم کنید.
root = Tk()
root.title("Color Game With a Twist")
root.geometry("750x450")
root.configure(background='Orange')
از ویجت Label برای آموزش دادن به بازیکن در مورد دستورالعمل بازی استفاده کنید. پنجره والد را که در آن قرار می دهید می پذیرد. متن باید نوع و اندازه فونت را به همراه رنگ پس زمینه برچسب نمایش دهد. از تابع pack() برای سازماندهی ویجت برچسب در بلوک ها قبل از قرار دادن آنها در ویجت والد استفاده کنید.
به طور مشابه، برچسب امتیاز را برای دستور دادن به کاربر برای فشار دادن Enter برای شروع بازی و همچنین برچسب زمانی برای نمایش زمان باقی مانده تعریف کنید. مطمئن شوید که همه برچسبها رنگ پسزمینه نارنجی دارند، بنابراین با پسزمینه ترکیب میشوند. یک برچسب خالی تعریف کنید که حاوی نام رنگ ها در تابع nextColour () باشد.
instructions = Label(root, text="Type the colour of the word not the text ;)", font=('Arial', 24), bg="orange")
instructions.pack()
scoreLabel = Label(root, text="Press Enter to begin", font=('Arial', 24), bg="orange")
scoreLabel.pack()
timeLabel = Label(root, text="Time remaining: " + str(time_remaining), font=('Arial', 24), bg="orange")
timeLabel.pack()
label = Label(root, font=('Arial', 90), bg="orange")
همانطور که قبلا ذکر شد، از ویجت ورودی برای گرفتن پاسخ بازیکن استفاده کنید. یک مرحله مهم اتصال کلید Enter با یک رویداد در پنجره tkinter است تا زمانی که بازیکن آن را فشار میدهد، یک تابع خاص اجرا شود.
برای رسیدن به این هدف، کلید
e = Entry(font=20)
root.bind('<Return>', beginGame)
e.pack()
e.focus_set()
تابع mainloop() به پایتون می گوید که حلقه رویداد tkinter را اجرا کند و تا زمانی که پنجره را ببندید به رویدادها (مانند فشار دادن دکمه ها) گوش دهد.
root.mainloop()
همه کدها را کنار هم قرار دهید و بازی رنگی را با یک پیچ و تاب آماده برای بازی در نوک انگشتان خود خواهید داشت.
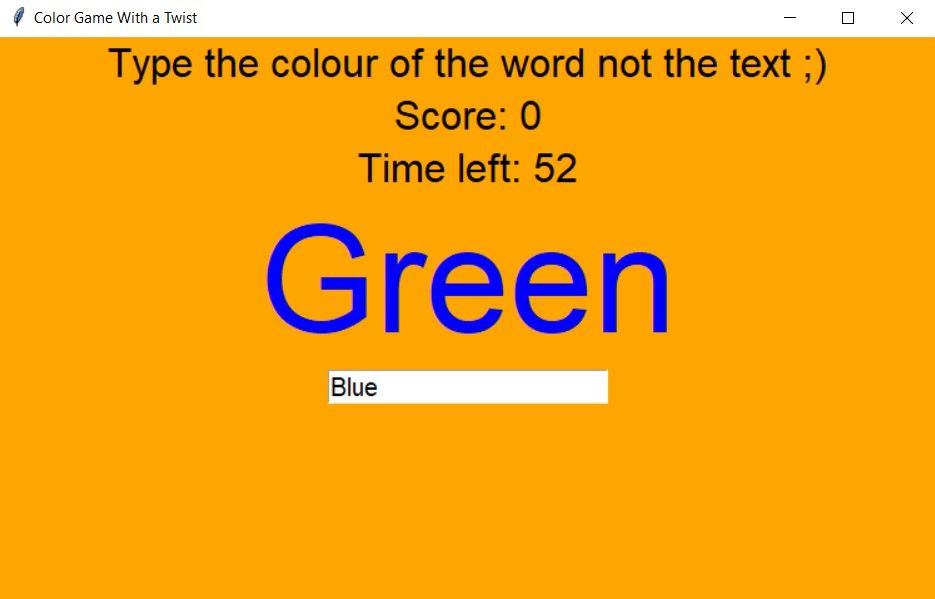
خروجی بازی رنگی با استفاده از پایتون
با اجرای برنامه Color Game، پنجره ای روی صفحه ظاهر می شود. با فشار دادن Enter، شمارش معکوس شروع می شود و بازیکن باید شروع به تایپ رنگ کلمه کند. به ازای هر پاسخ صحیح امتیاز یک افزایش می یابد و در پایان امتیاز نهایی را نمایش می دهد.

توسعه بازی با استفاده از پایتون
پایتون یک زبان فوق العاده برای ساخت بازی است. درک و استفاده از این زبان نه تنها ساده است، بلکه به توسعه دهندگان بازی در تمام سطوح تجربه این امکان را می دهد تا دنیای بازی های خیره کننده ای را ایجاد کنند که جالب و سرگرم کننده است.
علاوه بر این، سازندگان به لطف پلتفرمهای مختلف توسعه بازی موجود در بازار، مانند PyGame یا Kivy، گزینههای گستردهای برای زنده کردن ایدهها دارند.
