ویژگی جدید فهرست برنامه عملکرد مسیریابی در Next.js را بیش از هر زمان دیگری افزایش داده است.
Next.js 13 یک سیستم مسیریابی جدید را با استفاده از فهرست برنامه معرفی کرد. Next.js 12 قبلاً یک راه آسان برای مدیریت مسیرها از طریق مسیرهای مبتنی بر فایل ارائه کرده است. افزودن یک جزء به پوشه pages به طور خودکار آن را به یک مسیر تبدیل می کند. در این نسخه جدید، روتر مبتنی بر سیستم فایل دارای تنظیمات داخلی برای طرحبندیها، مسیریابی تودرتوی الگوها، رابط کاربری بارگیری، مدیریت خطا، و پشتیبانی از اجزای سرور و جریان است.
این مقاله این ویژگی های جدید و چرایی اهمیت آنها را توضیح می دهد.
شروع به کار با Next.js 13
با اجرای دستور زیر در ترمینال، پروژه Next.js 13 خود را ایجاد کنید.
npx create-next-app@latest next13 --experimental-app
این باید یک پوشه جدید به نام next13 با فهرست برنامه جدید ایجاد کند.
آشنایی با فهرست برنامه های جدید
Next.js 12 از دایرکتوری pages برای مسیریابی استفاده کرد، اما با دایرکتوری app/ در Next.js 13 جایگزین شد. فقط باید مطمئن شوید که فایلهایی را در دو فهرست برای یک مسیر ایجاد نمیکنید زیرا با خطا مواجه میشوید.
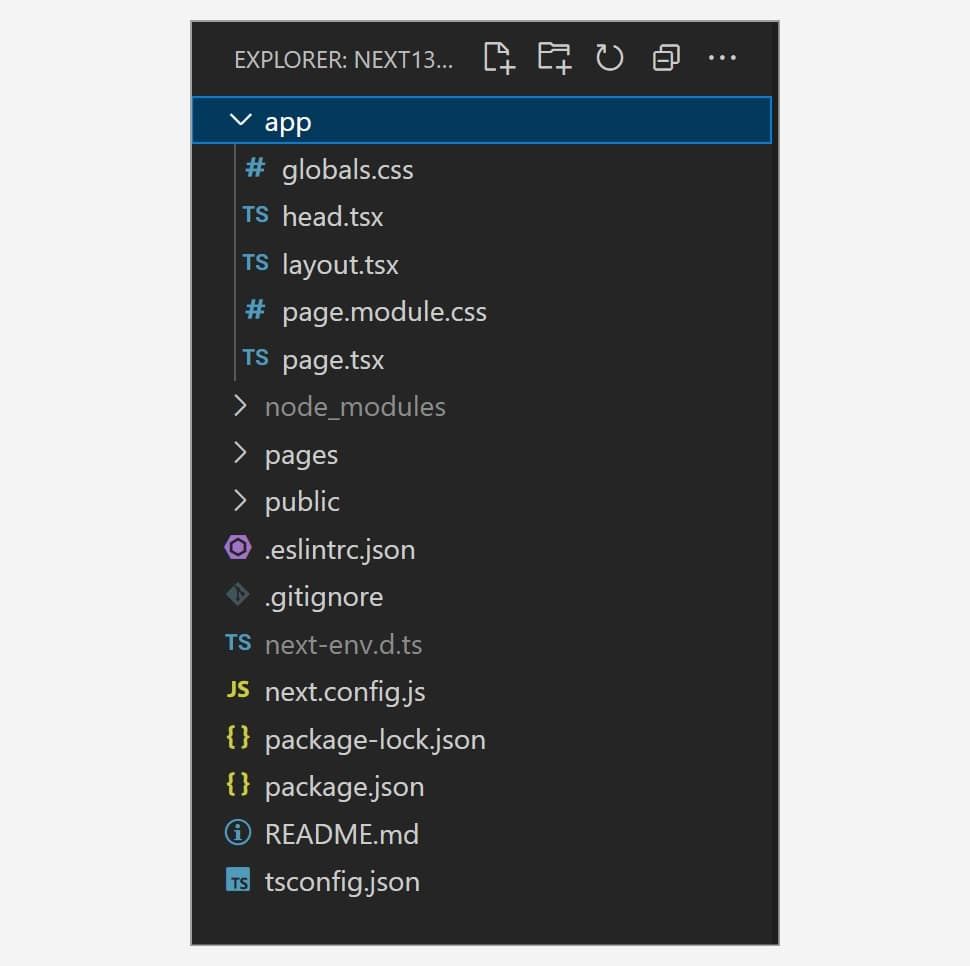
در اینجا ساختار فعلی دایرکتوری برنامه آمده است.

در فهرست برنامه، از پوشهها برای تعریف مسیرها استفاده میکنید و فایلهای داخل این پوشهها برای تعریف رابط کاربری استفاده میشوند. همچنین فایل های خاصی مانند:
- page.tsx – فایلی که برای ایجاد رابط کاربری برای یک مسیر خاص استفاده می شود.
- layout.tsx – شامل تعریف طرح بندی مسیر است و در چندین صفحه قابل اشتراک گذاری است. آنها برای منوهای ناوبری و نوارهای کناری عالی هستند. در مسیریابی، طرحبندیها حالت را حفظ میکنند و دوباره رندر نمیشوند. این به این معنی است که وقتی بین صفحاتی که یک طرح بندی مشترک دارند پیمایش می کنید، وضعیت یکسان می ماند. نکته ای که باید به آن توجه داشت این است که باید یک چیدمان برتر (طرح اصلی) وجود داشته باشد که شامل تمام تگ های HTML و بدنه به اشتراک گذاشته شده در کل برنامه باشد.
- template.tsx – الگوها مانند طرحبندی هستند، اما حالت را حفظ نمیکنند و هر بار که برای ایجاد یک صفحه استفاده میشوند، دوباره رندر میشوند. الگوها برای موقعیتهایی مناسب هستند که هر بار که مؤلفه نصب میشود به کد خاصی نیاز دارید، مثلاً انیمیشنها را وارد یا خارج کنید.
- error.tsx – این فایل برای رسیدگی به خطاهای برنامه استفاده می شود. مسیری را با کلاس مرزی خطای React میپیچد، به طوری که وقتی خطایی در آن مسیر یا فرزندان آن رخ میدهد، سعی میکند با ارائه یک صفحه خطای کاربرپسند، آن را بازیابی کند.
- loading.tsx – با بارگیری رابط کاربری مسیر در پسزمینه، رابط کاربری بارگیری فوراً از سرور بارگیری میشود. رابط کاربری بارگیری می تواند یک اسپینر یا یک صفحه اسکلت باشد. هنگامی که محتوای مسیر بارگیری می شود، جایگزین رابط کاربری بارگیری می شود.
- not-found.tsx – زمانی که Next.js با خطای 404 برای آن صفحه مواجه می شود، فایل یافت نشد رندر می شود. در Next.js 12، باید به صورت دستی یک صفحه 404 را ایجاد و تنظیم کنید.
- head.tsx – این فایل تگ head را برای قسمت مسیری که در آن تعریف شده است مشخص می کند.
نحوه ایجاد مسیر در Next.js 13
همانطور که قبلا ذکر شد مسیرها با استفاده از پوشههای موجود در فهرست برنامه/برنامه ایجاد میشوند. در داخل این پوشه، باید فایلی به نام page.tsx ایجاد کنید که رابط کاربری آن مسیر خاص را تعریف می کند.
برای مثال، برای ایجاد مسیر با مسیر /products، باید یک فایل app/products/page.tsx ایجاد کنید.
برای مسیرهای تودرتو مانند /products/sale، پوشهها را در داخل یکدیگر قرار دهید تا ساختار پوشه شبیه app/products/sale/page.tsx باشد.
جدا از یک روش جدید برای مسیریابی، سایر ویژگی های جالبی که دایرکتوری برنامه پشتیبانی می کند، اجزای سرور و جریان است.
استفاده از اجزای سرور در فهرست برنامه
دایرکتوری برنامه به طور پیش فرض از اجزای سرور استفاده می کند. این رویکرد مقدار جاوا اسکریپت ارسال شده به مرورگر را با رندر شدن مؤلفه بر روی سرور کاهش می دهد. این باعث بهبود عملکرد می شود.
برای توضیح عمیق تر، این مقاله را در مورد روش های مختلف رندر در Next.js ببینید.
یک جزء سرور به این معنی است که شما می توانید با خیال راحت به اسرار محیط دسترسی داشته باشید بدون اینکه طرف مشتری در معرض دید قرار گیرد. برای مثال می توانید از process.env استفاده کنید.
همچنین می توانید مستقیماً با Backend تعامل داشته باشید. نیازی به استفاده از getServerSideProps یا getStaticProps نیست زیرا می توانید از async/await در مؤلفه سرور برای واکشی داده ها استفاده کنید.
این تابع همگام را در نظر بگیرید که داده ها را از یک API واکشی می کند.
async function getData() {
try{
const res = await fetch('https://api.example.com/...');
return res.json();
} catch(error) {
throw new Error('Could not fetch data')
}
}
می توانید آن را مستقیماً در یک صفحه به صورت زیر تماس بگیرید:
export default async function Page() {
const data = await getData();
return <div></div>;
}
اجزای سرور برای ارائه محتوای غیر تعاملی عالی هستند. اگر نیاز به استفاده از قلابهای React، شنوندههای رویداد، یا APIهای فقط مرورگر دارید، با افزودن دستورالعمل «استفاده از مشتری» در بالای مؤلفه قبل از هر گونه وارد کردن، از مؤلفه مشتری استفاده کنید.
جریان سازی تدریجی مولفه ها در فهرست برنامه ها
Streaming به ارسال تدریجی بخشهایی از رابط کاربری به مشتری تا زمانی که تمام اجزای آن رندر شوند، اشاره دارد. این به کاربر این امکان را می دهد که بخشی از محتوا را در حالی که بقیه در حال ارائه است مشاهده کند. برای اینکه کاربران تجربه بهتری داشته باشند، یک مؤلفه بارگیری را مانند اسپینر رندر کنید تا زمانی که سرور رندر محتوا را کامل کند. شما این کار را با استفاده از دو روش انجام می دهید:
- ایجاد یک فایل loading.tsx که برای کل بخش مسیر رندر می شود.
export default function Loading() {
return <p>Loading...</p>
}
- بسته بندی اجزای جداگانه با مرز React Suspense و تعیین یک رابط کاربری بازگشتی.
import { Suspense } from "react";
import { Products } from "./Components";
export default function Sale() {
return (
<section>
<Suspense fallback={<p>Products...</p>}>
<Products />
</Suspense>
</section>
);
}
قبل از اینکه مؤلفه محصولات ارائه شود، کاربر «محصولات…» را می بیند. این از نظر تجربه کاربری بهتر از یک صفحه خالی است.
ارتقا به Next.js 13
دایرکتوری برنامه جدید قطعا پیشرفتی نسبت به دایرکتوری صفحات قبلی دارد. این شامل فایلهای ویژهای مانند طرحبندی، سر، الگو، خطا، یافت نشدن و بارگیری است که حالتهای مختلف را هنگام رندر مسیر بدون نیاز به تنظیم دستی کنترل میکند.
علاوه بر این، دایرکتوری برنامه همچنین از جریان، و اجزای سرور که منجر به بهبود عملکرد میشوند، پشتیبانی میکند. در حالی که این ویژگی ها هم برای کاربران و هم برای توسعه دهندگان عالی هستند، اکثر آنها در حال حاضر در نسخه بتا هستند.
با این حال، همچنان میتوانید به Next.js 13 ارتقا دهید، زیرا دایرکتوری صفحه همچنان کار میکند و سپس با سرعت خود از فهرست برنامه استفاده کنید.
