هر برنامه CRUD به یک پایگاه داده جامد نیاز دارد. دریابید که چگونه Supabase می تواند این نقش را برای برنامه های React شما ایفا کند.
React روشی را که توسعهدهندگان برای برنامههای کاربردی وب میسازند، متحول کرده است. معماری مبتنی بر مؤلفه و نحو اعلانی آن، پایه ای قدرتمند برای ایجاد تجربیات کاربر تعاملی و پویا فراهم می کند.
بهعنوان یک توسعهدهنده React، تسلط بر نحوه اجرای عملیات CRUD (ایجاد، خواندن، بهروزرسانی، حذف) اولین گام مهم به سمت ایجاد راهحلهای وب قوی و کارآمد است.
یاد بگیرید که چگونه یک برنامه ساده React CRUD بسازید، با استفاده از Supabase Cloud Storage به عنوان راه حل باطن خود.
راه حل Supabase Backend-as-a-Service
ارائه دهندگان Backend-as-a-Service (BaaS)، مانند Supabase، یک جایگزین مناسب برای ایجاد یک سرویس Backend کامل از ابتدا برای برنامه های کاربردی وب شما ارائه می دهند. در حالت ایدهآل، این راهحلها طیف گستردهای از خدمات از پیش ساخته شده را ارائه میکنند که برای راهاندازی یک سیستم باطن کارآمد برای برنامههای وب React شما ضروری است.
با BaaS میتوانید از ویژگیهایی مانند ذخیرهسازی دادهها، سیستمهای احراز هویت، اشتراکهای بلادرنگ و موارد دیگر بدون نیاز به توسعه و نگهداری مستقل این خدمات استفاده کنید.
با ادغام راه حل های BaaS مانند Supabase در پروژه خود، می توانید زمان توسعه و حمل و نقل را به میزان قابل توجهی کاهش دهید و در عین حال از خدمات پشتیبانی قوی بهره مند شوید.
پروژه ذخیره سازی ابری Supabase را راه اندازی کنید
برای شروع، به وب سایت Supabase بروید و برای یک حساب کاربری ثبت نام کنید.
- پس از ثبت نام برای یک حساب کاربری، وارد صفحه داشبورد حساب خود شوید.
- روی دکمه New Project کلیک کنید.
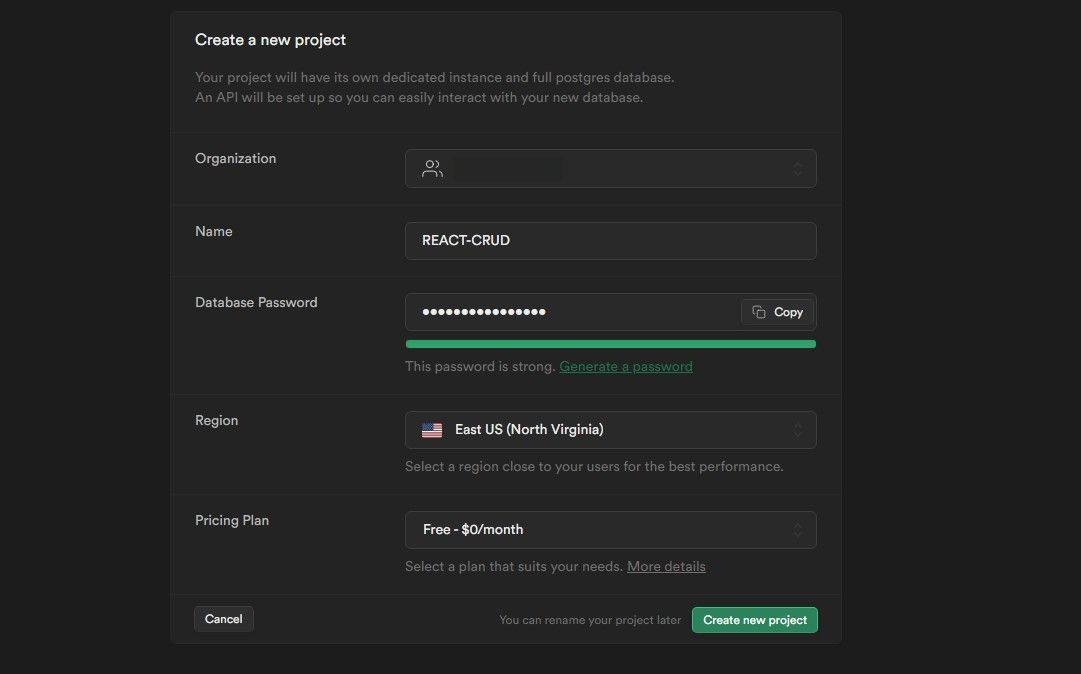
- مشخصات پروژه را پر کرده و روی Create new project کلیک کنید.
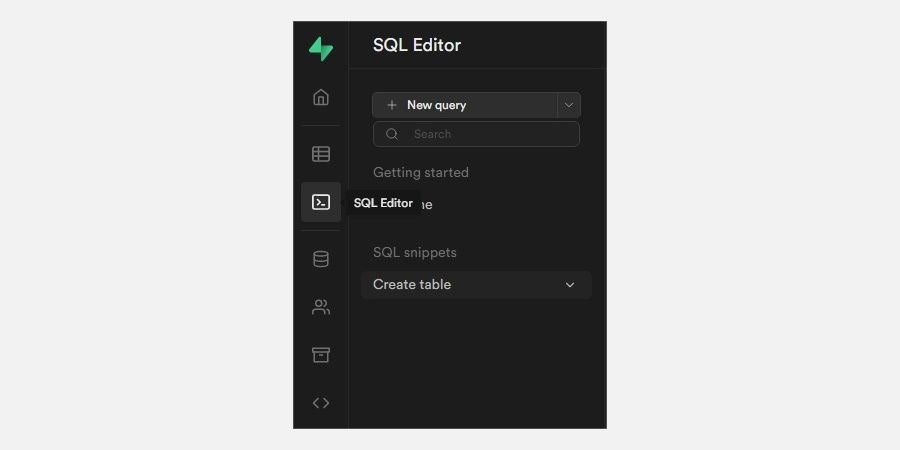
- با راه اندازی پروژه، دکمه ویژگی SQL Editor را در پانل ویژگی های سمت چپ انتخاب کرده و کلیک کنید.
- دستور SQL زیر را در ویرایشگر SQL اجرا کنید تا یک جدول نمایشی ایجاد کنید. دادههایی را که با برنامه React استفاده میکنید نگهداری میکند. محصولات جدول را ایجاد کنید ( id bigint که بهطور پیشفرض به عنوان کلید اصلی هویت، متن نام، متن توضیحات تولید میشود)



create table products (
id bigint generated by default as identity primary key,
name text,
description text
);
یک React CRUD Application راه اندازی کنید
یک برنامه React ایجاد کنید، به دایرکتوری ریشه بروید و یک فایل جدید به نام .env ایجاد کنید تا برخی از متغیرهای محیط را تنظیم کنید. به صفحه تنظیمات Supabase خود بروید، بخش API را باز کنید و مقادیر URL پروژه و کلید anon عمومی را کپی کنید. این موارد را در فایل env خود قرار دهید:
REACT_APP_SUPABASE_URL = project URL
REACT_APP_SUPABASE_ANON_KEY = public anon key
سپس این دستور را اجرا کنید تا کتابخانه جاوا اسکریپت Supabase را در پروژه React خود نصب کنید:
npm install @supabase/supabase-js
مشتری Supabase را پیکربندی کنید
در پوشه src، یک فایل utils/SupabaseClient.js جدید و کد زیر ایجاد کنید:
import { createClient } from '@supabase/supabase-js';
const supabaseURL = process.env.REACT_APP_SUPABASE_URL;
const supabaseAnonKey = process.env.REACT_APP_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseURL, supabaseAnonKey);
این کد یک نمونه مشتری Supabase را با ارائه URL Supabase و یک کلید anon عمومی ایجاد می کند و به برنامه React اجازه می دهد با API های Supabase ارتباط برقرار کند و عملیات CRUD را انجام دهد.
شما می توانید کد این پروژه را در اینجا پیدا کنید
مخزن GitHub
.
عملیات CRUD را اجرا کنید
اکنون که با موفقیت فضای ذخیره سازی ابری Supabase و پروژه React خود را راه اندازی کرده اید، عملیات CRUD را در برنامه React خود پیاده سازی کنید.
1. داده ها را به پایگاه داده اضافه کنید
فایل src/App.js را باز کنید، کد Boilerplate React را حذف کنید و موارد زیر را اضافه کنید:
import { useState, useEffect } from 'react';
import ProductCard from './components/ProductCard';
import { supabase } from './utils/SupabaseClient';
import './App.css';
export default function App() {
const [name, setName] = useState('');
const [description, setDescription] = useState('');
async function addProduct() {
try {
const { data, error } = await supabase
.from('products')
.insert({
name: name,
description: description
})
.single();
if (error) throw error;
window.location.reload();
} catch (error) {
alert(error.message);
}
}
این کد یک تابع کنترل کننده addProduct را تعریف می کند که به صورت ناهمزمان یک رکورد جدید را در جدول محصولات در پایگاه داده ابری وارد می کند. اگر عملیات درج موفقیت آمیز باشد، صفحه مجدداً بارگیری می شود تا لیست محصولات به روز شده را منعکس کند.
2. داده ها را از پایگاه داده ابری بخوانید
یک تابع کنترل کننده برای واکشی داده های ذخیره شده از پایگاه داده تعریف کنید.
const [products, setProducts] = useState([]);
async function getProducts() {
try {
const { data, error } = await supabase
.from('products')
.select('*')
.limit(10);
if (error) throw error;
if (data != null) {
setProducts(data);
}
} catch (error) {
alert(error.message);
}
}
useEffect(() => {
getProducts();
}, []);
این کد به صورت ناهمزمان داده ها را از پایگاه داده واکشی می کند. پرس و جو واکشی تمام داده ها را از جدول محصولات بازیابی می کند، نتایج را به حداکثر 10 رکورد محدود می کند و وضعیت محصولات را با داده های بازیابی شده به روز می کند.
قلاب useEffectReact تابع getProducts را هنگام نصب کامپوننت اجرا می کند. این تضمین میکند که دادههای محصولات در هنگام رندر اولیه مؤلفه واکشی و ارائه میشوند. در نهایت، کدی را اضافه کنید که عناصر ورودی JSX را در مرورگر ارائه میکند تا به کاربران اجازه دهد محصولات را به پایگاه داده Supabase اضافه کنند و محصولات موجود واکشی شده از پایگاه داده را نمایش دهند.
return (
<>
<header>
<div className="header-container">
<h3>Store Products</h3>
</div>
</header>
<h3>Add products Data to the Supabase Database</h3>
<div className="create-product-container">
<div>
<label>Product Name</label>
<input
type="text"
id="name"
onChange={(e) => setName(e.target.value)}
/>
<label>Product Description</label>
<input
type="text"
id="description"
onChange={(e) => setDescription(e.target.value)}
/>
<br />
<button onClick={() => addProduct()}>
Add Product
</button>
</div>
</div>
<hr />
<h3>Current Products in the Database</h3>
<div className="product-list-container">
{products.map((product) => (
<div key={product.id}>
<ProductCard product={product} />
</div>
))}
</div>
</>
);
}
دادههای واکشی شده در آرایه محصولات بهعنوان پایه ارسال میشوند و با استفاده از تابع نقشه به صورت پویا در مولفه ProductCard ارائه میشوند.
3. به روز رسانی و حذف داده های موجود در پایگاه داده
یک فایل components/ProductCard.js جدید در پوشه /src ایجاد کنید. قبل از تعریف توابع handler، حالات و عناصر JSX را که در این کامپوننت پیاده سازی خواهید کرد، ببینیم.
import { useState } from 'react';
import { supabase } from '../utils/SupabaseClient';
import './productcard.styles.css';
export default function ProductCard(props) {
const product = props.product;
const [editing, setEditing] = useState(false);
const [name, setName] = useState(product.name);
const [description, setDescription] = useState(product.description);
return (
<div className="product-card">
<div>
{editing === false ? (
<div>
<h5>{product.name}</h5>
<p>{product.description}</p>
<button className="delete-button" onClick={() => deleteProduct()}>Delete Product</button>
<button className="edit-button" onClick={() => setEditing(true)}>Edit Product</button>
</div>
) : (
<div>
<h4>Editing Product</h4>
<button className="go-back-button" onClick={() => setEditing(false)}>Go Back</button>
<br />
<label htmlFor="name">Product Name</label>
<input
type="text"
id="name"
defaultValue={product.name}
onChange={(e) => setName(e.target.value)}/>
<label htmlFor="description">Product Description</label>
<input
type="text"
id="description"
defaultValue={product.description}
onChange={(e) => setDescription(e.target.value)}/>
<br />
<button className="update-button" onClick={() => updateProduct()}>Update Product in Supabase DB</button>
</div>)}
</div>
</div>
);
}
این کد یک جزء ProductCard قابل استفاده مجدد ایجاد می کند که اطلاعات محصول را نمایش می دهد و امکان ویرایش و به روز رسانی جزئیات محصول در پایگاه داده Supabase را فراهم می کند.
کامپوننت یک شی محصول را به عنوان یک پایه دریافت می کند که حاوی اطلاعاتی در مورد محصولی است که قرار است نمایش داده شود و بر اساس وضعیت ویرایش، یک کارت با محتوای متفاوت ارائه می کند.
در ابتدا، از آنجایی که حالت ویرایش روی false تنظیم شده است، نام محصول، توضیحات و دکمه های حذف یا ویرایش محصول را نمایش می دهد. با این حال، وقتی کاربر روی دکمه ویرایش کلیک میکند، وضعیت ویرایش روی true تنظیم میشود، این فیلدهای ورودی را با مقادیر فعلی از پیش پر شده نشان میدهد و به کاربر اجازه میدهد نام و توضیحات محصول را در پایگاه داده ویرایش و بهروزرسانی کند. اکنون تابع به روز رسانی کنترلر را تعریف کنید. این کد را زیر اعلان حالت ها در فایل components/ProductCard.js اضافه کنید.
async function updateProduct() {
try {
const { data, error } = await supabase
.from('products')
.update({
name: name,
description: description
})
.eq('id', product.id);
if (error) throw error;
window.location.reload();
} catch (error) {
alert(error.message);
}
}
این کد یک تابع کنترل ناهمزمان را تعریف می کند که داده های محصول را در پایگاه داده Supabase به روز می کند. از نمونه supabase برای انجام عملیات به روز رسانی با تعیین جدول، مقادیر جدید و یک شرط بر اساس شناسه محصول استفاده می کند و پس از به روز رسانی موفقیت آمیز، پنجره را دوباره بارگذاری می کند. در نهایت تابع Delete handler را تعریف کنید.
async function deleteProduct() {
try {
const { data, error } = await supabase
.from('products')
.delete()
.eq('id', product.id);
if (error) throw error;
window.location.reload();
} catch (error) {
alert(error.message);
}
}
از Supabase برای خدمات Backend ساده استفاده کنید
Supabase یک راه راحت برای ساده کردن خدمات باطن به طور مستقیم از سمت مشتری ارائه می دهد و نیاز به نوشتن کدهای پیچیده باطن را از بین می برد. جدای از مدیریت داده ها، از خدمات پشتیبان مختلفی مانند سیستم احراز هویت امن نیز پشتیبانی می کند.
اکنون که در مورد ادغام Supabase با React آموخته اید، ادامه دهید و نحوه ادغام آن را با سایر چارچوب های سمت مشتری بررسی کنید و کشف کنید که چگونه می تواند تجربه توسعه شما را در پلتفرم های مختلف افزایش دهد.