ویژگی display می تواند رفتار عناصر معمولی HTML را به طرز چشمگیری تغییر دهد. اگر بدانید چگونه، میتوانید طرحبندیهای مختلفی را مدیریت کنید.
ویژگی CSS display ابزاری قدرتمند برای طراحان وب است. این به شما امکان میدهد طرحبندی عناصر وبسایت را با حداقل استایل، با مقادیر سادهای که به راحتی به خاطر میآورند، کنترل کنید.
اما هر یک از این ارزش ها چه کاری انجام می دهند و چگونه کار می کنند؟ بیایید دریابیم.
ویژگی نمایش CSS چیست؟
ویژگی display نوع رندر جعبه مورد استفاده برای عناصر HTML در یک صفحه وب را مشخص می کند. این منجر به انواع رفتارها می شود، از جمله اینکه اصلاً ظاهر نمی شوند. شما می توانید این مقادیر را در وب سایت خود از طریق شیوه نامه یا بخش های سفارشی سازی CSS مناسب در ابزارهای CMS مانند وردپرس ویرایش کنید.
نگه داشتن عناصر در یک خط با صفحه نمایش CSS: درون خطی

مقادیر عرض و ارتفاع برای عنصری با نمایشگر درون خطی اعمال نمی شود. محتوای داخل ابعاد آن را تعیین می کند. عناصر درون خطی HTML می توانند در کنار عناصر دیگر قرار گیرند و مانند یک رفتار کنند. نمایش درون خطی بیشتر برای متن استفاده می شود.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.inline {
display: inline;
font-size: 3rem;
}
#inline-1 {
background-color: yellow;
padding: 10px 0px 10px 10px;
}
#inline-2 {
background-color: lightgreen;
padding: 10px 10px 10px 0px;
}
</style>
</head>
<body>
<h1>CSS Display Inline</h1>
<div class="inline" id="inline-1">This is text</div>
<div class="inline" id="inline-2">with the inline property value.</div>
</body>
</html>
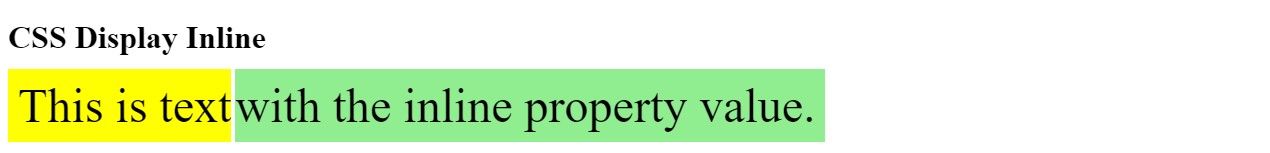
این نشانه گذاری HTML و CSS بالا به عنوان مثال خوبی از مقدار درون خطی نمایشگر است. هنگامی که با هم استفاده می شود، یک خط متنی را نشان می دهد که با دو عنصر مختلف HTML ساخته شده است.
کنترل طرح بندی وب سایت با صفحه نمایش CSS: بلوک

از برخی جهات، مقدار بلوک نمایش مخالف مقدار درون خطی است. ابعاد ارتفاع و عرض را می توان تنظیم کرد و عناصر با این مقدار نمی توانند در کنار یکدیگر قرار گیرند. مثال بالا دو عنصر را با مقدار بلوک نشان می دهد. عناصر با مقدار بلوک به طور پیش فرض در حداکثر عرض عنصر والد خود نمایش داده می شوند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.block {
display: block;
font-size: 3rem;
width: fit-content;
}
#block-1 {
background-color: yellow;
padding: 10px 10px 10px 10px;
}
#block-2 {
background-color: lightgreen;
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<h1>CSS Display Block</h1>
<div class="block" id="block-1">This is text</div>
<div class="block" id="block-2">with the block property value.</div>
</body>
</html>
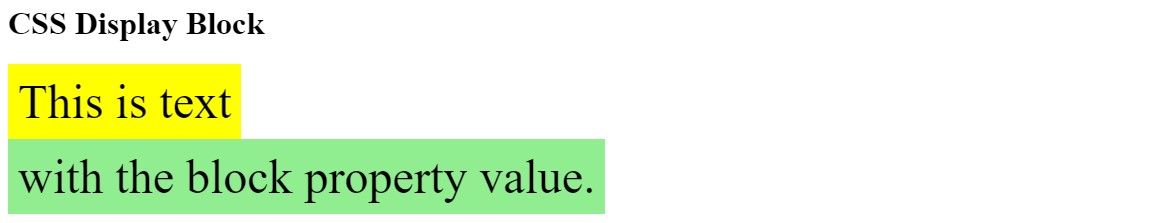
برخلاف مثال سبک درون خطی، این مثال مقدار بلوک نمایش خطوط متن را به دو خط مختلف تقسیم میکند. مقدار عرض محتوای مناسب، عرض عناصر را متناسب با طول متن تنظیم می کند.
عناصر HTML کنار هم با صفحه نمایش CSS: بلوک درون خطی

مقدار Block inline display CSS درست مانند یک مقدار درون خطی معمولی کار می کند، تنها با قابلیت افزودن ابعاد خاص. این امکان ایجاد طرحبندیهای شبکهای را بدون وجود عناصر والد فراهم میکند. با بازگشت به مثال قبلی، افزودن مقدار inline-block به عناصر اجازه می دهد تا در کنار یکدیگر قرار گیرند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.inline-block {
display: inline-block;
font-size: 3rem;
width: fit-content;
}
#inline-block-1 {
background-color: yellow;
padding: 10px 10px 10px 10px;
}
#inline-block-2 {
background-color: lightgreen;
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<h1>CSS Display Inline-Block (width set)</h1>
<div class="inline-block" id="inline-block-1">This is text</div>
<div class="inline-block" id="inline-block-2">with the inline-block property
value.</div>
</body>
</html>
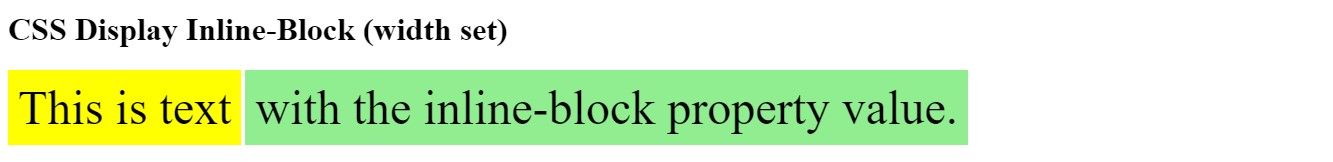
مقدار inline-block تفاوت چندانی با مقدار inline ندارد. توجه به این نکته مهم است که شما می توانید ابعاد عناصر را با این مقدار تنظیم کنید، اما کار با آنها را در موارد خاص آسان تر می کند.
پنهان کردن عناصر وب سایت با نمایش CSS: هیچ
ساده ترین مقدار نمایش “هیچ” است. این مقدار عنصر و هر عنصر فرزند را به همراه حاشیه ها و سایر ویژگی های فاصله پنهان می کند. عناصر با مقدار نمایش CSS هیچکدام هنوز در بازرسان مرورگر قابل مشاهده هستند.
ایجاد عناصر انعطاف پذیر و پاسخگو با صفحه نمایش CSS: flex

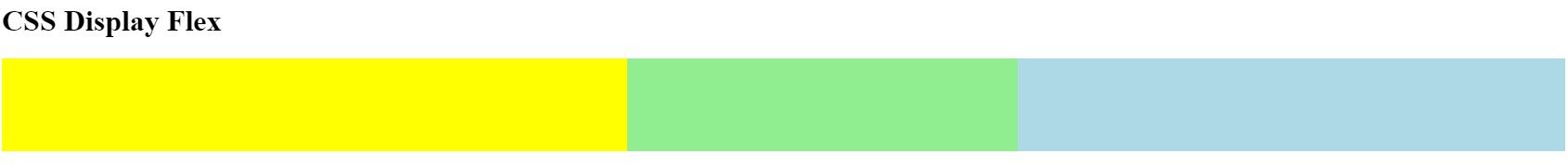
Display flex یکی از جدیدترین حالتهای چیدمان CSS است. وقتی flex نمایش روی یک عنصر والد است، همه عناصر داخل آن به عناصر CSS انعطاف پذیر تبدیل می شوند. عنصر والد در این پیکربندی یک flexbox است.
Flexboxها طرحهای واکنشگرا را با متغیرهای از پیش تعریفشده مانند عرض و ارتفاع ایجاد میکنند. قبل از شروع کار ارزش آن را دارد که در مورد فلکس باکس های HTML/CSS بیاموزید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.flex {
display: flex;
font-size: 3rem;
}
#flex-1 {
background-color: yellow;
width: 40%;
height: 100px;
}
#flex-2 {
background-color: lightgreen;
width: 25%;
height: 100px;
}
#flex-3 {
background-color: lightblue;
width: 35%;
height: 100px;
}
</style>
</head>
<body>
<h1>CSS Display Flex</h1>
<div class="flex">
<div id="flex-1"></div>
<div id="flex-2"></div>
<div id="flex-3"></div>
</div>
</body>
</html>
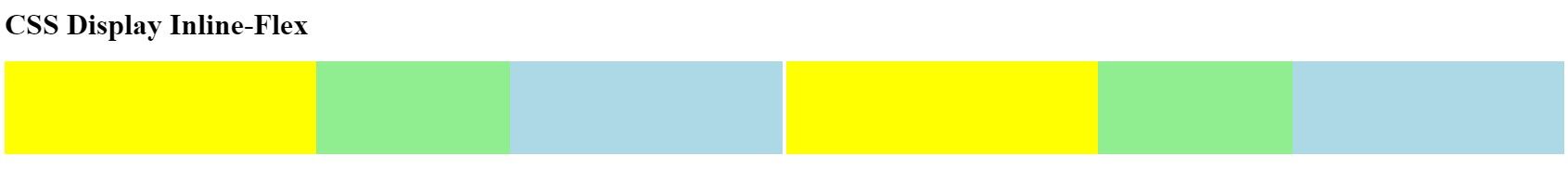
Flexboxes را در کنار هم قرار دهید با نمایشگر: inline-flex

Inline-flex دقیقاً مانند یک فلکس باکس معمولی رفتار می کند، با مزیت اضافی این عنصر که می تواند در کنار سایر عناصر قرار گیرد.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.inline-flex {
display: inline-flex;
font-size: 3rem;
width: 49.8%;
}
#inline-flex-1 {
background-color: yellow;
width: 40%;
height: 100px;
}
#inline-flex-2 {
background-color: lightgreen;
width: 25%;
height: 100px;
}
#inline-flex-3 {
background-color: lightblue;
width: 35%;
height: 100px;
}
</style>
</head>
<body>
<h1>CSS Display Inline-Flex</h1>
<div class="inline-flex">
<div id="inline-flex-1"></div>
<div id="inline-flex-2"></div>
<div id="inline-flex-3"></div>
</div>
<div class="inline-flex">
<div id="inline-flex-1"></div>
<div id="inline-flex-2"></div>
<div id="inline-flex-3"></div>
</div>
</body>
</html>
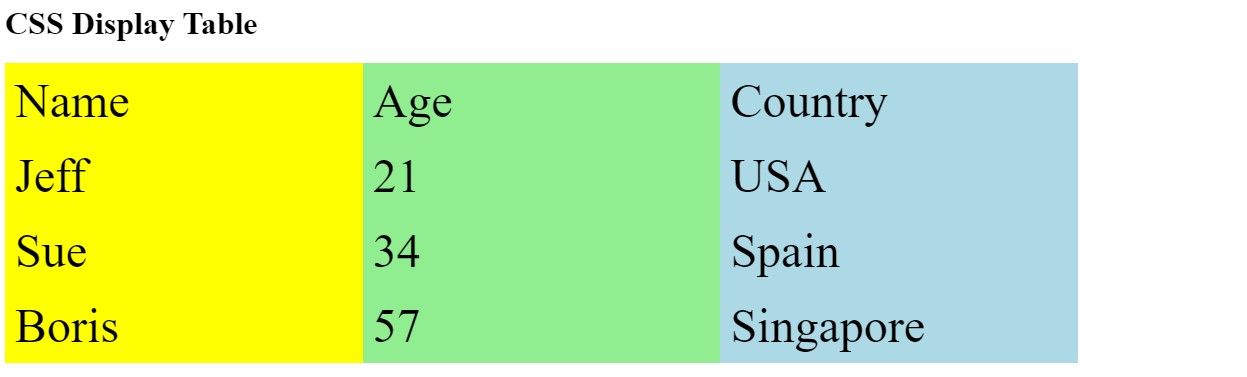
ایجاد جداول پیچیده با صفحه نمایش CSS: جدول

مقدار جدول نمایش یادآور روزهای قدیمی طراحی وب سایت است. در حالی که امروزه بیشتر وبسایتها از جداول برای طرحبندی خود استفاده نمیکنند، اما همچنان برای نمایش دادهها و محتوا در قالبی قابل خواندن معتبر هستند.
افزودن مقدار جدول به یک عنصر HTML باعث می شود که مانند یک عنصر جدول عمل کند، اما برای اینکه جدول خود به درستی کار کند به مقادیر اضافی نیاز دارید.
صفحه نمایش CSS: سلول جدول
عناصر با مقدار سلول جدول به عنوان سلول های جداگانه در جدول اصلی عمل می کنند. و مقادیر جدول-ستون و جدول-ردیف این سلول ها را با هم گروه بندی می کنند.
نمایش CSS: جدول-ردیف
مقدار جدول ردیف درست مانند یک عنصر
نمایش CSS: جدول-ستون
مقدار جدول-ستون به طور مشابه با مقدار ردیف جدول کار می کند، فقط جدول شما را تقسیم نمی کند. در عوض، میتوانید از این مقدار برای اضافه کردن قوانین CSS خاص به ستونهای مختلفی که از قبل وجود دارد استفاده کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.table {
display: table;
font-size: 3rem;
}
.header {
display: table-header-group;
font-size: 3rem;
}
#column-1 {
display: table-column-group;
background-color: yellow;
}
#column-2 {
display: table-column-group;
background-color: lightgreen;
}
#column-3 {
display: table-column-group;
background-color: lightblue;
}
#row-1 {
display: table-row;
}
#row-2 {
display: table-row;
}
#row-3 {
display: table-row;
}
#cell {
display: table-cell;
padding: 10px;
width: 20%;
}
</style>
</head>
<body>
<h1>CSS Display Table</h1>
<div class="table">
<div id="column-1"></div>
<div id="column-2"></div>
<div id="column-3"></div>
<div class="header">
<div id="cell">Name</div>
<div id="cell">Age</div>
<div id="cell">Country</div>
</div>
<div id="row-1">
<div id="cell">Jeff</div>
<div id="cell">21</div>
<div id="cell">USA</div>
</div>
<div id="row-2">
<div id="cell">Sue</div>
<div id="cell">34</div>
<div id="cell">Spain</div>
</div>
<div id="row-3">
<div id="cell">Boris</div>
<div id="cell">57</div>
<div id="cell">Singapore</div>
</div>
</div>
</body>
</html>
ایجاد جداول کنار هم با نمایشگر CSS: جدول درون خطی
مانند سایر انواع درون خطی که قبلاً به آنها نگاه کردیم، Inline-table امکان قرار دادن عناصر جدول را در کنار عناصر دیگر ممکن میسازد.
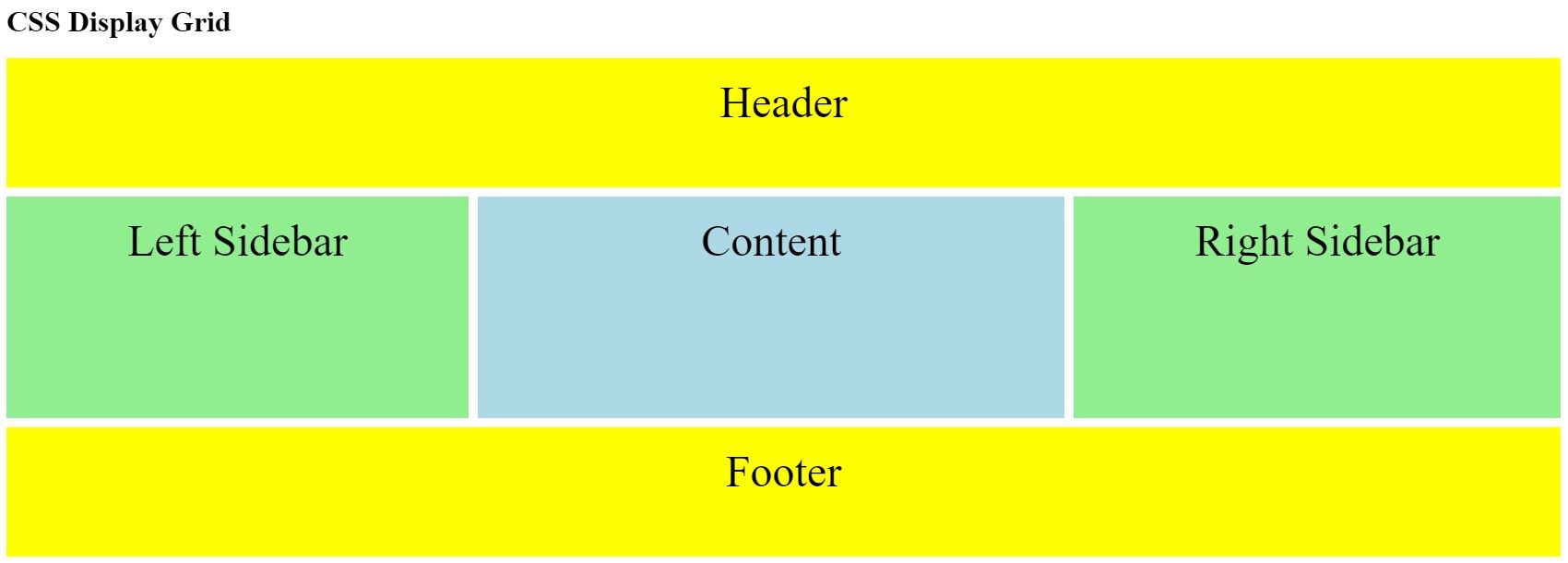
ساخت طرح بندی وب سایت واکنش گرا با صفحه نمایش CSS: شبکه

مقدار شبکه نمایش CSS شبیه به مقدار جدول است، فقط ستونها و ردیفهای شبکه میتوانند اندازه انعطافپذیری داشته باشند. این شبکهها را برای ایجاد طرحبندی اصلی صفحات وب ایدهآل میکند. آنها فضایی را برای سرصفحه ها و پاورقی ها با عرض کامل باقی می گذارند و در عین حال امکان داشتن مناطق محتوایی با اندازه های مختلف را نیز فراهم می کنند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.grid {
display: grid;
font-size: 3rem;
grid-template-areas:
'header header header header'
'left-sidebar content content right-sidebar'
'footer footer footer footer';
gap: 10px;
}
#grid-1 {
grid-area: header;
background-color: yellow;
height: 100px;
padding: 20px;
text-align: center;
}
#grid-2 {
grid-area: left-sidebar;
background-color: lightgreen;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-3 {
grid-area: content;
background-color: lightblue;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-4 {
grid-area: right-sidebar;
background-color: lightgreen;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-5 {
grid-area: footer;
background-color: yellow;
height: 100px;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>CSS Display Grid</h1>
<div class="grid">
<div id="grid-1">Header</div>
<div id="grid-2">Left Sidebar</div>
<div id="grid-3">Content</div>
<div id="grid-4">Right Sidebar</div>
<div id="grid-5">Footer</div>
</div>
</body>
</html>
شبکهها شبیه به فلکسباکسها هستند، فقط میتوانند عناصر را در زیر و کنار یکدیگر قرار دهند. ویژگی grid-template-areas برای این امر حیاتی است. همانطور که از کد می بینید، هدر و پاورقی ما چهار فضای در آرایه را اشغال می کنند، زیرا عرض کامل دارند. نوارهای کناری هر کدام یک شکاف را اشغال می کنند، در حالی که محتوا دو شکاف را اشغال می کند و به طور موثر ردیف میانی شبکه را به سه ستون تقسیم می کند.
صفحه نمایش CSS: شبکه درون خطی
استفاده از مقدار inline-grid شبکه شما را قادر می سازد تا در کنار سایر عناصر قرار گیرد، درست مانند سایر مقادیر درون خطی در این راهنما.
استفاده از CSS Display برای طراحی وب
ویژگی نمایش CSS یک راه مفید برای تنظیم ساختار عناصر وب سایت بدون نیاز به تغییر نشانه گذاری HTML ارائه می دهد. این برای کسانی که از پلتفرم های تحویل محتوا مانند Shopify یا WordPress استفاده می کنند ایده آل است، اما می تواند برای طراحی عمومی وب نیز مفید باشد.
