یک موضوع ساختار و طراحی اساسی را برای یک وب سایت فراهم می کند. یاد بگیرید که چگونه تم های وردپرس را به صورت رایگان سفارشی کنید تا وب سایت خود را متمایز کنید.
آیا نیاز به شخصی سازی قالب وردپرس دارید؟ شاید شما به تازگی وب سایت شخصی خود را راه اندازی کرده اید، اما تم های پیش فرض وردپرس شما را شگفت زده نمی کند.
خوشبختانه، وردپرس گزینه های زیادی را ارائه می دهد تا به شما کمک کند تا تم وب سایت خود را مطابق با ترجیحات خود تغییر دهید و طراحی کنید. ما به شما نشان خواهیم داد که چگونه شروع کنید.
مرحله 1: تغییر تم پیش فرض
در حال حاضر، یک نصب اولیه وردپرس با قالب Twenty-Twenty Two به عنوان پیش فرض ارائه می شود. اما همانطور که ممکن است متوجه شده باشید، تم پیشفرض تمام زنگها و سوتهایی را که میخواهید در وبسایت شما میخواهید ندارد. مطمئناً، به سرعت بارگیری می شود و آنچه مورد نیاز است را ارائه می دهد، اما شما همچنین می خواهید وب سایت شما خوب به نظر برسد.
بنابراین، باید در نظر داشته باشید که قالب پیش فرض وردپرس را با چیزی قابل تنظیم تر جایگزین کنید. برخی از نمونه های عالی GeneratePress، Astra، OceanWP، Kadence WP و غیره هستند.
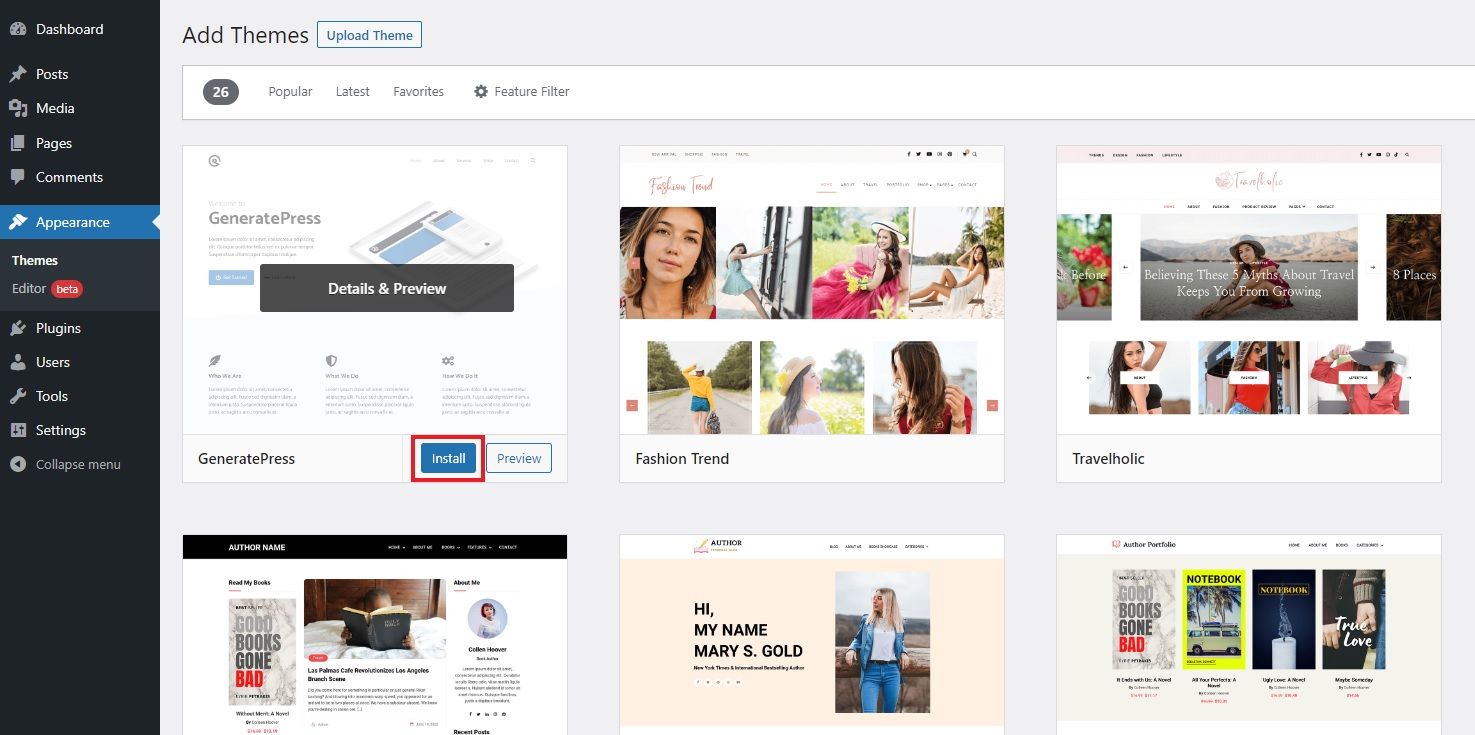
برای انجام این کار، وارد داشبورد وردپرس سایت خود شوید و از نوار کناری سمت چپ گزینه Appearance را انتخاب کنید. سپس، به بخش Themes بروید و روی Add new کلیک کنید تا یک تم جدید نصب شود. وردپرس کاتالوگی از محبوب ترین و جدیدترین تم ها را ارائه می دهد. می توانید یکی از این لیست را انتخاب کنید یا به صورت دستی نام تم مورد نظر خود را در قسمت جستجو تایپ کنید.

در هر صورت، وقتی ورودی تم را دیدید، نشانگر را روی آن قرار دهید و روی Install کلیک کنید. سپس روی Activate کلیک کنید تا تم در وب سایت زنده اعمال شود. بسیاری از مضامین وردپرس در خارج از جعبه فوق العاده به نظر می رسند، در حالی که ممکن است در برخی موارد مجبور شوید حتی طرح اولیه وب سایت را شخصی سازی کنید.
مرحله 2: اصلاح برخی از متغیرهای عمومی وب سایت
هنگامی که تم مورد علاقه خود را نصب کردید، گام بعدی این است که چند متغیر اساسی را تنظیم کنید که بر کل وب سایت شما تأثیر می گذارد، مانند نام وب سایت، برچسب و لوگو. به بخش Appearance بروید و روی Customize کلیک کنید تا سفارشی ساز وردپرس باز شود. در اینجا، تنظیماتی را برای تغییر ساختار، طراحی و تایپوگرافی وب سایت خود خواهید یافت.
توجه داشته باشید که برچسبهای گزینههای ذکر شده در زیر ممکن است بر اساس موضوعی که نصب کردهاید متفاوت باشند، اما بیشتر ویژگیها در سفارشیساز وجود دارند، فقط در زیر یک برچسب متفاوت. بنابراین قبل از ایجاد هرگونه تغییر واقعی در وب سایت، حتماً با گزینه ها بازی کنید.
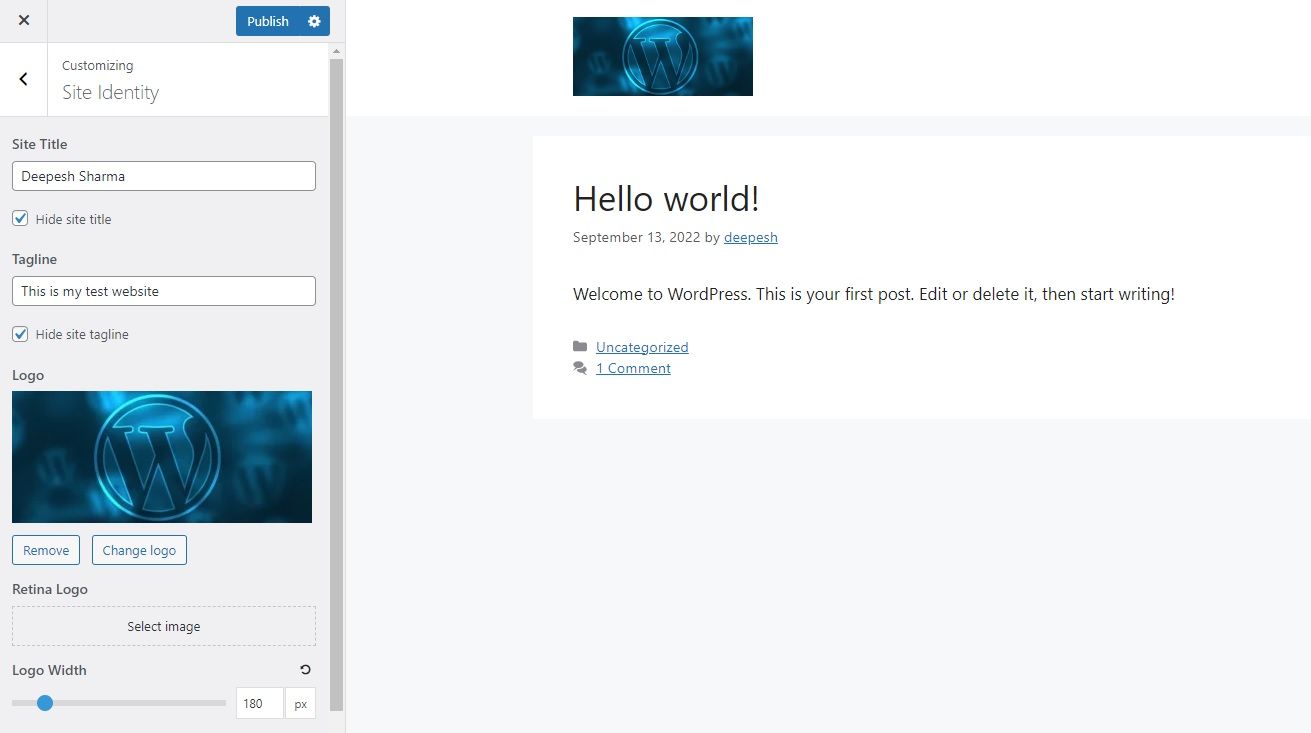
برای شروع، به بخش Site Identity بروید و نام وب سایت خود و برچسب آن را وارد کنید. سپس، دو لوگوی مختلف برای وب سایت خود ایجاد کنید: لوگوی هدر و فاویکون. وردپرس ابعاد توصیه شده برای فاویکون را مشخص می کند. شما فقط باید تصویر را ایجاد کنید و آن را در کتابخانه آپلود کنید. بقیه آسان است!
همچنین میتوانید در صورت آپلود یک لوگوی سفارشی، نام و برچسب وبسایت را مخفی کنید.

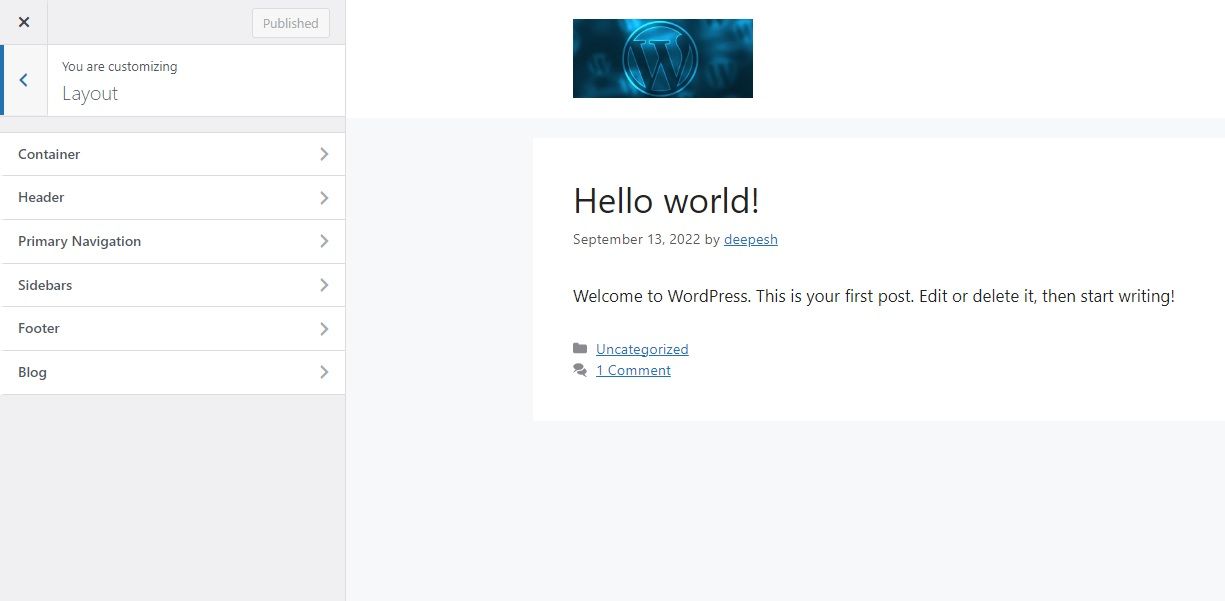
سپس با جابجایی به بخش Layout به اصلاح طرحبندی وبسایت بروید. در اینجا، میتوانید عرض کانتینر اصلی، تراز هدر، منوی پیمایش، نوارهای کناری و موارد دیگر را تغییر دهید.

توصیه میشود که منوهای سرصفحه و پاورقی خود را در این مرحله ایجاد کنید – با استفاده از بخش منوها – تا بتوانید بعداً فقط بر روی جنبه طراحی تمرکز کنید.
مرحله 3: حرکت به سمت استایل های پیشرفته تر
اکنون که چیزهای اساسی از بین رفته اند، شما باید یک ساختار پایه از ظاهر وب سایت خود داشته باشید. اگر هنوز خوب به نظر نمی رسد نگران نباشید. به بخش رنگ ها بروید و رنگ های اصلی وب سایت خود را انتخاب کنید. می توانید از یک وب سایت آنلاین برای تولید پالت های رنگی برای برند خود استفاده کنید.
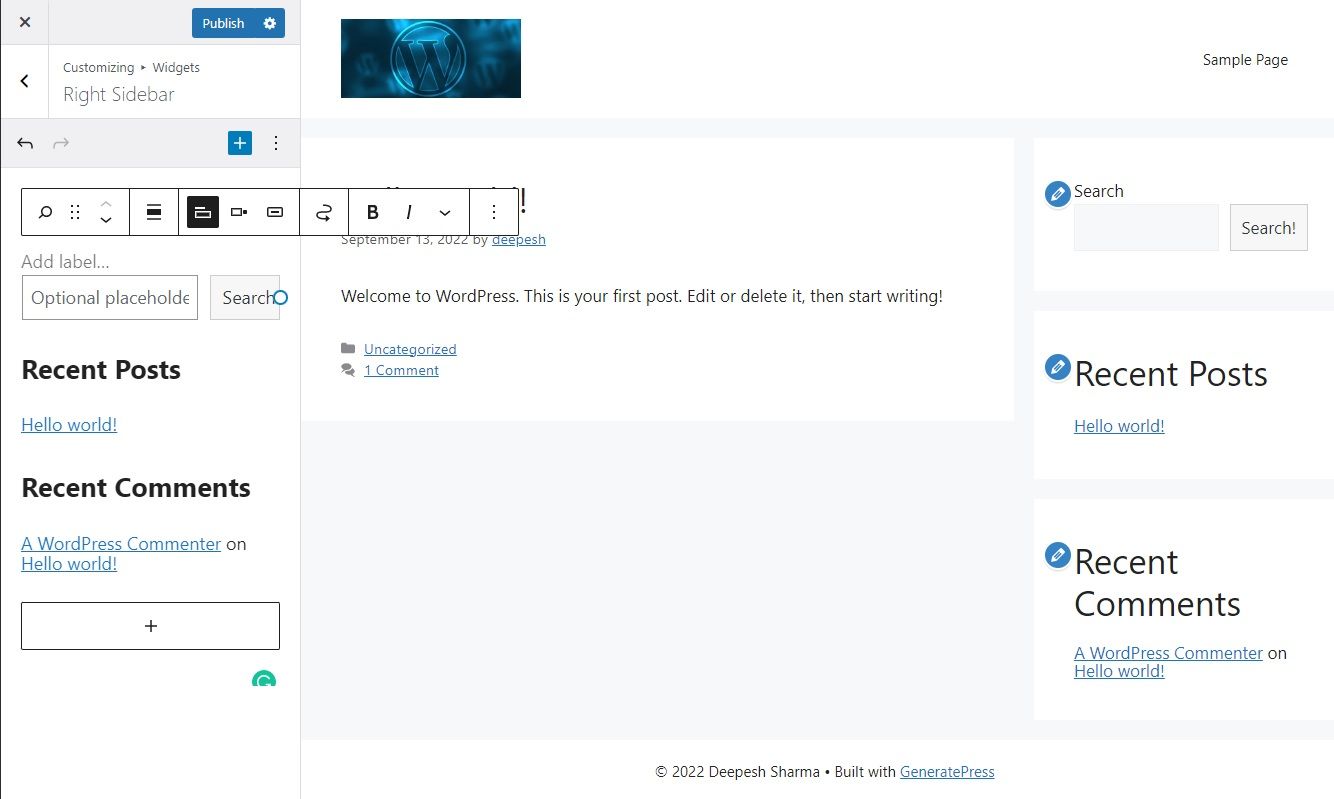
سپس، به بخش تایپوگرافی بروید و فونت هایی را که می خواهید در وب سایت خود داشته باشید اضافه کنید. هنگامی که یک فونت تمیز و خوانا را انتخاب کردید، به سراغ ابزارک بروید. مجموعه ای از ویجت ها وجود دارد که می توانید به وب سایت خود اضافه کنید: قسمت جستجو، نظرات اخیر، مقالات مرتبط، گالری، کد HTML سفارشی، نمایش متن و غیره.

مکانی را که می خواهید ویجت را در آن نمایش دهید انتخاب کنید و سپس با استفاده از ویژگی ابزارک بلوک وردپرس یکی را اضافه کنید.
مرحله 4: استفاده از کد سفارشی برای سفارشی کردن قالب وردپرس خود
یکی از ویژگی های متعدد وردپرس توانایی آن در مدیریت کدهای سفارشی است. شما می توانید کد خود را در بالای وردپرس اضافه کنید و تغییرات را بدون شکستن چیزی منعکس می کند. تنها شکار؟ برای تغییر عملکرد پیشفرض وردپرس باید در CSS برای استایلسازی HTML و PHP مهارت داشته باشید.
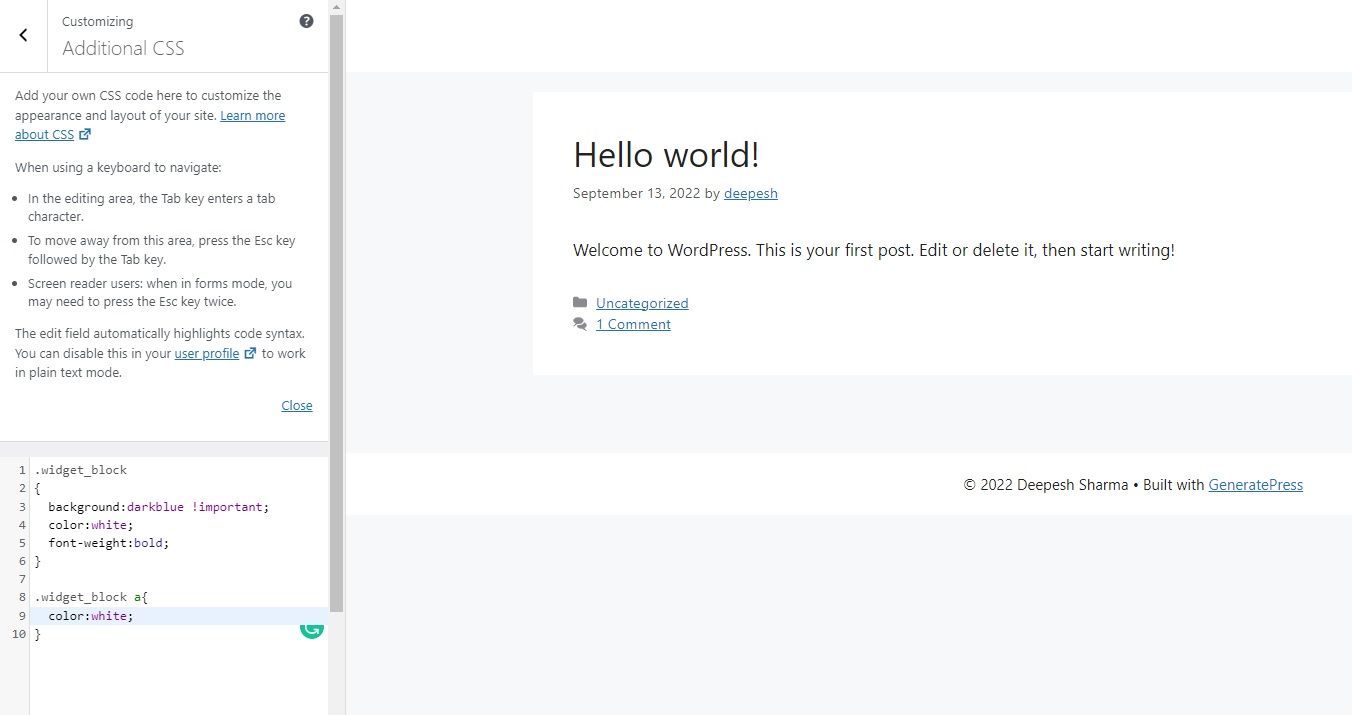
برای افزودن CSS سفارشی به وب سایت خود، به بخش CSS اضافی در داخل سفارشی ساز وردپرس بروید. در اینجا، می توانید از کلاس ها و شناسه ها برای انتخاب و استایل دادن به عناصر HTML به سلیقه خود استفاده کنید. برای دریافت شناسه عنصر برای یک موجودیت HTML، از ابزارهای توسعه دهنده مرورگر ارائه شده توسط Google Chrome و Mozilla Firefox استفاده کنید.

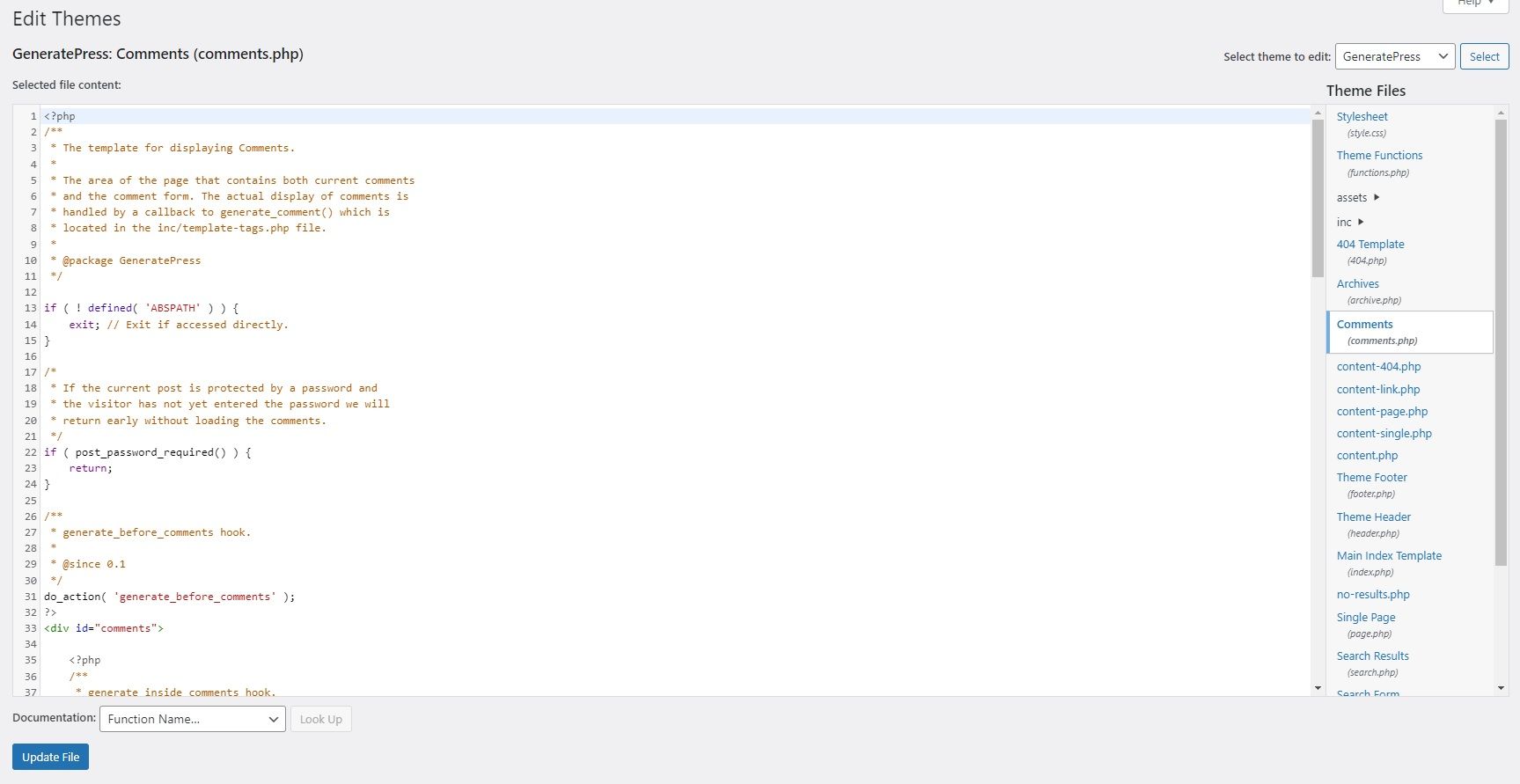
همچنین، برای سفارشی کردن نحوه عملکرد تم، به داشبورد وردپرس خود بروید و Appearance را از نوار کناری سمت چپ انتخاب کنید. در زیر ویرایشگر فایل تم، فهرستی از تمام فایلهای موضوعی و ویرایشگری که میتوانید برای تغییر آنها استفاده کنید، پیدا خواهید کرد.

شما می توانید هر چیزی را از نحوه نمایش پست ها در صفحات دسته بندی خود تا نحوه نمایش و فیلتر کردن نظرات با ویرایش فایل های PHP تغییر دهید.
مرحله 5: یک تم کودک برای ذخیره سفارشی سازی ها ایجاد کنید
سفارشی سازی های شما سایت شما را زیبا می کند. اما فقط تا زمانی که توسعهدهنده یک بهروزرسانی تم را منتشر کند. تغییراتی که در قالب خود ایجاد می کنید به محض ارتقای قالب وردپرس از بین می روند. برای مقابله با این موضوع، می توانید یک تم فرزند از قالب اصلی وردپرس خود ایجاد کنید.
یک طرح زمینه فرزند، سبک، ظاهر و عملکردهای تم والد را به ارث می برد و به شما امکان می دهد سفارشی سازی های خود را در بالای آن اضافه کنید. به این ترتیب، هر زمان که یک بهروزرسانی جدید برای تم اصلی وجود داشته باشد، میتوانید مطمئن باشید که بهروزرسانی فقط روی تم اصلی تأثیر میگذارد و سفارشیسازیهای شما دست نخورده باقی میمانند.
نکته پاداش: استفاده از صفحه ساز یا قالب ها برای طراحی وب سایت خود
اگر نمیخواهید برای تولید پالت رنگ برند و سفارشیسازی تمام جنبههای وبسایت خود وقت صرف کنید، از قالبهای از پیش ساخته شده استفاده کنید. سلب مسئولیت: همه قالبهای وردپرس قالبهایی را به صورت رایگان در اختیار کاربران خود قرار نمیدهند، اما بسیاری هستند که این کار را میکنند.
بنابراین اگر وقتتان کم است و باید سریع یک وبسایت شخصی یا تجاری ایجاد کنید، تمی را نصب کنید که با قالبهای مختلفی که میتوانید انتخاب کنید ارائه شود.
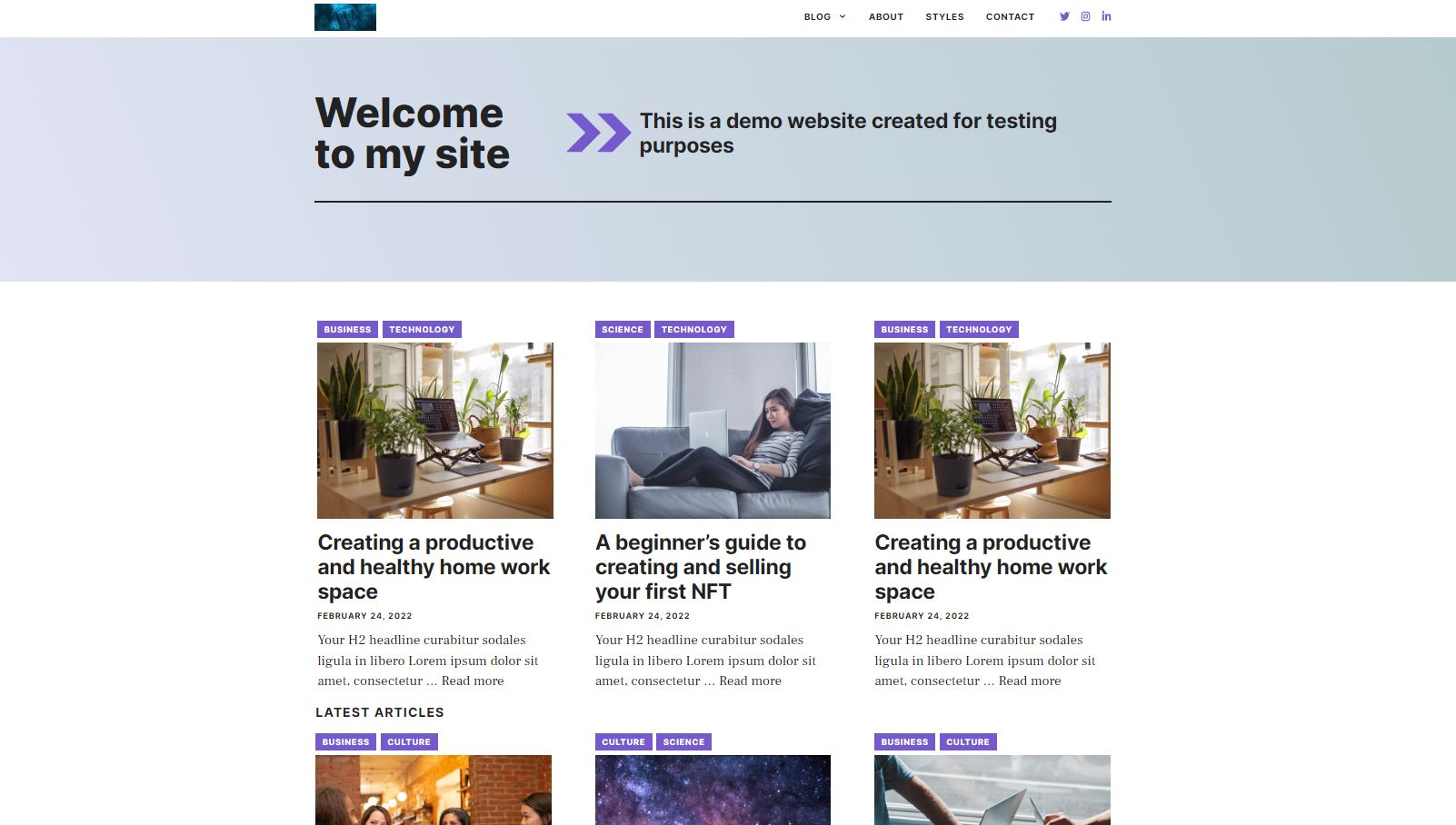
در اینجا نحوه ظاهر وب سایت دمو پس از اعمال یک الگو توسط GeneratePress آمده است:

حتی بهتر از آن، می توانید از یک صفحه ساز استفاده کنید که به شما امکان می دهد صفحات سفارشی را با استفاده از ابزارهای کشیدن و رها کردن ایجاد کنید. همچنین می توانید با استفاده از چنین ابزارهایی هدر و پاورقی سفارشی را ویرایش و ایجاد کنید.
سازندگان صفحه وردپرس مانند Elementor و Divi برای کسانی که تجربه ای با فناوری های frontend ندارند، نجات دهنده هستند و فقط به یک راه سریع برای ایجاد وب سایت های زیبا با وردپرس بدون کدنویسی نیاز دارند.
ساخت وب سایت حرفه ای با وردپرس
راه اندازی یک وب سایت زمان بر است. شما باید یک نام دامنه بخرید و هاست راه اندازی کنید، و این پس از آن است که موفق به ایجاد یک نام تجاری شوید.
تقریباً 1.7 میلیارد وب سایت در حال حاضر در اینترنت وجود دارد و هر روز تعداد بیشتری از آنها اضافه می شود. بنابراین، مهم است که یک نام دامنه منحصر به فرد را انتخاب کنید که به برند شما کمک کند تا از سایرین متمایز شود.
