چت بات ها به طور فزاینده ای در وب سایت های شرکت ها محبوب هستند، به ویژه برای خدمات مشتری. بیاموزید که چگونه دستیار هوش مصنوعی خود را ایجاد کنید.
چت ربات ها در حال تبدیل شدن به ابزاری حیاتی برای مشاغل در عصر مدرن هستند. با ابزارها و دانش مناسب، شرکت ها عوامل چت ایجاد می کنند که می توانند گفتگوهای واقعی با مشتریان داشته باشند.
Google Dialogflow ES یکی از قدرتمندترین و رایگان ترین ابزارهای ساخت ربات چت در بازار است. اما چگونه می توانید پتانسیل کامل آن را آزاد کنید؟
مرحله 1: عامل Dialogflow ES خود را ایجاد کنید
ایجاد عامل Dialogflow ES خود اولین گام در این فرآیند است. هر حساب Google کار می کند، و شما با پیمایش به وب سایت Google Dialogflow ES شروع می کنید. پس از وارد شدن به سیستم، روی Create Agent کلیک کنید و قبل از کلیک کردن بر روی ایجاد، جزئیات فرم را پر کنید. می توانید از Dialogflow برای ایجاد یک ربات چت برای سرگرمی، اتوماسیون یا خدمات مشتری استفاده کنید. این پروژه مورد دوم را پوشش می دهد.

مرحله 2: اهداف پیگیری Dialogflow را اضافه کنید
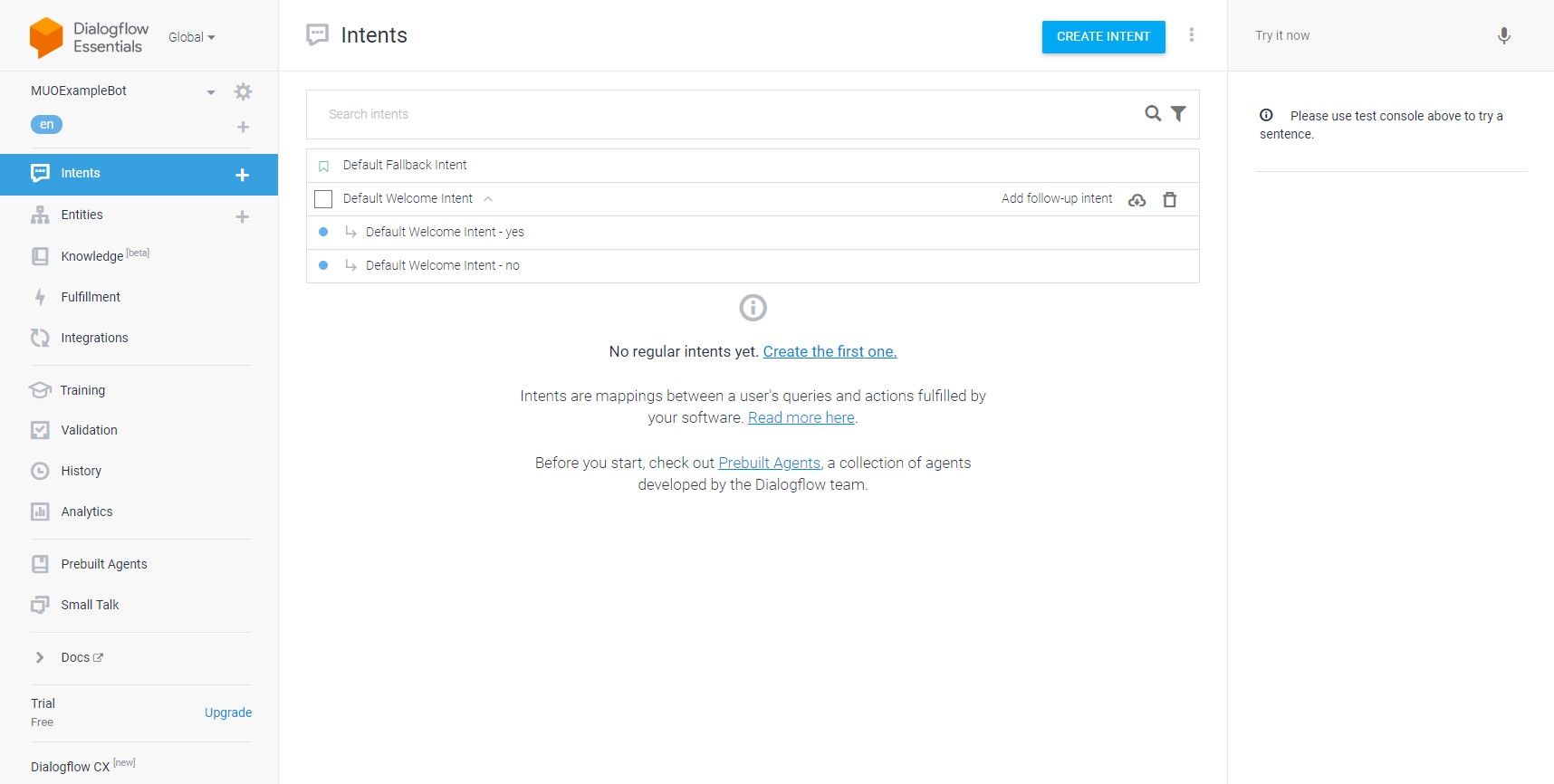
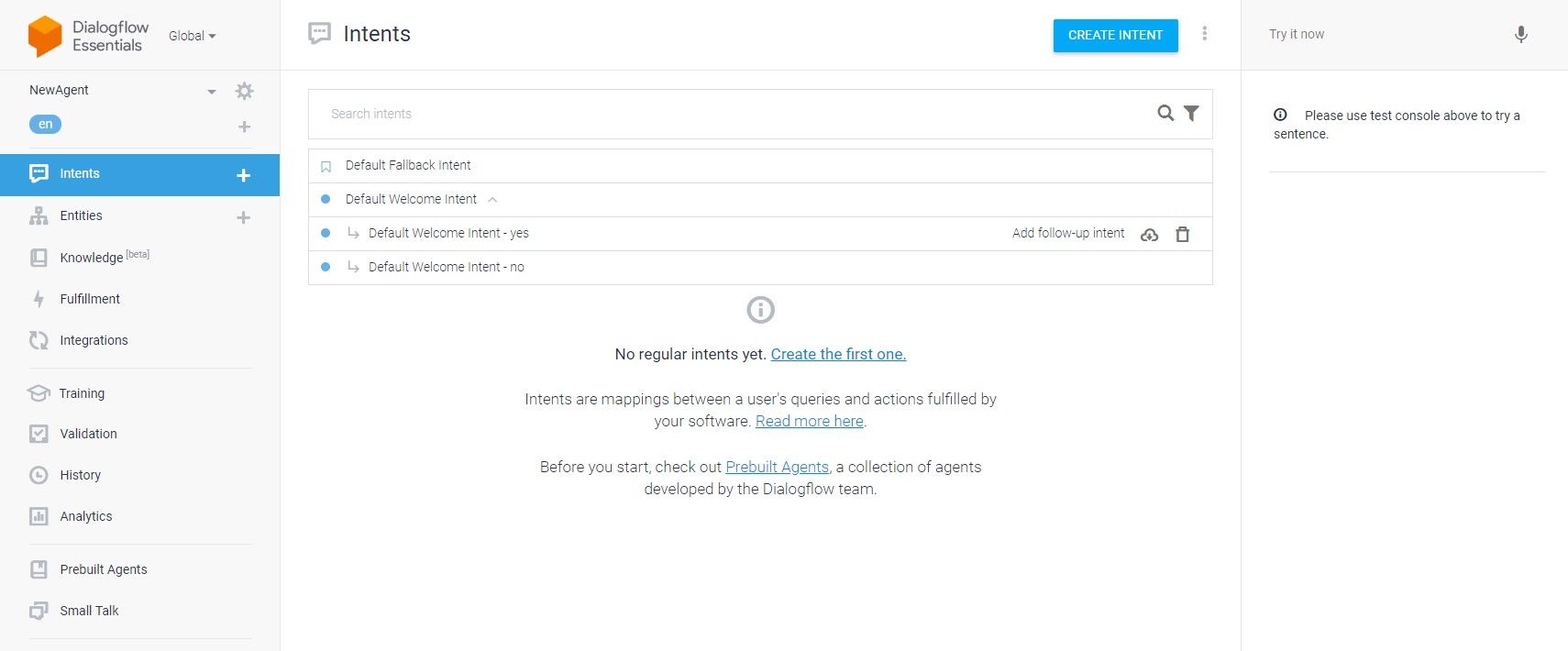
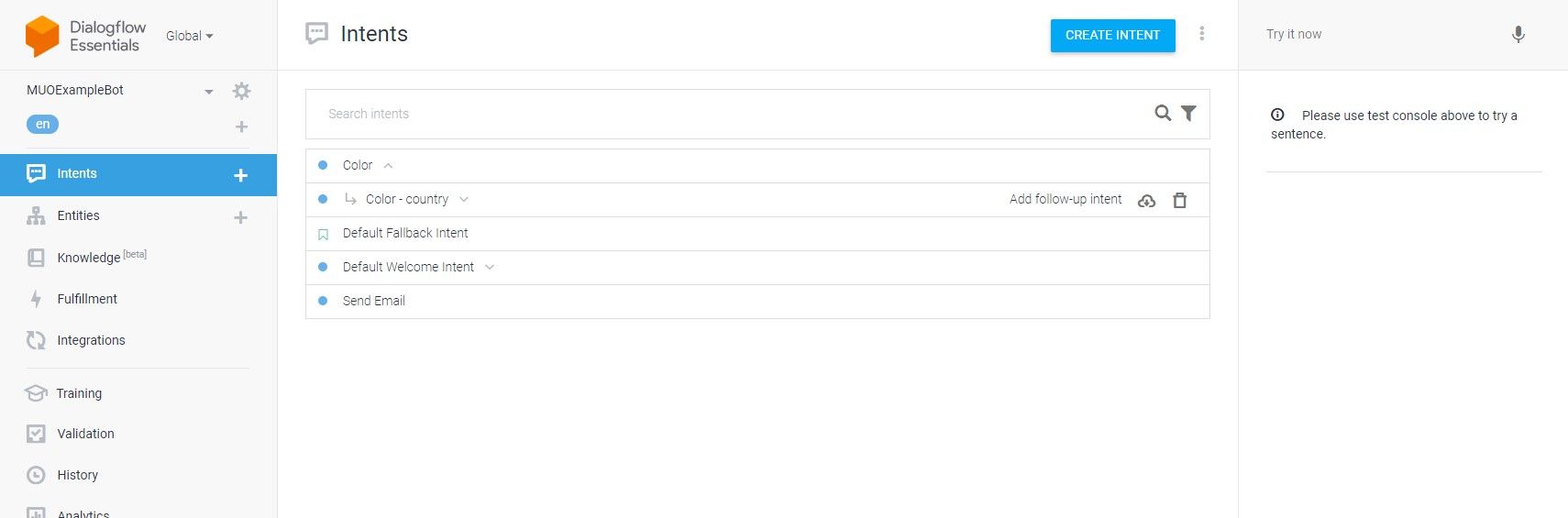
نماینده جدید فقط یک هدف پیشفرض خوشآمدگویی و یک هدف پیشفرض بازگشتی دارد. قصد یک قطعه یا مرحله در یک مکالمه است.
برای شروع باید دو هدف بعدی را به پیشفرض پیشفرض خوشآمدگویی اضافه کنید. ماوس را روی هدف پیشفرض خوشآمدگویی قرار دهید، روی Add follow-up intent کلیک کنید و از منوی کشویی Yes را انتخاب کنید. فرآیند را با انتخاب No از منوی کشویی تکرار کنید تا دومین هدف بعدی ایجاد شود.

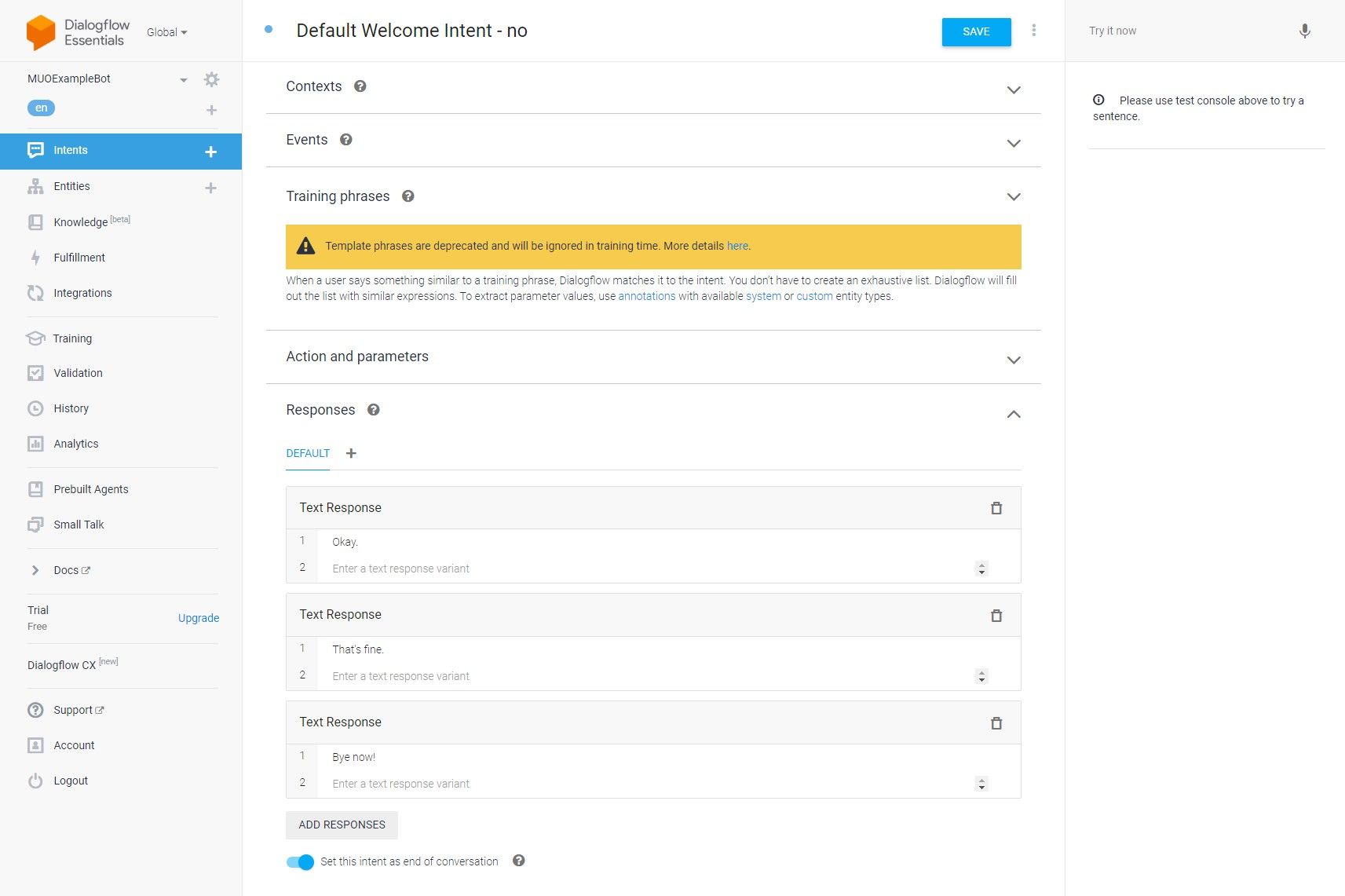
هدف بدون پیگیری مکالمه را پایان می دهد و با کاربر خداحافظی می کند. هدف No follow-up را باز کنید و برای پایان دادن به مکالمه یک سری پاسخ متنی اضافه کنید. نوار لغزنده Set this intent as the end of مکالمه را فعال کنید.

به صفحه اصلی Intents برگردید و روی Yes follow-up intent کلیک کنید تا باز شود.
مرحله 3: با JSON یک لیست پاسخ های Rich Dialogflow بسازید
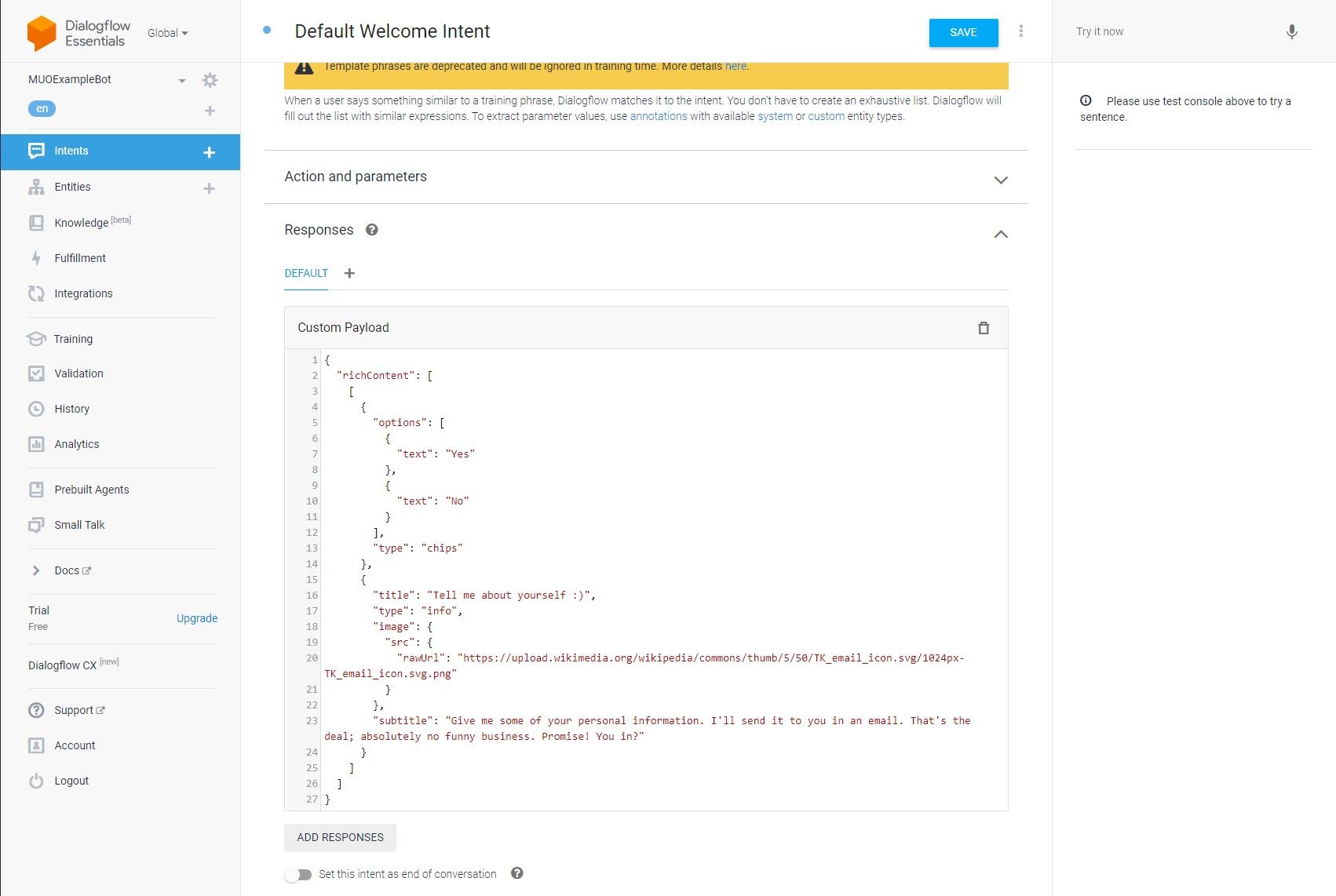
اکنون که این مقاصد را تنظیم کرده اید، وقت آن است که از کاربر سؤالی بپرسید تا بتواند به آنها برسد. Default Welcome Intent را باز کنید و پاسخ هایی را که با آن ایجاد شده حذف کنید. روی Add Responses کلیک کنید و Custom Payload را از منو انتخاب کنید.

کد JSON زیر دو نوع مختلف از پاسخ های غنی را اضافه می کند. اطلاعات و تراشه ها
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Yes"
},
{
"text": "No"
}
]
},
{
"image": {
"src": {
"rawUrl": "https://upload.wikimedia.org/wikipedia/commons/thumb/5/50/TK_email_icon.svg/1024px-TK_email_icon.svg.png"
}
},
"title": "Tell me about yourself :)",
"subtitle": "Give me some of your personal information. I&aposll send it to you in an email. That&aposs the deal; absolutely no funny business. Promise! You in?",
"type": "info"
}
]
]
}
مرحله 4: نام کاربر را به عنوان پارامتر Dialogflow جمع آوری کنید
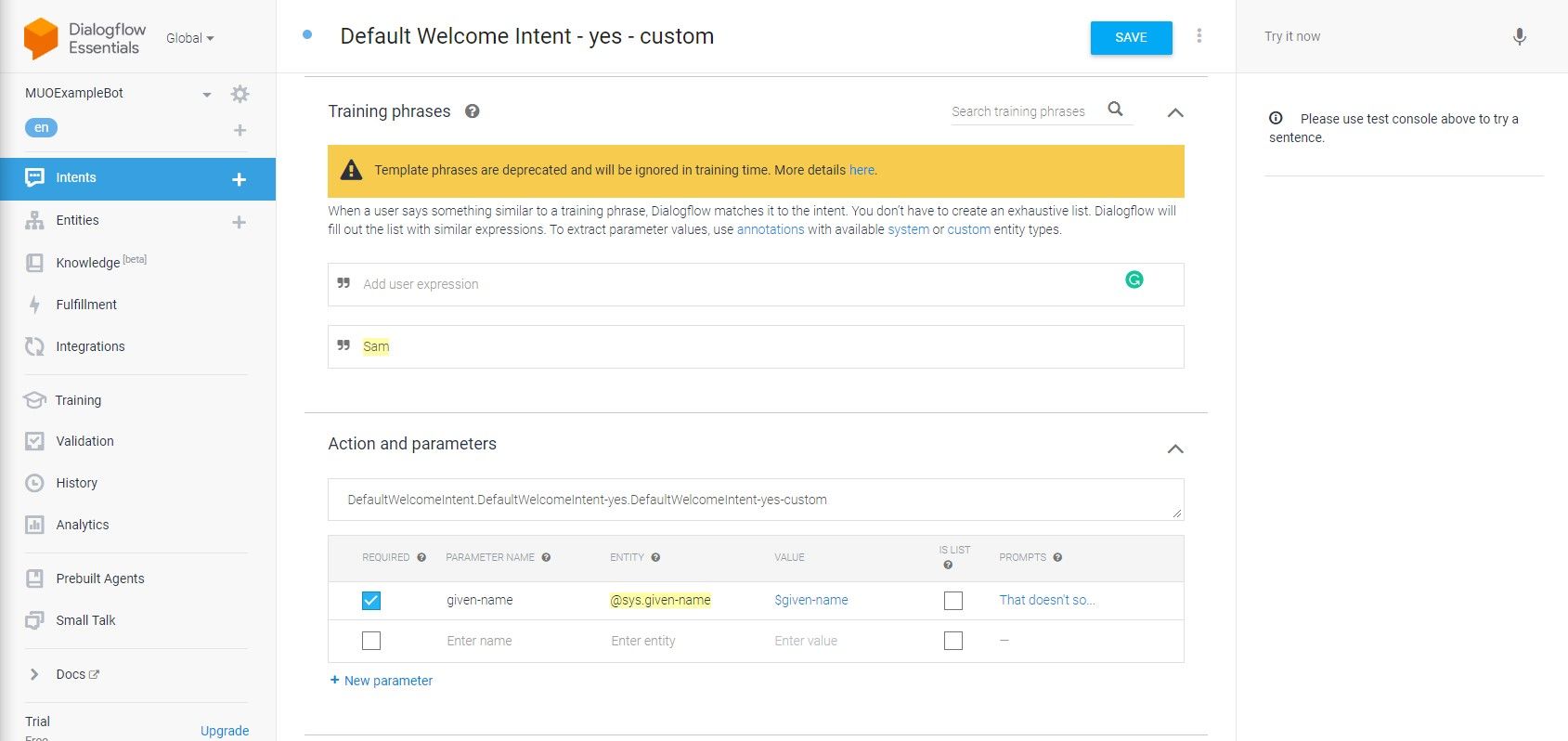
در مرحله بعد، وقت آن است که یک هدف بعدی دیگر برای جمع آوری داده ها از کاربر اضافه کنید. همانطور که در مرحله 2 اشاره شد، شما باید از قبل یک هدف پیگیری بله داشته باشید که نام کاربر را می خواهد. نشانگر را روی Yes follow-up intent در منوی intents اصلی قرار دهید، روی Add follow-up intent کلیک کنید و Custom را از لیست انتخاب کنید.

این یک قصد بعدی بدون هیچ عبارت آموزشی ایجاد می کند. به قسمت Training Phrases بروید، یک نام را در کادر تایپ کنید و Enter را بزنید تا به عنوان یک عبارت جدید اضافه شود. این باعث ایجاد یک پارامتر جدید با نوع موجودیت @sys.person می شود. روی موجودیت @sys.person کلیک کنید و آن را به یک موجودیت @sys.given-name تغییر دهید.

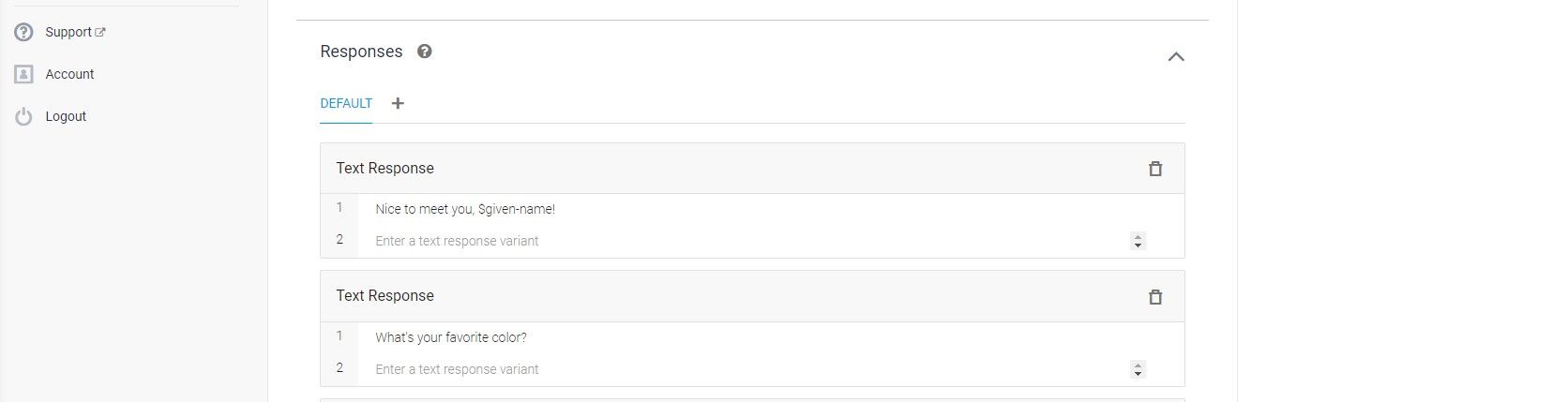
این ورودی کاربر را ذخیره می کند تا نماینده بتواند از آن استفاده کند. به بخش Responses بروید و یک پاسخ با $given-name در داخل آن اضافه کنید. این پارامتر نامی را که جمع آوری کرده اید فراخوانی می کند و به آن امکان می دهد در چت ظاهر شود.

مرحله 5: از یک Payload سفارشی Dialogflow برای راهاندازی Intent استفاده کنید
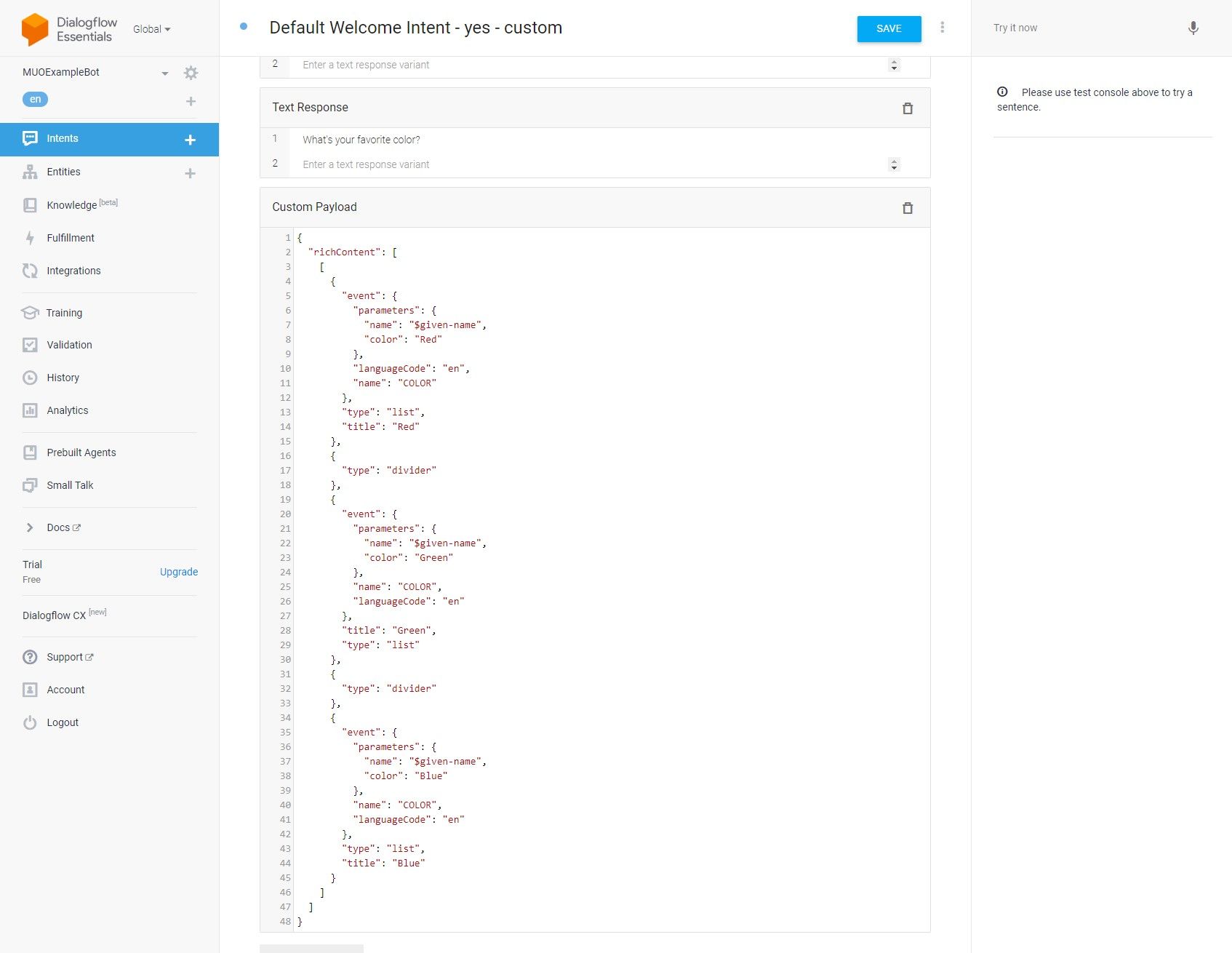
همچنان در هدف بعدی که اضافه کردید، روی Add Responses کلیک کنید و Custom Payload را از لیست انتخاب کنید. افزودن کد JSON زیر به این بخش، پاسخی غنی از لیست را ایجاد میکند که از کاربر میخواهد رنگی را انتخاب کند.

مهمترین بخش این کد JSON بخش رویداد با هر ورودی است. هنگامی که روی آن کلیک می شود، هر آیتم لیست رویدادی به نام COLOR را با نام و پارامترهای رنگی که تاکنون جمع آوری شده است فراخوانی می کند. Intent ها می توانند رویدادهایی را به آنها اختصاص دهند که آنها را تحریک کند.
{
"richContent": [
[
{
"event": {
"languageCode": "en",
"parameters": {
"name": "$given-name",
"color": "Red"
},
"name": "COLOR"
},
"title": "Red",
"type": "list"
},
{
"type": "divider"
},
{
"event": {
"name": "COLOR",
"languageCode": "en",
"parameters": {
"name": "$given-name",
"color": "Green"
}
},
"type": "list",
"title": "Green"
},
{
"type": "divider"
},
{
"type": "list",
"title": "Blue",
"event": {
"languageCode": "en",
"name": "COLOR",
"parameters": {
"name": "$given-name",
"color": "Blue"
}
}
}
]
]
}
مرحله 6: پارامترهای Dialogflow را بین Intent ها منتقل کنید
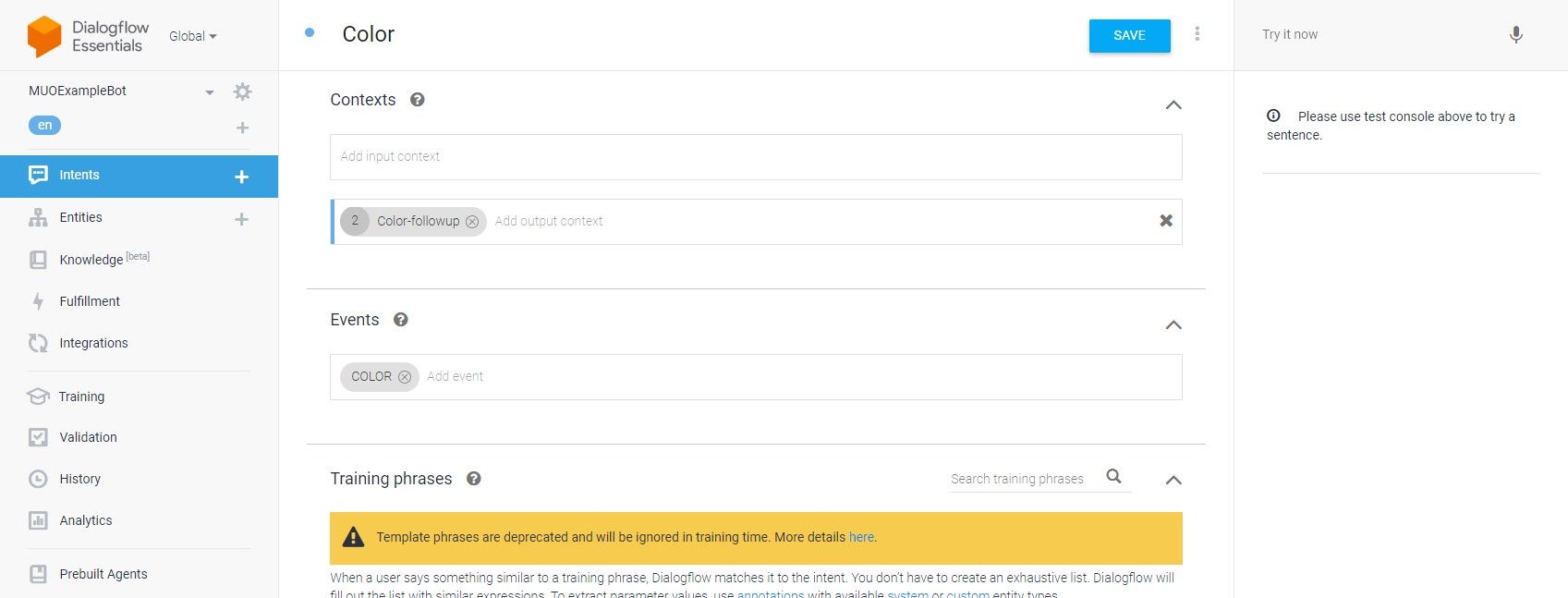
به منوی اصلی Intent برگردید و روی Create Intent کلیک کنید. قصد جدید خود را یک نام بگذارید و قبل از زدن Enter، COLOR را در بخش رویدادها وارد کنید.

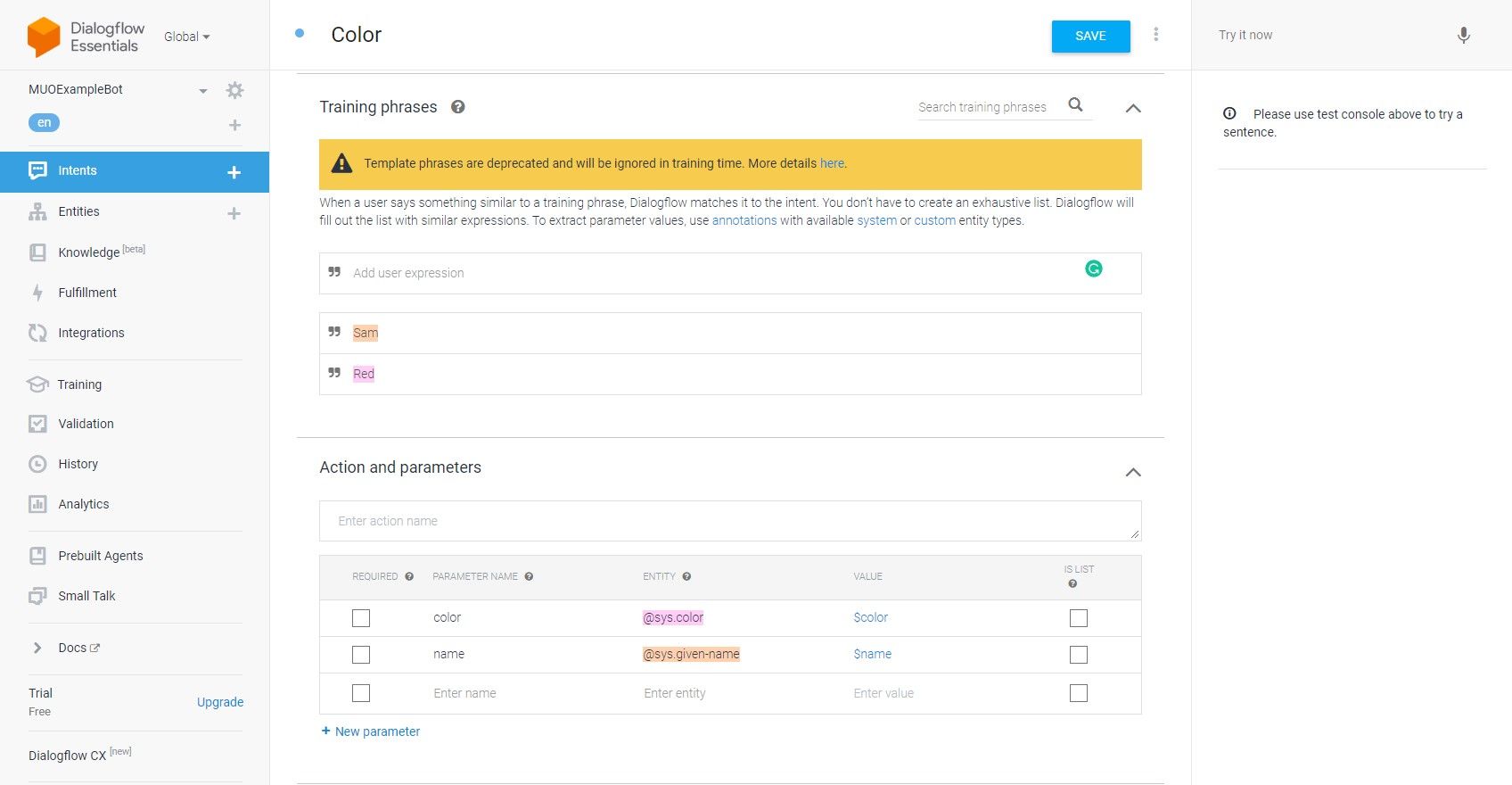
به بخش Training Phrases بروید و یک نام و یک رنگ به لیست عبارات اضافه کنید تا ایجاد پارامترهای جدید را آغاز کنید. موجودیت پارامتر @sys.person را به یک موجودیت @sys.given-name تغییر دهید و مطمئن شوید که موجودیت رنگ روی @sys.color تنظیم شده است.

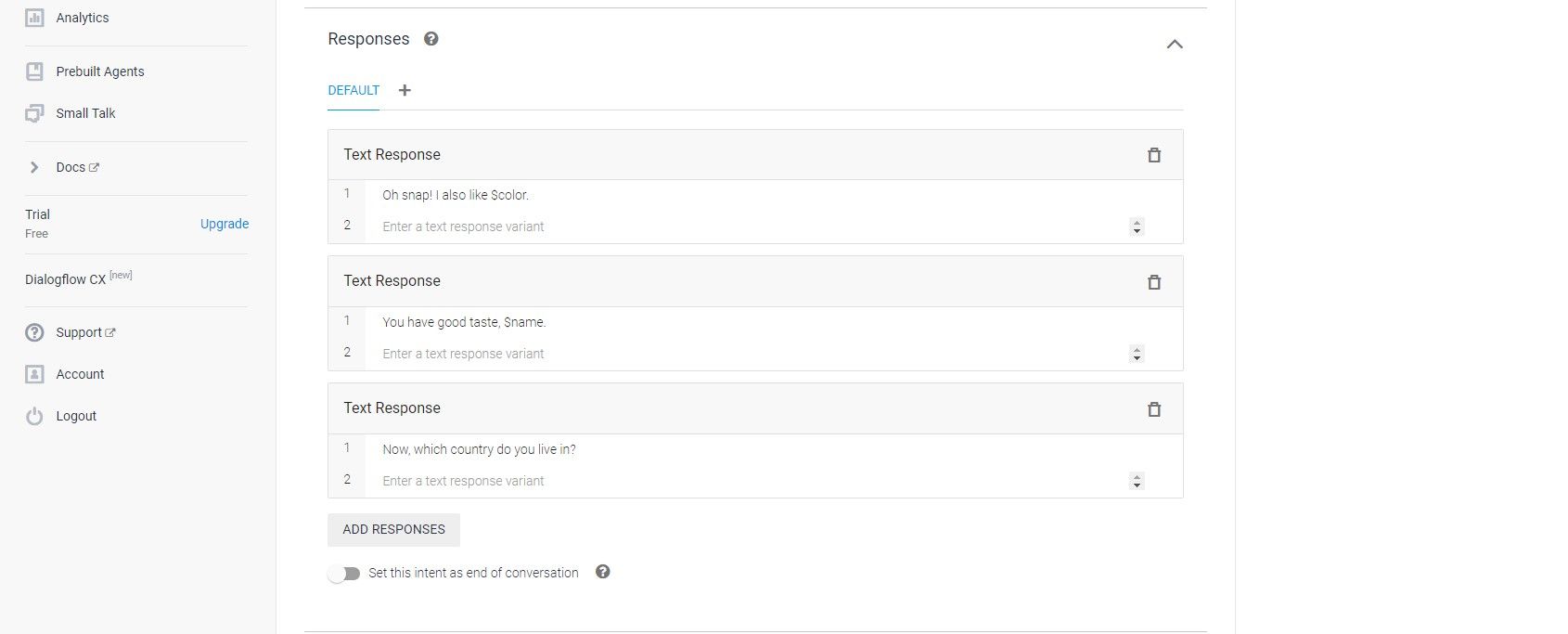
اکنون می توانید برخی از پاسخ ها را با استفاده از $given-name و $color اضافه کنید تا ورودی های کاربر در پنجره چت ظاهر شوند.

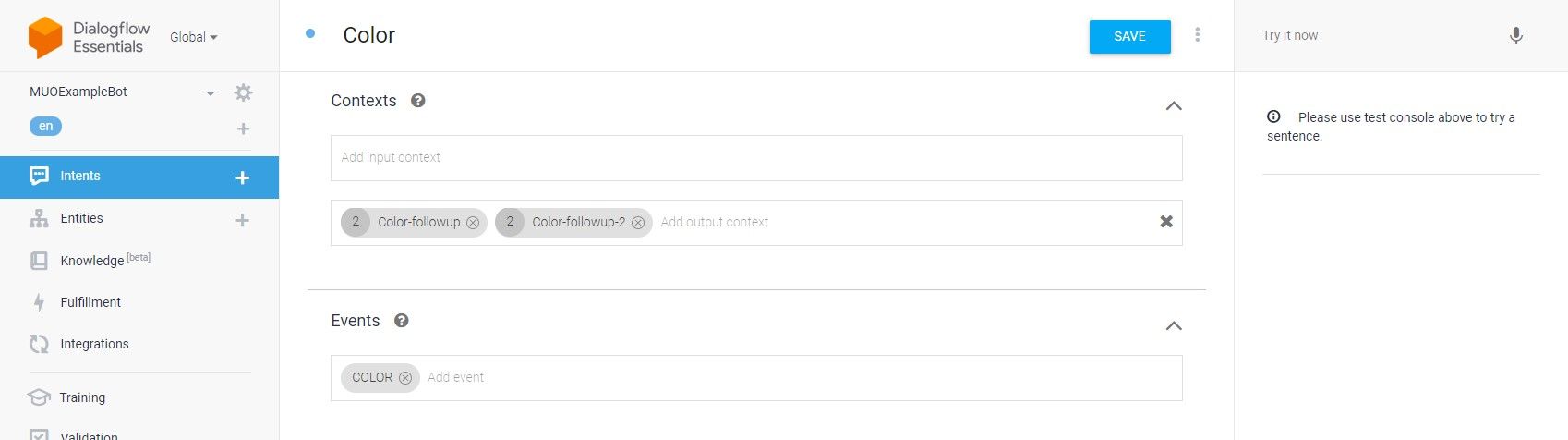
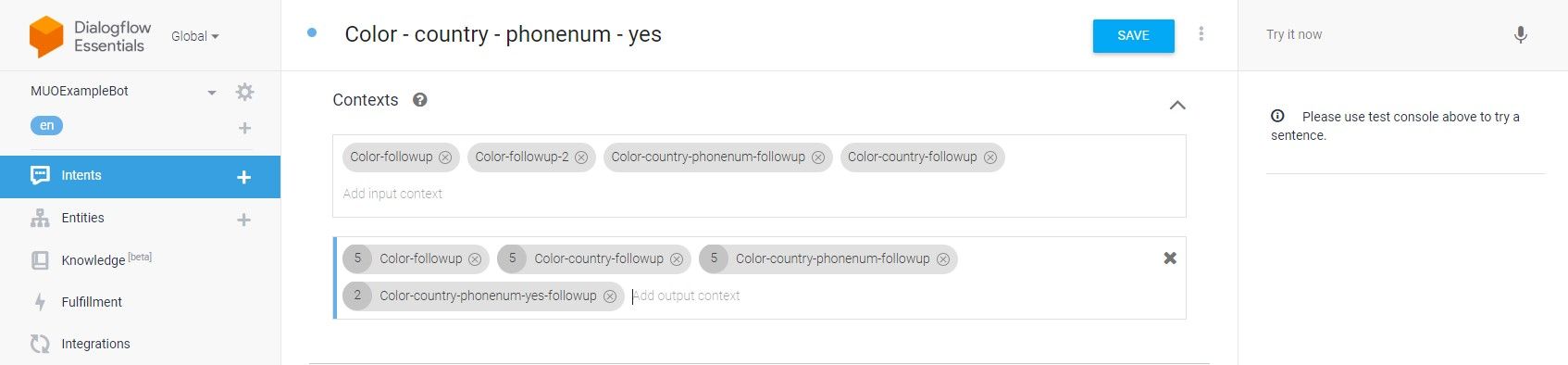
در نهایت به قسمت Contexts در بالای صفحه برگردید و یک خروجی با نام منحصر به فرد اضافه کنید. این پارامترها را از این intent به بعدی منتقل می کند.

مرحله 7: کشور و شماره تلفن کاربر را به عنوان پارامترهای Dialogflow جمع آوری کنید
به منوی اصلی Intents برگردید، نشانگر را روی رنگی که ایجاد کردید نگه دارید و روی Add follow-up intent کلیک کنید. بخش Contexts را در intent جدید بررسی کنید. مطمئن شوید که زمینه رنگی را که در مرحله آخر ایجاد کردید در هر دو بخش ورودی و خروجی شامل شود. یک زمینه خروجی دیگر برای هدف فعلی اضافه کنید.

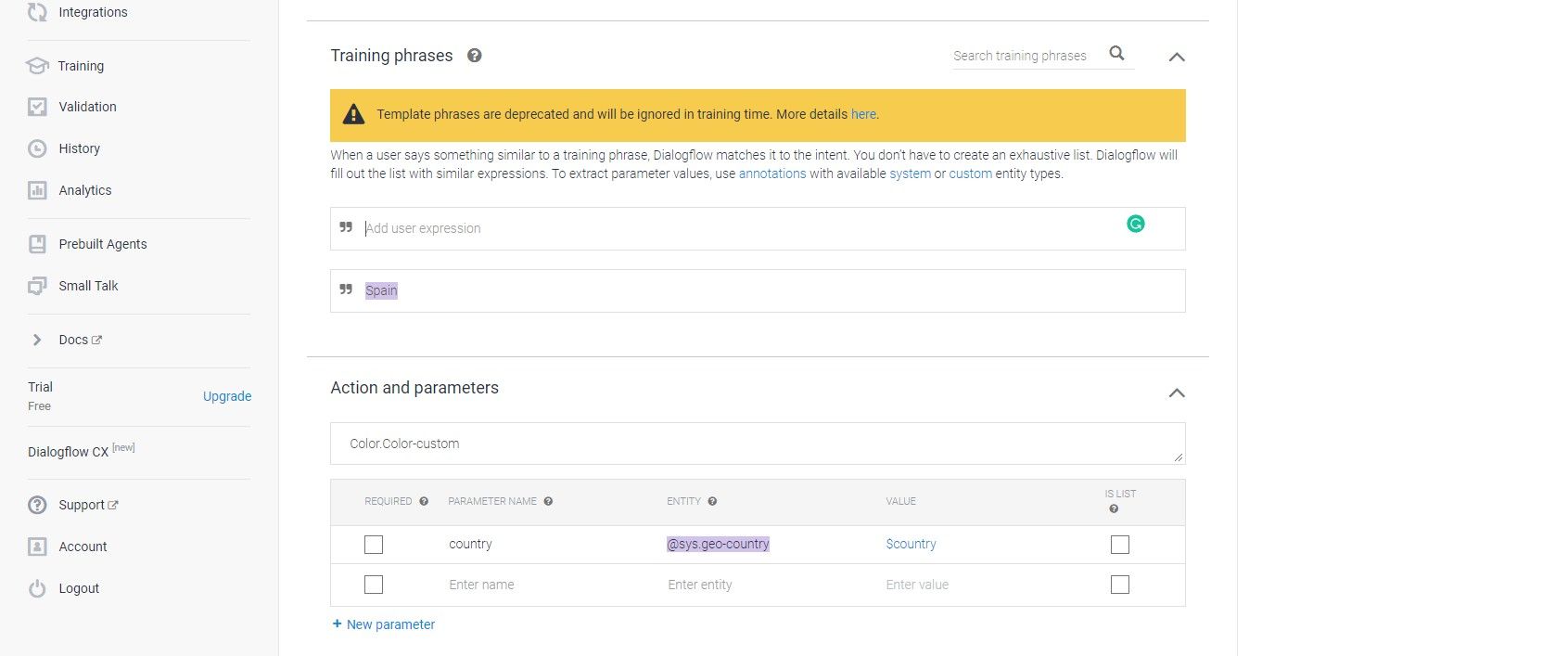
به قسمت Training Phrases رفته و قبل از زدن Enter نام یک کشور را به لیست اضافه کنید. این یک پارامتر جدید ایجاد می کند. قبل از افزودن پارامتر به بخش پاسخ، نوع موجودیت پارامتر را به @sys.geo-country تغییر دهید.

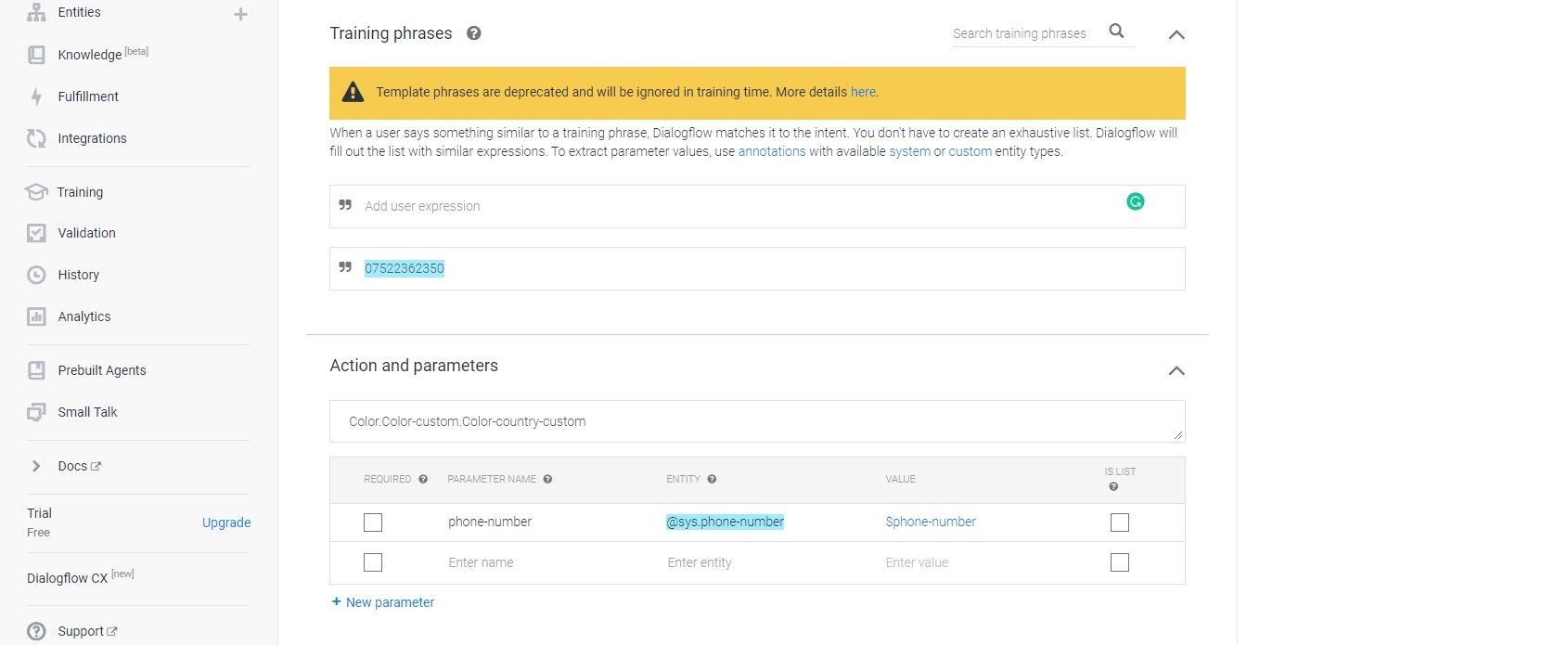
به منوی اصلی Intents برگردید و یک هدف جدید برای هدفی که ایجاد کرده اید ایجاد کنید. مراحلی را که به تازگی انجام داده اید تکرار کنید، اما از یک شماره تلفن در قسمت عبارات آموزشی استفاده کنید. اطمینان حاصل کنید که پارامتر تولید شده دارای یک نوع موجودیت شماره تلفن @sys.

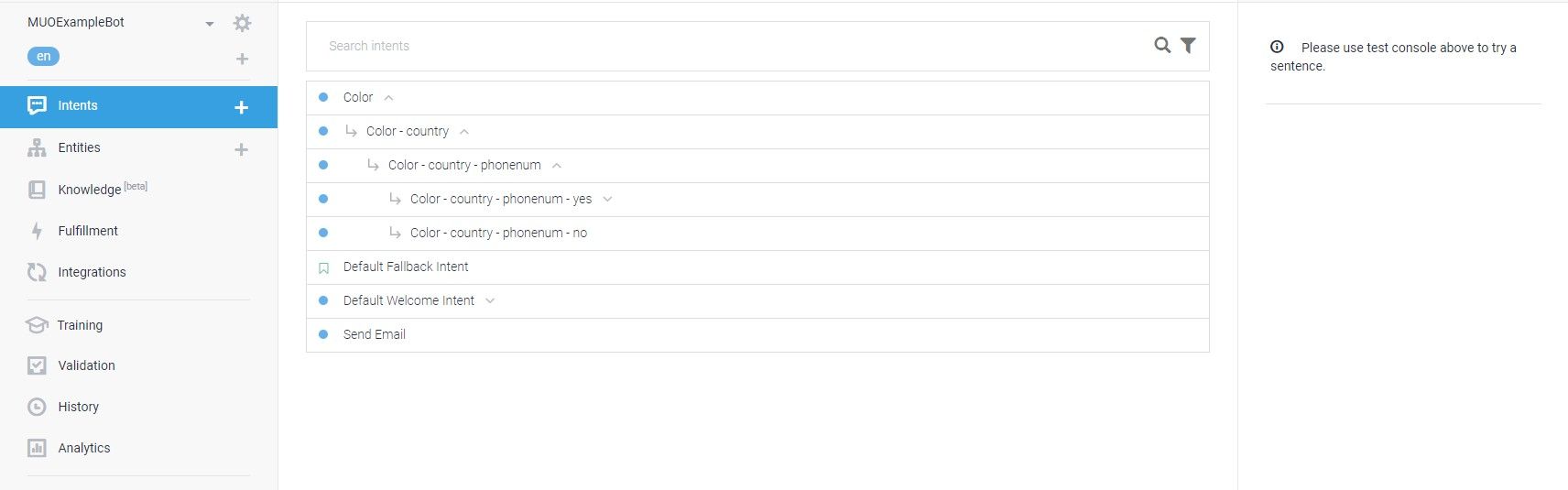
به منوی اصلی Intents برگردید و دو هدف جدید برای هدفی که ایجاد کردید ایجاد کنید. یک هدف پیگیری بله و خیر. میتوانید برای پایان دادن به مکالمه، هدف بدون پیگیری را تنظیم کنید.

هدف بعدی بله باید همه زمینهها را از اهداف قبلی که ایجاد کردهاید داشته باشد.

در نهایت، به منوی اصلی Intent ها برگردید و یک Intent دنبال کننده جدید برای Yes follow-up intent که ایجاد کرده اید ایجاد کنید. یک آدرس ایمیل به قسمت Training Phrases اضافه کنید و مطمئن شوید که پارامتر ایجاد شده @sys.email را به عنوان نوع موجودیت آن دارد.

به بخش Responses بروید، روی Add Responses کلیک کنید و Custom Payload را از لیست انتخاب کنید. کد JSON زیر یک پاسخ غنی از نوع لیست اضافه می کند که رویدادی به نام SENDEMAIL را فراخوانی می کند. تمام پارامترهای کاربری که تاکنون درخواست کرده اید به این هدف ارسال می شود.
{
"richContent": [
[
{
"title": "Send Email",
"event": {
"parameters": {
"name": "#Color-followup.name",
"country": "#Color-country-followup.country",
"email": "$email",
"color": "#Color-followup.color",
"phone": "#Color-country-phonenum-followup.phone-number"
},
"name": "SENDEMAIL",
"languageCode": "en"
},
"type": "list"
}
]
]
}
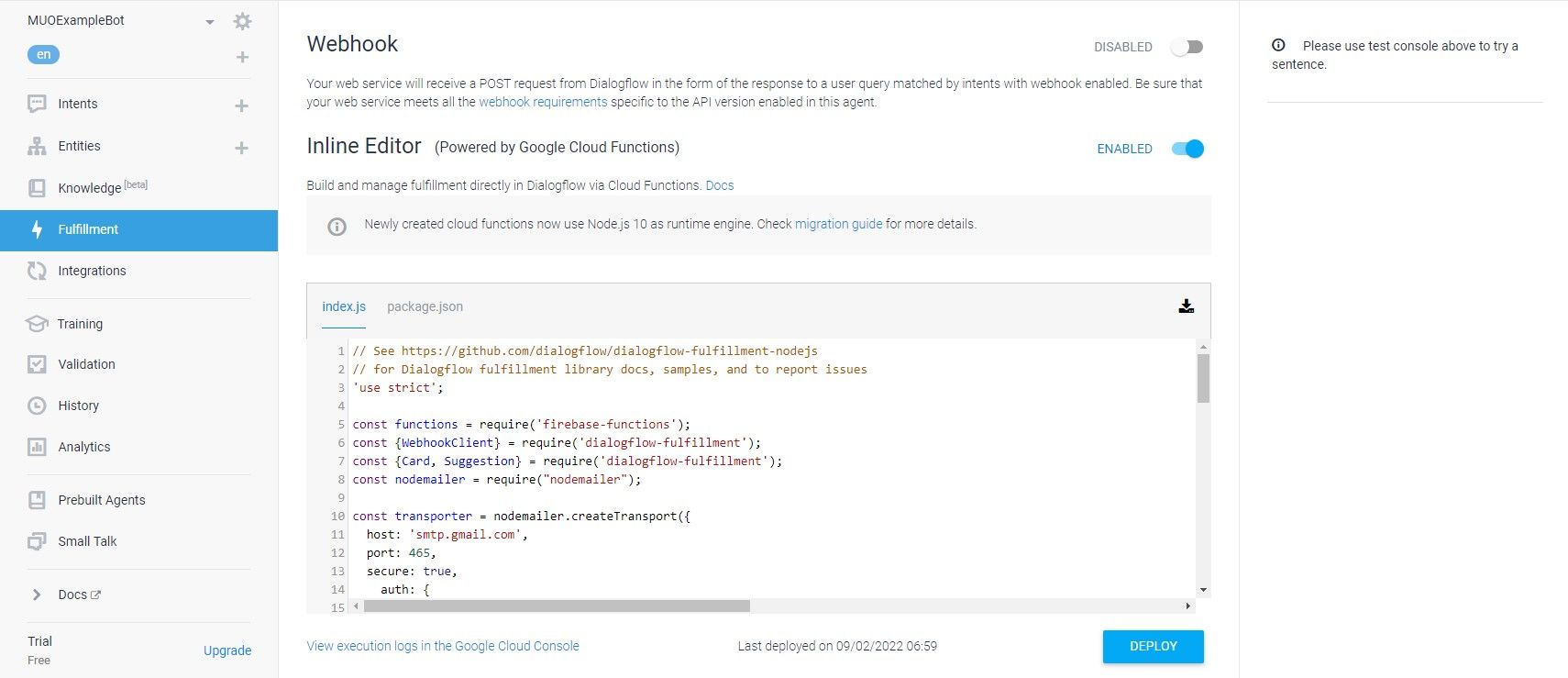
مرحله 8: با استفاده از ویرایشگر داخلی Dialogflow Node.js یک ایمیل ارسال کنید
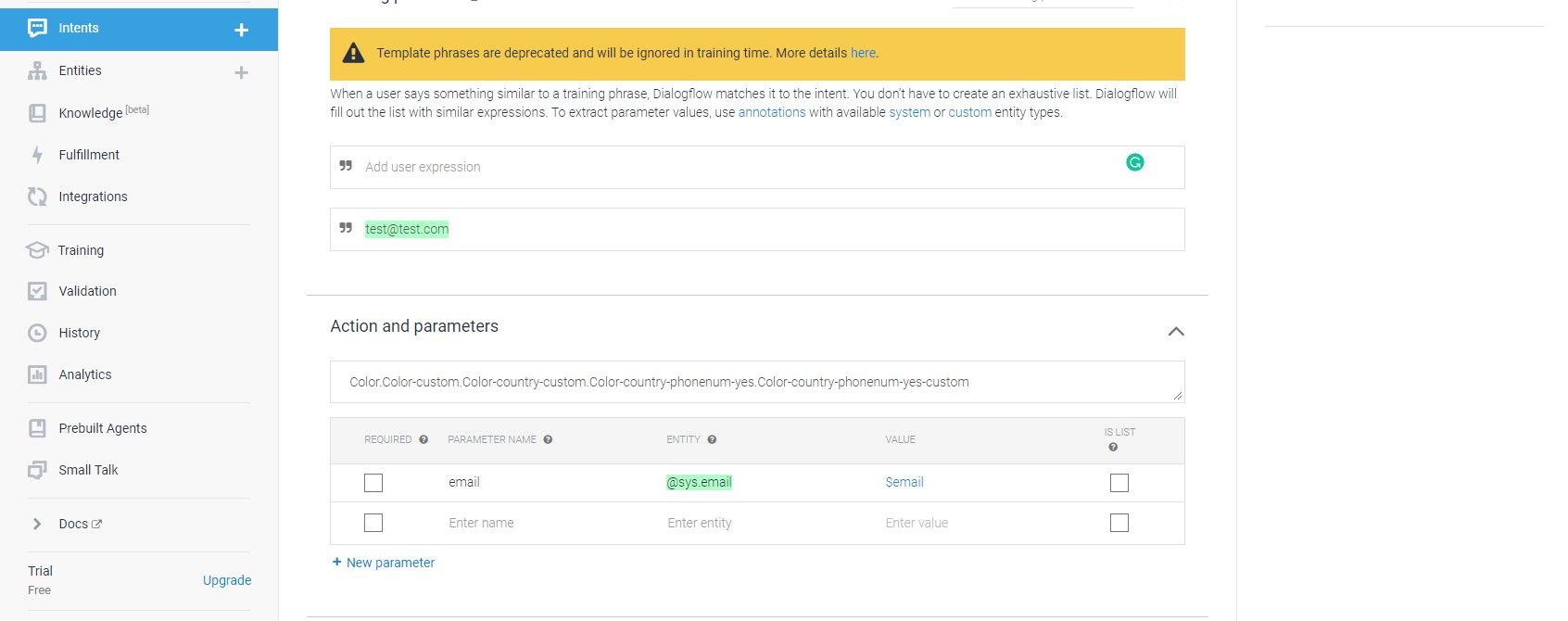
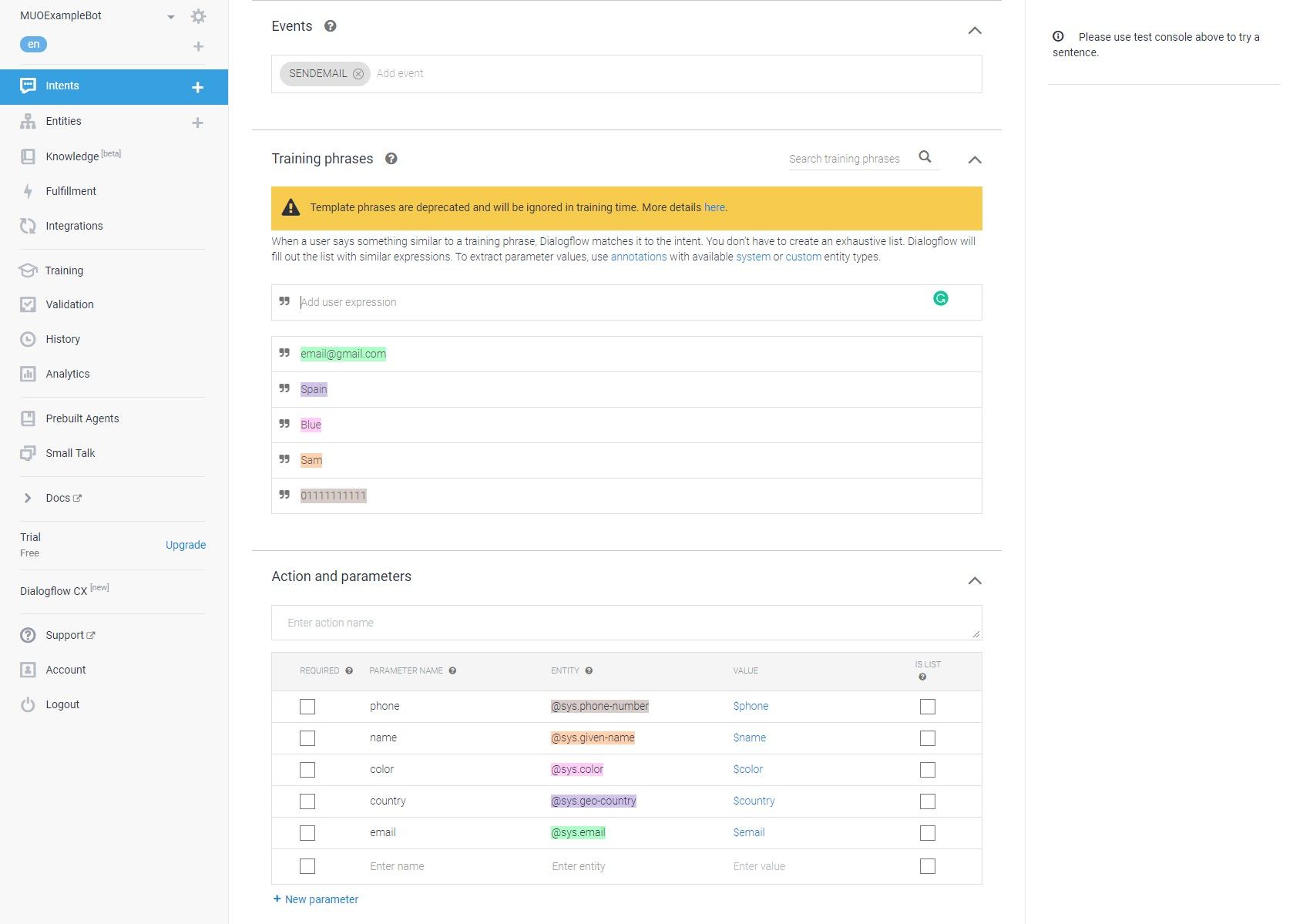
در منوی اصلی Intent روی Create Intent کلیک کنید. SENDEMAIL را به بخش رویدادها اضافه کنید و Enter را بزنید. این کار را با افزودن تمام پارامترهایی که جمع آوری کرده اید به بخش Action and Parameters دنبال کنید.

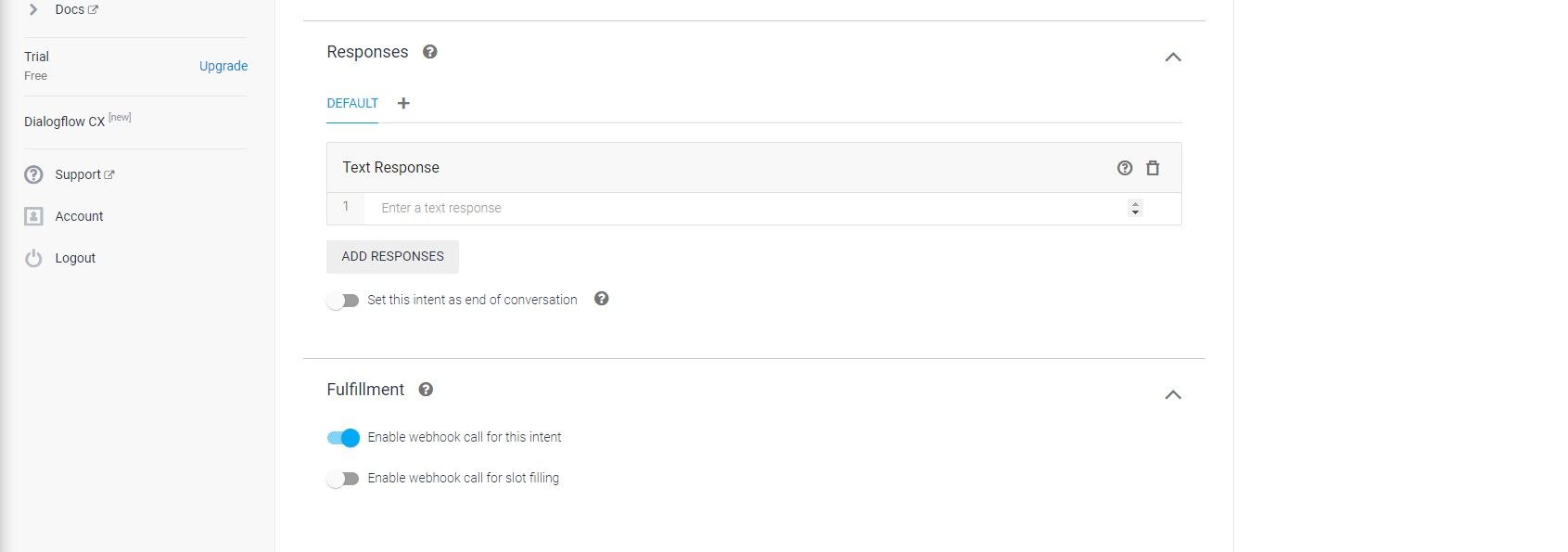
به بخش Fulfillment در پایین صفحه بروید و نوار لغزنده با عنوان Enable webhook call را برای این هدف فعال کنید. این به شما امکان می دهد کد سفارشی را به این هدف اضافه کنید.

Fulfillment را از منوی اصلی سمت چپ صفحه انتخاب کنید و نوار لغزنده را فعال کنید تا Inline Editor فعال شود. برای انجام این کار ممکن است مجبور شوید یک حساب صورتحساب به پروژه Google خود اضافه کنید.

روی تب package.json کلیک کنید و به پایین فایل بروید. کد زیر را جایگزین بخش Dependencies کنید تا Nodemailer API را به پروژه خود اضافه کنید.
"dependencies": {
"actions-on-google": "^2.2.0",
"firebase-admin": "^5.13.1",
"firebase-functions": "^2.0.2",
"dialogflow": "^0.6.0",
"nodemailer": "^4.4.2",
"dialogflow-fulfillment": "^0.5.0"
}
به فایل index.js برگردید و قبل از کلیک بر روی Deploy، کد موجود را با نمونه موجود در این پروژه CodePen جایگزین کنید. شما باید اعتبارنامه جیمیل را با اعتبار حساب خود جایگزین کنید. برای این کار باید از گذرواژه اپلیکیشن استفاده کنید. پس از تکمیل، ربات چت شما تمام جزئیاتی را که جمع آوری کرده اید در پایان یک مکالمه موفق برای کاربر ایمیل می کند. با راهنمای مفید ما میتوانید درباره Node.js و نحوه استفاده از آن اطلاعات بیشتری کسب کنید.
استفاده از Dialogflow ES در وب سایت شما
ربات چت جدید شما می تواند اطلاعات کاربر را جمع آوری کرده و ایمیل ارسال کند، اما Dialogflow ES می تواند کارهای بیشتری انجام دهد. شما می توانید تقریباً هر API را به این سرویس متصل کنید و می توانید از Dialogflow API برای کنترل ربات چت خود در وب سایت خود استفاده کنید.
