Adobe Dreamweaver یک ابزار طراحی وب است که می توانید از آن برای ایجاد یک وب سایت کامل، بدون به خطر انداختن انعطاف پذیری استفاده کنید.
در دنیایی از سازندگان وبسایت با کشیدن و رها کردن، Adobe Dreamweaver به خوبی توانسته در میان رقابت مرتبط باقی بماند. این نرم افزار با ویژگی های عالی و ابزارهای فراوانی که زندگی شما را آسان می کند، یک انتخاب عالی برای طراحان و توسعه دهندگان وب است.
اما چگونه می توانید اولین وب سایت خود را با استفاده از Dreamweaver بسازید؟
شروع کار با Dreamweaver
قبل از شروع کار با Adobe Dreamweaver باید یک نسخه از Adobe Dreamweaver دریافت کنید، اما یک نسخه آزمایشی رایگان در دسترس است.
به وب سایت Adobe بروید، وارد شوید یا یک حساب ثبت کنید و ابزار Adobe Creative Cloud را دانلود کنید تا شروع کنید. از اینجا می توانید Adobe Dreamweaver را دانلود کنید و با راهنمای کامل شروع کنید.
این راهنما به شما نشان می دهد که چگونه یک وب سایت اولیه با استفاده از فایل های قالب Dreamweaver به عنوان پایه آن ایجاد کنید. می توانید فایل های کامل پروژه را در این مخزن GitHub پیدا کنید.
مرحله 1: یک سایت Dreamweaver ایجاد کنید
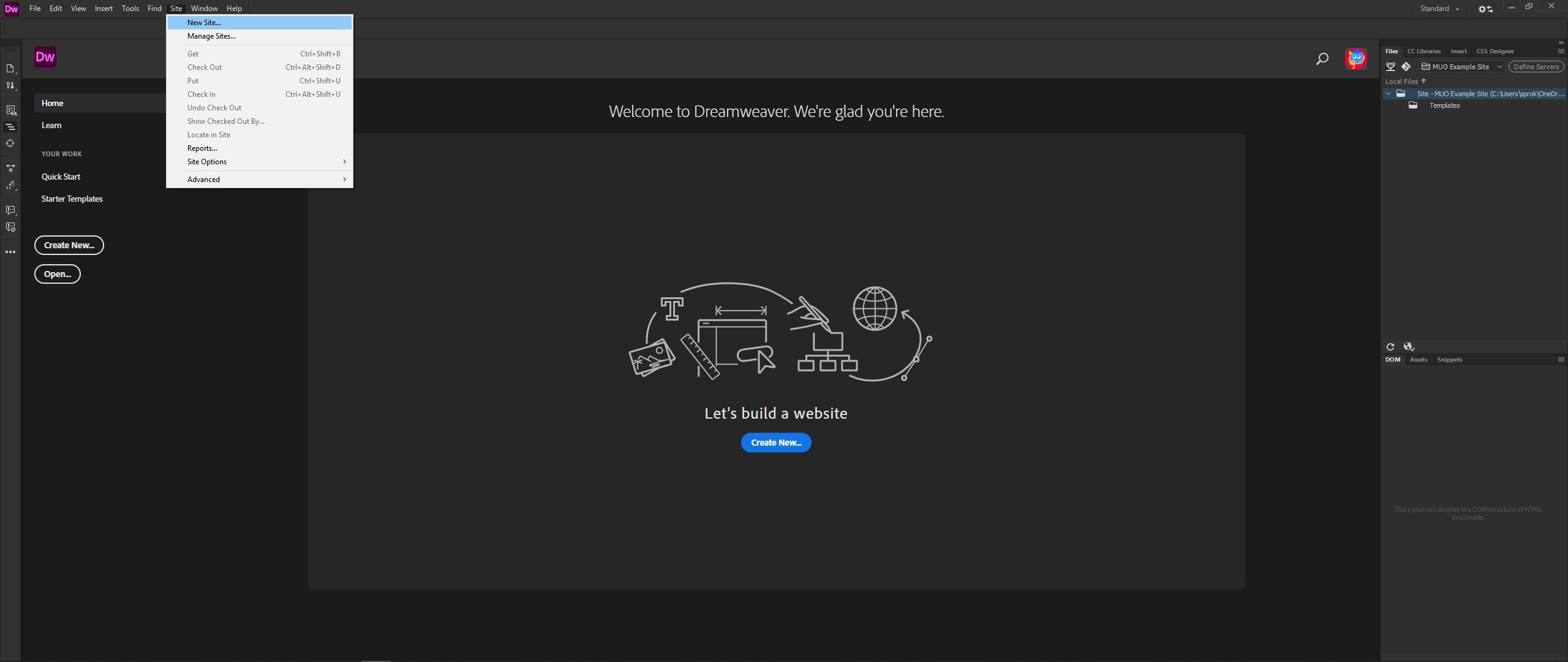
Adobe Dreamweaver را باز کنید و به منوی سایت در بالای صفحه بروید. سایت جدید را انتخاب کنید، سپس یک نام برای وب سایت خود انتخاب کنید و یک مکان فایل برای آن انتخاب کنید.

مرحله 2: یک فایل الگو ایجاد کنید
در مرحله بعد، زمان ایجاد یک فایل قالب برای وب سایت جدیدتان است. فایلهای قالب مشابه مضامین مورد استفاده سیستمهای CMS مانند WordPress و Shopify کار میکنند، فقط شما خودتان آنها را میسازید.
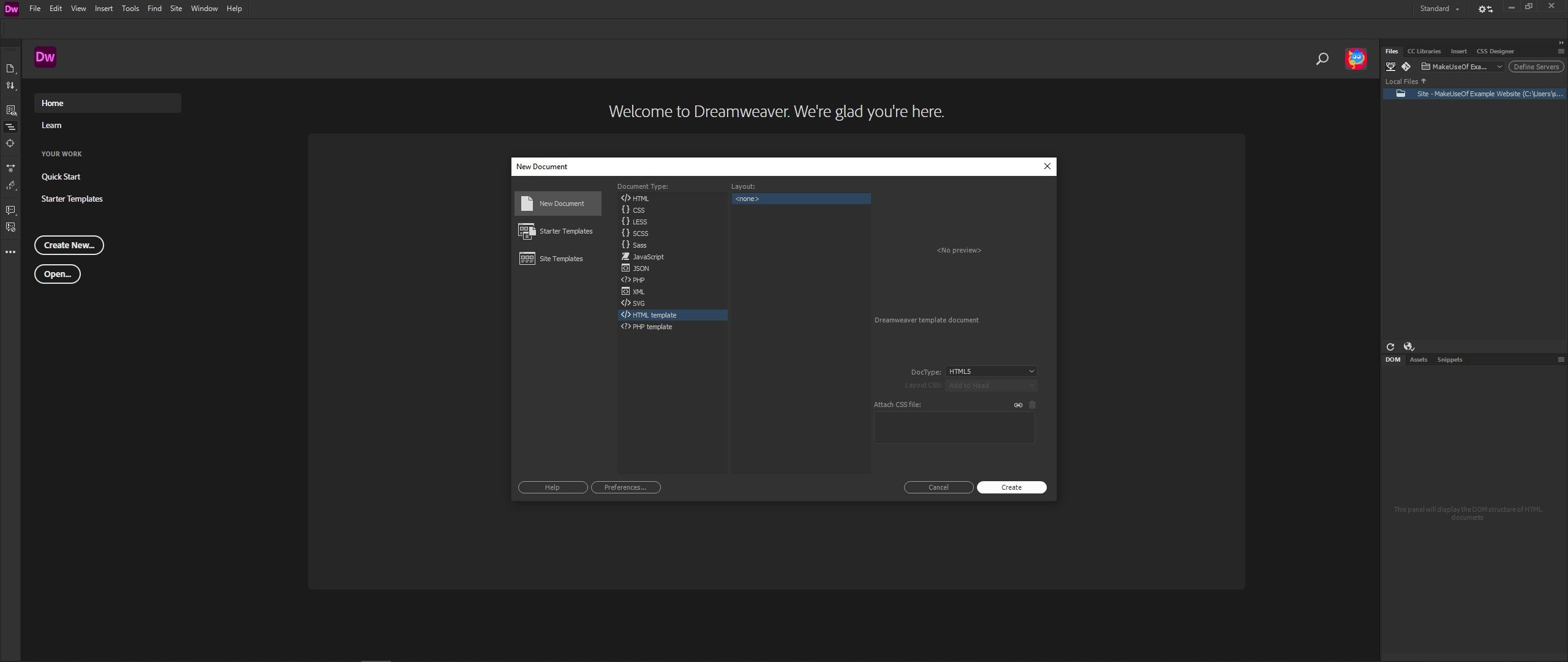
روی Create New کلیک کنید یا به File > New بروید و HTML Template را از لیست Document Type انتخاب کنید.

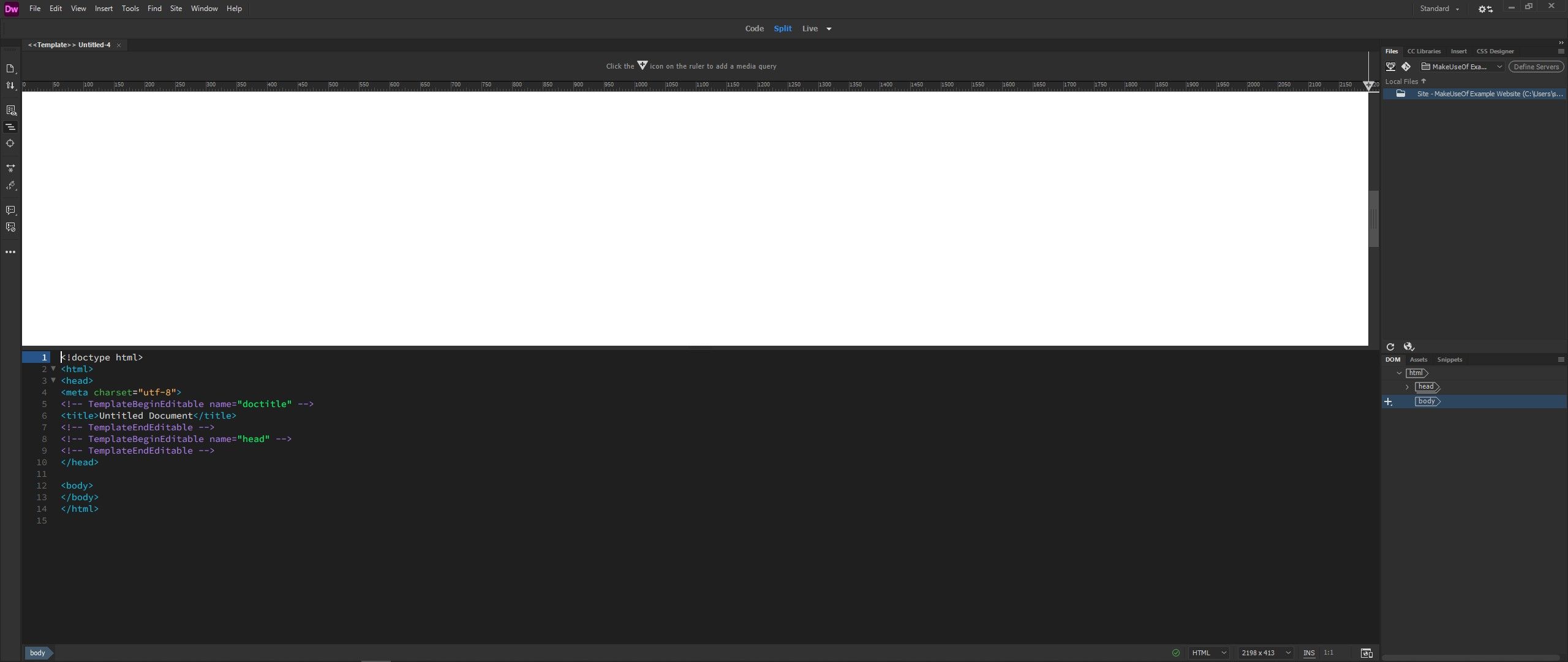
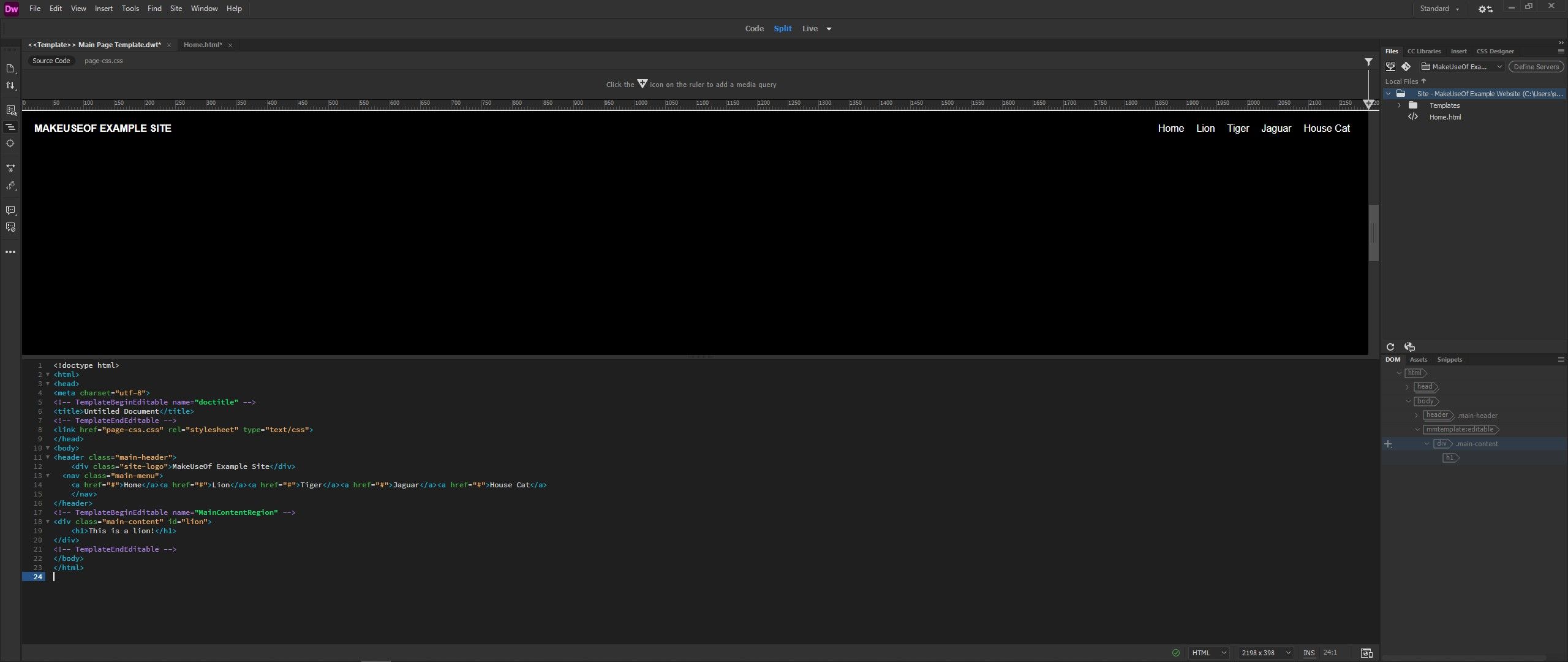
این یک الگوی اولیه با مقداری HTML در حال حاضر ایجاد می کند. شما از این HTML برای پروژه خود استفاده خواهید کرد، بنابراین ارزش آن را دارد که آن را برای مراحل بعدی حفظ کنید.

را
مرحله 3: یک هدر در قالب بسازید
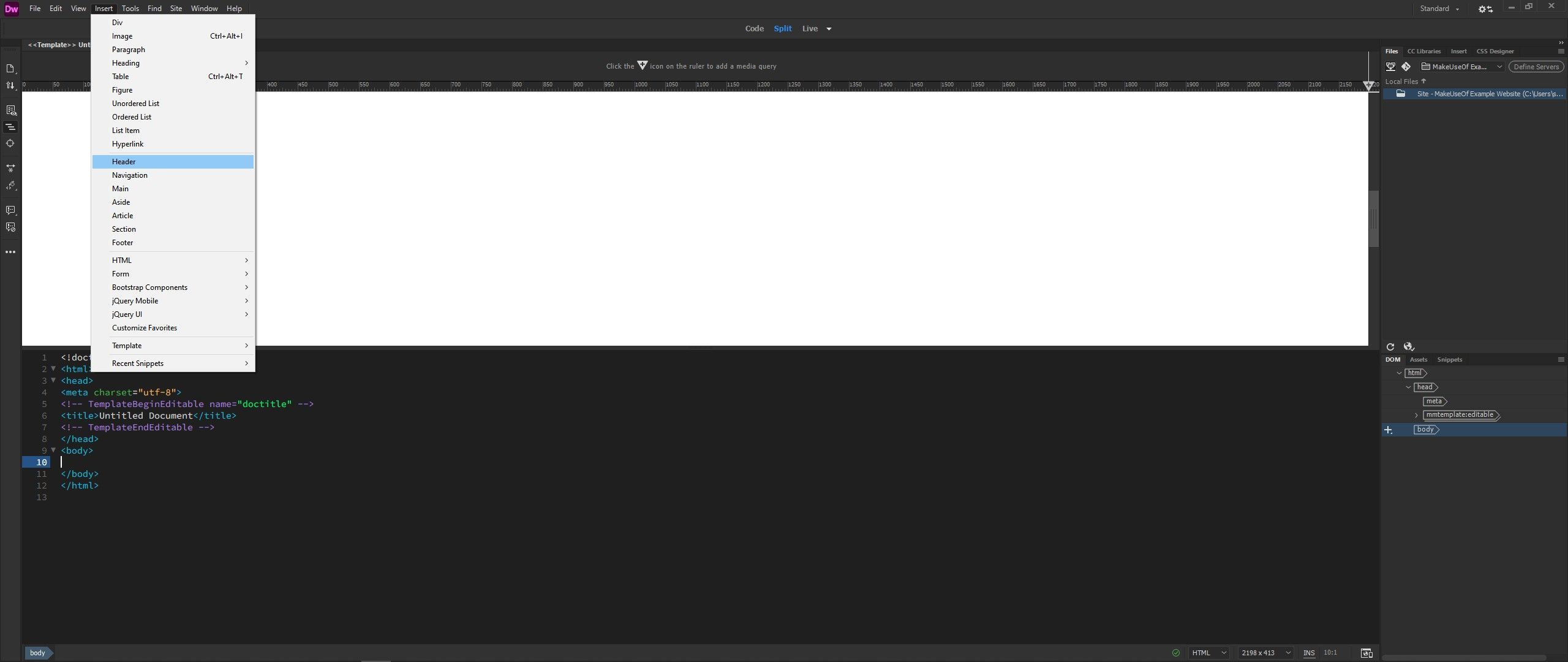
اکنون وقت آن است که بخش منو/هدر را در وب سایت در قالبی که ایجاد کرده اید بسازید. به Insert در بالای صفحه بروید و Header را از لیست انتخاب کنید.

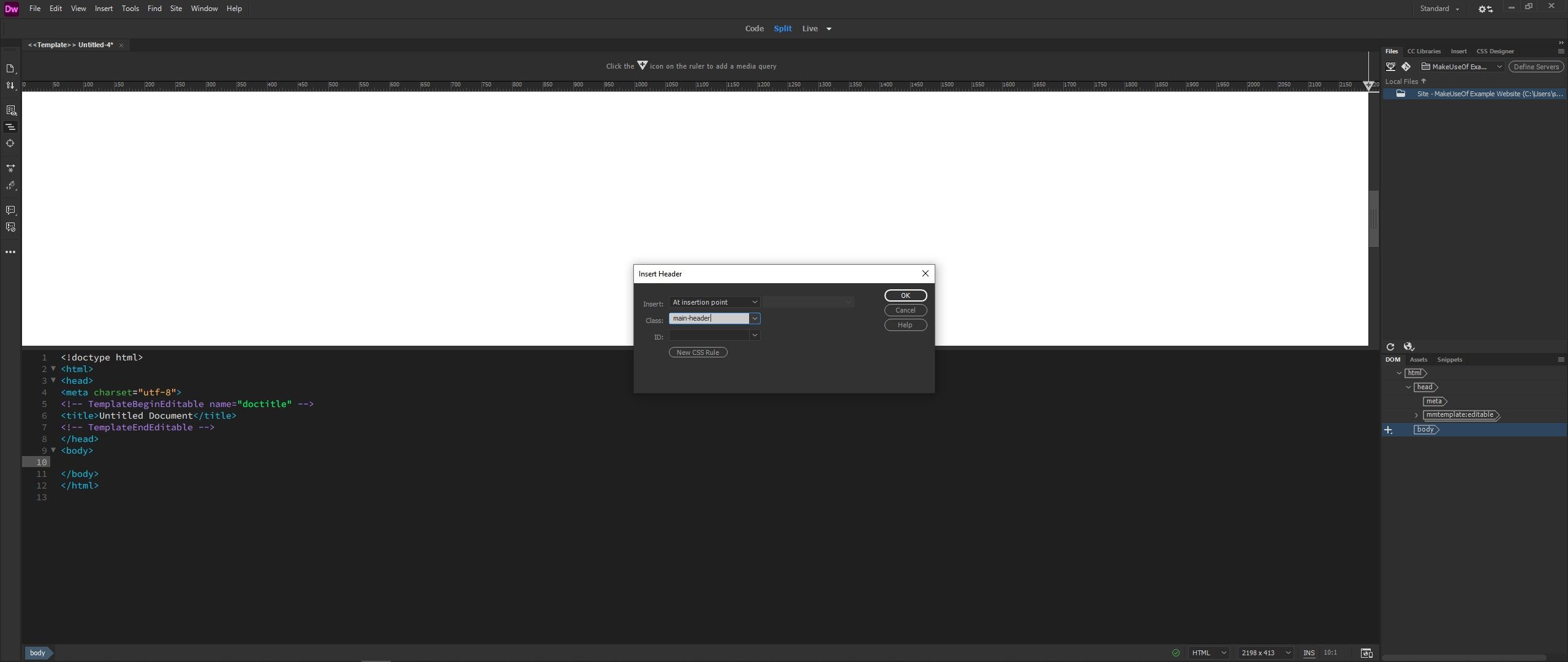
در این مرحله یک گفتگو باز می شود. یک نام برای کلاس هدر جدید خود اضافه کنید و روی OK کلیک کنید تا کد را به HTML خود اضافه کنید. باید به طور خودکار کد جدید را در تگ های
قرار دهد، اما در صورت نیاز می توانید آن را جابجا کنید.
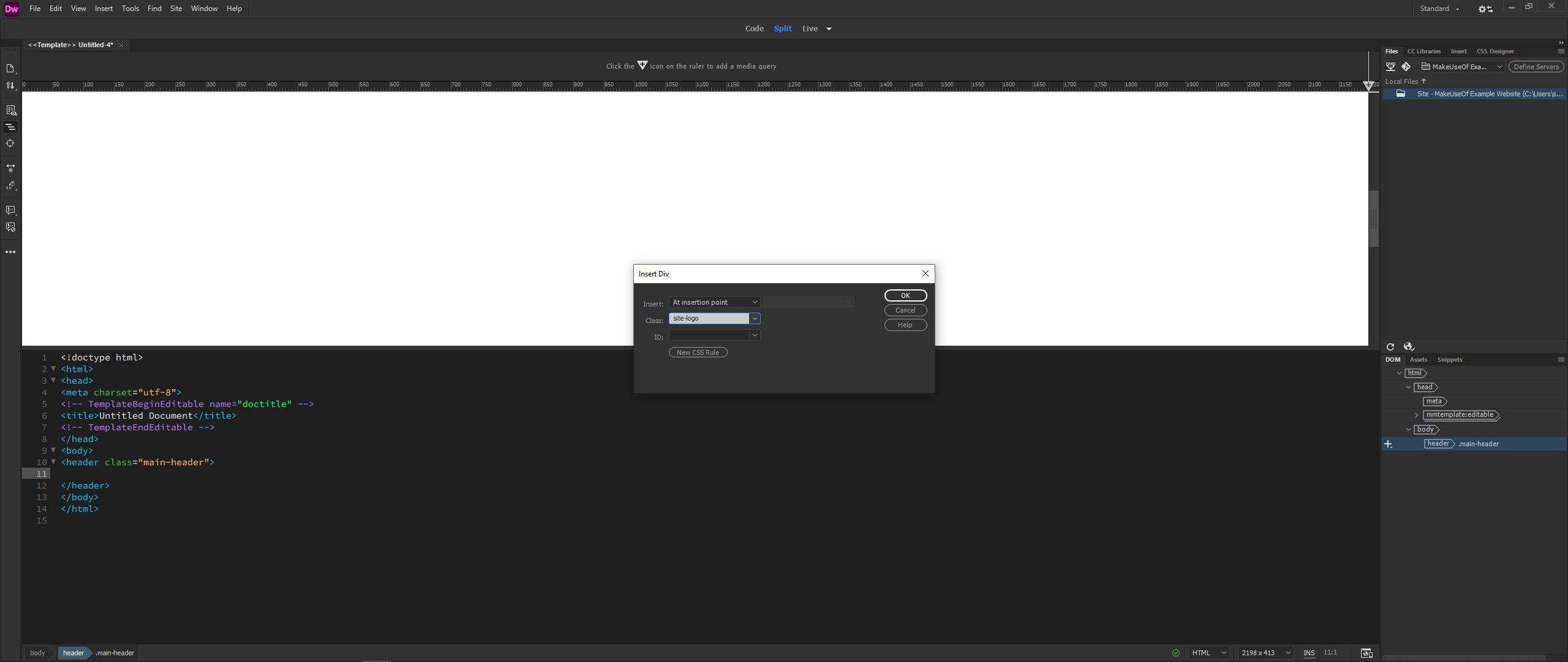
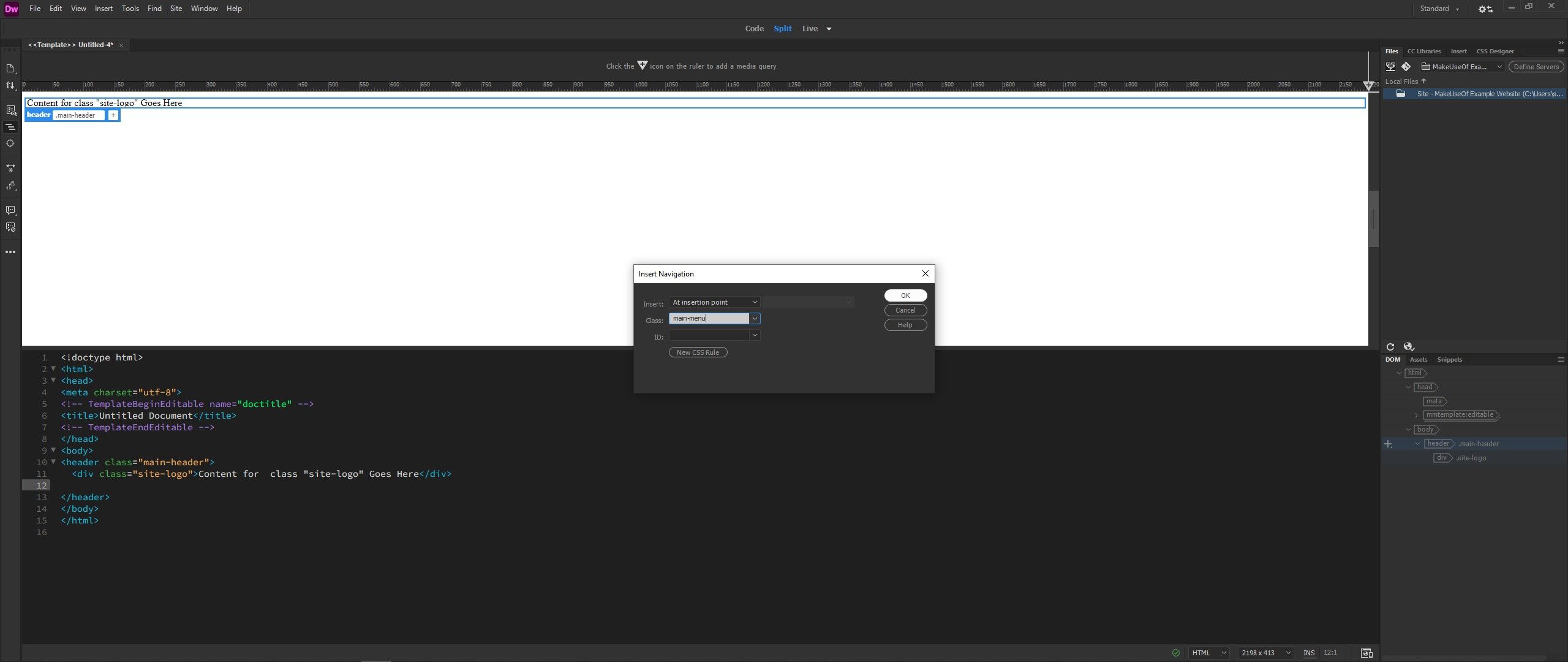
پس از این، شما همچنین باید یک عنصر div برای لوگوی سایت و یک عنصر nav برای منوی سایت اضافه کنید. به منوی Insert رفته و Div را انتخاب کنید، سپس به منوی Insert برگردید و Nav را انتخاب کنید. هر دوی این عناصر به نام کلاس خود نیاز دارند.

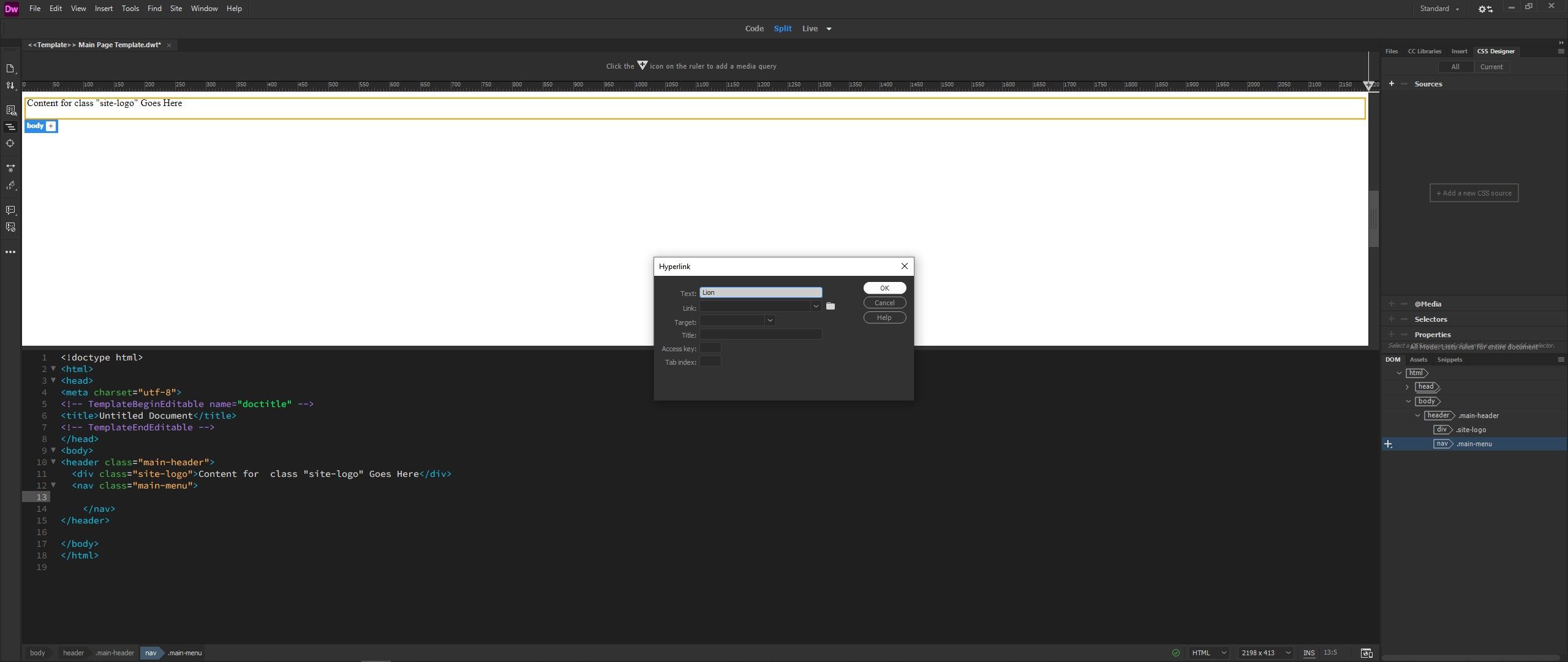
به عنوان آخرین مرحله در این فرآیند، ما برخی از گزینه های منو را به عنصر ناوبری خود اضافه کردیم. برای این کار به Insert رفته و Hyperlink را انتخاب کنید. ما پنج لینک به سربرگ سایت خود اضافه کردیم: خانه، شیر، ببر، جگوار و گربه خانگی.

صفحاتی که دارای لینک در هدر هستند هنوز وجود ندارند، بنابراین تا زمانی که آنها را ایجاد کنید، ویژگی href را خالی بگذارید.

مرحله 4: یک Stylesheet برای CSS اضافه کنید

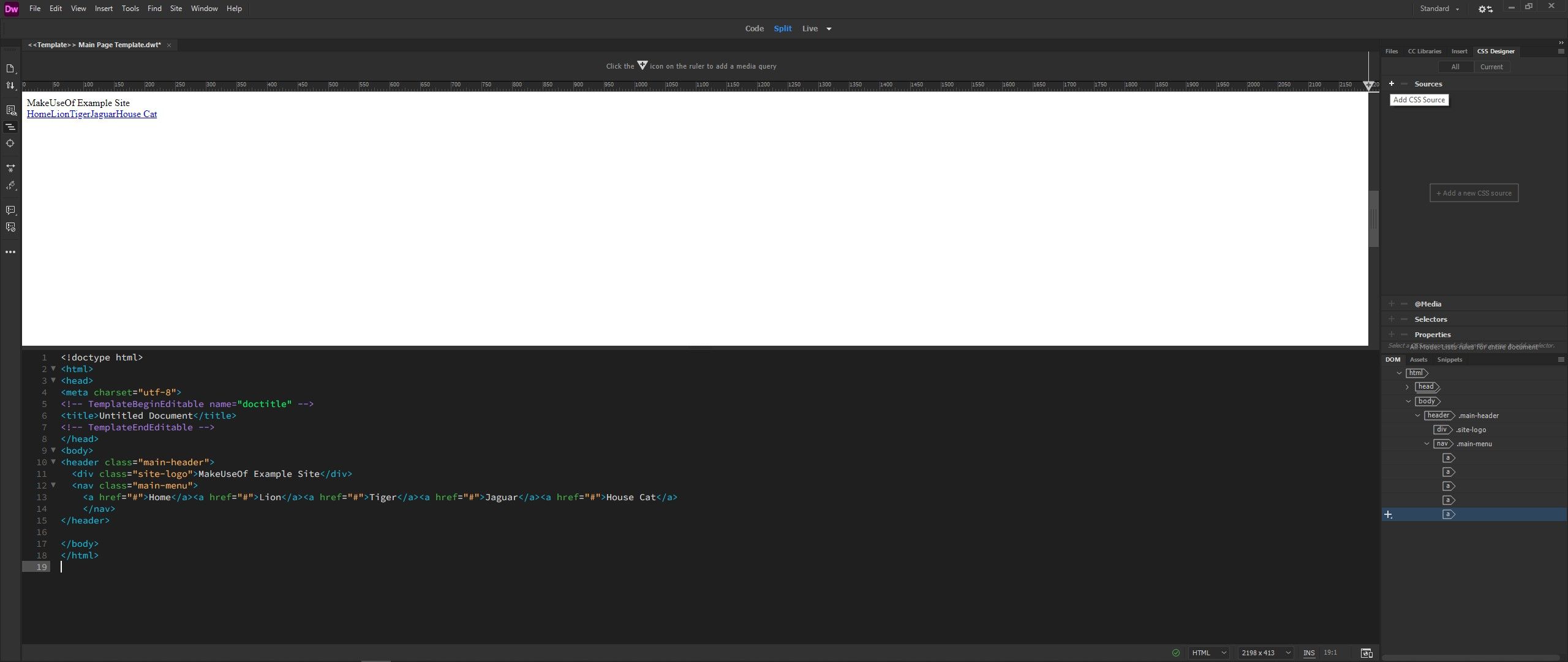
همانطور که می بینید، این وب سایت آنطور که هست خیلی خوب به نظر نمی رسد. کمی CSS این مشکل را حل می کند و می توانید به راحتی یک stylesheet در Dreamweaver اضافه کنید. به CSS Designer در سمت راست صفحه بروید و روی نماد Plus در کنار Sources کلیک کنید. شما فقط باید یک نام برای شیوه نامه خود انتخاب کنید و می توانید بقیه تنظیمات را همانطور که هستند رها کنید.
اولین کاری که باید انجام دهید این است که هدر را به یک فلکس باکس تبدیل کنید. Flexbox تنها یکی از راه های چیدمان یک صفحه وب با استفاده از CSS است. در کنار این، فونت سایت تنظیم شده است، پسزمینه مشکی تنظیم شده است و چندین تغییر دیگر برای بهتر جلوه دادن سایت اعمال شده است. کد CSS کامل را می توانید در انتهای مقاله مشاهده کنید.
مرحله 5: مناطق قابل ویرایش را به قالب اضافه کنید
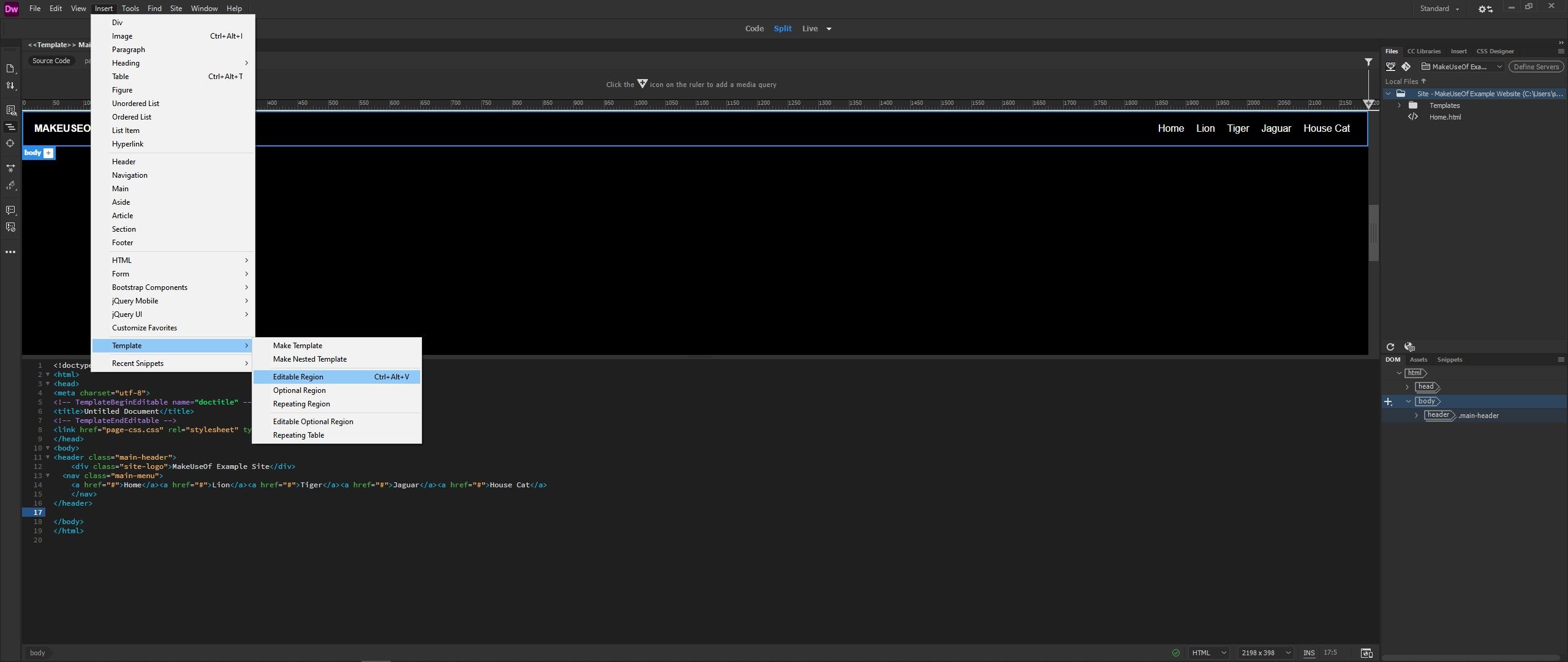
مناطق قابل ویرایش بخش هایی از HTML را ایجاد می کنند که وقتی از الگو برای ساخت صفحات دیگر استفاده می کنید، قابل ویرایش هستند. محتوای صفحه اصلی ما کاملاً با منطقه ای مانند این مطابقت دارد. به مسیر Insert > Template > Editable Region بروید تا یک منطقه قابل ویرایش به صفحه خود اضافه کنید.

مرحله 6: محتوای تصویر/متن را به الگو اضافه کنید
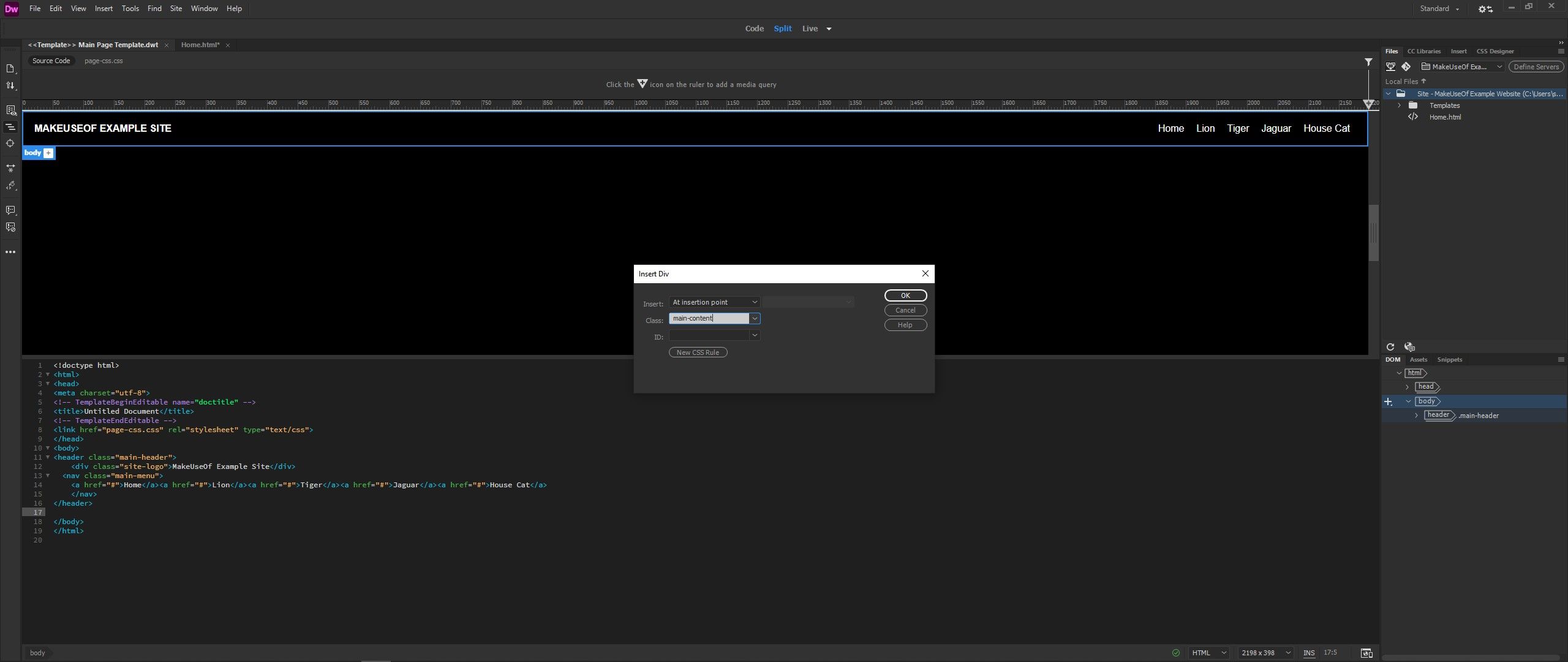
منطقه قابل ویرایشی که به تازگی اضافه کرده اید، بدون هیچ HTML اضافی قابل استفاده است، اما همچنان می توانید هنگام ایجاد صفحات جداگانه، مقداری برای ویرایش اضافه کنید. برای شروع، به Insert بروید و Div را انتخاب کنید تا یک عنصر div جدید به وب سایت خود اضافه کنید.
این هم به عنوان محفظه محتوای متن در صفحه و هم به عنوان مکانی برای افزودن یک تصویر پس زمینه عمل می کند. این عنصر دارای یک کلاس و یک شناسه است تا صفحات مختلف ویژگی های CSS متفاوتی داشته باشند. اگر می خواهید وب سایت Dreamweaver خود را به سطح بعدی ببرید، این الگوهای پس زمینه منحصر به فرد CSS عالی هستند.

سپس به مسیر Insert > Headings > H1 بروید تا یک عنوان در عنصر div که به تازگی اضافه کرده اید اضافه کنید. هر دوی این عناصر به مقداری CSS نیاز دارند تا به درستی کار کنند. div دارای مقادیر تصویر پس زمینه، اندازه پس زمینه و ارتفاع است. به File > Save All بروید تا مطمئن شوید که قالب شما به روز می شود.

را
شما می توانید تصاویر را از هر نقطه در شبکه محلی یا اینترنت خود اضافه کنید، اما برای دسترسی آسان، بهتر است تصاویر را در فایل های خود وب سایت ذخیره کنید.
مرحله 7: اضافه کردن صفحات با الگو
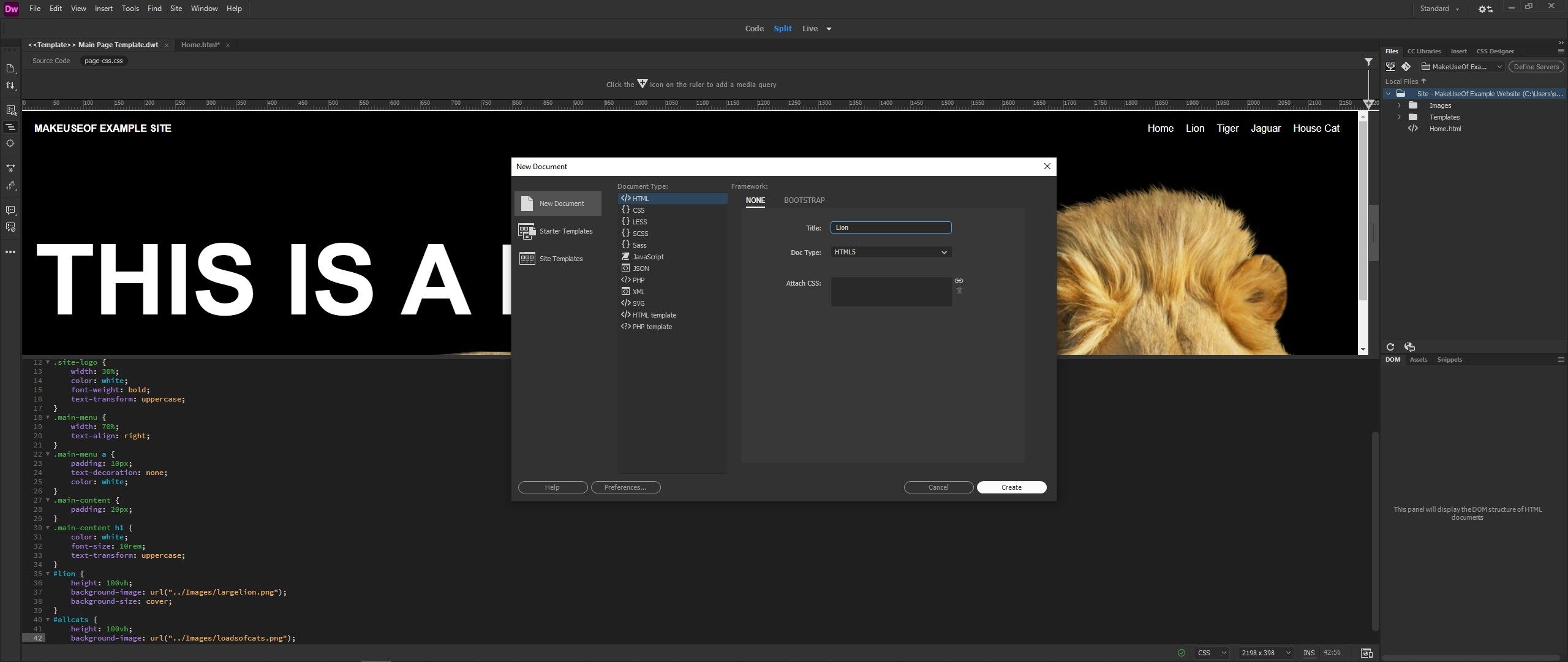
اکنون که یک الگو در اختیار دارید، می توانید شروع به اضافه کردن چند صفحه کنید. به File > New بروید و HTML را در قسمت Document Type انتخاب کنید. قبل از زدن گزینه Create برای هر صفحه ای که اضافه می کنید عنوانی اضافه کنید.

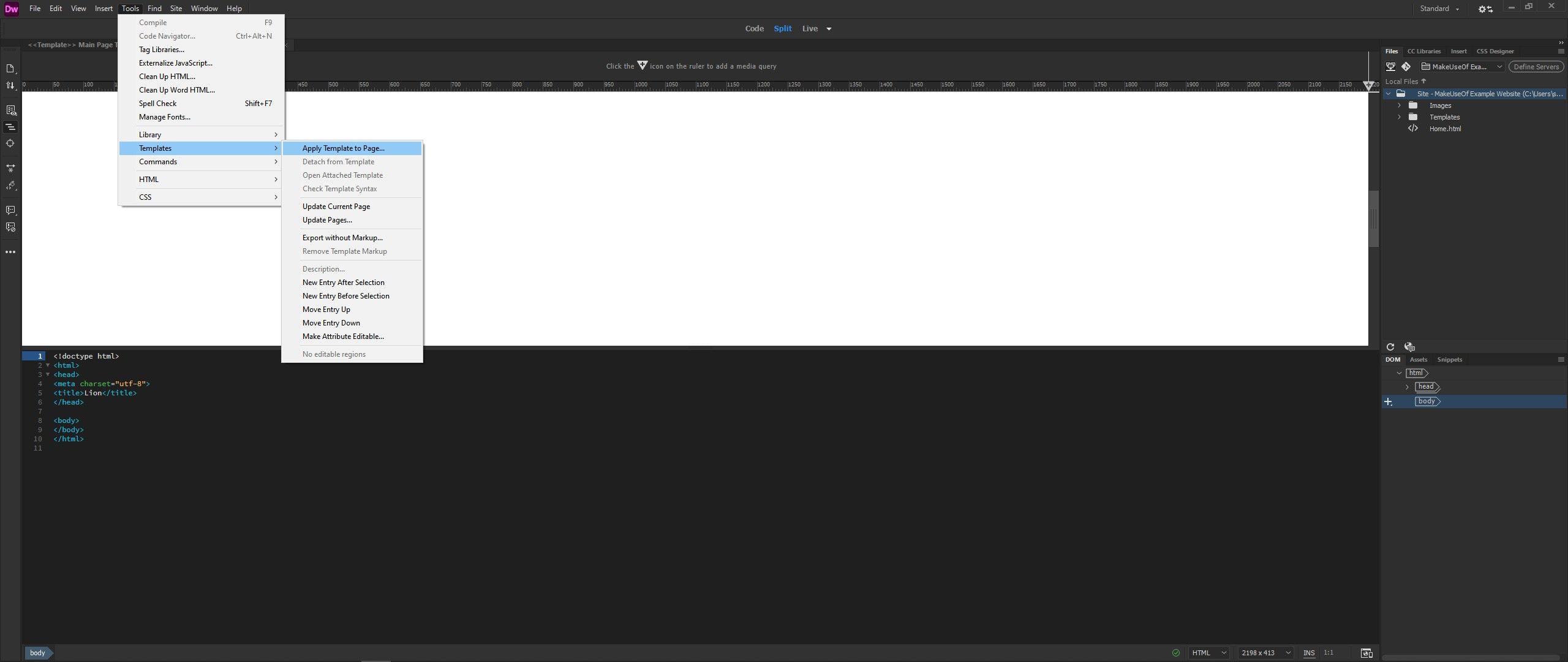
صفحه جدید سفید است و هنوز الگوی ما را ندارد. هنگامی که صفحه جدید شما در Dreamweaver باز شد، به Tools > Templates بروید و روی Apply Template to Page کلیک کنید. الگوی خود را از لیست انتخاب کنید و روی انتخاب کلیک کنید تا قالب شما بارگیری شود. در نهایت به مسیر File > Save As بروید و قبل از ذخیره کردن، نامی را برای صفحه جدید خود انتخاب کنید.

این روند را تا زمانی که صفحات کافی برای رفع نیازهای خود داشته باشید تکرار کنید. برای این کار لازم نیست به یک الگو بچسبید. می توانید موارد جدید را برای طرح بندی های مختلف صفحه اضافه کنید.
مرحله 8: پیوندهای صفحه را به قالب اضافه کنید
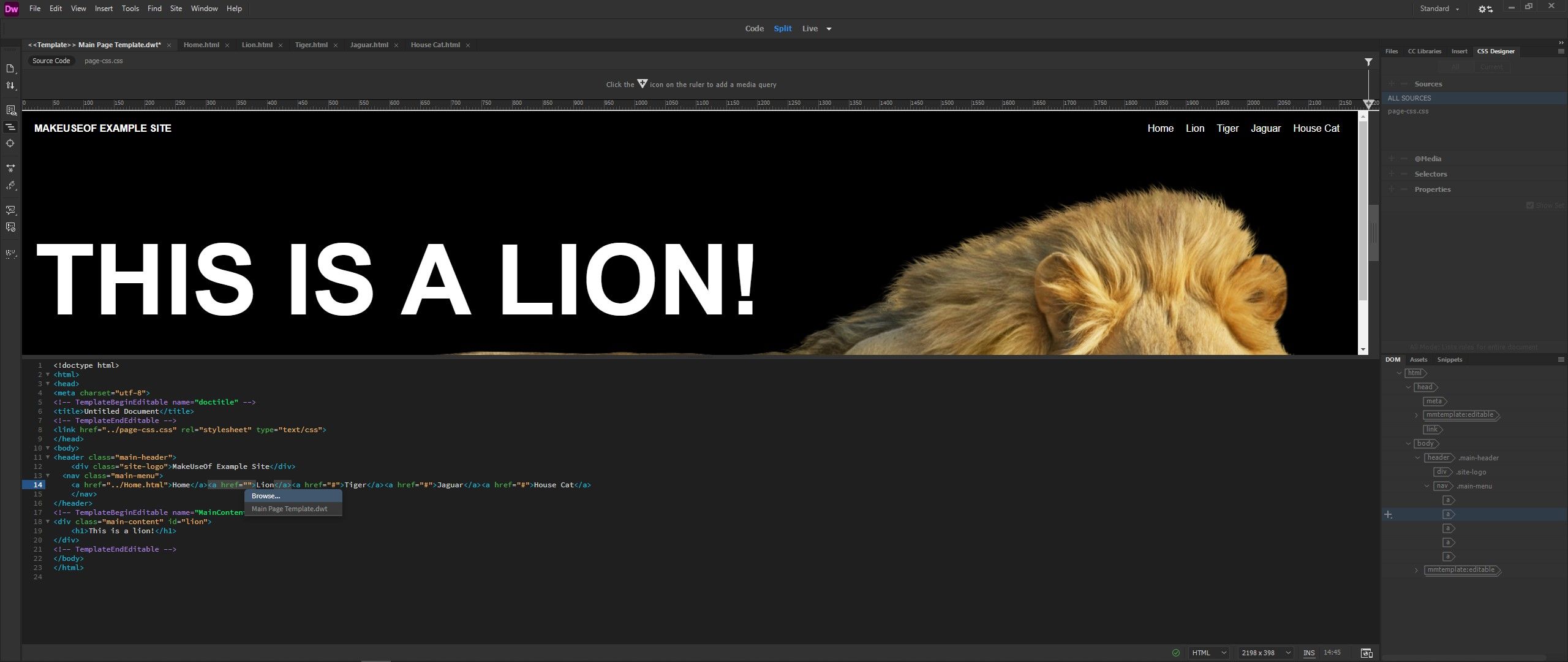
با اضافه شدن صفحات خود، می توانید پیوندهای پیمایش را در قالب خود تغییر دهید تا به صفحات مناسب پیوند داده شوند. به الگوی خود برگردید و تگ های A را که قبلا اضافه کرده اید پیدا کنید. پیوند مکان نگهدار را حذف کنید و روی علامت نقل قول کلیک کنید تا منوی Browse باز شود. از اینجا می توانید صفحه صحیح را برای هر یک از پیوندهای خود انتخاب کنید.

مرحله 9: CSS/HTML را در صفحات جدید اصلاح کنید
هر یک از صفحات در حال حاضر یکسان به نظر می رسد. برای اطمینان از اینکه آنها محتوای خاص خود را دارند، باید چند مرحله انجام داد. مراحل زیر را برای تکمیل وب سایت جدید خود دنبال کنید.
- شناسه عنصر div محتوا را در هر صفحه تغییر دهید تا عنوان صفحه را منعکس کند
- کد CSS را برای شناسه عنصر جدید با یک تصویر پس زمینه متفاوت اضافه کنید
- عنوان هر صفحه را تغییر دهید
مرحله 10: وب سایت را در مرورگر خود تست کنید
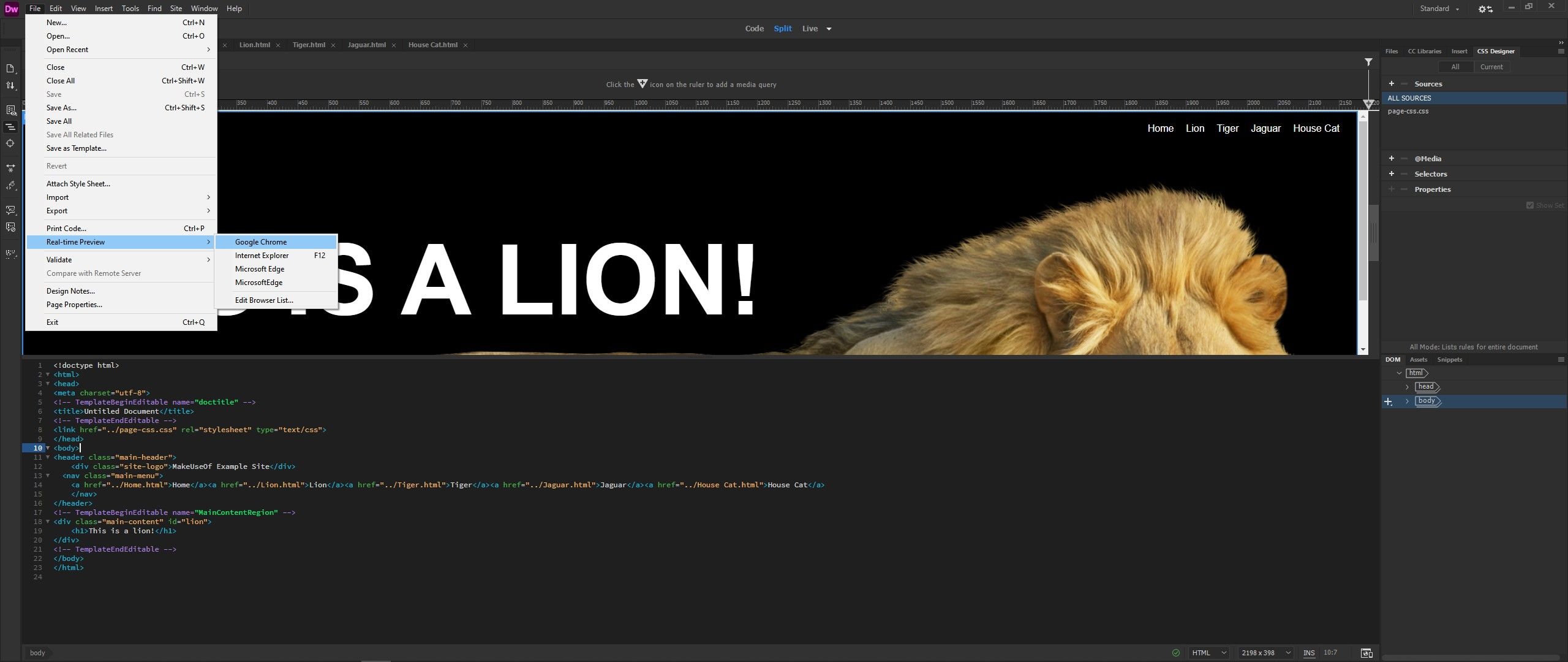
می توانید وب سایت جدید خود را در مرورگر وب انتخابی خود مستقیماً از Adobe Dreamweaver آزمایش کنید. به File > Real-Time Preview بروید و مرورگر مورد نظر خود را برای مشاهده وب سایت خود انتخاب کنید. این برای آزمایش CSS یا کدهای دیگر که با هر مرورگر سازگار نیست عالی است.

اکنون فقط به جایی برای میزبانی وب سایت خود نیاز دارید. میزبانی یک سایت ثابت با AWS S3 یک مکان عالی برای شروع است.
کد HTML و CSS
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- TemplateBeginEditable name="doctitle" -->
<title>Untitled Document</title>
<!-- TemplateEndEditable -->
<link href="../page-css.css" rel="stylesheet" type="text/css">
</head>
<body>
<header class="main-header">
<div class="site-logo">MakeUseOf Example Site</div>
<nav class="main-menu">
<a href="../Home.html">Home</a><a href="../Lion.html">Lion</a><a href="../Tiger.html">Tiger</a><a href="../Jaguar.html">Jaguar</a><a href="../House Cat.html">House Cat</a>
</nav>
</header>
<!-- TemplateBeginEditable name="MainContentRegion" -->
<div class="main-content" id="lion">
<h1>This is a lion!</h1>
</div>
<!-- TemplateEndEditable -->
</body>
</html>
این HTML وب سایت نهایی را برای پروژه ما می سازد. شما می توانید آن را جدا کنید تا ببینید چگونه کار می کند، اما ما شما را تشویق می کنیم که HTML خود را برای وب سایت خود ایجاد کنید.
@charset "utf-8";
body {
margin: 0;
background: black;
font-family: Gotham, "Helvetica Neue", Helvetica, Arial, "sans-serif";
}
.main-header {
display: flex;
background: black;
padding: 20px;
}
.site-logo {
width: 30%;
color: white;
font-weight: bold;
text-transform: uppercase;
}
.main-menu {
width: 70%;
text-align: right;
}
.main-menu a {
padding: 10px;
text-decoration: none;
color: white;
}
.main-content {
height: 100vh;
padding: 20px;
background-size: cover;
}
.main-content h1 {
color: white;
font-size: 10rem;
text-transform: uppercase;
}
#lion {
background-image: url("Images/largelion.png");
}
#tiger {
background-image: url("Images/tiger.png");
}
#jaguar {
background-image: url("Images/jaguar.png");
}
#housecat {
background-image: url("Images/housecat.png");
}
#allcats {
background-image: url("Images/loadsofcats.png");
}
این CSS نیز بخشی از پروژه تمام شده است. مانند HTML که پوشش داده ایم، می توانید با این کد بازی کنید تا این وب سایت را متعلق به خود کنید.
ساخت وب سایت با Adobe Dreamweaver
ممکن است استفاده از Dreamweaver به اندازه ابزارهایی مانند WordPress یا Squarespace آسان به نظر نرسد، اما به شما قدرت بسیار بیشتری می دهد. این راهنما یک نقطه شروع عالی است، اما چیزهای بیشتری برای یادگیری وجود دارد و ارزش آن را دارد که خودتان Dreamweaver را بررسی کنید.