با این بازی پایتون رابط کاربری گرافیکی خود را به چالش بکشید و تکنیک تایپ خود را بهبود بخشید.
میانگین سرعت تایپ حدود 40 کلمه در دقیقه است. اگر می خواهید در کار خود سازنده باشید، باید حداقل 65 تا 70 کلمه در دقیقه تایپ کنید. افزایش سرعت تایپ، کارایی شما را بهبود میبخشد، که کارهایی مانند ورود دادهها، کپینویسی، رونویسی و نقشهای اداری را افزایش میدهد.
برای آزمایش مهارت های تایپ خود، می توانید یک برنامه تست تایپ ساده با استفاده از پایتون بسازید. با استفاده از این، می توانید نتایج دقیقی به دست آورید و یک عادت اعتیادآور برای بهبود در طول زمان ایجاد کنید.
ماژول های Tkinter و Random
برای توسعه بازی تست تایپ، از ماژول tkinter و ماژول تصادفی استفاده خواهید کرد. Tkinter به شما اجازه می دهد تا برنامه های دسکتاپ ایجاد کنید. ویجتهای مختلفی مانند دکمهها، برچسبها، جعبههای متن و مدیران طرحبندی را ارائه میدهد که توسعه برنامهها را بدون تلاش زیاد آسان میکند.
جدای از اینها، با کتابخانه های مفید، اشیاء بوم، و تجزیه کننده های HTML/XML/PDF همراه است. برای نصب Tkinter در سیستم خود، ترمینال را باز کرده و اجرا کنید:
pip install tkinter
ماژول Random مجموعه ای از توابع برای تولید اعداد تصادفی دارد. میتوانید از این روالها برای تولید توالیهای به هم ریخته، حرکات بازی و اعداد صحیح شبه تصادفی استفاده کنید. برخی از کاربردهای رایج آن عبارتند از شبیه سازی تاس انداختن، لیست های به هم ریختن، تولید کننده رمزهای عبور تصادفی، و در بازی هایی مانند کریکت دستی و حدس زدن اعداد.
نحوه ساخت اپلیکیشن تست تایپ با استفاده از پایتون
این مراحل را برای ساختن یک برنامه تست تایپ با استفاده از ماژول Tkinter و Random پایتون دنبال کنید.
شما می توانید کد منبع برنامه تست تایپ با استفاده از پایتون و فایل متنی word را در این قسمت پیدا کنید
مخزن GitHub
.
با وارد کردن Tkinter و ماژول تصادفی شروع کنید. نمونه Tkinter را راه اندازی کنید و پنجره ریشه را نمایش دهید. ابعاد، عنوان و رنگ پسزمینه پنجره را بر حسب پیکسل تنظیم کنید.
from tkinter import *
import random
from tkinter import messagebox
Mainscreen = Tk()
Mainscreen.geometry('1000x600')
Mainscreen.title('MakeUseOf Typing Game')
Mainscreen.config(bg="aqua")
لیست کلمات را از مخزن GitHub دانلود کنید و آن را در همان پوشه اسکریپت پایتون برای ارجاع آسان قرار دهید. محتویات فایل متنی را بخوانید و از تابع split() برای ذخیره هر کلمه در یک لیست استفاده کنید. متغیرهای امتیاز، از دست رفته و شمارش 1 را به صفر و متغیر زمان را به 60 راه اندازی کنید.
file1 = open('words.txt', 'r')
words = file1.read().split()
score = missed = count1 = 0
time = 60
تابعی به نام () dhënë را تعریف کنید که به متغیرهای سراسری ذکر شده در بالا ارجاع می دهد. اگر زمان باقیمانده بزرگتر از صفر است، آن را یک کاهش دهید و آن را روی برچسب تایمر شمار (در نیمه بعدی کد اعلام شده) نمایش دهید. از تابع after() برای فراخوانی تابع ()dedtime پس از تاخیر 1000 میلی ثانیه ای (یک ثانیه) استفاده کنید.
اگر زمان تمام شده است، محتوای برچسب شروع را به Game Over تغییر دهید و به طور همزمان امتیاز را روی برچسب دستورالعمل بازی نمایش دهید. متغیرهای مربوطه را به تابع ()format ارسال کنید تا Hit، Miss و Total Score نمایش داده شود.
def giventime():
global time, score, missed
if time > 0:
time -= 1
timercount.configure(text=time)
timercount.after(1000, giventime)
else:
startlabel.configure(text='Game Over!')
gameinstruction.configure(text='Hit = {} | Miss = {} | Total Score = {}'.format(score, missed, score - missed))
عنوان و پیام را به تابع askokcancel() ارسال کنید. اگر پاسخ دریافت شده در کادر محاوره ای درست ارزیابی شود، برنامه را با استفاده از تابع exit() متوقف کنید.
rr = messagebox.askokcancel('Game Over!', 'Press Ok to Exit')
if rr == True:
exit()
تابعی به نام game() تعریف کنید که رویداد را به عنوان آرگومان ورودی می گیرد. به متغیرهای سراسری ارجاع دهید. اگر متغیر زمان برابر با 60 باشد، تابع ()dedtime را برای شروع شمارش معکوس اجرا کنید. همانطور که بازی در حال انجام است، برچسب start را به Continue و برچسب gameinstruction را بعد از تایپ کلمه با استفاده از تابع configure() روی enter بزنید.
def game(event):
global score, missed
if time == 60:
giventime()
startlabel.configure(text='Continue..')
gameinstruction.configure(text='Hit Enter After Typing The Word')
کلمه تایپ شده در wordentry را با استفاده از تابع get() بازیابی کنید و بررسی کنید که آیا معادل کلمه نمایش داده شده روی صفحه است. اگر بله، امتیاز را افزایش دهید و آن را روی برچسب امتیاز منعکس کنید. در غیر این صورت، متغیر از دست رفته را یک عدد افزایش دهید.
موارد موجود در لیست کلمات را دوباره مرتب کنید و اولین عنصر را نمایش دهید. از تابع delete() از صفر تا آخرین شاخص در ویجت wordentry برای پاک کردن محتوا استفاده کنید.
if wordentry.get() == labelforward['text']:
score += 1
scorelabelcount.configure(text=score)
else:
missed += 1
random.shuffle(words)
labelforward.configure(text=words[0])
wordentry.delete(0, END)
برچسب start، labelforward، scorelabel، scorelabelcount، labelfortimer، timercount، و دستورالعمل بازی را با استفاده از ویجت Label تنظیم کنید. ویجت برچسب در پنجره اصلی که میخواهید در آن قرار دهید، متنی که باید نمایش داده شود، نوع قلم، اندازه، رنگ و سبک به همراه رنگ پسزمینه برچسب را میگیرد.
مختصات X و Y را به متد ()place ارسال کنید تا برچسب ها در یک موقعیت خاص سازماندهی شوند.
startlabel = Label(Mainscreen,text='Typing Game',font=('arial',30,'italic bold'),bg='black',fg='white')
startlabel.place(x=375, y=50)
labelforward = Label(Mainscreen,text=' ',font=('arial',45,'italic bold'),fg='green')
labelforward.place(x=350, y=240)
scorelabel = Label(Mainscreen,text='Your Score:',font=('arial',25,'italic bold'),fg='maroon')
scorelabel.place(x=110, y=100)
scorelabelcount = Label(Mainscreen,text=score,font=('arial',25,'italic bold'),fg='purple')
scorelabelcount.place(x=250, y=180)
labelfortimer = Label(Mainscreen,text='Time Left:',font=('arial',25,'italic bold'),fg='maroon')
labelfortimer.place(x=700, y=100)
timercount = Label(Mainscreen,text=time,font=('arial',25,'italic bold'),fg='purple')
timercount.place(x=700, y=180)
gameinstruction = Label(Mainscreen,text='Hit Enter After Typing The Word',font=('arial',25,'italic bold'),fg='grey')
gameinstruction.place(x=250, y=500)
ویجت ورودی را تعریف کنید که کلمه ای را که تایپ می کنید بپذیرد. پنجره والد را که می خواهید در آن قرار دهید، نوع قلم، اندازه، سبک به همراه اندازه حاشیه و ویژگی justify را تنظیم کنید. از متد ()place برای قرار دادن ویجت ورودی و از متد focus_set() برای فعال کردن کادر ورودی برای ورودی استفاده کنید.
wordentry = Entry(Mainscreen, font=('arial',25,'italic bold'), bd=10, justify='center')
wordentry.place(x=350, y=330)
wordentry.focus_set()
یک مرحله مهم اتصال کلید Enter با یک رویداد در پنجره Tkinter است. انجام این کار تضمین می کند که وقتی پخش کننده Enter را فشار می دهد یک عملکرد خاص اجرا می شود. برای رسیدن به این هدف، رشته
Mainscreen.bind('<Return>', game)
mainloop()
همه کدها را کنار هم قرار دهید و کد را اجرا کنید تا بازی تست تایپ را در نوک انگشتان خود انجام دهید.
خروجی برنامه تست تایپ پایتون
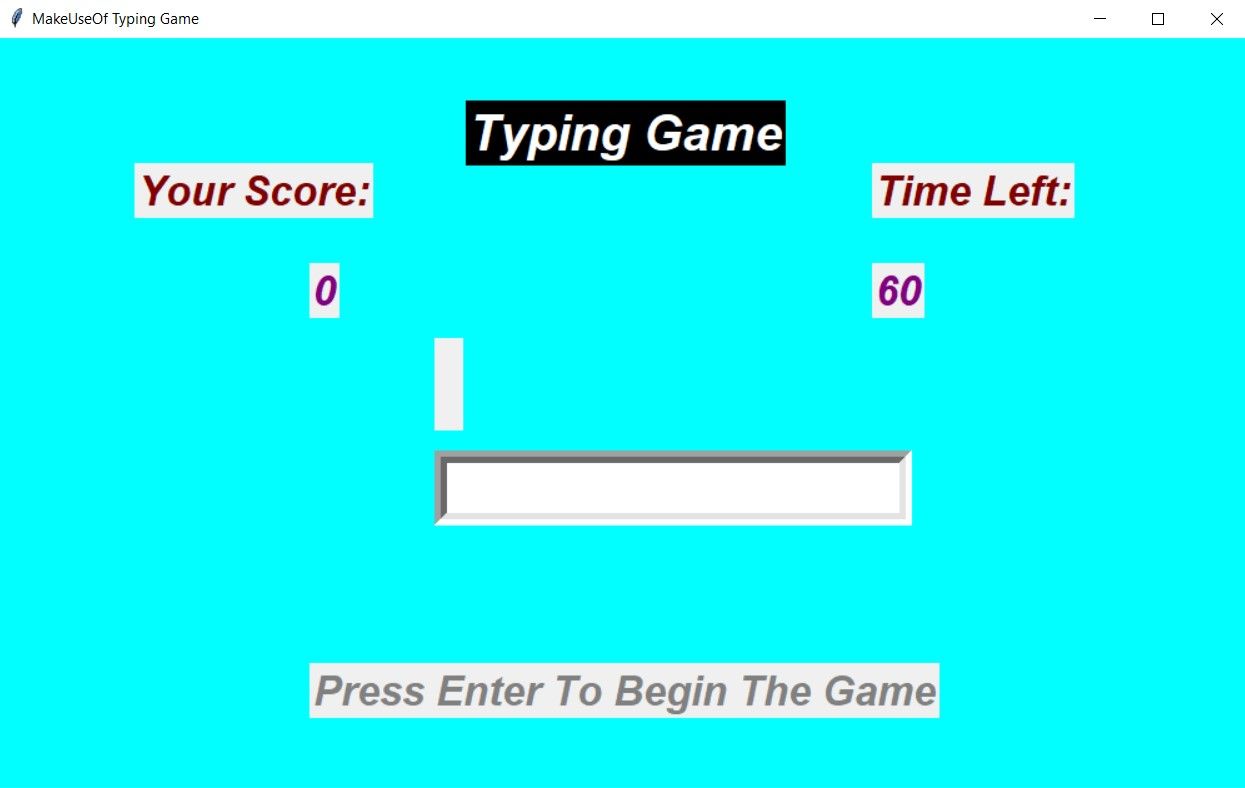
با اجرای برنامه بالا، پنجره ای به عرض 1000 پیکسل و ارتفاع 600 پیکسل با رنگ پس زمینه آبی، تابلوی امتیاز، تایمر شمارش معکوس و دستورالعملی برای شروع بازی ظاهر می شود.

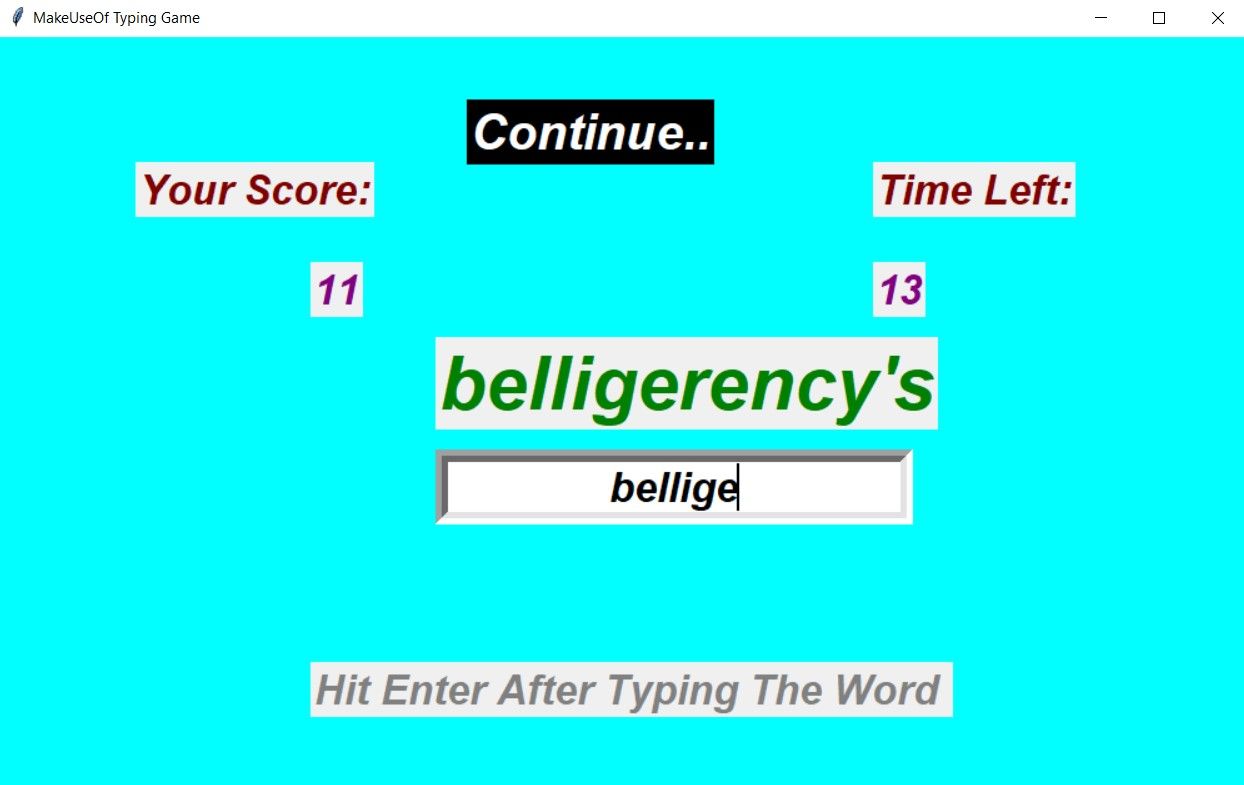
با زدن Enter، بازی شروع می شود و در هر پاسخ صحیح، برنامه امتیاز یک را افزایش می دهد.

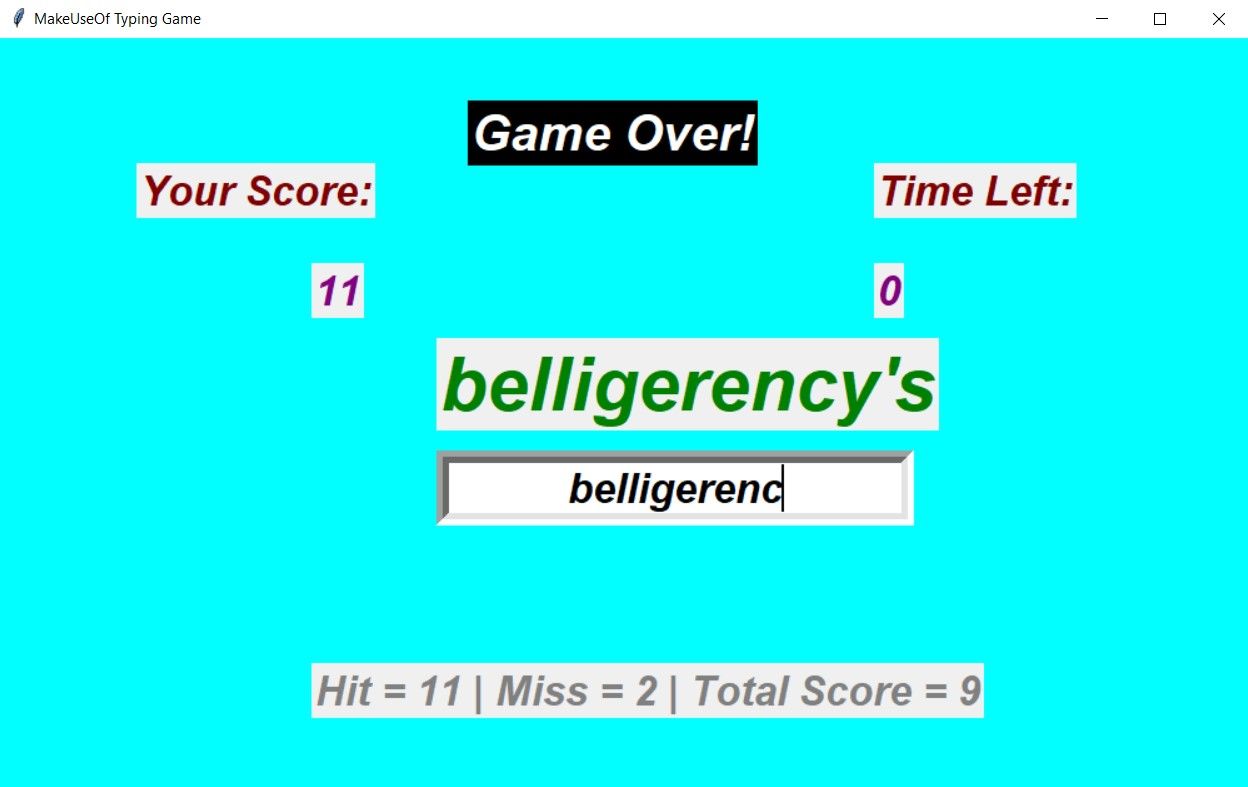
پس از اتمام زمان، برنامه امتیاز نهایی را به همراه کادر محاوره ای برای خروج از بازی نمایش می دهد.

ایده های Tkinter GUI برای مبتدیان
Tkinter یک ابزار بسیار قدرتمند است که می توانید از آن برای ساخت برنامه های کاربردی ساده تا کاملا کاربردی که جذاب و قوی هستند استفاده کنید. حتی یک تازه کار می تواند از Tkinter استفاده کند. چند پروژه نمونه که می توانید بسازید عبارتند از: یک بازی مسابقه، یک دفترچه آدرس، یک لیست کارها، یا یک نمایشگر تصویر.
اگر می خواهید فراتر از Tkinter حرکت کنید، چند جایگزین محبوب عبارتند از Qt designer، Kivy، Toga و BeeWare. همه این فریم ورک ها همه کاره هستند و از توسعه چند پلتفرمی پشتیبانی می کنند، بنابراین می توانید برنامه های خود را بدون دردسر در هر محیطی اجرا کنید.