ایجاد متن افست قابل ویرایش در Adobe Illustrator بسیار ساده است و این مقاله به شما نشان می دهد که چگونه این کار را انجام دهید.
آیا تا به حال خواسته اید متن حبابی در Adobe Illustrator بسازید اما راه آسانی برای انجام آن پیدا نکرده اید؟ با یک متن افست، می توانید در نهایت یک طرح کلی به متن خود اضافه کنید. کاملا قابل ویرایش است؛ بعد از اینکه طرح کلی متن افست را در جای خود قرار دادید می توانید به نوشتن ادامه دهید.
این تکنیک روی هر فونتی کار می کند و فقط پنج مرحله ساده در Adobe Illustrator انجام می دهد.
متن افست چیست؟
متن افست یا مسیر افست هر دو تکنیک هایی هستند که می توانید با استفاده از Illustrator ایجاد کنید. افست به سادگی به معنای چیزی است که خارج از خط است. اگرچه نامطلوب یا نامطلوب به نظر می رسد، استفاده از تکنیک افست برای متن در ایلاستریتور می تواند نتایج جالبی به شما بدهد.
متن افست قابل ویرایش عالی است زیرا می توانید ابتدا تکنیک افست را ایجاد کنید و سپس بدون نیاز به شروع دوباره به بازنویسی متن خود ادامه دهید. طرح کلی در تمام متن شما یکسان می ماند.
5 مرحله ساده برای ایجاد متن افست در ایلاستریتور
Adobe Illustrator را باز کنید و یک فایل جدید باز کنید یا فایلی را که می خواهید متن خود را به آن اضافه کنید پیدا کنید. ما از یک پسزمینه گرادیانی که قبلاً ایجاد کردهایم استفاده میکنیم. می توانید به راحتی در ایلاستریتور یک گرادیان ایجاد کنید.
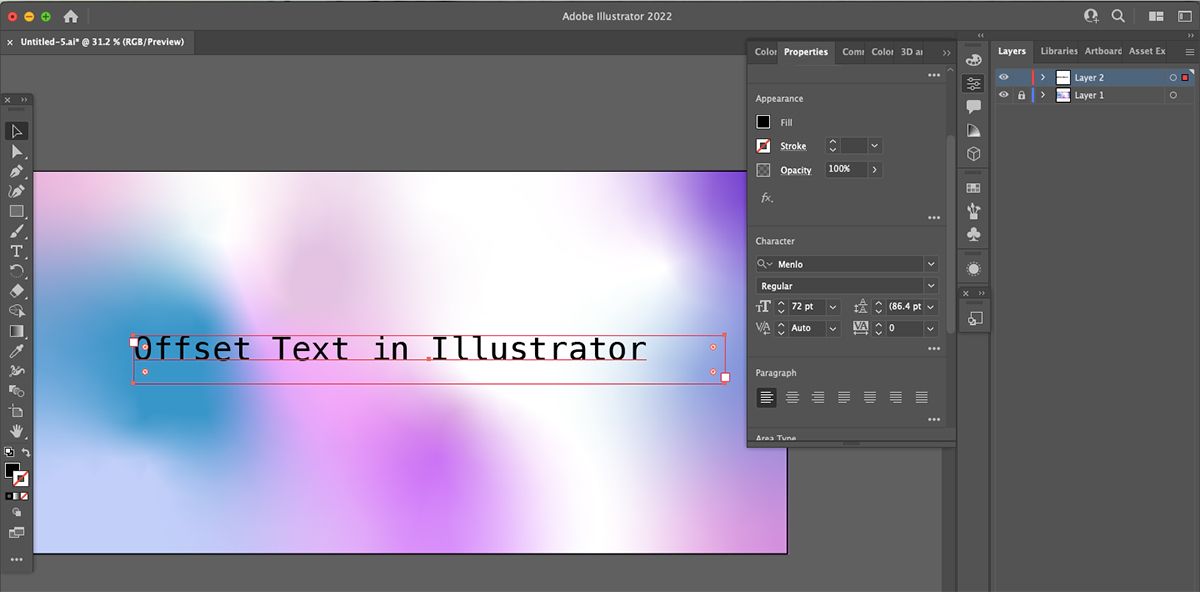
1. متن خود را بنویسید
از ابزار Type (T) برای نوشتن متن خود در Artboard استفاده کنید. سپس در پنجره Properties فونت، اندازه و رنگ پر را انتخاب کنید. در این مرحله میتوانید از ابزارهای قالببندی دیگر مانند تراز پاراگراف، هستهبندی و سبکهای متن استفاده کنید. اما از آنجایی که این تکنیک متن افست قابل ویرایش را ایجاد می کند، می توانید بعداً آن قسمت ها را نیز قالب بندی کنید.

ایجاد متن افست می تواند با هر فونتی که در دسترس دارید کار کند. با این حال، اگر از یک نوع فونت خواناتر، مانند sans serif، به جای یک متن شکسته یا فونت تزئینی استفاده کنید، ممکن است نتایج بهتری ایجاد کند. اگر نمی توانید در مورد فونتی که از قبل دارید تصمیم بگیرید، می توانید فونت ها را به راحتی دانلود کنید.
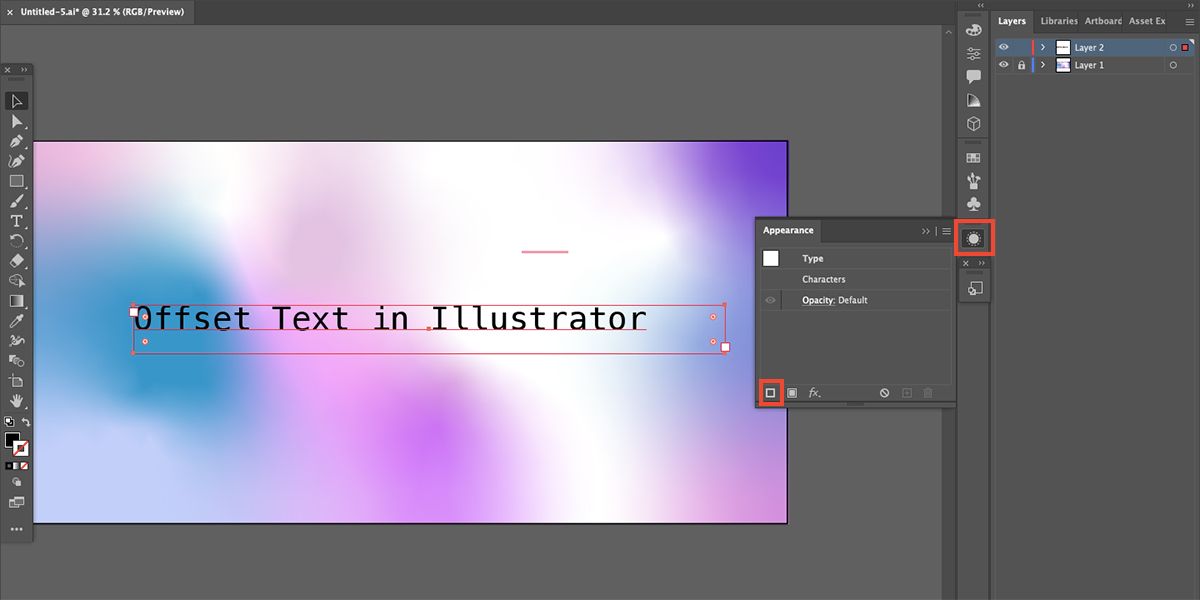
2. Stroke اضافه کنید
با متن نوشته شده و بالقوه قالب بندی شده، باید یک ضربه به آن اضافه کنید. به پنل Appearance بروید. اگر قبلاً باز نشده است، به پنجره > ظاهر بروید، باید در لیست نمادهای پنجره عمودی باز شود. برای پنهان کردن یا نمایش پانل، میتوانید روی نماد ظاهر کلیک کنید.

در پایین پنل Appearance، روی Add New Stroke کلیک کنید. اگر رنگ سکته مغزی با پر کردن متن شما یکسان باشد، ممکن است تفاوتی را متوجه نشوید. اما اگر رنگ دیگری دارید، آن را در قسمت بیرونی متن خود خواهید دید.
اکنون در مورد رنگ سکته مغزی تصمیم بگیرید زیرا بعداً تغییر آن بسیار سخت تر است. با این حال، رنگ پر شده بعداً راحتتر تغییر میکند، بنابراین در این مرحله فقط نگران رنگ ضربه باشید.
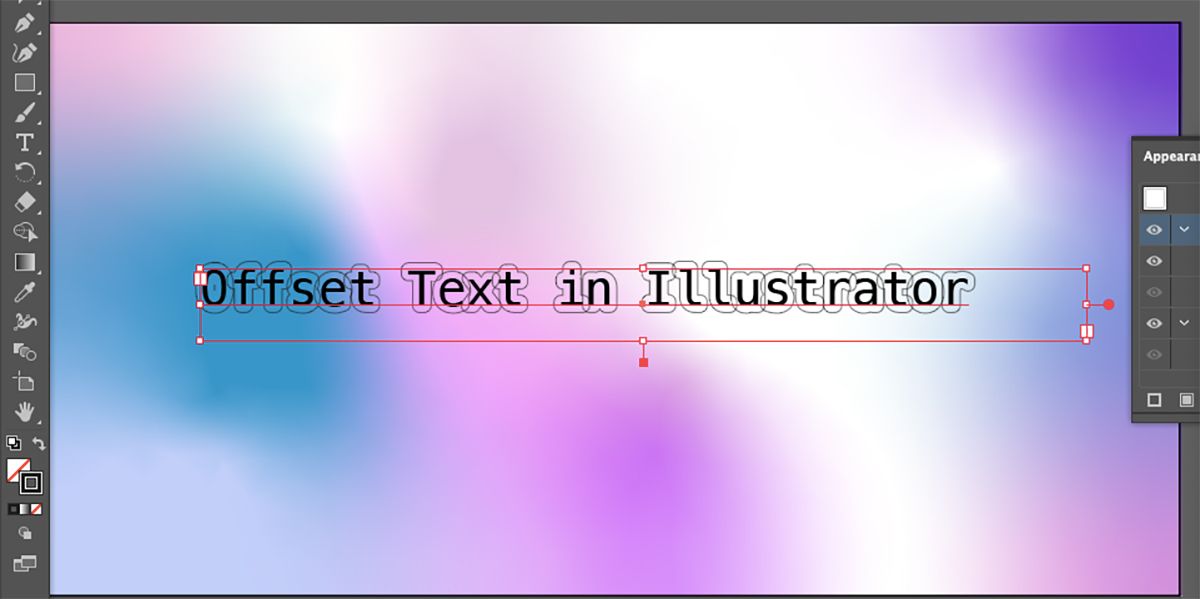
3. خط متن خود را جبران کنید

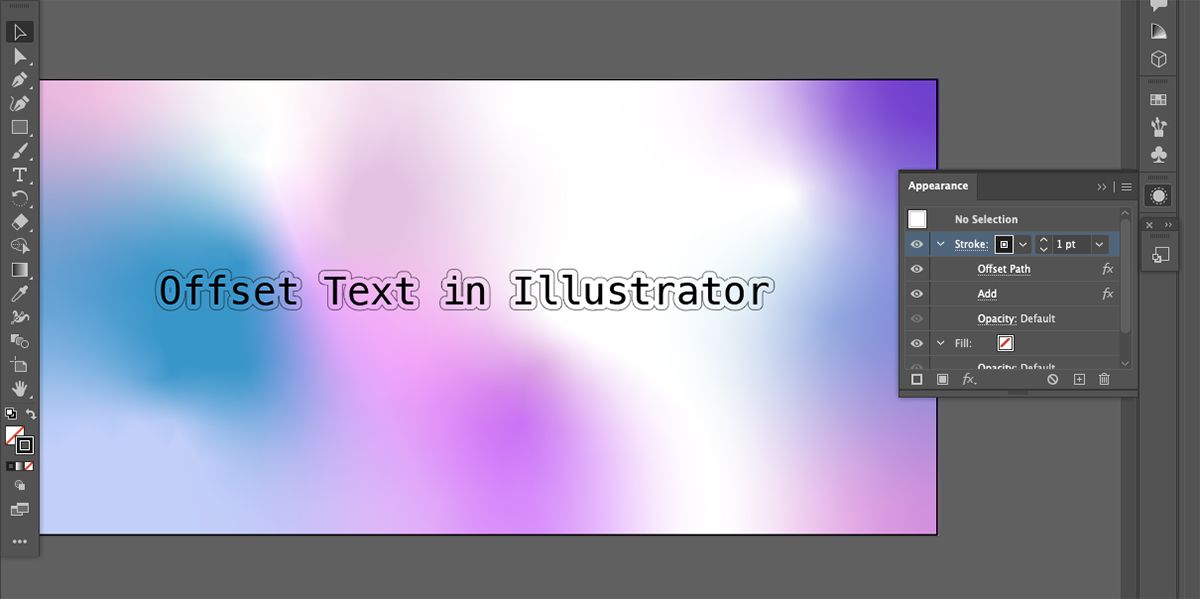
در پنل Appearance به مسیر Add New Effect > Offset Path بروید. اکنون خواهید دید که سکته مغزی بین آن و متن پر شده فاصله دارد.

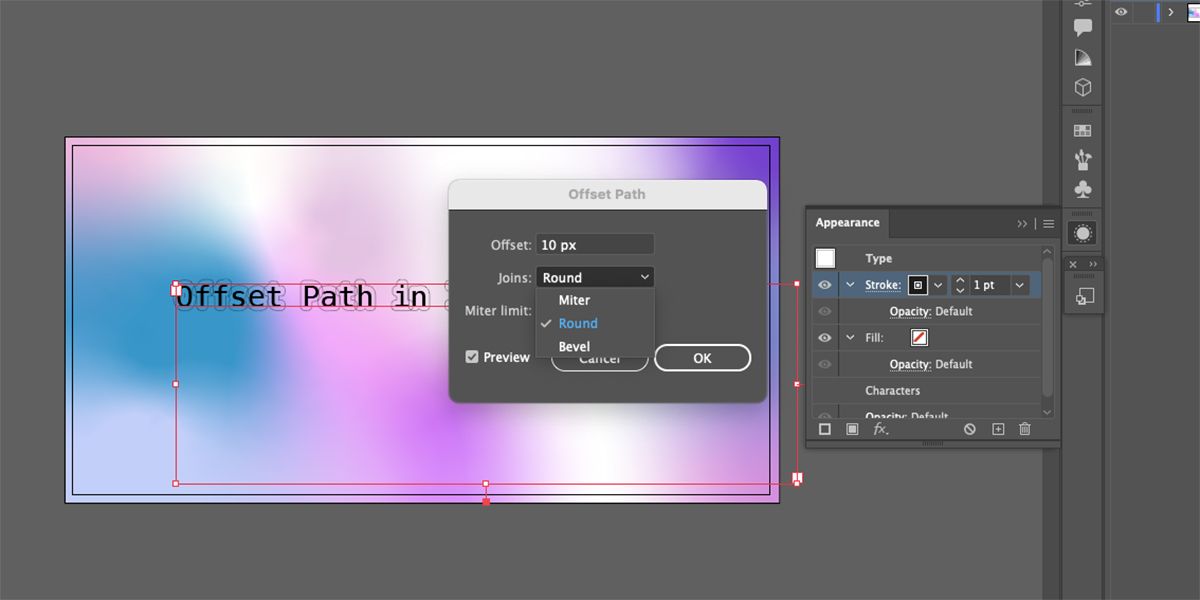
در پاپ آپ Offset Path، می توانید فاصله شکاف را در کادر Offset تغییر دهید. این عدد فقط به سبک مورد نظر شما بستگی دارد، اما ما از 10 پیکسل استفاده می کنیم.
در کادر Joins، میتوانید انتخاب کنید که آیا میخواهید طرح کلی ساختار یافتهتر یا گردتر با سه گزینه به نظر برسد: Miter، Round یا Bevel. گزینه Round بهترین جلوه متن حبابی را ارائه می دهد، اما بسته به فونت انتخابی شما، گزینه های دیگر ممکن است بهتر به نظر برسند. حد Miter را روی 4 تنظیم کنید.
اگر کادر پیشنمایش را در پنجره بازشو روشن کردهاید، میتوانید قبل از تأیید انتخاب خود، جلوههای موجود در Artboard خود را پیشنمایش کنید. هنگامی که از فاصله و پیوستن به طرح کلی راضی بودید، روی OK کلیک کنید.
4. در Pathfinder ترکیب کنید
متوجه خواهید شد که خطوط در اطراف هر حرف جداگانه می چرخند، به این معنی که خطوط بین حروف یک کلمه همپوشانی دارند. این خیلی عالی به نظر نمی رسد، بنابراین باید آنها را ترکیب کرد تا به جای آن یک طرح کلی در اطراف هر کلمه ایجاد شود.

در پنل Appearance به مسیر Effects > Pathfinder > Add بروید. فوراً، خواهید دید که خطوط همپوشانی به عنوان یک طرح کلی در هر کلمه ادغام شده اند. اگر گزینه Round را انتخاب کنید، یک طرح حباب جالب ایجاد می کند. اگر Mitre یا Bevel را انتخاب کنید، طرح کلی بلوکمانندتری خواهید داشت – اما همچنان در اطراف حروف برابر خواهد بود.
اگر کلمات شما به اندازه کافی به هم نزدیک باشند، خطوط آنها با یکدیگر ادغام می شود. اما اگر کلمات شما بیشتر از فاصله افست از هم فاصله داشته باشند، آنها به صورت جداگانه ترسیم می شوند.
5. با متن افست قابل ویرایش بنویسید
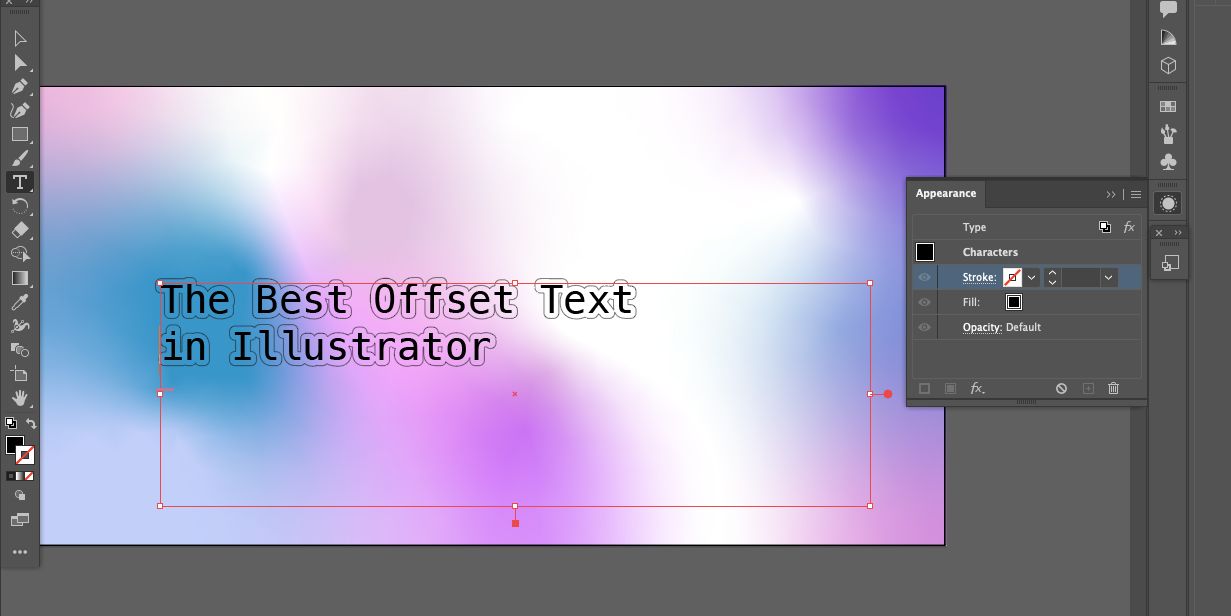
نکته مهم در مورد این تکنیک این است که متن شما را کاملاً قابل ویرایش نگه می دارد، بنابراین می توانید متن را تغییر دهید یا اضافه کنید در حالی که این افکت را روشن نگه دارید.

از ابزار Type استفاده کنید تا متن خود را همانطور که به طور معمول انجام می دهید ویرایش کنید و ببینید که چگونه افکت در جای خود باقی می ماند. حتی می توانید سایر تنظیمات نوع مانند جلوه برجسته یا مورب و تراز پاراگراف را تغییر دهید.
نحوه استفاده از متن افست در ایلاستریتور
کاربردهای بسیار زیادی برای متن افست وجود دارد، اما مزایای اصلی آن این است که پس از ایجاد قابل ویرایش است و مخرب نیست. این بدان معناست که شما به سادگی می توانید افکت را در پنل Appearance خاموش کنید و نیازی به طراحی مجدد، بازنویسی یا فرمت مجدد متن خود نخواهید داشت. همچنین می توانید متن افست را برای نوشتن منحنی در ایلوستریتور ایجاد کنید.

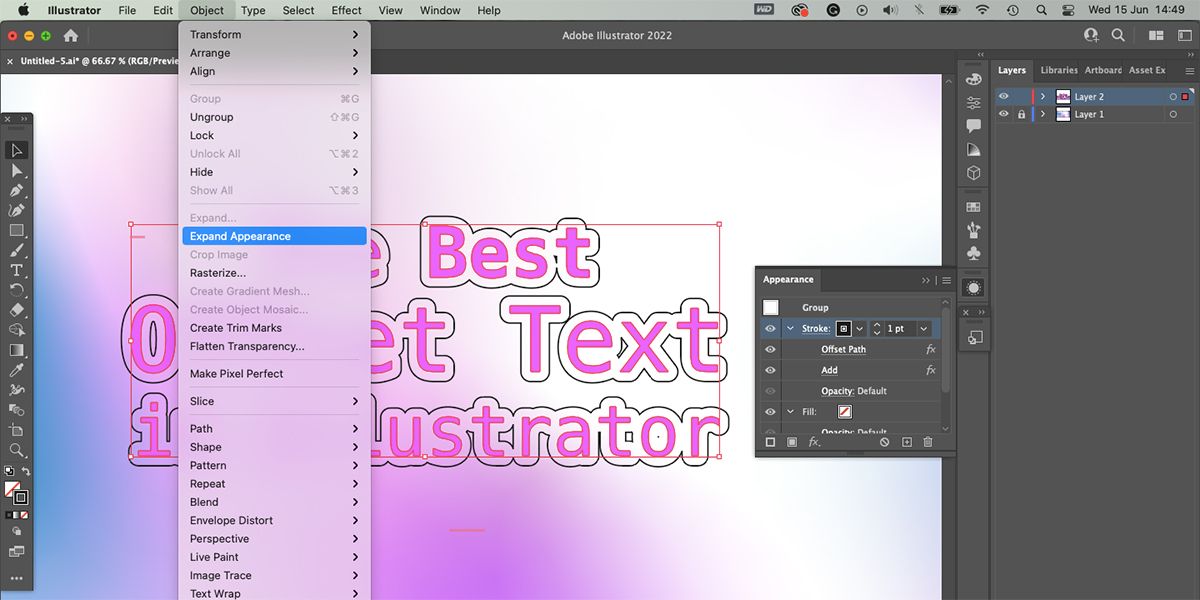
هنگامی که از متن افست راضی بودید، می توانید آن را به یک برداری برای استفاده های دیگر تبدیل کنید. فقط راست کلیک کنید و به Create Outlines بروید، سپس Object > Expand Appearance. اگر می خواهید متن بردار شده خود را ویرایش کنید، مانند تغییر رنگ استروک یا اضافه کردن یک رنگ پرکننده به شکاف بین stroke و fill، سپس روی متن باز شده کلیک راست کرده و به Ungroup بروید.
این به شما امکان می دهد هر جنبه ای از طراحی متن افست خود را به صورت جداگانه انتخاب کنید. میتوانید با انتخاب آن، آن را رنگ آمیزی کنید، یا حتی ممکن است بخواهید با حذف متن اصلی، طرحهای متن حبابدار بیشتری ایجاد کنید و تنها طرح کلی را پشت سر بگذارید.
افزودن یک مسیر افست به متن خود – یا هر طرح برداری، برای مثال – یک راه عالی برای ایجاد خطوط کلی برای استفاده برای استیکرها یا طرحهای دستگاه کریکات شما است. این باعث صرفه جویی در وقت شما می شود و هر بار که افکت را اعمال می کنید، فاصله یکسانی را تضمین می کند.
متن افست به راحتی قابل ویرایش ایجاد کنید
استفاده از ایلوستریتور برای افزودن یک مسیر افست به متن خود یک راه عالی برای افزودن یک افکت جدید به نوشته شما است. افکت متن افست باعث صرفه جویی در زمان می شود، دقت را تضمین می کند و بهترین قسمت این است که می توانید بدون شروع فرآیند افکت از ابتدا به ویرایش یا اضافه کردن متن ادامه دهید. میتوانید یک جلوه حباب سرگرمکننده ایجاد کنید یا از آن برای اضافه کردن یک ضربه بزرگتر استفاده کنید بدون اینکه تأثیری بر خوانایی فونت شما بگذارد.