یادداشت های چسبناک می توانند ابزاری مفید برای پیگیری آسان یادداشت ها باشند. در اینجا نحوه افزودن مستقیم آنها به صفحات وب در Chrome و Firefox آورده شده است.
بسته های نرم افزاری زیادی وجود دارد که با آنها می توانید یادداشت ها را روی دسکتاپ ویندوز بچسبانید. ویندوز 11 حتی شامل یک وسیله جانبی برای افزودن چسب های دسکتاپ است. با این حال، تعداد کمی از این برنامهها به شما امکان میدهند یادداشتهایی را به برگههای صفحه مرورگر بچسبانید.
با این حال، تعدادی پسوند یادداشت چسبنده برای گوگل کروم و فایرفاکس موجود است. این افزونه ها به شما امکان می دهند یادداشت ها را مستقیماً به صفحات وب بچسبانید. سپس می توانید یادآورهای مفید، لیست خرید یا کار، یا هر فرم یادداشت مبتنی بر متن دیگری را به صفحات خاص اضافه کنید. در اینجا نحوه افزودن استیکی در کروم و فایرفاکس با سه پسوند جایگزین آورده شده است.
نحوه اضافه کردن یادداشت های چسبنده به صفحات کروم با Beanote
Beanote یک برنامه افزودنی یادداشت برداری برای کروم است که با آن می توانید یادداشت های چسبناک اضافه کنید و حاشیه نویسی را در صفحات اعمال کنید. یک ویژگی برجسته متن اضافی را در خود جای داده است که یک افزونه مفید است. برای نصب این افزونه، روی دکمه افزودن به کروم در صفحه Beanote لینک زیر کلیک کنید. راهنمای ما را برای جزئیات بیشتر در مورد نحوه نصب و مدیریت برنامههای افزودنی Chrome بررسی کنید.
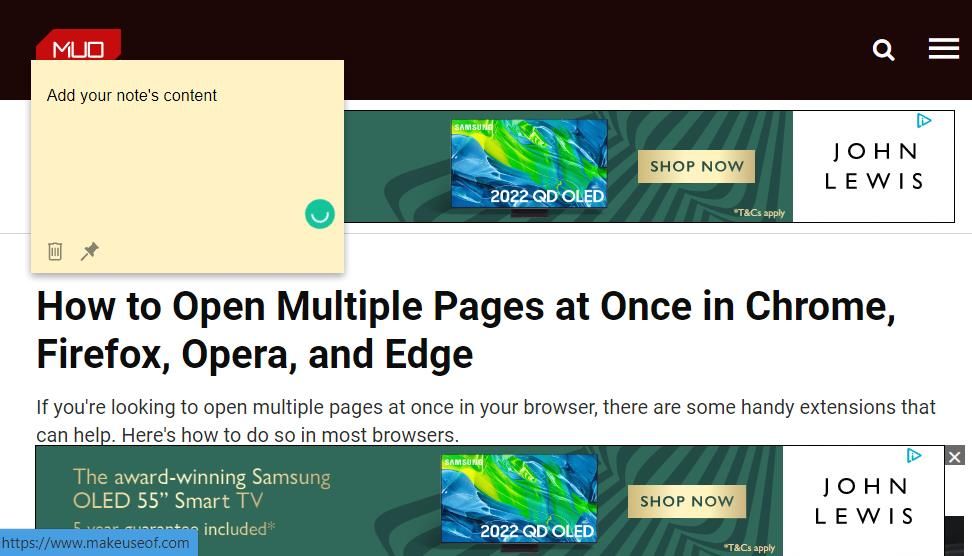
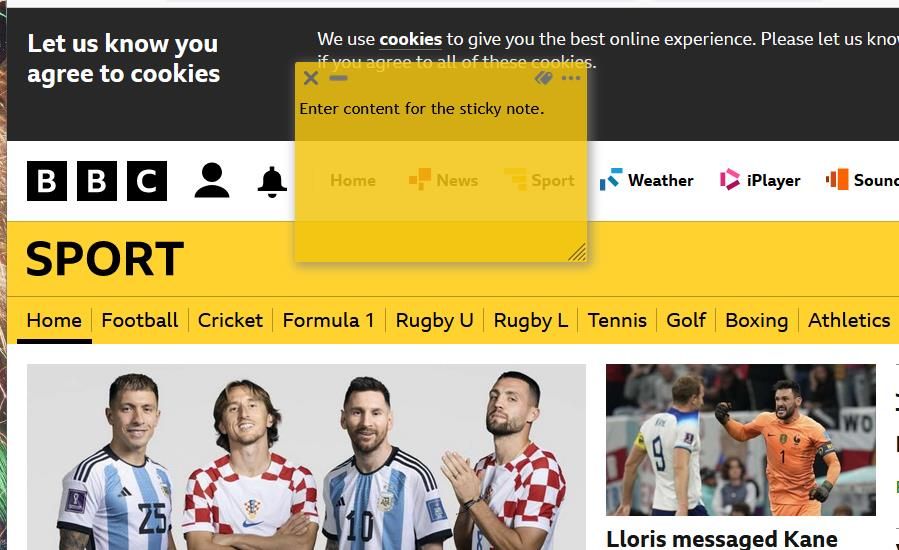
پس از نصب Beanote، می توانید بلافاصله از آن در یک صفحه وب استفاده کنید. برای افزودن یادداشت، روی ناحیه ای از صفحه کلیک راست کرده و گزینه Create Sticker Note context را انتخاب کنید. سپس مقداری متن را در یادداشت چسبنده ظاهر شده وارد کنید.

وقتی بیرون از آن کلیک کنید یادداشت به یک نماد تبدیل می شود. با حرکت مکان نما روی نماد اعلان، محتوا نمایش داده می شود. میتوانید روی نماد کلیک کنید تا کادر متن یادداشت دوباره باز شود، که از آن میتوانید چسب را ویرایش یا حذف کنید.
![]()
از طرف دیگر، میتوانید یادداشتهای چسبنده در اندازه کامل را انتخاب کنید تا همیشه در صفحه باقی بمانند. برای انجام این کار، روی دکمه پین روی یادداشت کلیک کنید. آن یادداشتهای بزرگتر با محتوای صفحه همپوشانی دارند، بنابراین بهتر است آنها را در قسمتهای خالی صفحات وب قرار دهید.
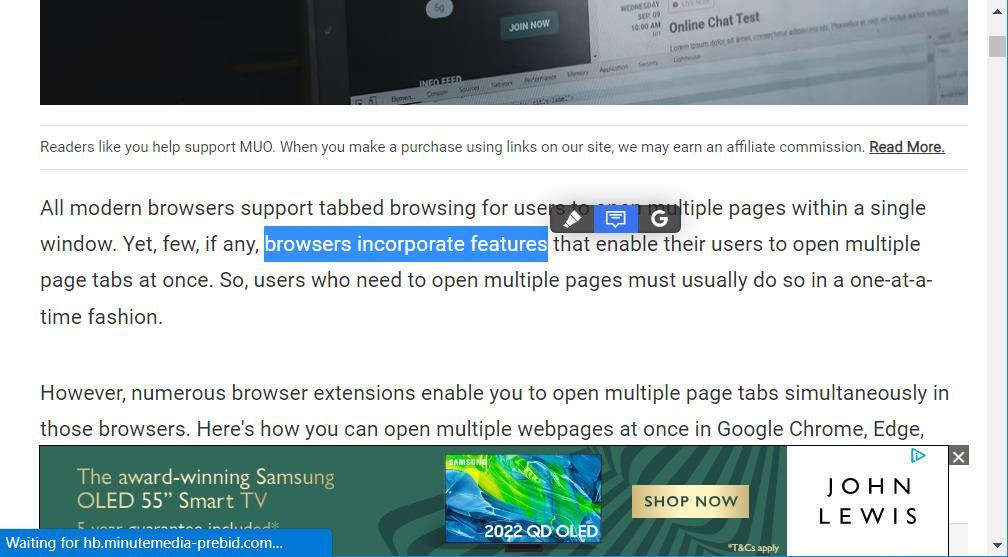
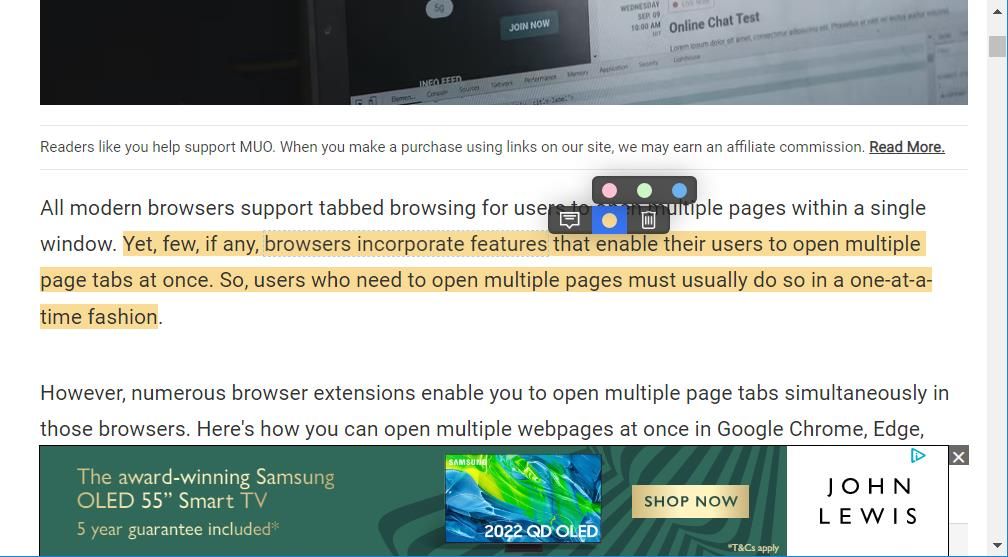
یا می توانید یادداشتی را روی یک قطعه متن در یک صفحه وب اعمال کنید. یک قطعه متن را انتخاب کنید تا با کشیدن مکان نما روی آن یک چسب به آن اضافه کنید. روی گزینه Create sticker note here در نوار ابزار کوچکی که ظاهر می شود کلیک کنید. برای ایجاد آن، متن را در یادداشت وارد کنید. سپس نماد کوچکی را در متن برجسته ای که یادداشت را به آن اضافه کرده اید می بینید.

احتمالاً متوجه خواهید شد که نوار ابزار Beanote یک گزینه برجسته قلم نیز دارد. روی گزینه متن انتخاب شده برجسته کلیک کنید تا یک برجسته بدون یادداشت در بالا اضافه شود. می توانید رنگ هایلایت را با کلیک روی متن آن و انتخاب گزینه پالت دایره ای تغییر دهید.

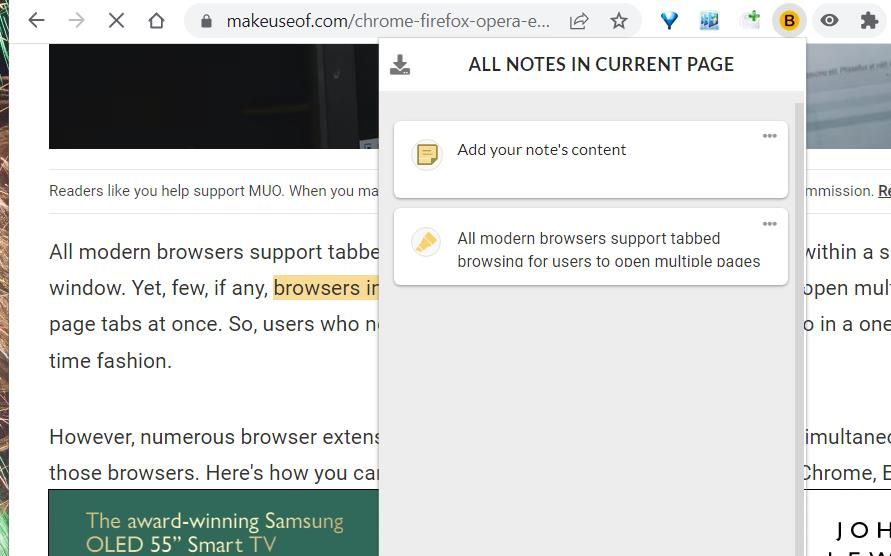
می توانید تمام یادداشت های ذخیره شده خود را از افزونه Beanote مشاهده کرده و به آنها دسترسی داشته باشید. دکمه Chrome’s Extensions را فشار دهید و روی Beanote در تب Installed کلیک کنید. برای مشاهده فهرستی از صفحات وبی که یادداشتها را در آنها چسباندهاید، روی برگه صفحات کلیک کنید. با کلیک کردن روی میانبرها، صفحاتی که یادداشتهای اضافه کردهاید باز میشوند. برگه Beanote’s Notes تمام چسب های اضافه شده به یک صفحه وب باز را فهرست می کند.

دانلود: Beanote برای Google Chrome (رایگان)
نحوه اضافه کردن یادداشت های چسبنده به صفحات کروم با Note Anywhere
Note Anywhere یکی دیگر از برنامههای افزودنی کروم است که به شما امکان میدهد از طریق منوی زمینه، مانند Beanote، چسبها را به صفحات اضافه کنید. با این حال، این افزودنی شامل برخی از گزینه های قالب بندی و رنگ اضافی برای یادداشت ها است. می توانید این افزونه یادداشت برداری را از صفحه Note Anywhere که در انتهای این بخش پیوند داده شده است به Chrome اضافه کنید.
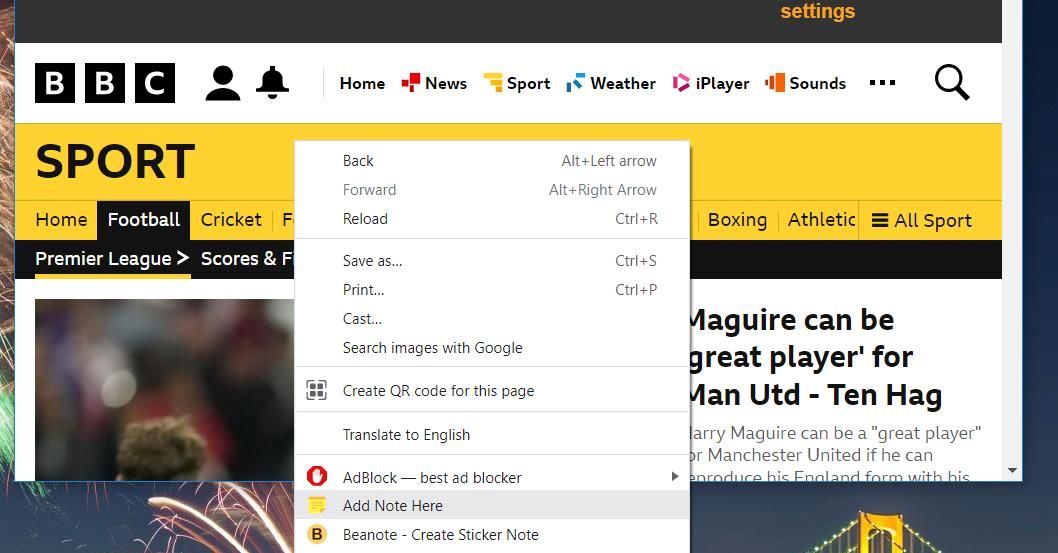
وقتی Note Anywhere را به Chrome اضافه کردید، یک صفحه وب را برای چسباندن یادداشت باز کنید. در جایی از آن صفحه وب کلیک راست کنید تا Add Note Here را انتخاب کنید. محتوای داخل استیکر را تایپ کنید. سپس می توانید با کشیدن مکان نما، استیکی را در صفحه وب تغییر دهید.

اگر میخواهید یادداشت را حذف کنید یا رنگ آن را تغییر دهید، روی دکمه بیضی (سه نقطه) در سمت چپ بالای استیکی کلیک کنید. یکی از رنگ های جایگزین را در نوار انتخاب کنید. یا روی گزینه Delete کلیک کنید تا اعلان حذف شود.
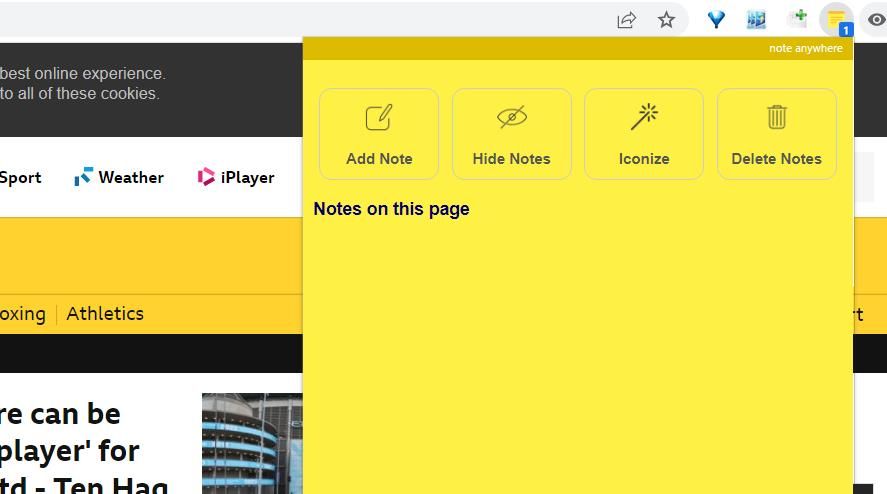
میتوانید با کلیک کردن روی دکمه منو/نوار ابزار برنامه افزودنی به گزینههای Note Anywhere بیشتری دسترسی پیدا کنید. روی دکمه منوی Extensions کلیک کنید و Note Anywhere را از آنجا انتخاب کنید. سپس میتوانید گزینههای Hide Notes و Iconize را در پانل افزونه انتخاب کنید. گزینه Hide Notes چسب ها را بدون حذف حذف می کند. با انتخاب Iconize، یادداشت های مربوط به آیکون ها در صفحات به حداقل می رسد.

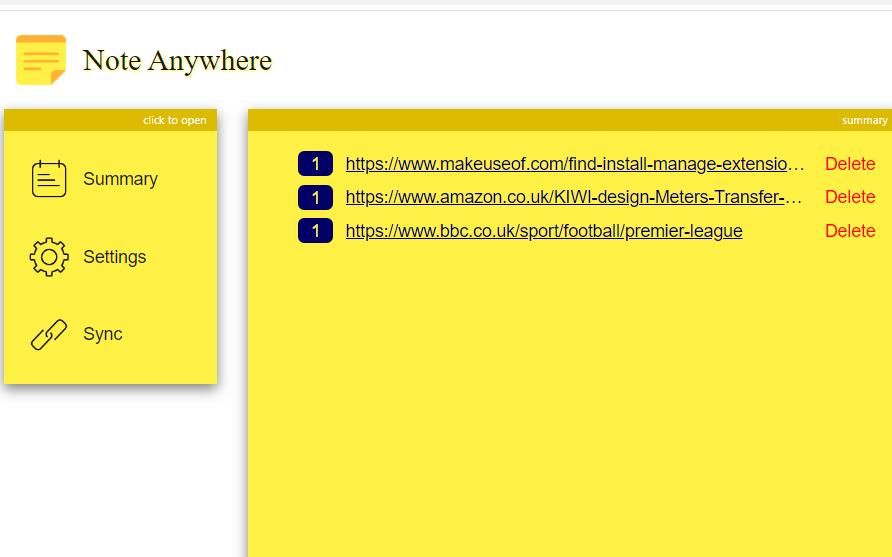
مانند Beanote، Note Anywhere نیز فهرستی از صفحاتی را که شامل یادداشتها میشوند، نگه میدارد، بنابراین میتوانید به راحتی به آنها دسترسی داشته باشید. برای مشاهده آن لیست، روی دکمه تنظیمات (cog) افزونه کلیک کنید تا یک تب Note Anywhere جداگانه باز شود. در آن برگه خلاصه را انتخاب کنید تا لیست را مشاهده کنید، که از آن می توانید پیوندهای صفحه را انتخاب کنید.

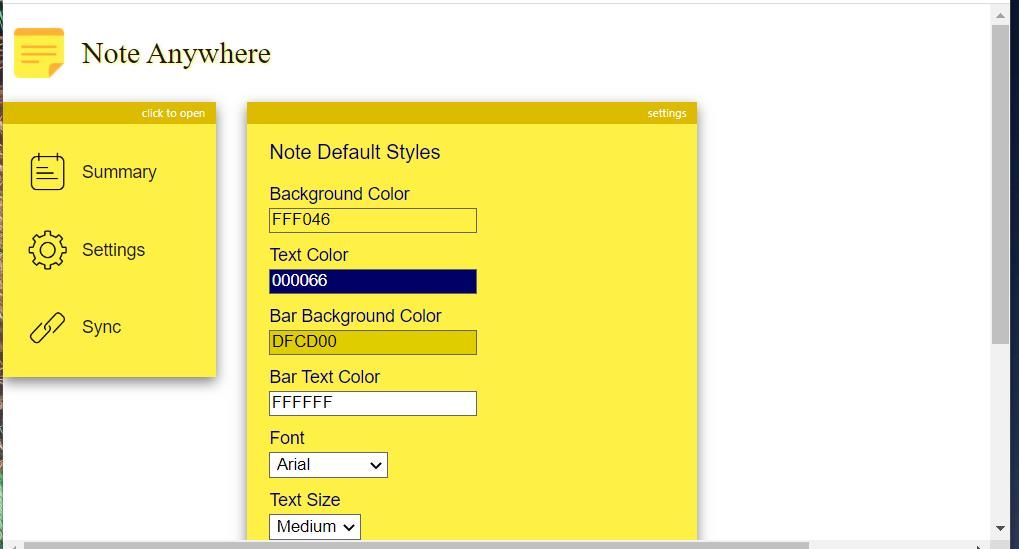
همچنین میتوانید با کلیک کردن روی تنظیمات در تب Note Anywhere گزینههای سبک را انتخاب کنید. برای سفارشی کردن رنگها برای یادداشتها، روی جعبههای پسزمینه، متن و نوار پسزمینه کلیک کنید. یا گزینه های مختلف را در منوی کشویی Font و Text Size انتخاب کنید. روی ذخیره کلیک کنید تا تنظیمات یادداشت چسبناک جدید اعمال شود.

دانلود: Note Anywhere برای Google Chrome (رایگان)
نحوه اضافه کردن یادداشت به صفحات فایرفاکس با Sticky Note
کاربران فایرفاکس میتوانند با افزودنی Sticky Notes برای مرورگر پرچمدار موزیلا، یادداشتها را روی صفحات بچسبانند. این برنامه افزودنی همان کار Beanote و Note Anywhere را انجام می دهد، اما همچنین یک نوار کناری یادداشت مفید برای دسترسی به آنها اضافه می کند. می توانید آن را از صفحه افزودنی Sticky Notes در زیر نصب کنید.
این افزونه همانند سایر افزونه ها با منوی زمینه فایرفاکس ادغام می شود. صفحه ای را باز کنید تا یادداشتی در آن گنجانده شود، روی هر جایی روی آن کلیک راست کنید و StickyNotes > Create Sticky را انتخاب کنید. سپس می توانید برخی از مطالب را در یک یادداشت چسبنده وارد کنید. روی چسبنده کلیک چپ کنید تا به موقعیت صفحه جدید منتقل شود.

گوشه سمت راست بالای چسب شامل چند دکمه است. یکی از گزینه های برچسب گذاری است، می توانید برای افزودن یک برچسب کلیک کنید. دیگری یک دکمه منوی بیضی است که شامل گزینه Edit Color است. روی آن گزینه کلیک کنید تا رنگ دیگری برای یادداشت خود انتخاب کنید.
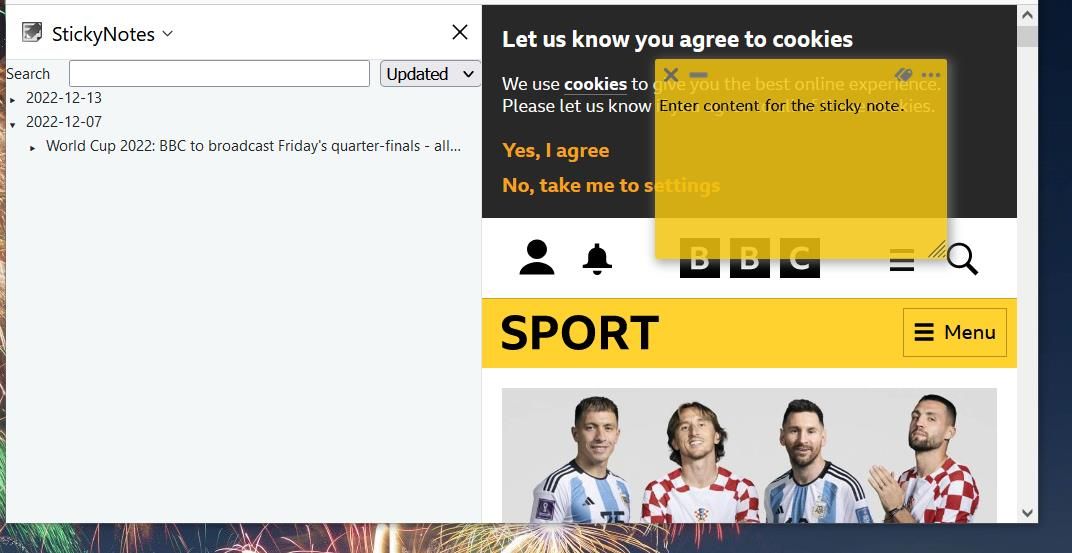
برای مشاهده نوار کناری این افزونه، روی StickyNotes در نوار ابزار فایرفاکس کلیک کنید. فهرست چسبنده نوار کناری را در منوی برنامه افزودنی انتخاب کنید. نوار کناری شامل لیستی از تاریخ های یادداشت های اضافه شده است. با کلیک بر روی تاریخ یادداشتهای اضافه شده را نشان میدهد. یک یادداشت را برای مشاهده محتوای آن انتخاب کنید. شما باید روی محتوای یادداشت دوبار کلیک کنید تا صفحه آن نمایش داده شود.

دانلود: Sticky Notes برای فایرفاکس (رایگان)
با برنامه های وب، یادداشت های چسبناک در مرورگر خود ایجاد کنید
جدا از برنامه های افزودنی فوق، می توانید یادداشت های چسبنده را در هر مرورگری با برنامه های آنلاین مانند Pinup و lino ایجاد کنید. این برنامههای وب به شما امکان میدهند یادداشتهایی را به برگههای تابلوی اعلانات جداگانه در مرورگر خود اضافه کنید. با این حال، نمیتوانید یادداشتهایی را به صفحات با Pinup یا lino بچسبانید. راهنمای ما برای بهترین ابزارهای یادداشت چسبنده آنلاین رایگان، اطلاعات بیشتری در مورد آن برنامه های وب و سایر برنامه ها به شما می گوید.
از گوگل کروم و فایرفاکس استفاده کنید
Beanote، Sticky Notes و Note Anywhere همگی افزونه های خوبی برای ایجاد یادداشت در کروم و فایرفاکس هستند. با آنها، می توانید یادداشت های مفیدی را اضافه کنید که به طور خاص برای صفحات یا سایت هایی که در آنها چسبیده اند اعمال می شود. اگرچه افزونههای دفترچه یادداشت جایگزین در دسترس هستند، موارد بالا انعطافپذیری منحصربهفردی را برای چسباندن یادداشتها به صفحات ارائه میدهند.
