راه اندازی سریع پروژه با Supabase را در برنامه های React.js فعال کنید.
ساختن یک سیستم احراز هویت سفارشی می تواند یک کار دلهره آور باشد. این نیاز به درک عمیق پروتکل های احراز هویت، و فرآیندهای احراز هویت و مجوز کاربر دارد. با این حال، با ادغام ابزاری مانند Supabase، می توانید بیشتر بر روی ساخت منطق اصلی برنامه خود تمرکز کنید.
Supabase یک جایگزین Firebase منبع باز است که یک پلت فرم توسعه مبتنی بر ابر را ارائه می دهد. طیف وسیعی از خدمات باطنی مانند پایگاه داده کامل Postgres، یک سرویس احراز هویت و عملکردهای بدون سرور را ارائه می دهد.
این طراحی شده است که در دسترس تر باشد و به شما امکان می دهد پروژه ها را سریع تنظیم کنید. برای یادگیری نحوه ادغام سرویس احراز هویت در برنامههای React.js، همراه باشید.
یک پروژه جدید در کنسول توسعه دهنده Supabase ایجاد کنید
برای ایجاد یک پروژه جدید در Supabase Developer Console، مراحل زیر را دنبال کنید:
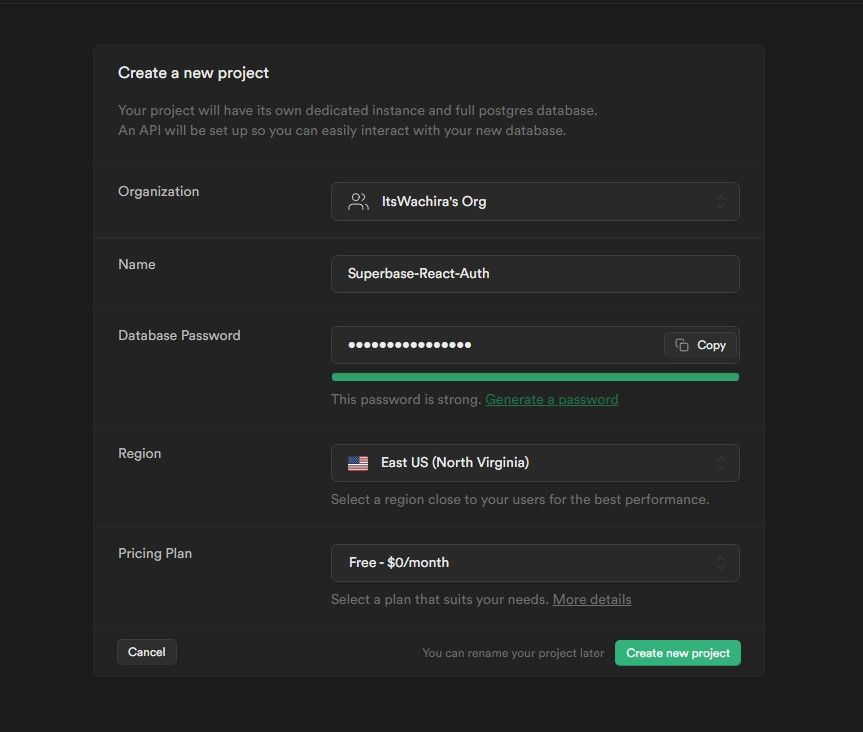
- برای یک حساب توسعه دهنده Supabase ثبت نام کنید. به داشبورد بروید و یک پروژه جدید ایجاد کنید.
- نام پروژه و رمز عبور را وارد کنید (این برای این آموزش اختیاری است اما هنگام تنظیم پایگاه داده توصیه می شود)، منطقه را انتخاب کنید و در نهایت روی ایجاد پروژه جدید کلیک کنید.
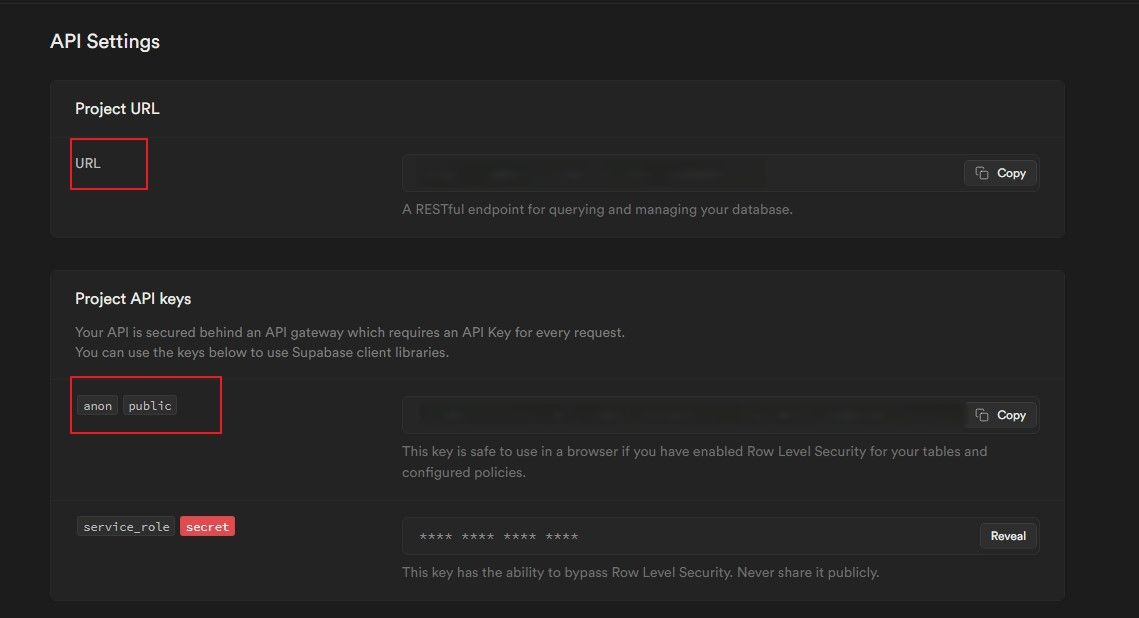
- در تنظیمات API، URL پروژه و کلید anon عمومی را کپی کنید.


یک Auth Provider راه اندازی کنید
یک ارائهدهنده احراز هویت، روشی امن برای احراز هویت با استفاده از لاگینهای اجتماعی مختلف برای کاربران فراهم میکند. Supabase به طور پیش فرض یک ارائه دهنده ایمیل ارائه می دهد. علاوه بر این، بسته به ترجیحات خود می توانید ارائه دهندگان دیگری مانند Google، GitHub یا Discord را اضافه کنید.
این آموزش نحوه راه اندازی یک ارائه دهنده Google را نشان می دهد. برای انجام آن، این مراحل را دنبال کند:
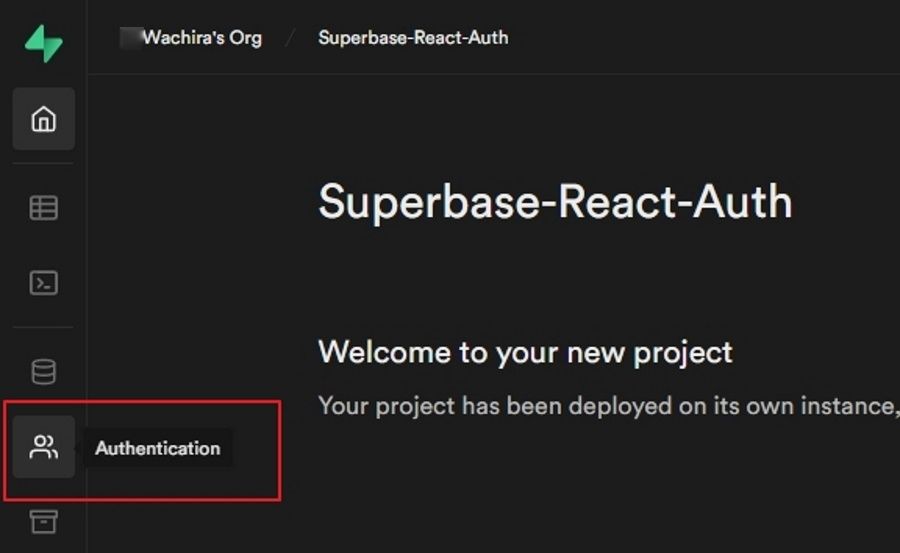
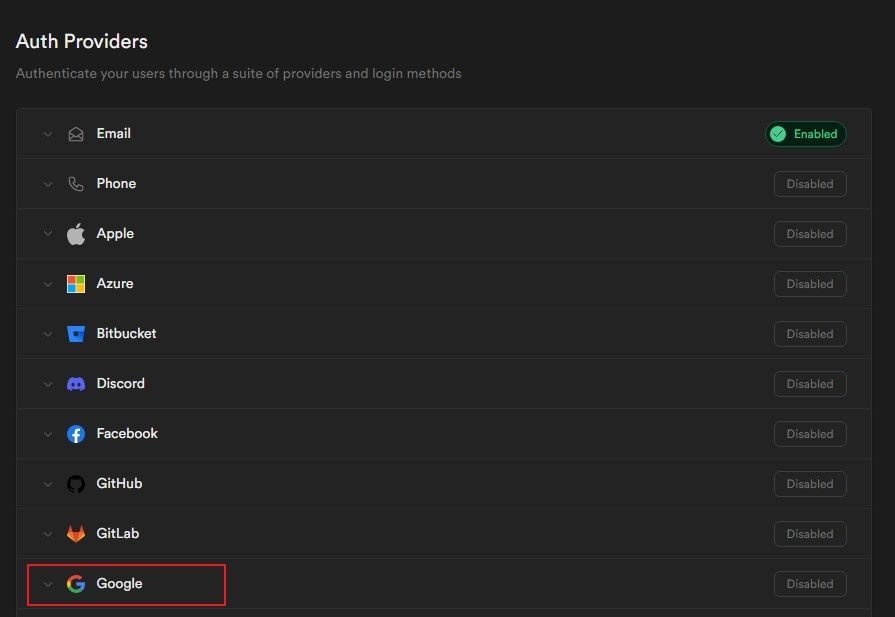
- در قسمت سمت چپ، تب Authentication را انتخاب کنید.
- در صفحه تنظیمات Authentication گزینه Providers را انتخاب کنید و در نهایت از لیست ارائه دهندگان Google Provider را انتخاب کنید. توجه داشته باشید که ارائه دهنده ایمیل قبلاً به طور پیش فرض پیکربندی شده است. شما نیازی به انجام تنظیمات ندارید.
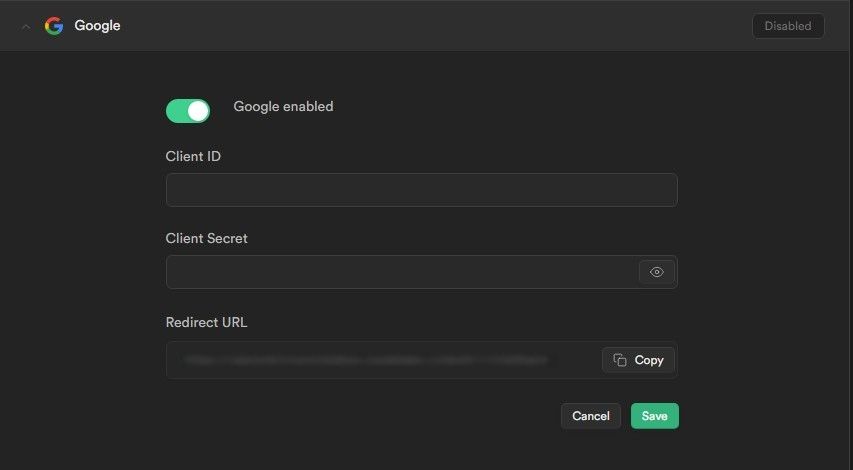
- دکمه تعویض ارائه دهنده را فعال کنید.
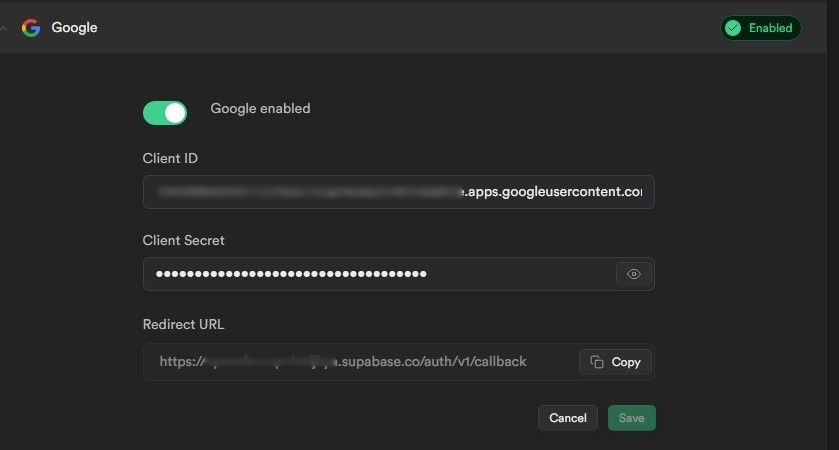
- Google Provider به دو ورودی نیاز دارد: ClientID و ClientSecret. این دو مقدار را پس از ایجاد یک برنامه در Google Developer Console دریافت خواهید کرد. در حال حاضر URL Redirect را کپی کنید. شما از آن برای راه اندازی یک برنامه در Google Developer Console استفاده خواهید کرد تا ClientID و ClientSecret را دریافت کنید.



پروژه خود را در کنسول برنامه نویس Google (GDC) راه اندازی کنید
برای احراز هویت با Google، باید برنامه خود را در Google Developer Console (GDC) ثبت کنید و ClientID و ClientSecret دریافت کنید. برای راه اندازی یک پروژه در GDC مراحل زیر را دنبال کنید:
- به Google Developer Console بروید و با حساب Google خود وارد شوید تا به کنسول دسترسی پیدا کنید.
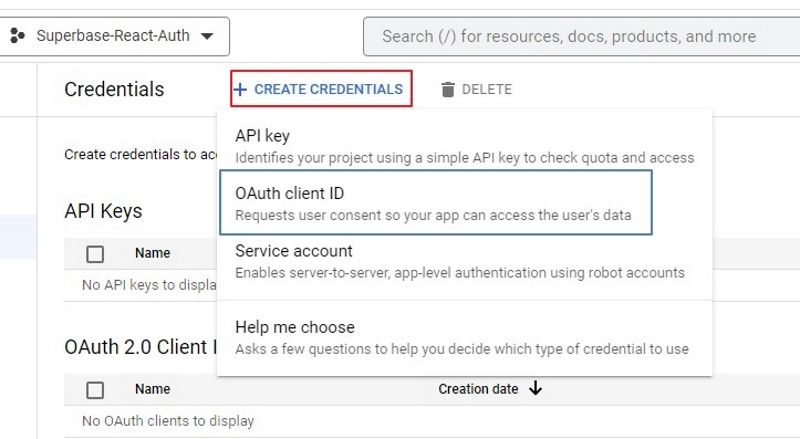
- پس از وارد شدن به سیستم، به تب APIs and Services بروید، گزینه Create Credentials را انتخاب کنید و سپس OAuth Client ID را انتخاب کنید.
- نوع برنامه را از گزینه های ارائه شده مشخص کنید و سپس نام درخواست خود را پر کنید.
- پس از آن، URL مسیر اصلی برنامه خود را مشخص کنید (http//:localhost:3000) و در نهایت URL تغییر مسیر بازگشت به تماس را مشخص کنید. URL تغییر مسیری را که از صفحه تنظیمات Supabase Google Provider کپی کردهاید، جایگذاری کنید. برای تکمیل فرآیند روی Save کلیک کنید.
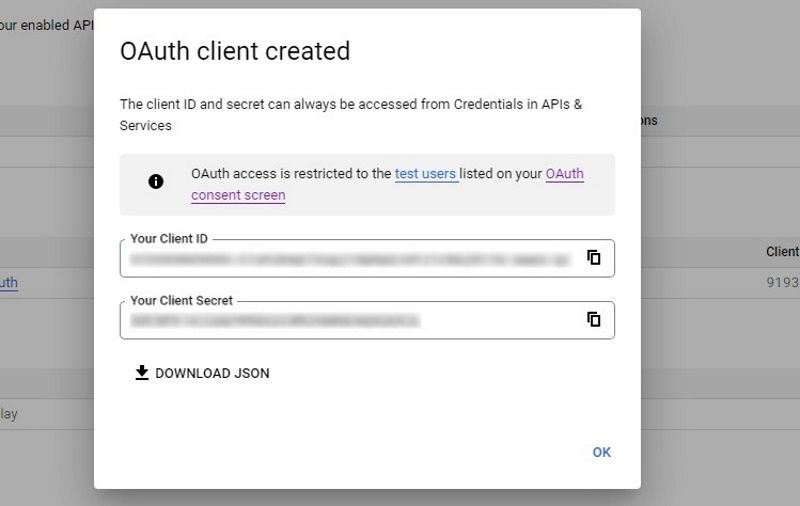
- ClientID و ClientSecret را کپی کنید و به داشبورد پروژه Supabase خود برگردید و آنها را در قسمت های ورودی ClientID و ClientSecret در صفحه تنظیمات ارائه دهنده Google قرار دهید. روی Save کلیک کنید تا Provider فعال شود.



سرویس احراز هویت Supabase را در یک برنامه React.js پیکربندی کنید
یک برنامه React.js ایجاد کنید و سپس پوشه پروژه را در ویرایشگر کد مورد علاقه خود باز کنید. در مرحله بعد، در دایرکتوری ریشه پوشه پروژه خود، یک فایل ENV ایجاد کنید تا متغیرهای محیطی خود را نگهداری کند: URL پروژه و کلید anon عمومی شما. به صفحه تنظیمات Supabase خود بروید، بخش API را باز کنید و URL پروژه و کلید anon عمومی را کپی کنید.
REACT_APP_SUPABASE_URL= project URL
REACT_APP_SUPABASE_API_KEY = public anon key
1. بسته های مورد نیاز را نصب کنید
این دستور را در ترمینال خود اجرا کنید تا وابستگی های مورد نیاز را نصب کنید:
npm install @supabase/auth-ui-react @supabase/supabase-js react react-router-dom
2. صفحه ورود و اجزای صفحه موفقیت را ایجاد کنید
یک پوشه جدید در پوشه /src برنامه React.js خود ایجاد کنید و نام آن را صفحات بگذارید. در داخل این پوشه، دو فایل Login.js و Success.js ایجاد کنید.
3. کامپوننت صفحه ورود
این کامپوننت با استفاده از واسط احراز هویت React.js ارائه شده توسط Supabase، یک ویژگی ثبت نام و ورود به سیستم را ارائه می دهد. شما UI auth را به عنوان یک وابستگی وارد کردید (@supabase/auth-UI-react)، اجرای عملکرد احراز هویت را سادهتر کرد.
در فایل login.js کد زیر را اضافه کنید:
import React from 'react';
import {createClient} from '@supabase/supabase-js';
import {Auth, ThemeSupa} from '@supabase/auth-ui-react';
import {useNavigate} from 'react-router-dom';
const supabase = createClient(
process.env.REACT_APP_SUPABASE_URL,
process.env.REACT_APP_SUPABASE_API_KEY
);
function Login() {
const navigate = useNavigate();
supabase.auth.onAuthStateChange(async (event) =>{
if (event !== "SIGNED_OUT") {
navigate('/success');
}else{
navigate('/');
}
})
return (
<div className="App">
<header className="App-header">
<Auth
supabaseClient={supabase}
appearance={{theme: ThemeSupa}}
theme="dark"
providers={['google']}
/>
</header>
</div>
);
}
export default Login;
بیایید آن را تجزیه کنیم:
- یک کلاینت Supabase را با متغیرهای محیطی – URL پروژه و کلید anon عمومی در فایل ENV راه اندازی کنید.
- یک شنونده رویداد برای ردیابی تغییرات در وضعیت احراز هویت با استفاده از روش supabase.auth.onAuthStateChange () تنظیم کنید، یعنی اگر وضعیت احراز هویت “SIGNED_OUT” نباشد، کاربر به صفحه ‘/موفقیت’ هدایت می شود، در غیر این صورت، کاربر پیمایش می شود. به صفحه ‘/’ (خانه/ورود به سیستم).
- برای مدیریت این فرآیند از روش navigate از قلاب useNavigate استفاده خواهید کرد.
- در نهایت، یک div حاوی مولفه React Auth UI را از کتابخانه Supabase با ظاهری از themeSupa (ارائه شده توسط Supabase)، تم تیره و ارائهدهنده Google به عنوان ویژگی برگردانید.
4. مؤلفه صفحه موفقیت
این مؤلفه یک صفحه موفقیت آمیز با جزئیات کاربر پس از احراز هویت موفقیت آمیز کاربر و یک دکمه خروج ارائه می کند.
در فایل Success.js کد زیر را اضافه کنید:
import React from 'react';
import {createClient} from '@supabase/supabase-js';
import {useNavigate} from 'react-router-dom';
import {useEffect, useState} from 'react';
const supabase = createClient(
process.env.REACT_APP_SUPABASE_URL,
process.env.REACT_APP_SUPABASE_API_KEY
);
function Success() {
const [user, setUser] = useState([]);
const navigate = useNavigate();
useEffect (() => {
async function getUserData(){
await supabase.auth.getUser().then((value) => {
if(value.data?.user) {
setUser(value.data.user)}
}) }
getUserData();
},[]);
const avatar = user?.user_metadata?.avatar_url;
const userName = user?.user_metadata?.full_Name;
async function signOutUser(){
await supabase.auth.signOut();
navigate('/');
};
return (
<div className="App">
<header className="App-header">
<h1>Login Successful</h1>
<h2>{userName}</h2>
<img src={avatar} />
<button onClick={()=> signOutUser()}>Sign Out</button>
</header>
</div>
);
}
export default Success;
بیایید آن را تجزیه کنیم:
- یک کلاینت Supabase را با متغیرهای محیطی – URL پروژه و کلید anon عمومی در فایل ENV راه اندازی کنید.
- از قلاب های React.js، useState و useEffect برای دریافت داده از پاسخ API استفاده کنید.
- قلاب useEffect یک تابع ناهمزمان را پیاده سازی می کند که متد supabase.auth.getUser را فراخوانی می کند. این روش اطلاعات کاربر مرتبط با جلسه کاربر فعلی را بازیابی می کند.
- سپس تابع ناهمزمان بررسی میکند که آیا دادههای کاربر وجود دارد یا خیر و در صورت وجود، آن را روی متغیر حالت تنظیم میکند.
- تابع signOutUser از روش supabase.auth.signOut استفاده می کند تا کاربر را از سیستم خارج کند و هنگامی که روی دکمه خروج کلیک می کند، آنها را به صفحه ورود هدایت می کند.
- در نهایت، یک div با برخی از اطلاعات کاربر برگردانید.
5. مسیرهای صفحه را پیکربندی کنید
در نهایت، مسیرها را برای هر دو صفحه ورود و موفقیت پیکربندی کنید.
در فایل app.js کد زیر را اضافه کنید:
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Login from './pages/Login';
import Success from './pages/Success';
function App() {
return (
<Router>
<Routes> //Define the routes
<Route path="/" element={<Login />} />
<Route path="/success" element={<Success />} />
</Routes>
</Router>
);
}
export default App;
بیایید آن را تجزیه کنیم:
- دو مسیر را تعریف کنید: یک مسیر برای صفحه ورود و یک مسیر برای صفحه موفقیت با استفاده از اجزای روتر از کتابخانه react-router.
- مسیرهای مسیر را به ترتیب روی ‘/’ و ‘/success’ تنظیم کنید و اجزای Login و Success را به مسیرهای مربوطه اختصاص دهید.
- در نهایت، برای چرخش سرور توسعه، این دستور را در ترمینال خود اجرا کنید:
npm start
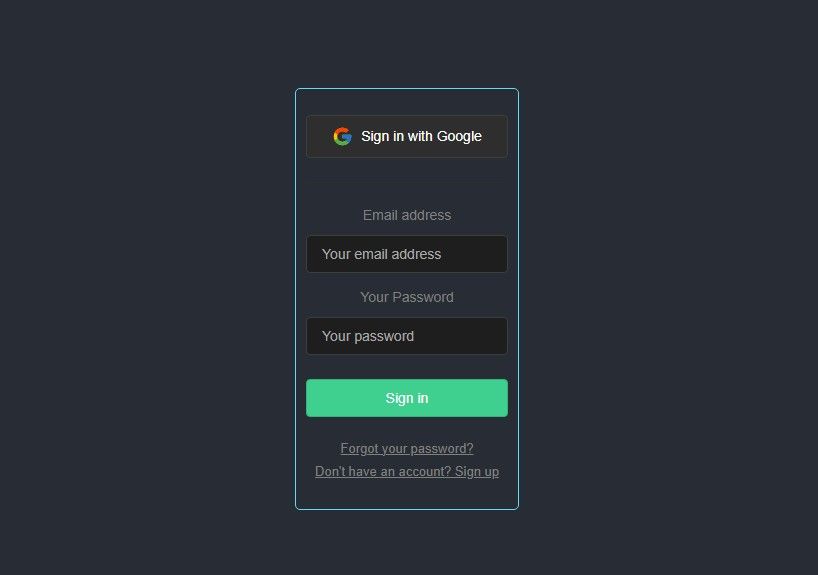
- برای مشاهده نتیجه به http//:localhost:3000 در مرورگر خود بروید. مؤلفه ورود، Supabase React-auth-UI را هم با ایمیل و هم با ارائهدهندگان Google ارائه میکند.

می توانید با استفاده از Google احراز هویت کنید یا با ایمیل و رمز عبور خود ثبت نام کنید و از این اعتبارنامه ها برای ورود به سیستم استفاده کنید. مزیت استفاده از ارائه دهندگان ورود به سیستم اجتماعی Supabase یا ارائه دهنده ایمیل این است که نیازی به نگرانی در مورد منطق ثبت نام ندارید.
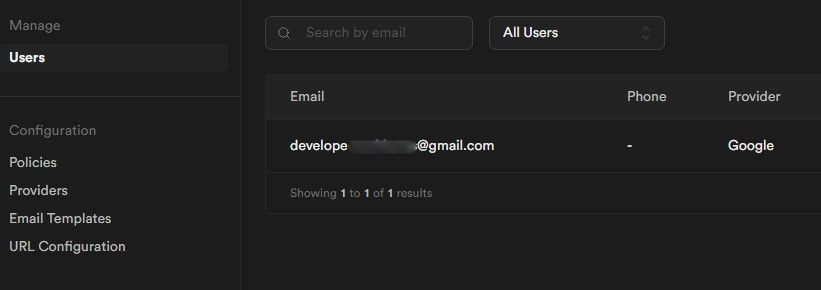
هنگامی که کاربر با یک ارائه دهنده اجتماعی یا با یک ایمیل و یک رمز عبور ثبت نام کرد، داده ها در پایگاه داده کاربر تأیید اعتبار Supabase برای پروژه شما ذخیره می شود. هنگامی که آنها با استفاده از اعتبارنامه خود وارد سیستم می شوند، Supabase جزئیات را در مقابل اعتبارنامه های مورد استفاده برای ثبت نام تأیید می کند.

Supabase احراز هویت را در React آسان می کند
Supabase مجموعه ای جامع از ویژگی های فراتر از احراز هویت، مانند میزبانی پایگاه داده، دسترسی به API، و جریان داده در زمان واقعی را ارائه می دهد. همچنین ویژگی هایی مانند سازنده پرس و جو و تجسم داده ها را برای کمک به توسعه دهندگان در ساخت و مدیریت کارآمدتر برنامه های خود ارائه می دهد.
Supabase با داشبورد بصری و API قوی خود یک ابزار قدرتمند برای ساخت برنامه های کاربردی مقیاس پذیر و ایمن است.