با ایجاد الگوی اصلی خود، متناسب با نیازهای شما، کمی در زمان خود در ارائه های آینده صرفه جویی کنید. در اینجا نحوه انجام آن در Figma آمده است.
اگر در حال ایجاد یک ارائه سبک هستید، اما نمی خواهید از الگوهای استفاده بیش از حد از PowerPoint، Google Slides یا Canva استفاده کنید، می توانید الگوهای اصلی خود را برای طرح های ارائه آینده خود ایجاد کنید.
این یک گزینه عالی برای کسانی است که می خواهند طرح های ارائه مضمونی داشته باشند یا باید از یک راهنمای سبک مارک دار پیروی کنند. به خواندن ادامه دهید تا دریابید که چگونه از Figma برای ایجاد الگوهای اصلی برای ارائه های خود استفاده کنید.
1. نحوه تنظیم یک سند Figma برای ارائه
برای یک حساب کاربری رایگان در Figma.com ثبت نام کنید، یا اگر از قبل یک حساب کاربری دارید، وارد شوید. می توانید مستقیماً از Figma در مرورگر خود استفاده کنید یا می توانید برنامه دسکتاپ را دانلود کنید.
یک فایل طراحی جدید باز کنید، سپس روی Untitled در بالا کلیک کنید تا نام فایل خود را تغییر دهید، مانند “Presentation Master Template”. در سمت چپ، روی صفحه 1 و سپس علامت مثبت کلیک کنید تا صفحه جدیدی اضافه شود. نام صفحه جدید را به “الگو” تغییر دهید. این به شما این امکان را می دهد که بعداً اسلایدهای اصلی خود را از اسلایدهای طراحی خود جدا نگه دارید.

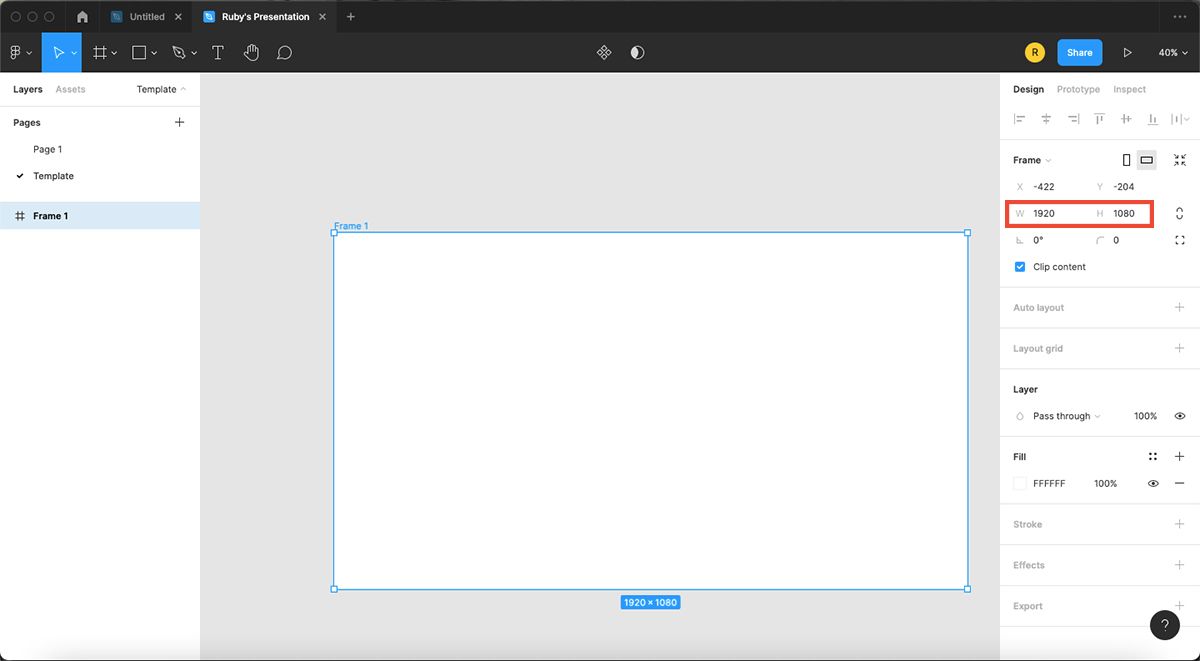
برای ایجاد یک قاب – نام Figma برای یک تابلو هنری یا بوم – از ابزار Frame (F) استفاده کنید، سپس روی هر جایی کلیک کنید تا یک قاب باز شود. در تنظیمات سمت راست، ویژگی های W و H را به اندازه ارائه مناسب تغییر دهید. ما از 1920 x 1080 استفاده می کنیم که اندازه استاندارد صفحه نمایش است. این اولین الگوی اصلی شما خواهد بود.
برای تغییر نام روی عنوان آبی در بالای کادر دوبار کلیک کنید. به طرحبندی صفحهای که در حال برنامهریزی هستید فکر کنید و نام آن را بر اساس آن نامگذاری کنید—به عنوان مثال، «عنوان دو ستون بالا» یا «تصویر سمت راست عنوان بالا» مفید خواهد بود.
2. طرح های ارائه را طراحی کنید
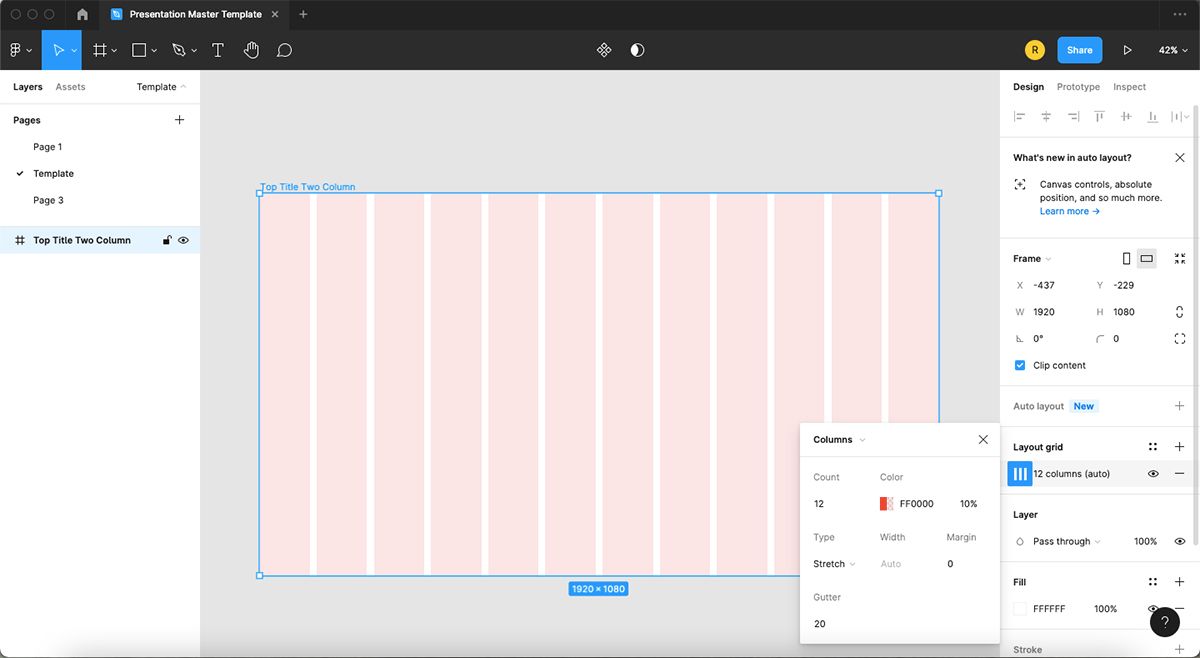
برای کمک به طراحی چیدمان، می توانید از شبکه چیدمان استفاده کنید. برای روشن کردن آن، قاب خود را انتخاب کنید، سپس در نوار ابزار سمت راست، روی علامت مثبت در کنار Layout Grid کلیک کنید. این یک شبکه شفاف قرمز در بالای طرح شما باز می کند.

برای ایجاد ستونها – که طراحی با آنها راحتتر است – روی نماد شبکه نقطهدار مربع در زیر Layout Grid کلیک کنید، سپس روی Grid در منوی بازشو کلیک کنید و ستونها را انتخاب کنید. تعداد را روی 12 تنظیم کنید که برای طراحی صفحه نمایش معمولی است. شبکه در طراحی نهایی شما صرفه جویی نمی کند. میتوانید با استفاده از نماد چشم، آن را به طور موقت روشن یا خاموش کنید یا با کلیک کردن روی نماد منهای کنار چشم، آن را برای همیشه حذف کنید.
چه از شبکه طرح بندی استفاده کنید یا نه، می توانید شروع به اضافه کردن اجزای متغیرهای اصلی به طرح بندی اسلاید اول خود کنید. به طور کلی، چیدمان اسلایدهای شما به شما بستگی دارد.
3. یک طرح متن دو ستونی ایجاد کنید

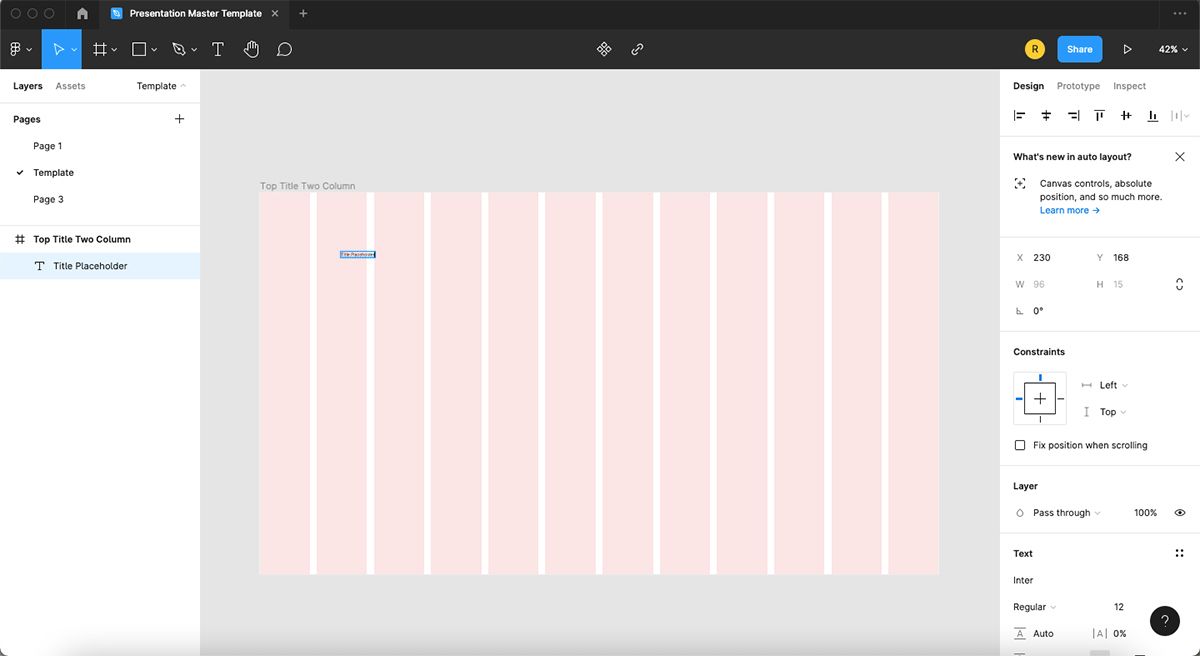
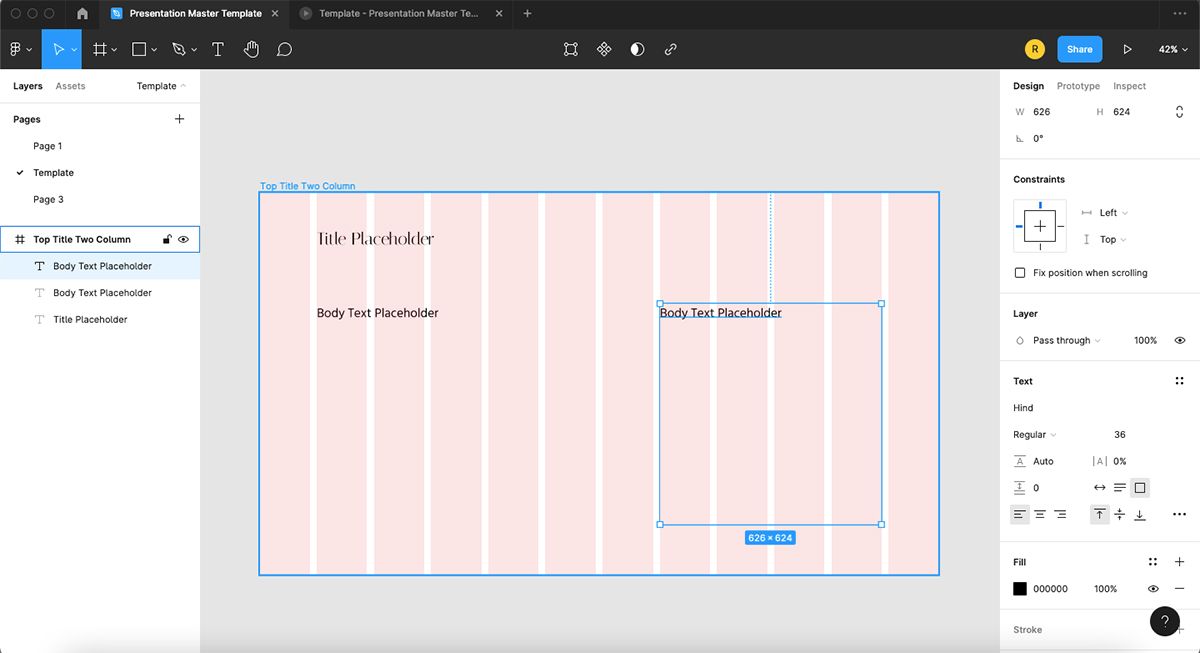
بیایید با طراحی یک عنوان بالا با یک اسلاید متنی دو ستونی شروع کنیم. برای اضافه کردن مکان عنوان خود، از ابزار متن (T) استفاده کنید و “Title Placeholder” را تایپ کنید. اندازه متن پیشفرض در Figma بسیار کوچک است، بنابراین با تایپ مکاننمای خود، آن را برجسته کنید و از تنظیمات سمت راست برای افزایش اندازه و انتخاب فونت استفاده کنید—در صورت لزوم فونت را دانلود کنید. شما همچنین می توانید هسته و سایر ویژگی ها را تنظیم کنید.

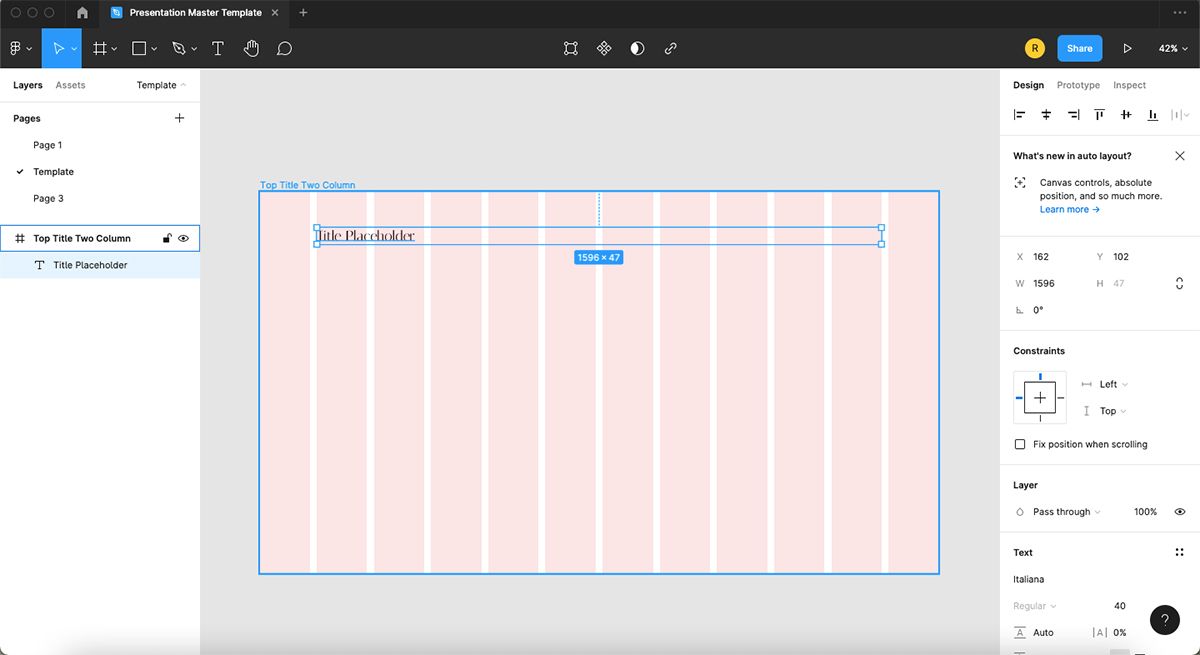
برای تطبیق با عرض اسلاید، عرض کادر متن عنوان را با کلیک کردن و کشیدن گوشه به سمت راست افزایش دهید. در هر طرف یک حاشیه بگذارید. این به این معنی است که کادر متن در ارائههای آینده با طول عنوان متفاوتی خواهد بود.
برای اضافه کردن یک ناحیه متنی دو ستونی، از ابزار Text Tool (T) استفاده کنید و کادر متن را مطابق با شبکه طرح بندی خود بکشید و فضای کافی برای ستون دوم به همان اندازه در کنار آن باقی بگذارید.

در حالی که جعبه متن خود را در جای خود قرار داده اید، فونت و اندازه مناسب را انتخاب کنید. کادر متن را انتخاب کنید و با نگه داشتن گزینه (Mac) یا Alt (ویندوز) در حالی که کادر را می کشید، آن را کپی کنید. این یک طرح دو ستونی ایجاد می کند. با این حال، شما می توانید از این سیستم برای طراحی انواع دیگر طرح بندی ها استفاده کنید.
4. یک رنگ یا تصویر پس زمینه اضافه کنید
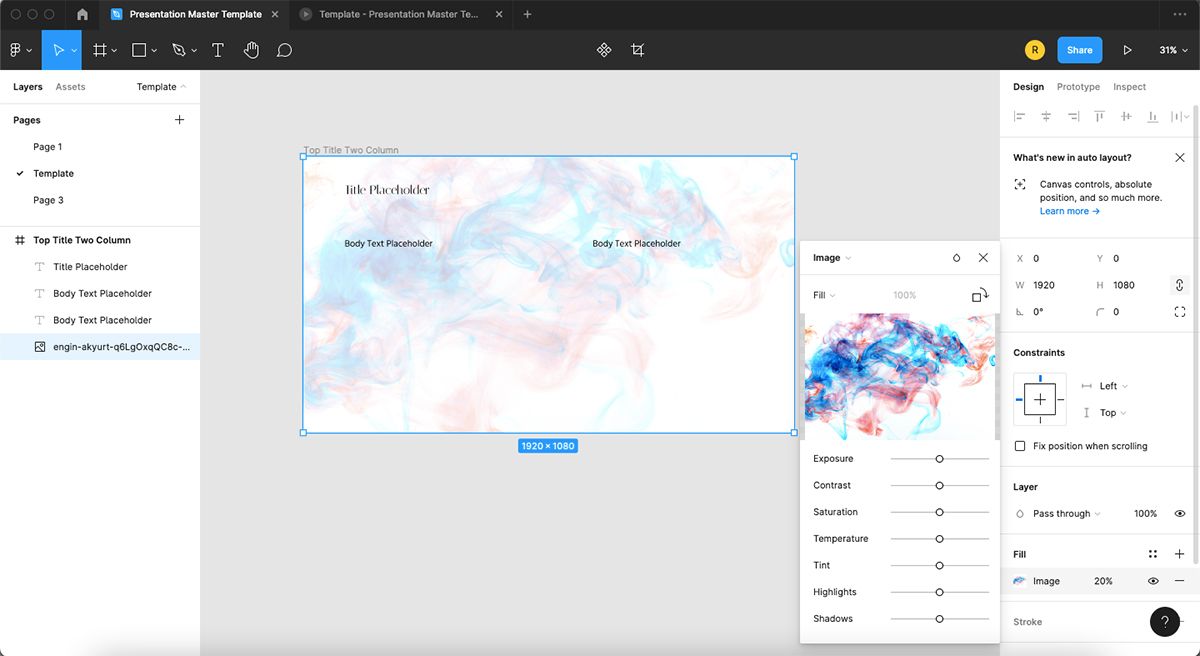
با انتخاب کادر و رفتن به Fill در منوی سمت راست می توانید رنگ پس زمینه را برای انتخاب یک رنگ تنظیم کنید. اما اگر ترجیح می دهید از یک تصویر یا مجموعه ای از تصاویر به عنوان پس زمینه استفاده کنید، می توانید. فقط تصویر پس زمینه خود را از یک پوشه روی قاب خود بکشید. میتوانید فوراً با کشیدن گوشهها اندازه آن را تغییر دهید تا متناسب با قاب شما باشد.
اگر از یک تصویر به عنوان پسزمینه استفاده میکنید، با کلیک راست و انتخاب Send to Back یا کشیدن آن به پایین در پالت لایه سمت چپ، مطمئن شوید که تصویر را در پشت یا پایین لایهها برای هر اسلاید مرتب کنید. .

برای ویرایش بیشتر تصویر، در قسمت Fill، روی Image در منوی کشویی کلیک کنید. میتوانید حالت ترکیب، عامل برش و سایر جنبهها را تغییر دهید. برای تغییر شفافیت، درصد را در کنار منوی کشویی تغییر دهید.
برای یک تصویر مجزا که پسزمینه نیست، از ابزار Frame (F) استفاده کنید تا فریمی را در جایی که میخواهید تصویر در آن قرار گیرد ترسیم کنید و فایل را از رایانه خود به داخل کادر بکشید. سپس می توانید از تنظیمات قبلی استفاده کنید.
5. نحوه ایجاد سبک های متن در Figma
هنگام ایجاد یک الگوی اصلی، سبک های متن باید در تمام اسلایدها ثابت باشند. این را می توان به صورت دستی با تنظیم هر جزء متنی به صورت یکسان انجام داد، اما اگر اسلایدهای زیادی دارید، انجام این کار می تواند خسته کننده باشد. خبر خوب؟ شما می توانید سبک های متن خود را در Figma خودکار کنید.

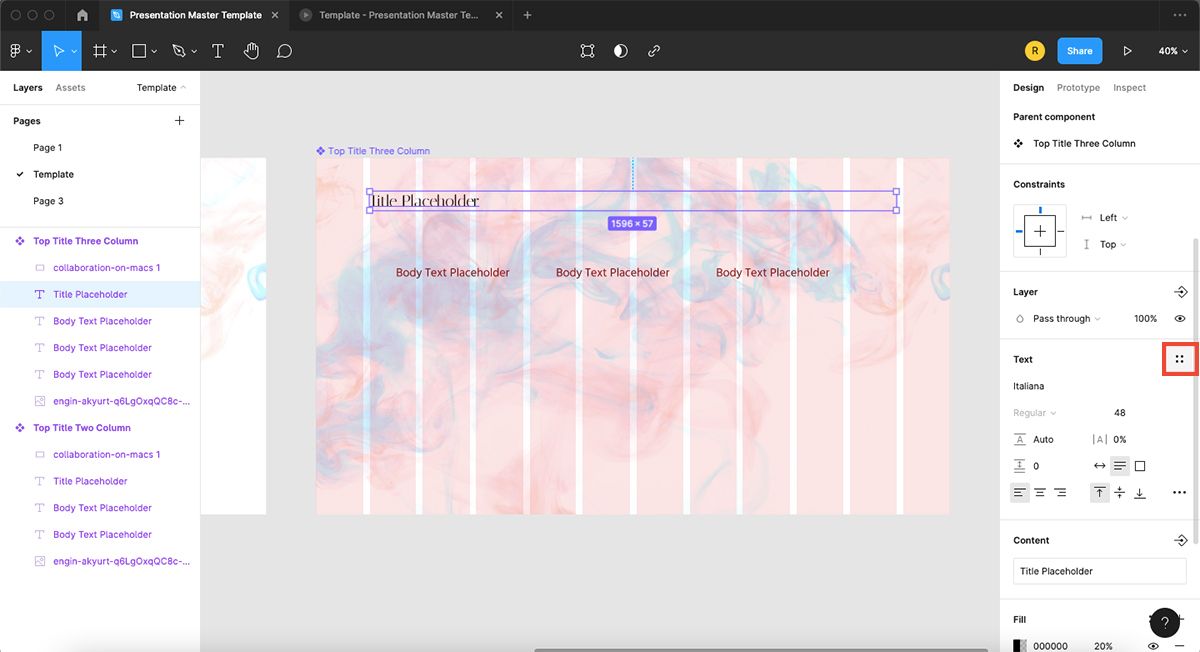
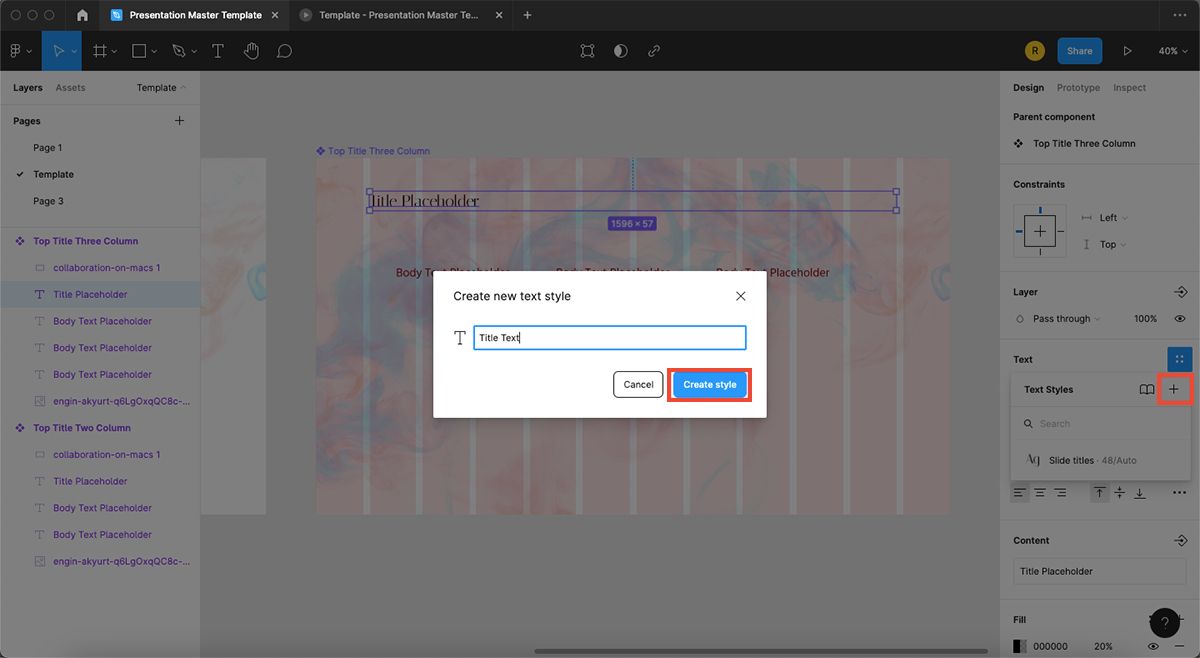
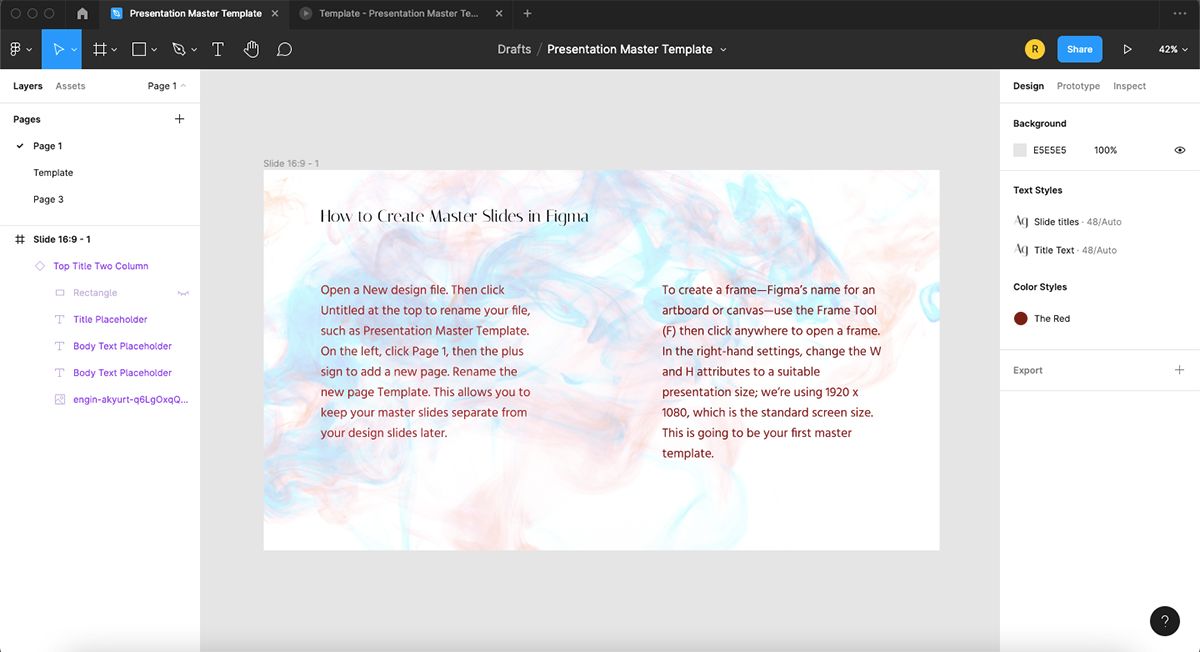
با انتخاب متن انتخاب شده – به عنوان مثال، یک زیرنویس در سبک، فونت و اندازه دلخواه خود – روی مربع چهار نقطه در کنار Text در منوی سمت راست کلیک کنید. برای تنظیم یک سبک جدید، روی علامت مثبت کلیک کنید.

در پنجره بازشو، سبک را نامگذاری کنید – به عنوان مثال، “عنوان اسلاید یا متن متن”. هنگام طراحی اسلایدهای دیگر در این الگو، می توانید با انتخاب متن و انتخاب سبک، سبک لیست شده را در منوی متن انتخاب کنید. برای لغو پیوند سبک و لغو این ویژگی، روی نماد پیوند شکسته که هنگام نگهداشتن ماوس روی عنوان سبک متن ظاهر میشود، کلیک کنید.
برای رنگ ها به طور مشابه عمل می کند. چیزی را با رنگ مورد نظر انتخاب کنید، سپس روی دکمه منوی Figma و Quick Actions کلیک کنید. “Select all with same fill” را تایپ کنید و همه چیز را با همان رنگ انتخاب کنید. سپس میتوانید آن را بهعنوان سبک رنگی در زیر منوی Fill به همان روشی که یک سبک متن ایجاد میکنید، تنظیم کنید. این کار برای رنگ های پس زمینه به سادگی با انتخاب قاب و انتخاب رنگ خود به خوبی کار می کند.
اگر قبلاً از یک راهنمای سبک پیروی نمی کنید، راه های زیادی برای تولید پالت های رنگی وجود دارد.
6. کامپوننت ها را ایجاد کنید

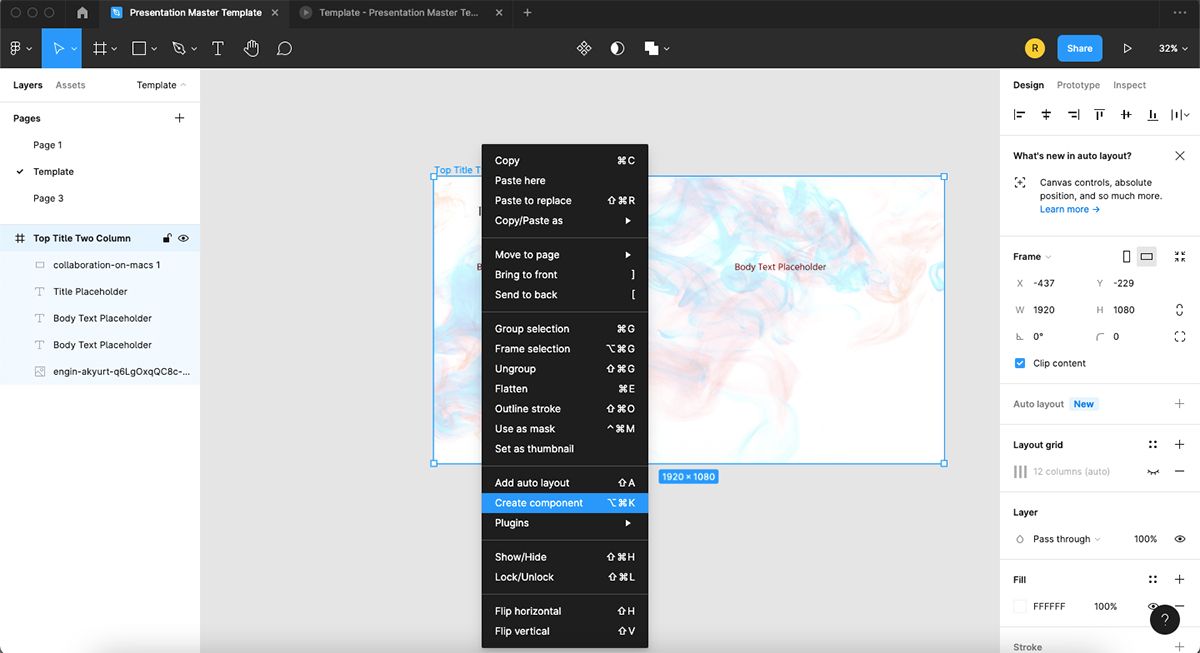
برای اینکه بتوانید بعداً از الگوهای خود استفاده کنید، آنها باید جزء باشند، بنابراین پیوند می دهند. برای تبدیل فریم به کامپوننت، فریم فعلی را انتخاب کنید و روی Cmd + Option + K (Mac) یا Ctrl + Alt + K (ویندوز) کلیک کنید.

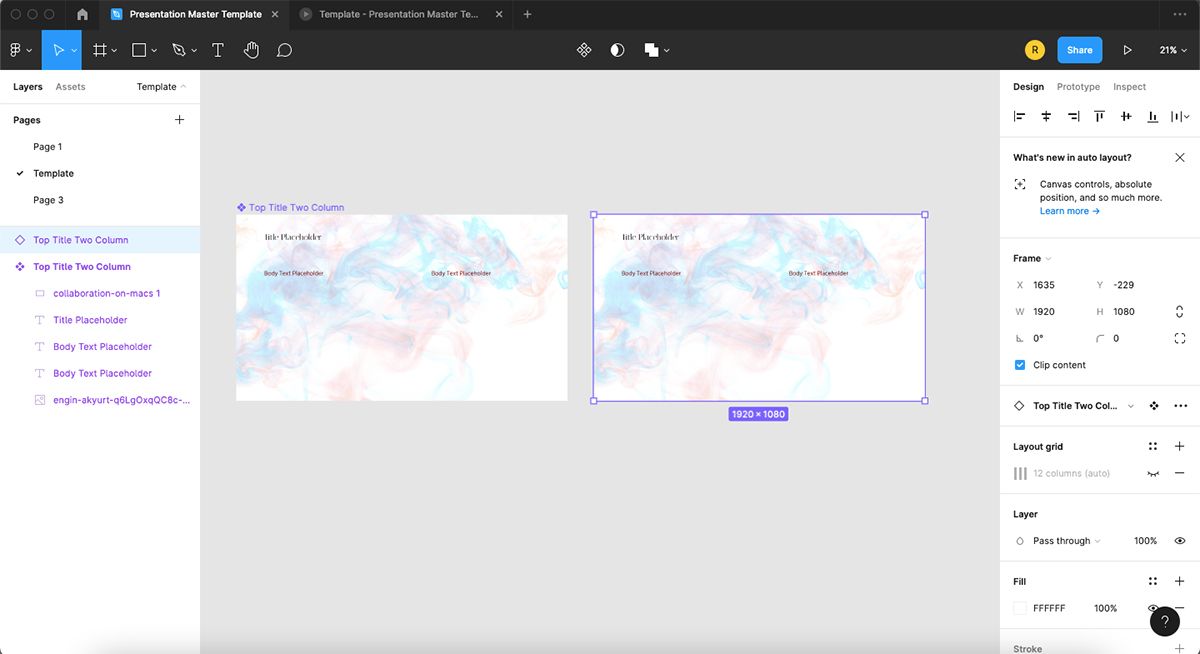
عنوان قاب با نماد الماس از آبی به بنفش تبدیل می شود تا نشان دهد که اکنون یک جزء است. سپس برای کپی کردن فریم، یک بار بر روی Cmd + D (Mac) یا Ctrl + D (ویندوز) کلیک کنید و فریم جدید را به سمت راست فریم اول بکشید.

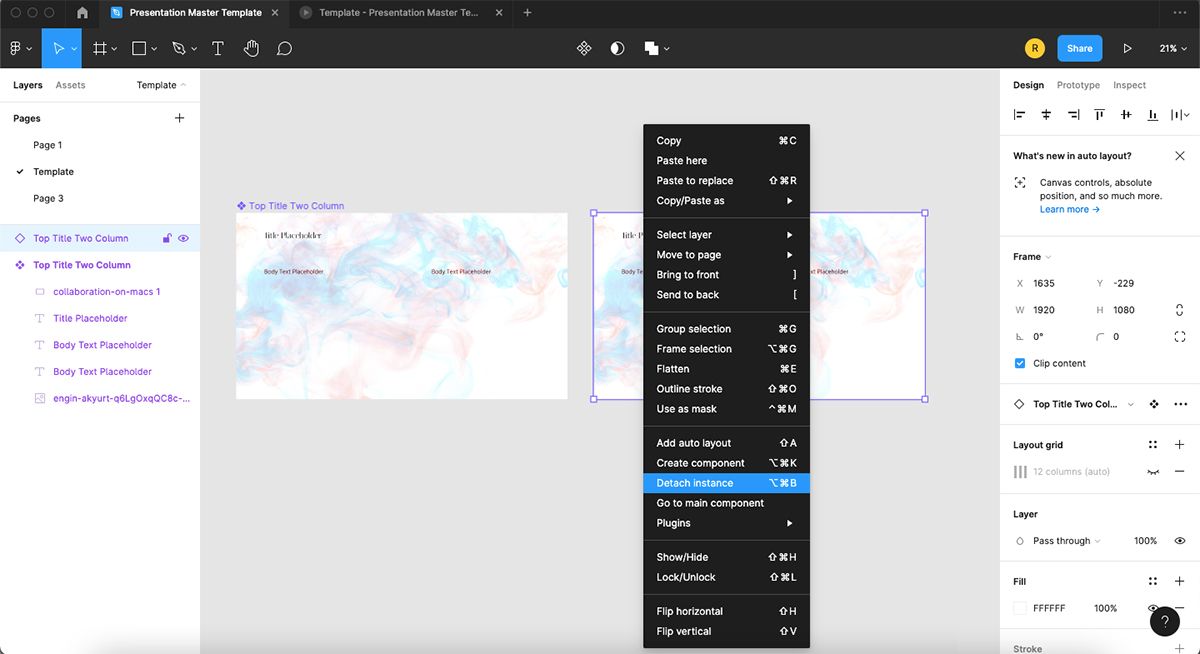
با کلیک راست روی عنوان فریم جدید و انتخاب Detach instance، جزء کپی را از نسخه اصلی جدا کنید. نام اسلاید جدید را با عنوانی مناسب برای طرح بندی آن تغییر دهید. طرح جدید را به اسلاید اضافه کنید و سپس با کلیک کردن بر روی Cmd + Option + K (Mac) یا Ctrl + Alt + K (ویندوز) آن را جزء خود کنید. این فرآیند باید هر بار که یک اسلاید جدید ایجاد می کنید انجام شود.
هنگام طراحی چیدمان برای هر اسلاید جدید، برای صرفه جویی در زمان، از سبک های متن و رنگ آماده خود استفاده کنید. این فرآیند را با تعداد اسلایدهای پایه که نیاز دارید تکمیل کنید، مطمئن شوید که همه آنها با نام های توصیفی عنوان شده اند.
7. چگونه از اسلایدهای اصلی خود استفاده کنید

برای استفاده از اسلایدها برای طرحهای آیندهتان، صفحه 1 را در منوی صفحات انتخاب کنید – در حالی که الگوی شما تحت عنوان خودش است – و یک قاب جدید به اندازه ارائه ایجاد کنید. سپس، در سمت چپ، روی Assets > Local Components جایی که باید اسلایدهای قالب شما باشد، کلیک کنید. اسلایدهای الگو را روی قاب جدید خود بکشید و آن را در مرکز قرار دهید. متغیرهایی را برای محتوای خود ویرایش کنید.
همین روند را تا پایان ارائه خود دنبال کنید.
با ساختن الگوهای اصلی خود در Figma در زمان صرفه جویی کنید
می توانید الگوی اصلی خود را در اختیار هم تیمی ها یا همکاران قرار دهید، آن را برای استفاده شخصی خود نگه دارید یا حتی آنها را به عنوان بسته های طراحی بفروشید. اگرچه ممکن است در ابتدا ایجاد یک الگوی اصلی اسلاید دلهره آور به نظر برسد، زمانی که ارائه های بعدی را در Figma انجام دهید به بهره وری کمک می کند و در نهایت باعث صرفه جویی در زمان می شود.
