با استفاده از WebSockets ارتباط دو طرفه بین مشتری و وب سرور را آسان تر کنید.
WebSocket یک فناوری یکپارچه در بسیاری از برنامه های کاربردی وب مدرن است. اگر برای وب کد می نویسید، احتمالاً قبلاً این اصطلاح را شنیده اید، اما شاید مطمئن نیستید که دقیقاً چیست یا چگونه از آن استفاده کنید. خوشبختانه، WebSocket مفهوم پیچیده ای نیست و شما می توانید خیلی سریع به درک اولیه آن دست پیدا کنید.
WebSocket چیست؟
متأسفانه WebSocket یکی از آن نام هایی است که در نگاه اول چندان منطقی به نظر نمی رسد. WebSocket در واقع نام یک پروتکل ارتباطی است که امکان ارتباط دو طرفه بین مشتری و وب سرور را فراهم می کند.
به عبارت ساده تر، WebSocket یک فناوری است که به یک کلاینت و یک سرور اجازه می دهد تا ارتباطی ایجاد کنند که در آن هر یک از طرفین می توانند در هر زمان به دیگری پیام ارسال کنند.
این با اتصال HTTP معمولی متفاوت است، جایی که مشتری باید درخواستی را آغاز کند و تنها در این صورت سرور میتواند پاسخ ارسال کند. در واقع WebSocket یک پروتکل ارتباطی کاملاً متفاوت از HTTP است که برای سازگاری با HTTP طراحی شده است. هنگامی که یک برنامه مشتری می خواهد اتصال WebSocket را راه اندازی کند، باید از مکانیسم ارتقاء HTTP برای تغییر به پروتکل WebSocket استفاده کند.
در این مرحله، ممکن است فکر کنید: “یک پروتکل فقط مجموعه ای از قوانین است، چگونه می توانید از آن برای کدنویسی استفاده کنید؟”.
قطعه گم شده چیزی است به نام پشته پروتکل. اساساً دستگاههایی که از یک پروتکل پشتیبانی میکنند دارای سختافزار و نرمافزاری هستند که به شما امکان میدهند برنامههایی بنویسید که با استفاده از پروتکل ارتباط برقرار میکنند. پروتکل مستقیماً برای ساختن چیزی استفاده نمی شود.
چرا WebSocket ایجاد شد؟
برای نشان دادن نیاز به WebSocket، مکانیسم چت در اینترنت را در نظر بگیرید.
شخصی از دستگاه خود پیامی به سرور چت میفرستد، اما سرور هنوز باید آن پیام را قبل از خواندن آن به دستگاه شما ارسال کند. اگر سرور از HTTP استفاده میکند، سرور نمیتواند مستقیماً آن پیام را برای شما ارسال کند، زیرا سرور نمیتواند درخواستها را آغاز کند.
چند راه برای رفع این مشکل با HTTP وجود دارد. یکی از راهها این است که کلاینت دائماً درخواستهای بهروزرسانی را به سرور ارسال کند و سرور هر دادهای را که در پاسخ دارد فوروارد میکند. این تکنیک را نظرسنجی و هر درخواستی را نظرسنجی می نامند. دو نوع نظرسنجی وجود دارد: نظرسنجی طولانی و نظرسنجی کوتاه.
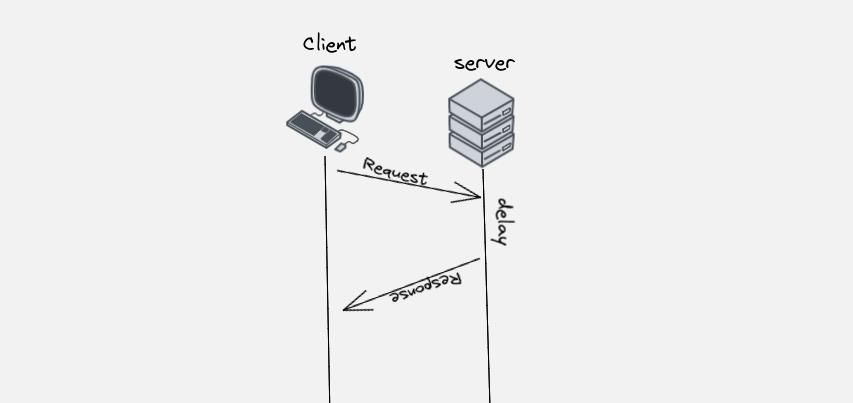
استفاده از نوع نظرسنجی طولانی به این معنی است که دستگاه مشتری دائماً از سرور میپرسد که آیا پیام جدیدی در دسترس است یا خیر. اگر پیام های جدید در دسترس باشد، سرور پیام ها را به عنوان پاسخ ارسال می کند. در غیر این صورت، سرور پاسخ را به تأخیر می اندازد و اتصال را باز نگه می دارد تا زمانی که داده هایی برای ارسال مجدد داشته باشد، و سپس مشتری بلافاصله درخواست جدیدی ارائه می دهد.
این تکنیک ناکارآمد است، زیرا HTTP برای استفاده به این روش طراحی نشده است. در مقیاس کوچک به اندازه کافی کار میکند، اما هر درخواست HTTP شامل ارسال دادههای اضافی در هدر است، و زمانی که مشتریان زیادی در حال نظرسنجی از آن هستند، بارگذاری قابل توجهی روی سرور افزایش مییابد.
در اینجا نموداری است که نظرسنجی طولانی را نشان می دهد:

نوع نظرسنجی کوتاه حتی کارآمدی کمتری دارد. در نظرسنجی کوتاه، سرور اتصال را باز نگه نمی دارد تا زمانی که داده های جدید وجود داشته باشد، به این معنی که کلاینت باید سرور را در فواصل زمانی ثابت و بسیار کوتاه بررسی کند.
یکی دیگر از تکنیک های ارتباط دوطرفه در HTTP استریم نام دارد.
در جریان، پس از ارسال اولین درخواست، سرور اتصال را به طور نامحدود باز نگه می دارد و اطلاعات جدیدی را به عنوان پاسخ های جزئی پیوسته به مشتری ارسال می کند.
استفاده از جریان منجر به سربار داده و بار سرور کمتر از نظرسنجی می شود، زیرا در حالت ایده آل مشتری فقط یک درخواست HTTP می کند. متأسفانه، جریان تحت شرایط خاصی مشکلاتی را ایجاد می کند زیرا مرورگرها و واسطه های شبکه (مانند پروکسی ها) اغلب سعی می کنند پاسخ های جزئی را به عنوان قطعات شکسته یک پاسخ HTTP بزرگ (که رفتار HTTP طبیعی است)، به جای پیام های جداگانه ای که در نظر گرفته شده اند، مدیریت کنند. بودن.
WebSocket برای حل این مشکلات ایجاد شده است. بر خلاف HTTP، WebSocket به طور خاص برای ارتباطات دو طرفه طراحی شده است. با WebSocket، پس از باز شدن یک اتصال، سرویس گیرنده و سرور می توانند پیام ها را بدون مشکل در نظرسنجی یا پخش جریانی ارسال کنند.
استفاده از Cases برای WebSocket
WebSocket عالی است، اما این بدان معنا نیست که باید در همه جا استفاده شود.
پیادهسازی WebSocket میتواند به برنامه شما، بهویژه در سمت سرور، پیچیدگی ایجاد کند، بنابراین تا زمانی که دلیل موجهی نداشته باشید، نباید این کار را انجام دهید. این سؤال پیش میآید: دلیل موجه چگونه است؟
WebSocket برای مواردی که ارتباط دو طرفه مکرر با تاخیر کم مورد نیاز است ایده آل است. به عبارت دیگر، WebSocket برای برنامه هایی که نیاز به برقراری ارتباط مکرر یا در مقیاس بزرگ دارند، یک مزیت را فراهم می کند. اگر نیازی به برقراری ارتباط بلادرنگ نباشد یا برنامه هرگز در مقیاس بزرگ رشد نکند، نظرسنجی یا پخش جریانی ممکن است برای استفاده در آن برنامه کافی باشد.
کاربردهای معمول WebSocket در ساخت برنامه های چت، بازی های چند نفره آنلاین، همکاری بلادرنگ و نرم افزار اطلاع رسانی و غیره است.
نحوه استفاده از WebSocket در سمت مشتری
استفاده از WebSocket در سمت سرور میتواند بسیار دخیل باشد، و این فرآیند بسته به زبان (مانند C#، جاوا، و غیره) و کتابخانه انتخابی بهطور قابلتوجهی متفاوت است، بنابراین در اینجا به آن نمیپردازیم. در مرحله بعد، به طور خلاصه نحوه استفاده از WebSocket در سمت کلاینت را مورد بحث قرار خواهیم داد.
همه مرورگرهای مدرن یک وب API به نام WebSocket API را پیاده سازی می کنند که پشته پروتکل مرورگر برای پروتکل WebSocket است. با استفاده از این API می توانید از WebSocket در جاوا اسکریپت استفاده کنید. API به شما امکان می دهد یک شی WebSocket ایجاد کنید که از طریق آن یک اتصال WebSocket ایجاد کنید و با سرور WebSocket تعامل کنید.
می توانید از قالب کد زیر برای ایجاد یک شی WebSocket استفاده کنید:
let exampleSocket = new WebSocket("wss://www.example.com/socketserver", "dummyProtocol");
اولین آرگومان سازنده، URI سرور WebSocket است که می خواهید با آن ارتباط ایجاد کنید. همیشه با “ws” یا “wss” شروع می شود. آرگومان دوم اختیاری است. مقدار آن یا یک رشته یا یک آرایه از رشته ها است که پروتکل های فرعی را که پشتیبانی می کنید مشخص می کند.
شی WebSocket دارای یک ویژگی فقط خواندنی به نام readyState است. دسترسی به این ویژگی وضعیت فعلی اتصال WebSocket را فراهم می کند. readyState چهار مقدار ممکن دارد: “connecting”، “open”، “closing” و “closed”.
هنگامی که آن خط کد اجرا می شود، مرورگر سعی می کند به سرور مشخص شده متصل شود. اتصال به یکباره کامل نمی شود، بنابراین آماده حالت نمونه سوکت در حال “اتصال” خواهد بود. تا زمانی که اتصال کامل نشود، هیچ پیامی ارسال یا دریافت نمی شود، در این مرحله مقدار readyState “باز” می شود.
شی exampleSocket یک شنونده رویداد (که با شنوندگان رویداد DOM متفاوت است) به نام “onopen” دارد که به شما اجازه می دهد تا اقدامات بعدی را تنها پس از برقراری اتصال انجام دهید. شی همچنین دارای یک روش “ارسال” است که به شما امکان می دهد رشته ها، Blobs (داده های باینری) و ArrayBuffers را به عنوان پیام به سرور ارسال کنید.
در اینجا یک مثال با استفاده از این موارد در کنار هم آورده شده است:
exampleSocket.onopen = function (event) {
exampleSocket.send("WebSocket is really cool");
};
API همچنین راهی را برای شما فراهم می کند تا بتوانید به پیام هایی که سرور ارسال می کند واکنش نشان دهید. این کار با شنونده رویداد “onmessage” انجام می شود. در اینجا یک مثال است:
exampleSocket.onmessage = function (event) {
console.log(event.data);
}
در عوض، می توانید یک تابع پیکان نیز بنویسید:
exampleSocket.onmessage = (event) => { console.log(event.data); }
API همچنین یک متد ()close برای بستن اتصال فراهم می کند. در اینجا به نظر می رسد:
exampleSocket.close();
WebSocket ارتباطات دو جهته کارآمد را فعال می کند
WebSocket یک پروتکل ارتباطی دو طرفه است. سرورها و مرورگرها پشته های پروتکل را برای برقراری ارتباط با استفاده از WebSocket پیاده سازی می کنند. WebSocket وجود دارد زیرا HTTP برای دو طرفه بودن طراحی نشده است. روش هایی برای پیاده سازی اتصالات دو طرفه با HTTP وجود دارد، اما آنها مشکلاتی دارند.
WebSocket یک فناوری قدرتمند است، اما در همه موارد ضروری نیست، زیرا می تواند معماری برنامه را به طور قابل توجهی پیچیده کند. استفاده از WebSocket در سمت کلاینت با مرورگر WebSocket API انجام می شود.
