این ویرایشگرهای کد دارای ویژگیهایی هستند، استفاده از آنها کاملاً رایگان است و در هر کجای اینترنت که باشد در دسترس هستند.
یک ویرایشگر کد کارآمد می تواند بهره وری و گردش کار شما را بهبود بخشد. ویرایشگرهای کد آنلاین به صورت آنلاین در دسترس هستند، بنابراین نیازی به نصب، راهاندازی و پیکربندی آنها بر روی دستگاه شما نیست. تنها ابزاری که نیاز دارید اینترنت و مقداری کد از خودتان برای ویرایش است.
چه مبتدی باشید و چه برنامه نویسی که یک زبان جدید یاد می گیرد، می توانید از ویرایشگرهای کد آنلاین استفاده کنید. در اینجا چند ویرایشگر کد رایگان وجود دارد که می توانید به صورت آنلاین به آنها دسترسی داشته باشید.
1. Codepen.io

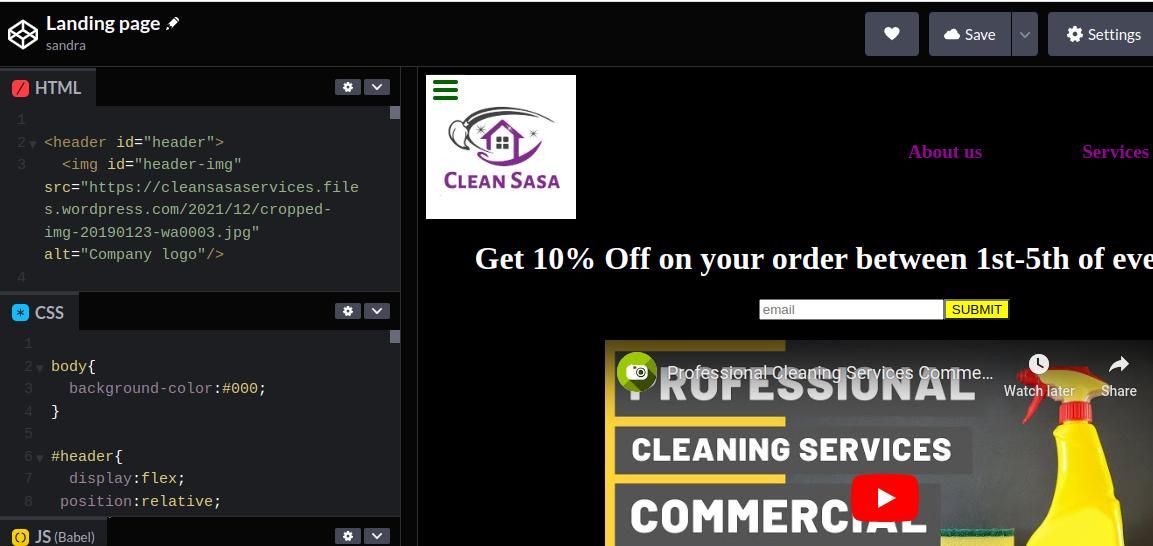
CodePen یک ویرایشگر کد آنلاین رایگان برای طراحان و توسعه دهندگان فرانت اند است. ثبت نام با حساب کاربری توییتر، گیت هاب یا گوگل آسان است. پس از ورود به محل کار، به یک رابط کاربری مبتدی دسترسی خواهید داشت که تعامل با آن آسان است.
فضای کاری دارای پنجره های جداگانه برای ویرایشگرهای HTML، CSS و جاوا اسکریپت در یک صفحه است. برخلاف سایر ویرایشگرهای کد، نیازی به اجرای کد ندارید. هر زمان که کدی را در ویرایشگر می نویسید، در یک پنجره مرورگر جداگانه در همان صفحه نمایش داده می شود. این به شما کمک می کند ببینید چه چیزی ایجاد می کنید و هر اشتباهی را اصلاح کنید.
درست مانند یک ویرایشگر کد که به صورت محلی نصب می کنید، می توانید کار خود را ذخیره کرده و در هر زمان به آن دسترسی داشته باشید. همچنین می توانید سایر توسعه دهندگان را در سایت دنبال کنید، محتوای آنها را مشاهده کنید و با آنها ارتباط برقرار کنید. با CodePen، زمان بسیار خوبی برای ساخت و راه اندازی یک وب سایت خواهید داشت. این یک گزینه عالی برای نمایش کار شما، تست کد و اشکال زدایی آن است. طراحان دیگر نیز با خلاقیت های خود الهام بخش شما خواهند بود.
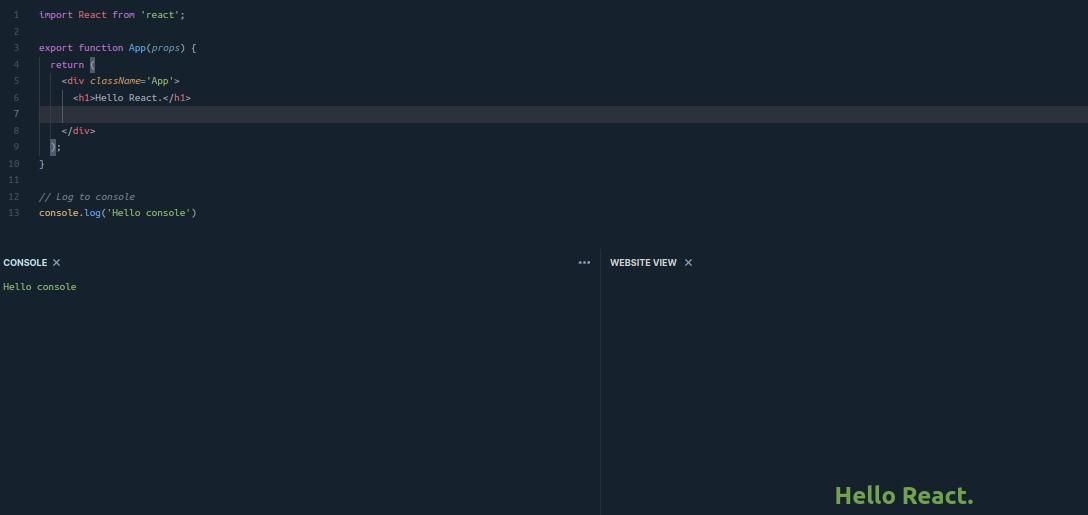
2. Replit.com

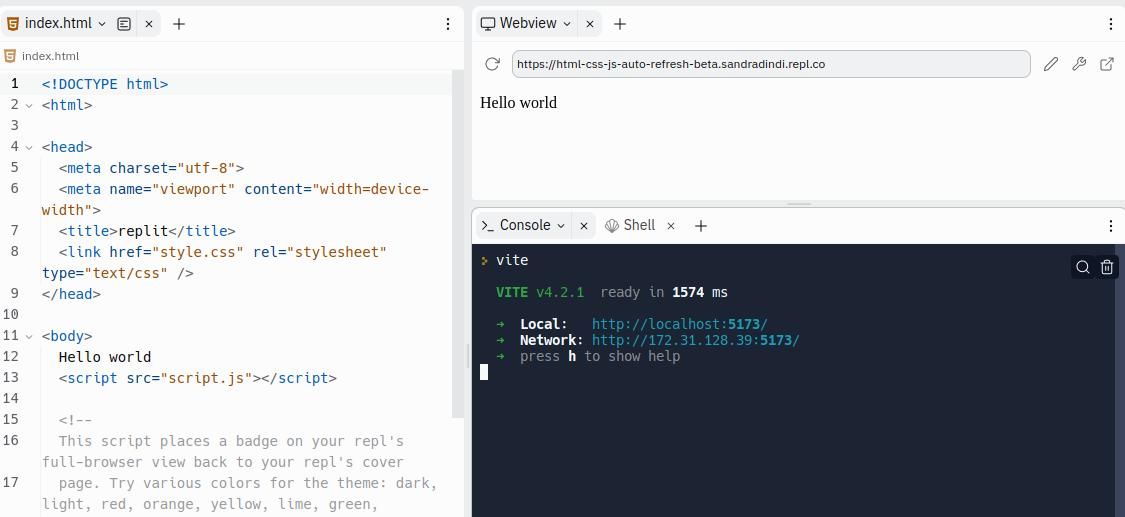
Replit یک پلت فرم عالی برای ساخت پروژه ها با هوش مصنوعی است. پس از ورود به سایت، می توانید کد را به انواع زبان های برنامه نویسی محبوب بنویسید و ارسال کنید. Replit عملکرد یک IDE، ابر و ابزارهای مشارکتی مانند GitHub را ترکیب می کند.
این یک رابط ساده با پنجره های جداگانه برای اسکریپت ها، کنسول و نمایش وب دارد. پنجره نمای وب خروجی را هنگام کدنویسی نشان می دهد، در حالی که کنسول نحوه اجرای کد را نشان می دهد. ویژگی های یکپارچه Replit به شما کمک می کند تا یک برنامه کاربردی را ایجاد و اجرا کنید.
این سایت شامل ابزارهای آموزش طراحی مانند Canva است که به شما در ایجاد نمونه های اولیه کمک می کند. از طرف دیگر، می توانید دوره ای را از وب سایت های آموزشی مانند Coursera و Udemy انتخاب کنید.
مانند CodePen، می توانید توسعه دهندگان دیگر را در سایت دنبال کنید، به بهترین طرح ها رأی دهید و از دیگران بیاموزید. بهترین چیز در مورد Replit مستندات جامعی است که به به حداکثر رساندن وب سایت کمک می کند.
3. Stackblitz

StackBlitz یک ویرایشگر کد وب تمام پشته برای اکوسیستم جاوا اسکریپت است. هنگامی که وارد سیستم می شوید، می توانید هر کتابخانه یا چارچوب جاوا اسکریپت را برای کار با آن انتخاب کنید. این یک محیط توسعه برای شما ایجاد می کند. این شامل یک الگو، یک کنسول، و یک پنجره نمایش برای دیدن برنامه شما است.
StackBlitz دارای ویژگی های توسعه شگفت انگیز است. هنگامی که وارد فضای کاری خود می شوید، به طور خودکار شروع به نصب وابستگی ها می کند. این ویرایشگر کد سریع است. هر تغییری را که در چند میلی ثانیه ایجاد می کنید را در بر می گیرد.
این سایت دارای ابزارهای توسعه دهنده کروم برای اشکال زدایی برنامه های جلویی و پشتیبان است. همچنین پهنای باند نامحدودی برای میزبانی برنامهها و استفاده از پیوندهای دیگران در خارج از وبسایت دارید. بهترین چیز در مورد StackBlitz این است که امکان کار آنلاین و آفلاین را می دهد.
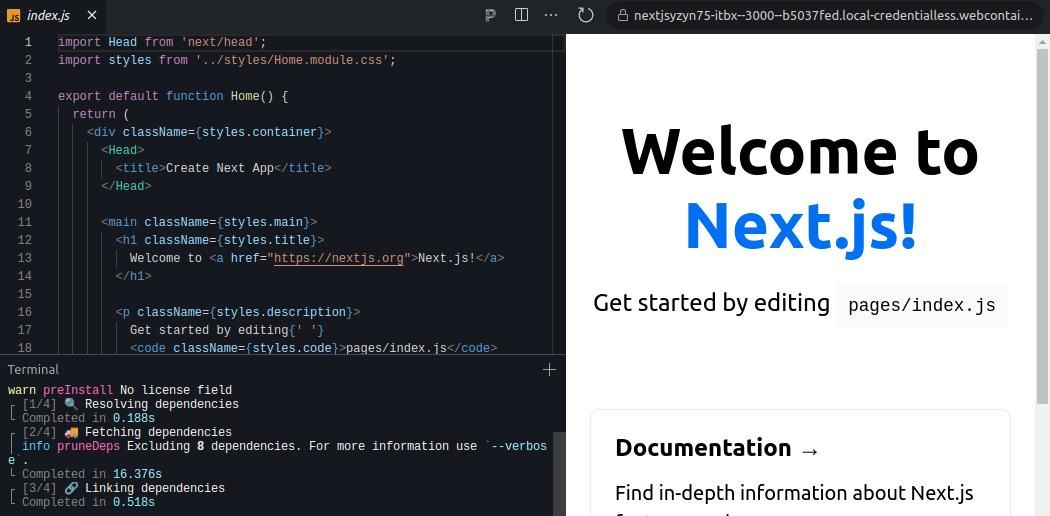
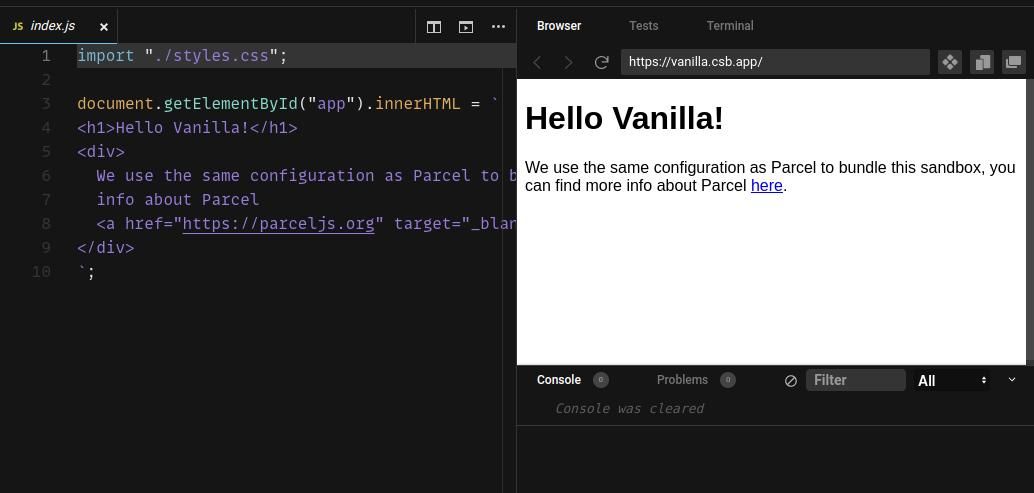
4. CodeSandbox

اگر به دنبال یک ویرایشگر کد با قالب های آماده برای شروع هستید، CodeSandbox بسیار مناسب است. دارای قالب های مختلفی برای برنامه های جلویی و پشتیبان جاوا اسکریپت است.
این سایت همچنین دارای قالب های آماده برای داکر، ابر و پایگاه داده است. میتوانید از یک قالب برای کانتینر کردن یک برنامه یا ساختن آن در فضای ابری با این الگوها استفاده کنید.
همچنین میتوانید برای راهاندازی یک برنامه، کد را از یک مخزن GitHub به سندباکس خود وارد کنید. CodeSandbox یک ویژگی ادغام تیمی عالی برای همکاری با توسعه دهندگان دیگر دارد.
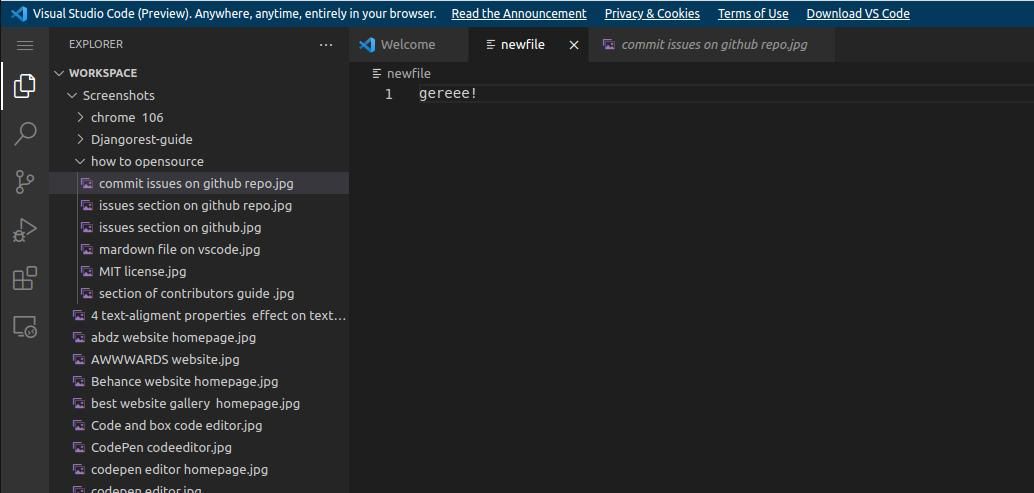
5. Vscode.dev

آیا تا به حال در مورد نسخه آنلاین Visual Studio Code شنیده اید؟ خوب، این است. Vscode.dev به شما امکان می دهد بدون دانلود برنامه از ویژگی های VS Code استفاده کنید.
حتی لازم نیست وارد سایت شوید. پس از رفتن به وب سایت، یک فضای کاری برای شما آماده است. در اینجا میتوانید فایلها، پوشهها و اسناد جدید را از دستگاه خود وارد کنید. سپس می توانید فایل را در دستگاه خود ذخیره کنید. با Vscode.dev، در هر مکان و هر زمان در مرورگر خود به مزایای VS Code دسترسی دارید.
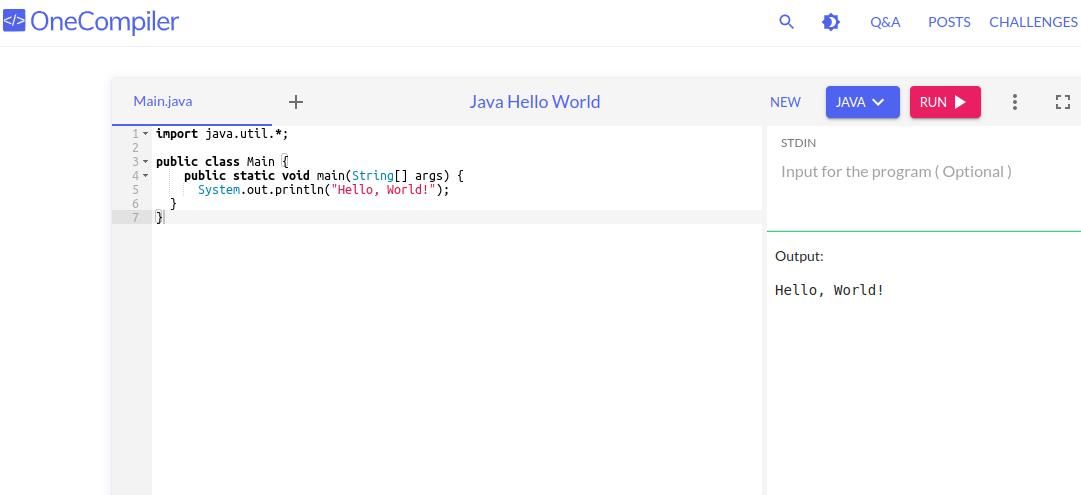
6. OneCompiler

همانطور که از نام آن پیداست، OneCompiler یک ابزار آنلاین رایگان است که می توانید از آن برای کامپایل سریع کد استفاده کنید. با بیش از 60 زبان برنامه نویسی و وب، این یک پلت فرم عالی برای نوشتن، اجرا و اشتراک گذاری کد آنلاین است.
این سایت همچنین دارای پایگاه های اطلاعاتی است که می توانید نحوه استفاده و ذخیره کد خود را یاد بگیرید. OneCompiler یک پلت فرم عالی برای استفاده از آن چه در حال یادگیری یک زبان جدید هستید و چه در حال یادگیری مهارت های کدنویسی هستید.
میتوانید در چالشهای کد هفتگی آنها برای آزمایش و نمایش مهارتهای خود افراط کنید. این یک پلت فرم عالی برای ارتباط با توسعه دهندگان دیگر و جستجوی کارفرمایان نیز است.
7. Playcode.io

Playcode.io یک زمین بازی جاوا اسکریپت است. شما به راحتی می توانید وارد شوید و شروع به کدنویسی و ساخت اپلیکیشن خود کنید. دارای قالبهای آماده برای کتابخانهها، فریمورکها و زبانهای وب است.
این سایت یک پلت فرم شگفت انگیز برای تمرین و تکمیل مهارت های جاوا اسکریپت شما است. پس از انتخاب یک الگو، می توانید بلافاصله شروع به کدنویسی کنید. می توانید نحوه اجرای کد خود را در کنسول پیگیری کنید و برنامه خود را در پنجره نمای وب مشاهده کنید. در اینجا، می توانید کار خود را ذخیره کنید و بعداً به آن بازگردید.
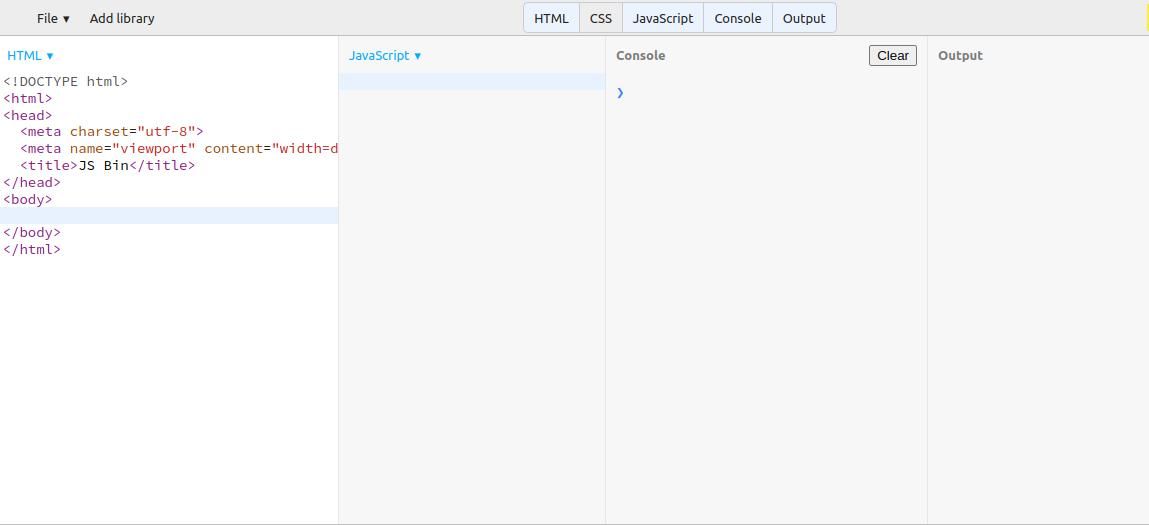
8. JS Bin

با JS Bin می توانید با زبان های وب مانند HTML، CSS و جاوا اسکریپت آزمایش کنید. این یک پلت فرم مشترک است که در آن می توانید کد ایجاد کرده و با توسعه دهندگان به اشتراک بگذارید.
دارای یک رابط کاربری آسان است. رابط هایی برای کدنویسی، اجرای اسکریپت ها و نمایش خروجی در زمان واقعی وجود دارد. JS Bin دارای بسیاری از ویژگی های متمرکز بر توسعه دهنده است. این یک پلت فرم عالی برای نوشتن اولین “سلام جهان!”، و برای زمانی است که به کدنویسی پیچیده تسلط دارید.
9. Jsv9000.app

Jsv9000 نحوه نوشتن و اجرای توابع جاوا اسکریپت را به شما نشان می دهد. این نمونه کد برای کارهای محبوب جاوا اسکریپت دارد. این یک پلت فرم عالی برای یادگیری کار با وعده ها، کدگذاری پشته های تماس و اجرای برنامه های ناهمزمان است.
این رابط کاربری رنگارنگ و آسان برای استفاده دارد. می توانید کد را روی نمونه های ارائه شده تنظیم کنید یا کد خود را بنویسید. این به شما کمک می کند تا درک کنید که کد چگونه کار می کند.
مزایای استفاده از ویرایشگرهای کد آنلاین
چرا از ویرایشگر کد آنلاین استفاده کنیم؟ راه اندازی ساده و سریع ویرایشگرهای کد آنلاین آنها را برای اجرای کد ایده آل می کند. شما از مزیت کدنویسی مستقیم در مرورگر بلافاصله پس از ورود به سیستم برخوردار هستید.
نیازی به نصب یا پیکربندی ویرایشگر کد آنلاین نیست. با این حال، آنها محیط های توسعه یکپارچه سازنده، ابزارهای توسعه و قالب های آماده برای استفاده را ارائه می دهند. شما همچنین می توانید با دیگران همکاری کنید و کار خود را بدون نکات فنی زیاد به اشتراک بگذارید.