این کتابخانه ممکن است کوچک باشد، اما بسیار خوب است. علامت گذاری خود را جاسازی کنید، آن را به صورت خودکار ترجمه کنید و در نتیجه فرآیند انتشار خود را صیقل دهید.
نحو ساده Markdown آن را به یک جایگزین عالی برای HTML تبدیل می کند. این زبان همیشه از تعبیه HTML پشتیبانی کرده است، اما اکنون می توانید راه دیگری را انتخاب کنید و Markdown را در HTML جاسازی کنید.
با استفاده از یک کتابخانه ساده، می توانید Markdown تعبیه شده را در صفحات وب خود میزبانی کنید و آن را به سرعت به HTML مناسب تبدیل کنید.
md-block چه کاری انجام می دهد؟
فرآیند فعلی شما ممکن است شامل ایجاد فایلهای Markdown با دست و سپس تبدیل آنها به HTML باشد. این همان چیزی است که بسیاری از برنامه های کاربردی CMS مدرن کار می کنند. یا ممکن است از چارچوبی مانند Angular برای رندر کردن Markdown در صفحات استفاده کنید.
کتابخانه md-block کاملاً یک جایگزین نیست. در عوض، یک مورد استفاده کمی متفاوت را برآورده می کند. Markdown درون خطی را به HTML معادل خود تبدیل می کند. میتوانید Markdown را در فایلهای HTML خود جاسازی کنید و در زمان درخواست آن را بر روی مشتری ارائه دهید.
در اینجا چیزی است که ممکن است به نظر برسد:
<html>
<head>...</head>
<body>
<md-block>
# Heading
Some *embedded* Markdown which `md-block` can convert for you!
</md-block>
</body>
</html>
ایده خوبی است که کد Markdown تعبیه شده خود را بدون هیچ گونه تورفتگی به سمت چپ تراز کنید. این به این دلیل است که بر خلاف HTML، فضای سفید پیشرو می تواند در Markdown مهم باشد.
این کتابخانه عنصر HTML سفارشی خود، md-block را معرفی می کند. اگرچه این عنصر بخشی از استاندارد HTML نیست، این یک تکنیک معتبر است. استاندارد Web Components (MDN) شامل یک API به نام Custom Elements است. این API از ثبت پویا عناصر سفارشی با استفاده از جاوا اسکریپت پشتیبانی می کند.
قبل از بارگیری کتابخانه md-block، این صفحه به روشی آشنا نمایش داده می شود:

البته، میتوانید به عنصر md-block استایل دهید تا بیشتر شبیه آن در یک ویرایشگر متن باشد. با فضای خالی از پیش فرمت شده و فونت تک فضایی، خواندن آن حداقل کمی ساده تر است:
<style>md-block { white-space: pre; font-family: monospace; }</style>
اگر در حال نوشتن یک آموزش در Markdown هستید، ممکن است این نوع خروجی را بخواهید. این به شما امکان می دهد تا نحو Markdown را توضیح دهید در حالی که به شما امکان می دهد به راحتی Markdown نمونه خود را ویرایش کنید:

اما ترفند مهمانی md-block تبدیل آن Markdown به HTML نهایی است.
حتی با سبک های پیش فرض مرورگر، محتوا اکنون درست مانند HTML معمولی شما نمایش داده می شود، حتی اگر آن را به عنوان Markdown به مرورگر ارسال کنید:

نحوه استفاده از md-block
هنگامی که کتابخانه md-block را به صفحه خود اضافه کردید، می توانید Markdown خود را در عناصر md-block بنویسید. سپس کتابخانه Markdown شما را به صورت خودکار قالب بندی می کند و شما می توانید Markdown را همانطور که نیاز دارید جاسازی کنید.
با این حال، تغییرات کمی در این فرآیند وجود دارد.
اسکریپت را از راه دور تهیه کنید یا خودتان آن را نصب کنید
ساده ترین راه برای شروع، مراجعه به کتابخانه از وب سایت رسمی md-block است:
<script type="module" src="https://md-block.verou.me/md-block.js"></script>
این ممکن است کارآمدترین رویکرد نباشد، اما قطعا سریعترین است. فقط این کد را به سر خود اضافه کنید و صفحه شما به طور خودکار هر چیزی را در یک عنصر md-block به HTML ارائه می کند:

البته می توانید آن فایل جاوا اسکریپت را دانلود کرده و در سایت خود میزبانی کنید. یا می توانید آن را از طریق npm نصب کنید:
npm install md-block
Markdown Blocks در مقابل Inline Markdown
عنصر پیشفرض که از خود کتابخانه نامگذاری شده، md-block است. اما شما همچنین می توانید از یک عنصر md-span برای Markdown درون خطی استفاده کنید، مانند متن در وسط جمله:
مورد استفاده برای Markdown درون خطی احتمالا کمتر رایج است، اما با این وجود می توانید از آن استفاده کنید:
<p>An HTML paragraph containing <md-span>*italic*</md-span> text.</p>
نحوه برجسته کردن بلوکهای کد Markdown با منشور
Prism یک برجسته کننده نحوی است که Lea Verou، خالق md-block، به صورت مشترک آن را ایجاد کرده است. می توانید از آن برای برجسته کردن بلوک های کد از پیش فرمت شده در یک صفحه وب، از جمله آنهایی که md-block تولید می کند، استفاده کنید.
بنابراین، با این HTML:
<html>
<body>
<md-block>
```javascript
function square(number) {
return number * number;
}
```
</md-block>
<script src="prism.js"></script>
</body>
</html>
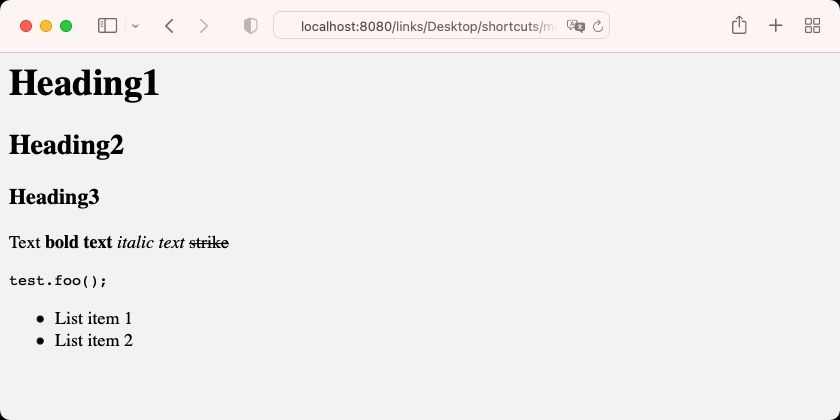
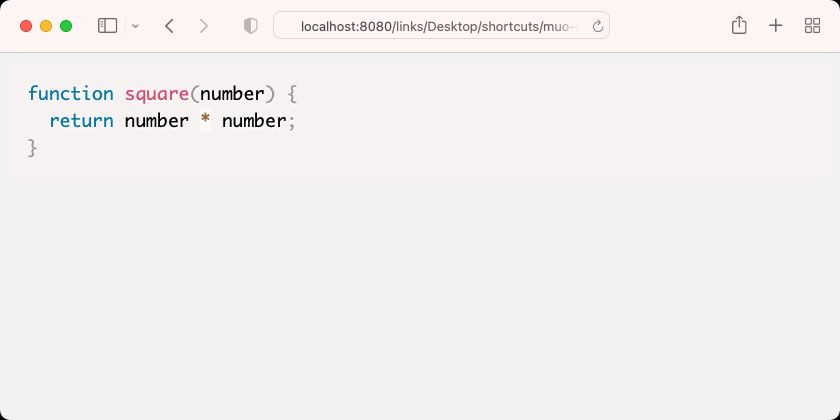
کدهایی با فرمت زیبا با برجسته سازی آگاهانه نحوی را مشاهده خواهید کرد:

گزینه های شما برای نوشتن آنلاین به تازگی افزایش یافته است
نحوه استفاده از md-block به شما بستگی دارد، اما پتانسیل زیادی برای راه حل های ابداعی با استفاده از آن وجود دارد. می توانید از آن برای اجرای یک CMS بسیار سبک برای نویسندگانی که از Markdown مطمئن هستند استفاده کنید، اما نه از HTML.
Markdown یک زبان عالی برای مخاطب عام است. استفاده از آن توسط ابزارهایی مانند Slack به احتمال زیاد استفاده را حتی بیشتر خواهد کرد.
