آیا می خواهید تجربه مرور خود را ارتقا دهید؟ با نحوه ایجاد افزونه های Google Chrome خود آشنا شوید.
آیا تا به حال متوجه شده اید که از ویژگی های مرورگر وب خود ناراضی باشید؟ حتی با وجود ساعتها جستجو در فروشگاه وب Google، همیشه ضربه زدن به «دانلود» برای بهبود تجربه وب گردی شما کار سادهای نیست.
اینجاست که برنامههای افزودنی مرورگر وارد میشوند. در این مقاله، ما روند ساخت برنامه افزودنی Google Chrome خودتان را از ابتدا بررسی میکنیم.
افزونه گوگل کروم چیست؟

مرورگرهای وب مدرن مانند Google Chrome دارای مجموعه ای از ویژگی ها هستند که استفاده از آنها را آسان می کند و می توانند نیازهای اکثر کاربران را برآورده کنند. با این حال، گسترش این ویژگیهای سهام میتواند با مزایای مختلفی همراه باشد. به همین دلیل است که توسعه دهندگان مرورگر معمولاً امکان ایجاد افزونه ها، افزونه ها و افزونه ها را برای آنها فراهم می کنند.
Google Chrome این ویژگی را ارائه میکند و برای هر کسی که تجربه توسعه وب را دارد، ایجاد برنامههای افزودنی Chrome خود را آسان میکند. شما می توانید با استفاده از HTML، جاوا اسکریپت و CSS یک افزونه درست کنید، درست مانند بسیاری از وب سایت ها.
برخلاف وبسایتها، برنامههای افزودنی میتوانند هنگام مرور در پسزمینه اجرا شوند، حتی گاهی اوقات در تعامل با سایتهایی که بازدید میکنید.
برنامه افزودنی گوگل کروم ما چه خواهد کرد؟

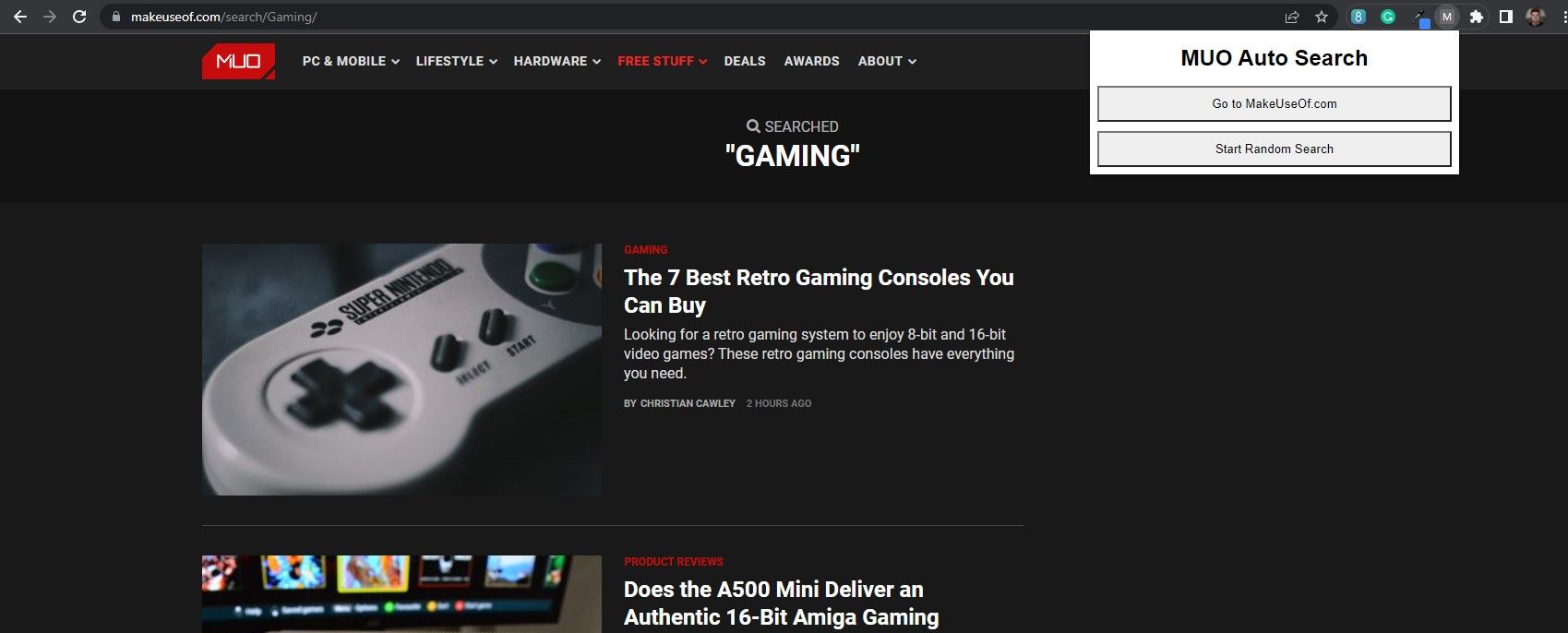
ما قصد داریم یک افزونه ساده کروم بسازیم که به شما امکان میدهد از وبسایت Make Use Of بازدید کرده و براساس دستهبندیهای مقاله موجود در سایت جستجوی تصادفی انجام دهید. این یک پروژه سریع و آسان است، اما هنوز چیزهای زیادی یاد خواهید گرفت.
شما یاد خواهید گرفت که چگونه
- یک برنامه افزودنی گوگل کروم ایجاد کنید
- کد سفارشی را با استفاده از برنامه افزودنی Chrome در صفحات وب وارد کنید
- شنوندگان رویداد ایجاد کنید و کلیک ها را شبیه سازی کنید
- ایجاد اعداد تصادفی
- با آرایه ها و متغیرها کار کنید
ساختن برنامه افزودنی کروم DIY خودتان
Google ایجاد برنامه های افزودنی کروم خود را به طرز شگفت انگیزی آسان کرده است، بنابراین زمان زیادی طول نمی کشد تا کاری انجام دهید. دنبال کردن مراحل زیر فقط 10 تا 15 دقیقه طول می کشد، اما ما شما را تشویق می کنیم که کد خود را نیز آزمایش کنید.
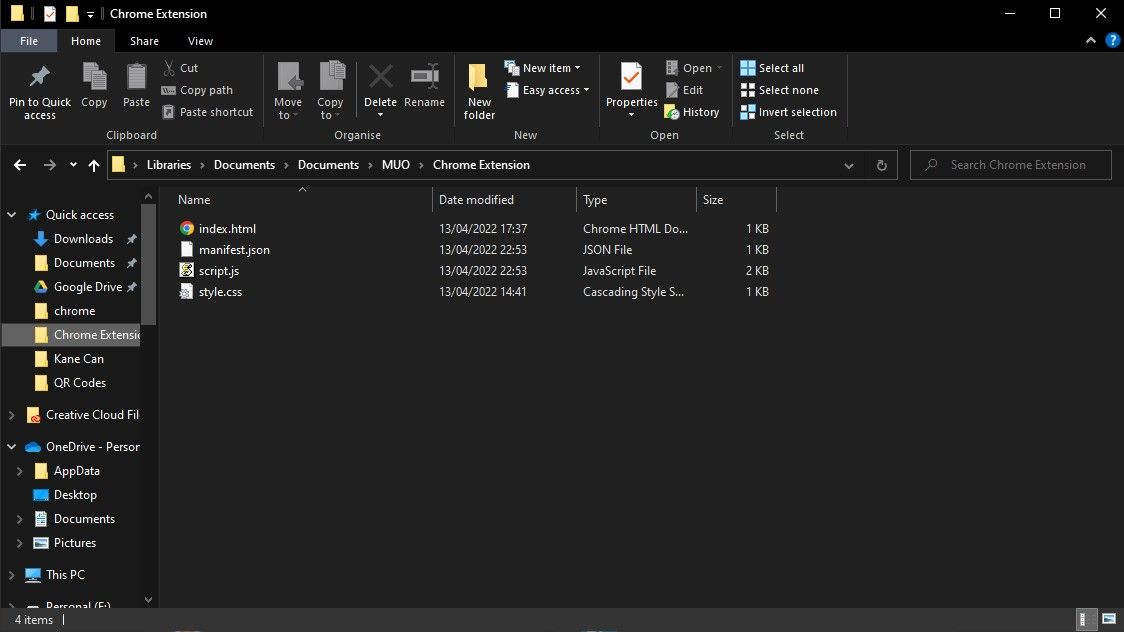
مرحله 1: ایجاد فایل ها

زمانی که قصد توزیع آن را ندارید، میتوانید برنامه افزودنی خود را در دستگاه محلی خود ذخیره کنید. ما فقط نیاز به ایجاد چهار فایل مختلف برای ایجاد پسوند خود داریم. یک فایل HTML، یک فایل CSS، یک فایل جاوا اسکریپت و یک فایل JSON.
ما فایل های خود را index.html، style.css، script.js و manifest.json نامیدیم. فایل مانیفست باید این نام را داشته باشد تا به درستی کار کند، اما میتوانید هر نامی را که دوست دارید به دیگران بدهید، البته تا زمانی که کد خود را بر اساس آن تغییر دهید.
شما باید این فایل ها را در همان پوشه root قرار دهید.
مرحله 2: ساخت فایل Manifest
فایل مانیفست با هر برنامه افزودنی Google Chrome ارائه می شود. اطلاعاتی در مورد برنامه افزودنی به Chrome ارائه می دهد و در عین حال برخی تنظیمات اولیه را نیز در جای خود قرار می دهد. این فایل باید شامل نام، شماره نسخه، توضیحات و نسخه مانیفست باشد. همچنین مجوزها و اقدامی را اضافه کردهایم که index.html را بهعنوان پنجرهای که برای برنامه افزودنی ظاهر میشود، بارگیری میکند.
{
"name": "MakeUseOf.com Automated Search",
"version": "1.0.0",
"description": "A search tool to find interesting articles",
"manifest_version": 3,
"author": "Samuel Garbett",
"permissions": ["storage", "declarativeContent", "activeTab", "scripting"],
"host_permissions": [""],
"action":{
"default_popup": "index.html",
"default_title": "MUO Auto Search"
}
}
مرحله 3: ساخت HTML و CSS
قبل از شروع نوشتن اسکریپت خود، باید یک UI اولیه با استفاده از HTML و CSS ایجاد کنیم. برای جلوگیری از ایجاد کتابخانه خود می توانید از یک کتابخانه CSS مانند Bootstrap استفاده کنید، اما ما فقط به چند قانون برای برنامه افزودنی خود نیاز داریم.
فایل index.html ما دارای برچسب های html، head و body است. تگ head حاوی عنوان صفحه و پیوندی به شیوه نامه ما است، در حالی که بدنه یک تگ h1 است، دکمه ای که شما را به MakeUseOf.com می برد و دکمه دیگری که ما از آن به عنوان محرک برای یک اسکریپت استفاده خواهیم کرد. یک تگ اسکریپت درست در انتهای سند شامل فایل script.js است.
<html>
<head>
<title>MUO Auto Search</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>MUO Auto Search</h1>
<a href="https://www.makeuseof.com/" target="_blank"><button id="buttonOne">Go to MakeUseOf.com</button></a>
<button id="buttonTwo">Start Random Search</button>
</body>
<script src="script.js"></script>
</html>
فایل CSS ما حتی سادهتر از HTML ما است و سبک تنها پنج عنصر را تغییر میدهد. ما قوانینی برای تگ های html و بدنه خود و همچنین برای تگ های h1 و هر دو دکمه خود داریم.
html {
width: 400px;
}
body {
font-family: Helvetica, sans-serif;
}
h1 {
text-align: center;
}
#buttonOne {
border-radius: 0px;
width: 100%;
padding: 10px 0px;
}
#buttonTwo {
border-radius: 0px;
width: 100%;
padding: 10px 0px;
margin-top: 10px;
}
مرحله 4: ساخت جاوا اسکریپت
به عنوان آخرین مرحله در این فرآیند، زمان ساخت فایل script.js فرا رسیده است.
اولین تابع در این فایل به نام insertScript() برای درج تابع دیگر (autoSearch()) در صفحه جاری است. این به ما امکان می دهد صفحه را دستکاری کنیم و از ویژگی های جستجویی که قبلاً در سایت MakeUseOf.com وجود دارد استفاده کنیم.
پس از آن یک شنونده رویداد منتظر می ماند تا قبل از فراخوانی تابعی که در بالا بررسی کردیم، روی دکمه شروع جستجوی تصادفی کلیک شود.
تابع autoSearch() کمی پیچیده تر است. با آرایهای شامل 20 دستهبندی در وبسایت MUO شروع میشود، که به ما نمونه خوبی میدهد تا هنگام جستجوی تصادفی از آن استفاده کنیم. به دنبال این، از تابع Math.random() برای تولید یک عدد تصادفی بین 0 و 19 استفاده می کنیم تا یک ورودی از آرایه خود را انتخاب کنیم.
با در دست داشتن عبارت جستجو، اکنون باید یک کلیک دکمه را شبیه سازی کنیم تا نوار جستجوی MUO باز شود. ابتدا از کنسول برنامه نویس کروم برای یافتن شناسه دکمه جستجو استفاده می کنیم و سپس با تابع ()click این را به کد جاوا اسکریپت خود اضافه می کنیم.
مانند دکمه جستجو، همچنین باید شناسه نوار جستجوی ظاهر شده را پیدا کنیم و به ما امکان می دهد عبارت جستجوی تصادفی انتخاب شده را وارد کنیم. با این کامل، ارسال فرم برای جستجوی ما بسیار ساده است.
// This function inserts our autoSearch function into the page's code
function insertScript() {
// This selects the focused tab for the operation and passes the autoSearch function
chrome.tabs.query({active: true, currentWindow: true}, tabs => {
chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch})
})
// This closes the extension pop-up to select the website search bar
window.close();
}
// This is an event listener that detects clicks on our "Start Random Search" button
document.getElementById('buttonTwo').addEventListener('click', insertScript)
// This function selects a random topic from an array and
function autoSearch() {
// This is an array to store our search terms
const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac",
"Linux", "Android", "Apple", "Internet", "Security",
"Programming", "Entertainment", "Productivity", "Career", "Creative",
"Gaming", "Social Media", "Smart Home", "DIY", "Review"];
// This generates a random number between 0 and 19
let selectorNumber = Math.floor(Math.random() * 20);
// This uses the random number to select an entry from the array
let selection = searchTerms[selectorNumber];
// This simulates a click on the MUO website search icon
document.getElementById("js-search").click();
// This sets the MUO website search bar as a variable
var searchBar = document.getElementById("js-search-input");
// This inserts our random search term into the search bar
searchBar.value = searchBar.value + selection;
// This finishes the process by activating the website form
document.getElementById("searchform2").submit();
}
مرحله 5: افزودن فایلهای خود به Chrome://extensions
در مرحله بعد، وقت آن است که فایل هایی را که ایجاد کرده اید به صفحه افزونه های کروم اضافه کنید. پس از انجام این کار، افزونه در کروم قابل دسترسی خواهد بود و هر زمان که در فایلهای خود تغییراتی ایجاد کنید، خود را به روز میکند.

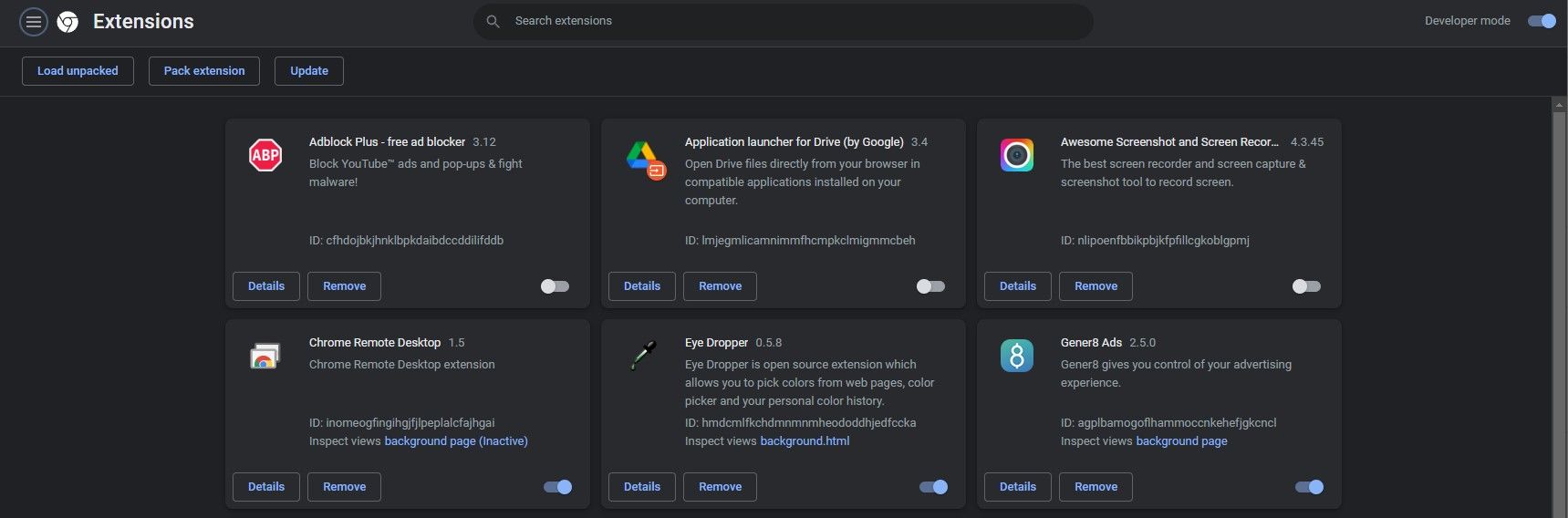
Google Chrome را باز کنید، به chrome://extensions بروید و مطمئن شوید که نوار لغزنده Developer Mode در گوشه بالا سمت راست در موقعیت روشن است.

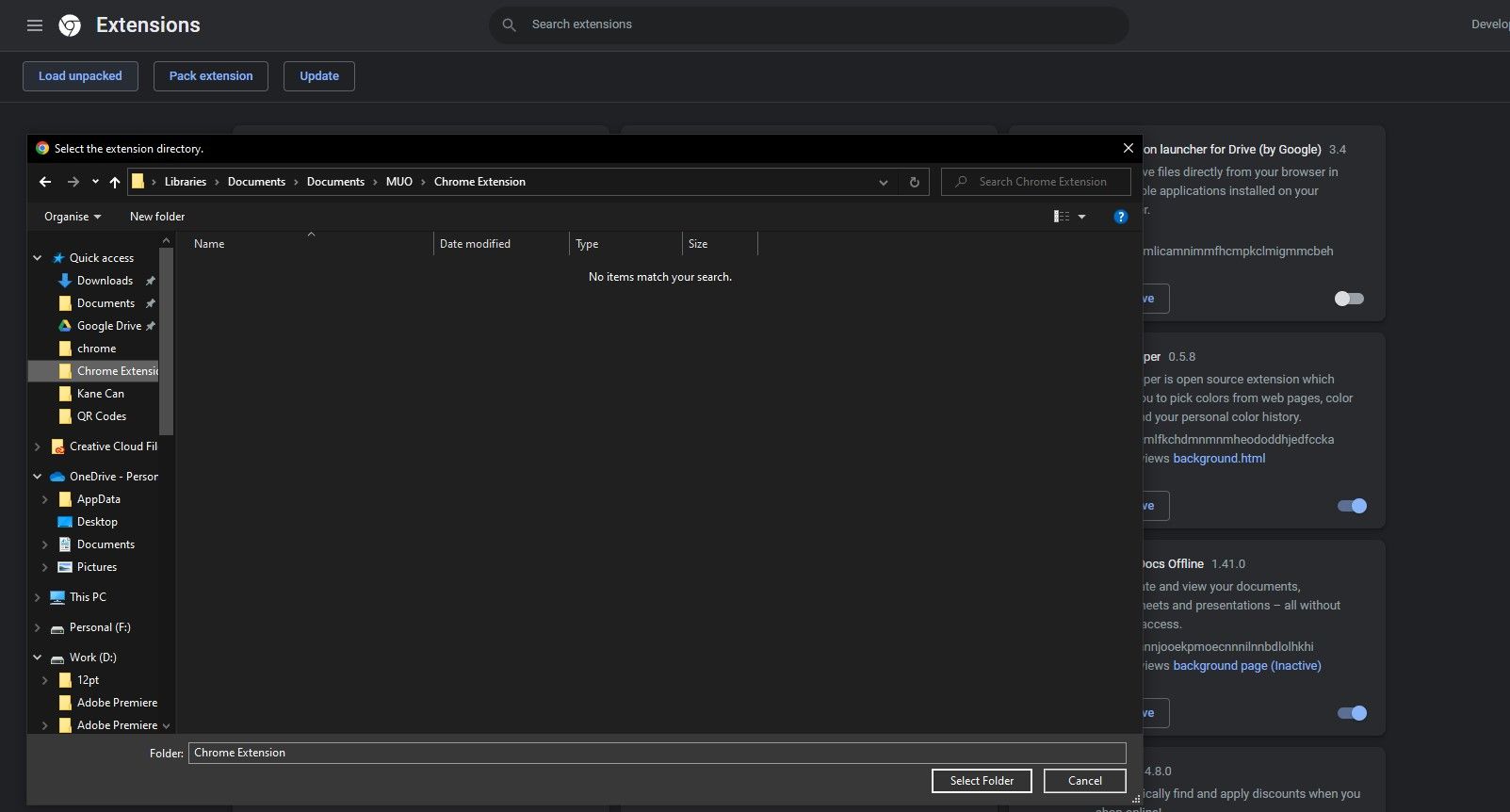
روی Load Unpacked در گوشه بالا سمت چپ کلیک کنید، سپس پوشه ای را که فایل های برنامه افزودنی خود را در آن ذخیره کرده اید انتخاب کنید و روی Select Folder کلیک کنید.

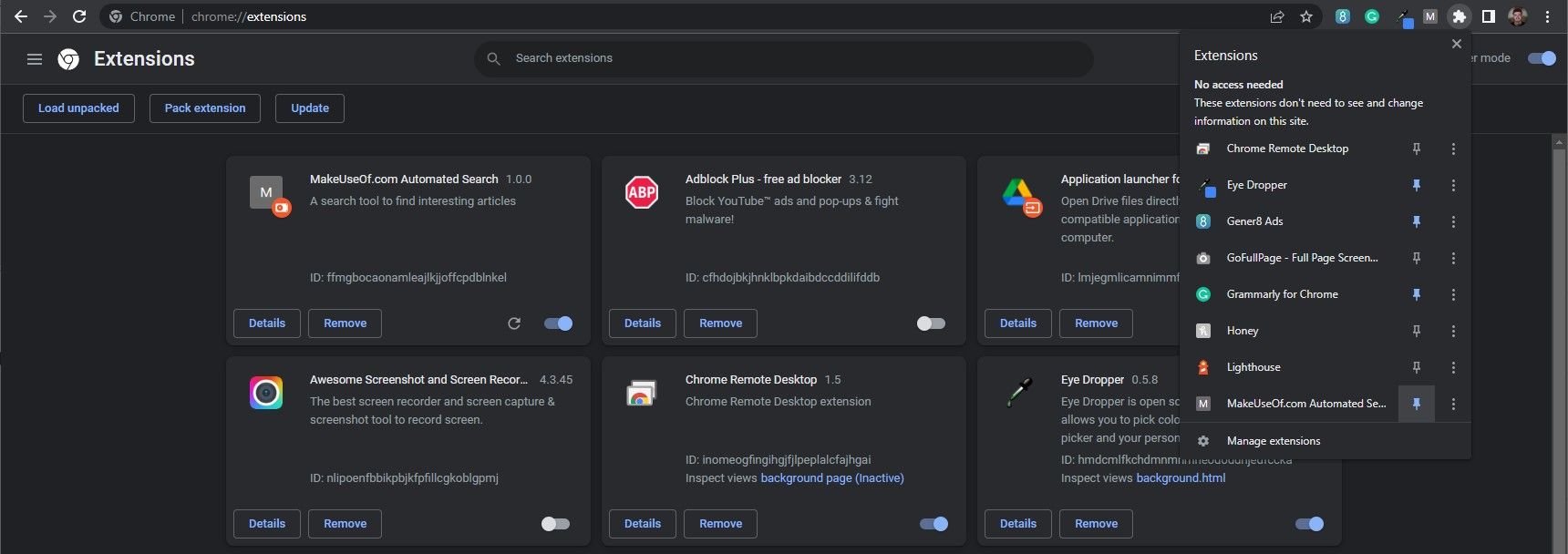
اکنون که برنامه افزودنی شما بارگیری شده است، می توانید روی نماد قطعه پازل در گوشه سمت راست بالا کلیک کنید و برنامه افزودنی خود را برای دسترسی آسان تر به نوار وظیفه اصلی پین کنید.
اکنون باید بتوانید به افزونه تکمیل شده در مرورگر خود دسترسی داشته باشید. شایان ذکر است که این افزونه فقط در وب سایت MUO یا وب سایت هایی با همان شناسه دکمه جستجو و نوار آنها کار می کند.
ساخت افزونه گوگل کروم
این مقاله فقط سطح ویژگیهای احتمالی را که میتوانید در برنامه افزودنی Google Chrome خود ایجاد کنید، خراش میدهد. پس از آموختن اصول اولیه، ارزش آن را دارد که ایده های خود را بررسی کنید.
برنامههای افزودنی Chrome میتوانند به شما در ارتقای سطح مرور خود کمک کنند، اما سعی کنید برای مرور ایمن و ایمن از برخی از برنامههای افزودنی سایهدار Chrome دوری کنید.