ابزارهای برنامه نویس در کروم 106 بهبود یافته اند و ویژگی های جدیدی اضافه شده است.
اشکال زدایی می تواند خسته کننده و حتی ناامید کننده تر باشد زمانی که شما به راحتی نمی توانید باگ را پیدا کنید. ابزارهای توسعهدهنده Chrome 106 (devtools) برای سادهسازی فرآیند اشکالزدایی تنظیم شدهاند و آن را آسانتر و سریعتر میکنند.
اکنون میتوانید به راحتی فایلها را مرتب کنید، جستجوی خود را بهینه کنید، اسکریپتهای شخص ثالث را پنهان کنید، به گزارشهای عملکرد عمیق دسترسی داشته باشید، و موارد دیگر که در این مقاله مورد بحث قرار گرفته است. این ابزارهای توسعهدهنده ضروری هستند، بهویژه برای توسعهدهندگانی که با چارچوبهای جاوا اسکریپت مانند Angular، React و Vue.js کار میکنند، که اکنون یک کنسول تعاملی و سادهشده برای تجسم و اشکالزدایی کد خود دارند.
اجازه دهید نگاهی دقیق تر به برخی از این ویژگی های جدید بیندازیم:
برای بهرهمندی کامل از بهروزرسانیهای جدید Chrome 106، نسخههای Chrome Canary، Dev یا Beta را بهعنوان مرورگر توسعه پیشفرض خود دانلود کنید. شما به جدیدترین ابزارهای برنامهنویس دسترسی خواهید داشت که آزمایش APIهای پلتفرم وب را امکانپذیر میسازد، و به سرعت مشکلات یا اشکالات موجود در سایت خود را شناسایی میکند تا مطمئن شوید کاربرانتان بهترین تجربه مشتری را دارند.
1. فایل های گروه بندی شده توسط نویسنده / مستقر
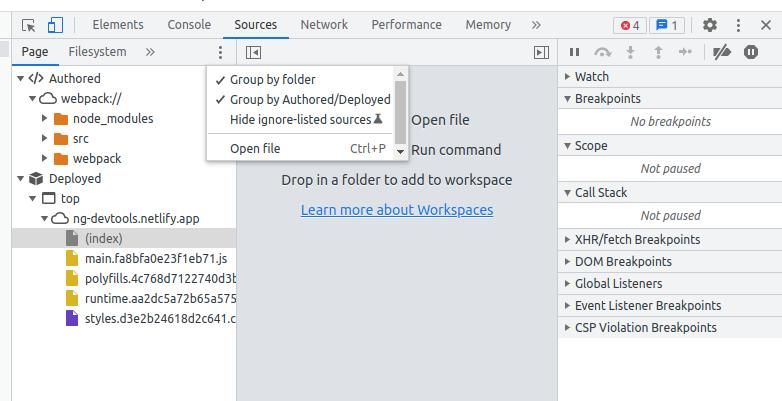
اکنون میتوانید با گروهبندی فایلها در تالیف/مستقر شده در پانل منبع، مستقیماً به مؤلفههای برنامه خود بروید. به Source > 3-dot-menu > Group by Authored/Deployed بروید. اکنون، زمانی که فایل ها را باز می کنید، فقط می توانید فایل های مستقر شده خود را در پنل مشاهده کنید.
در نسخههای قبلی کروم، همه فایلهای کد منبع در پانل پیمایش قابل مشاهده بودند و پیدا کردن یک فایل را دشوار میکرد.

2. جستجوی فایل ساده
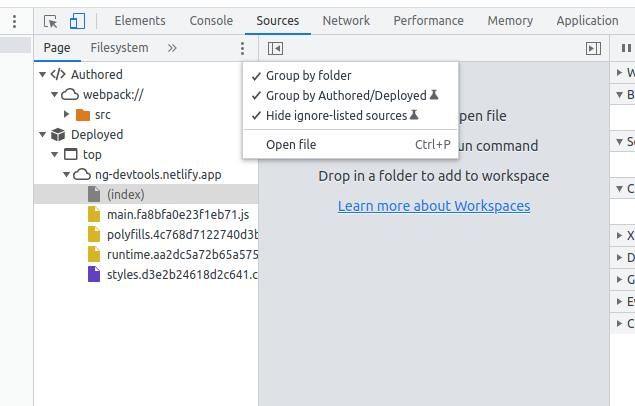
می توانید جستجوی خود را در پنل منبع فقط به فایل های مرتبط محدود کنید. در نسخههای قبلی Chrome، فایلهای تولید شده توسط چارچوب و سایر اشخاص ثالث در نتایج جستجو نشان داده میشوند و شناسایی مورد جستجو را دشوار میسازد.
این بهروزرسانی نسخه ابزارهای توسعهیافته برای بهینهسازی جستجوی شما در مرورگرهای وب با برگههای تقلب جستجوی Google است. برای پیکربندی این تنظیم به منوی 3 نقطه > پنهان کردن منابع فهرست نادیده گرفته بروید.

3. اسکریپت های شخص ثالث را مخفی کنید
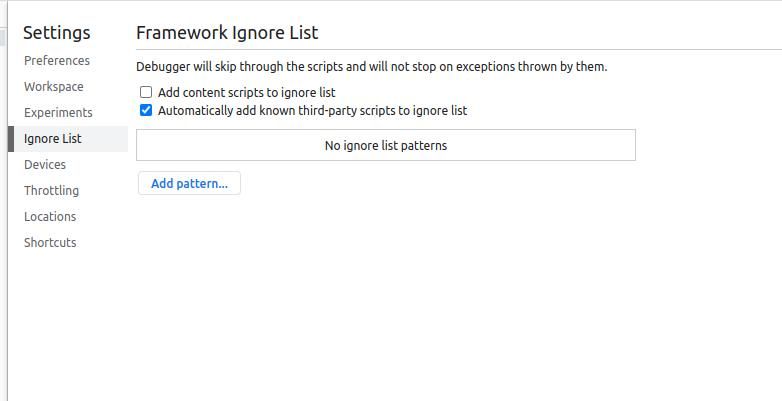
اسکریپت های شخص ثالث کنسول شما را پر می کند؟ Chrome 106 یک افزونه فهرست نادیده گرفته را در نقشه منبع اضافه کرد تا بتوانید اسکریپت های تولید شده به طور خودکار توسط چارچوب ها و سایر اشخاص ثالث را مخفی کنید.
برای فعال کردن این ویژگی، به تنظیمات > فهرست نادیده گرفتن > افزودن خودکار اسکریپت های شخص ثالث شناخته شده به لیست نادیده گرفته شوید. وقتی دوباره فایل ها را باز می کنید، کنسول فقط فایل های مرتبط با برنامه شما را نشان می دهد. اکنون می توانید کد خود را بدون حواس پرتی ببینید.

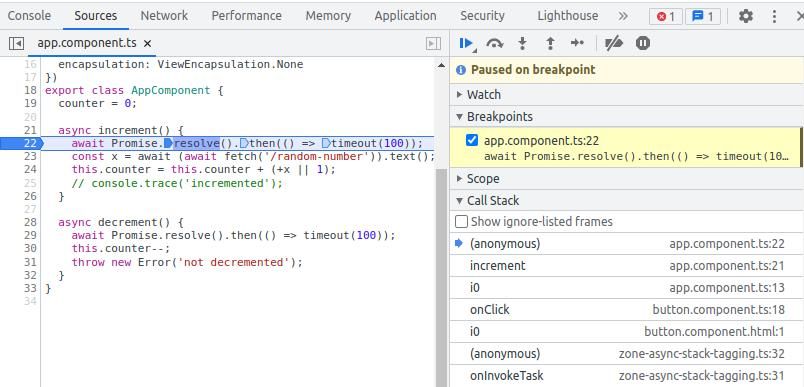
4. ردیابی پشته با جزئیات
به لطف یک ویژگی جدید در Chrome 106، زمان کمتری برای شناسایی خطا در کنسول صرف خواهید کرد. ابزارهای برنامهنویس Chrome نمای دقیقی از عملیات ناهمزمان و دلایل اصلی آنها را در اختیار شما قرار میدهند. در نسخه های قبلی فقط اتفاقاتی که منجر به عملیات می شد قابل مشاهده بود. آخرین DevTools کل زنجیره عملیات و علل اصلی آنها را نشان می دهد.
Google یک متد console.createTask() را در Chrome 106 پیکربندی کرده است. این روش فریمورکها را قادر میسازد تا ردیابی پشته را روی کنسول انجام دهند. اشکال زدایی جاوا اسکریپت با استفاده از ابزارهای برنامه نویسی به همان سادگی اشکال زدایی CSS با استفاده از کروم است.

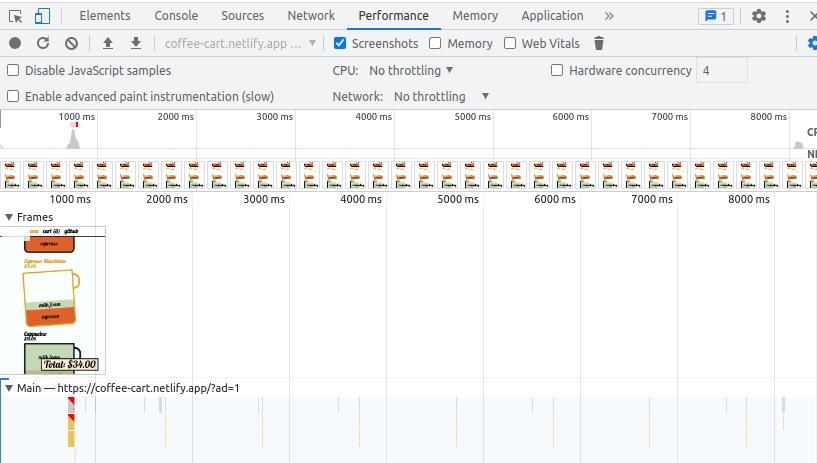
5. تعاملات را در پنل عملکرد ردیابی کنید
برای شناسایی مشکلات احتمالی پاسخگویی به برنامه خود، تعاملات جدید را در پانل عملکرد ردیابی کنید. در Chrome 106، همه تعاملات پس از یک عملیات در مسیر تعاملات نشان داده می شود. آهنگ منبع تعامل و شناسه آنها را نشان می دهد. ردیابی به شناسایی منبع و رهگیری آن کمک می کند.

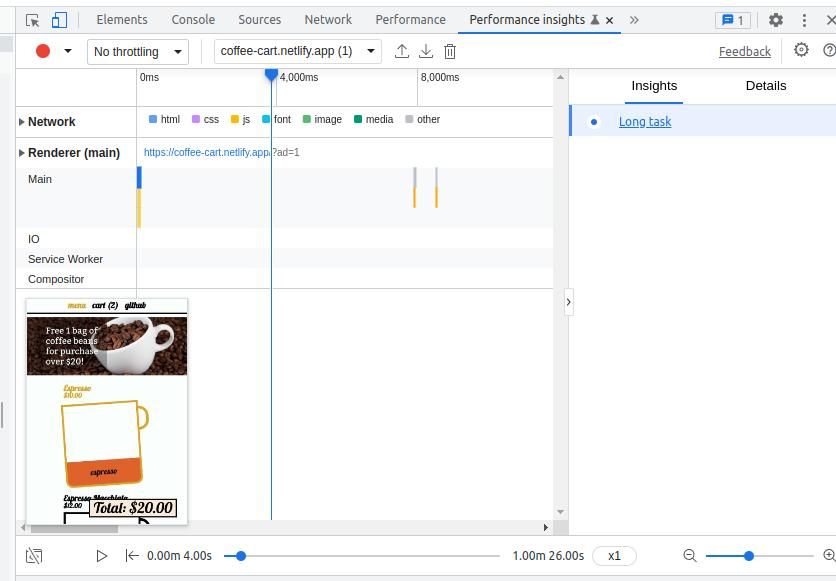
6. بینش زمانبندی LCP در پنل عملکرد
جزئیات زمان بندی بزرگترین رنگ محتوایی (LCP) اکنون در پانل بینش عملکرد موجود است. LCP یک معیار حیاتی عملکرد وب است که از زمان رندر کردن تصاویر یا بلوکهای متن برای بارگذاری در صفحه وب گزارش میدهد. 2.5 ثانیه یا کمتر نمره عملکرد خوبی است.
برای مشاهده اطلاعات آماری به پانل عملکرد> منوی 3 نقطه- عوارض بیشتر> اطلاعات آماری عملکرد بروید. وقتی ضبط را دوباره پخش می کنید، پانل جزئیات زمان بندی بارگذاری را نشان می دهد.

بهروزرسانیهای اضافی در Chrome 106
سایر بهبودهای کروم 106 عبارتند از:
- می توانید ضبط های اسکریپت خود را بدون مشکل از پانل ضبط صادر کنید. دکمه صادرات در نسخه های قبلی مشکل داشت.
- اکنون یک انتخابگر رنگ در عناصر SVG در بخش Styles دارید.
- میتوانید اسکریپتهایی را که چیدمان شما را تحریف میکنند در پانل Performance Insights شناسایی کنید.
- میتوانید مسیرهای فونتهای وب LCP را در پانل Performance Insights نمایش دهید.
این ویژگی ها ممکن است نحوه استفاده شما از ابزارهای توسعه مرورگر را بهبود بخشد.
آنچه از Chrome 106 دریافت می کنید
جدیدترین پیشرفتها در ابزارهای توسعهدهنده در کروم 106، فرآیند اشکالزدایی را سریعتر میکند. بهروزرسانیهای جدید تجسم عملیات را از طریق یک کنسول ساده و پویا آسانتر میکنند که به شما امکان میدهد فایلها را مخفی کنید، اسکریپتها را غیرفعال کنید، ضبط کنید و در هنگام اشکالزدایی، دیدی عمیق از برنامه خود داشته باشید.
افزودههای Chrome 106 به شما امکان میدهد برنامه خود را مدیریت کرده و عملکرد آن را بهینه کنید. ادامه دهید و با بهروزرسانی به آخرین نسخه Chrome 106 از این مزایا لذت ببرید.
