با استفاده از CSS flexbox میتوانید طرحبندیهای وب قدرتمندتر و قابل اعتمادتری طراحی کنید. حتی اصول اولیه کنترل زیادی را هنگام مرتب کردن موارد در صفحه فراهم می کند.
ویژگیهای انعطافپذیر در CSS به شما امکان میدهد موارد را با انعطافپذیری و پاسخگویی بیشتری تراز کنید. این باعث می شود زمانی مفید باشد که می خواهید عناصر HTML شما در داخل مرورگر وب پاسخگوتر باشند.
این مقاله نحوه استفاده از خاصیت انعطاف پذیری خاص را توضیح می دهد. این شامل ویژگیهای جهت انعطافپذیر، توجیه محتوا، تراز کردن خود، تراز کردن آیتمها، تراز کردن محتوای و شکاف است.
نحوه تنظیم CSS Flex Display
یک ساختار مثالی که میتوانید برای کشف اصول اولیه flexbox استفاده کنید، مجموعهای از divهای فرزند زیر یک div تکوالد است. در کد زیر، یک div اصلی “والد” وجود دارد. سه div فرزند نشان دهنده مواردی هستند که می توانید با استفاده از ویژگی های flex آنها را تراز کنید.
<div class="parent">
<div class="child-item"></div>
<div class="child-item"></div>
<div class="child-item"></div>
</div>
برای اینکه هر سبک انعطاف پذیری کار کند، باید ویژگی display: flex را به ظرف انعطاف پذیر والد اضافه کنید.
.parent {
display: flex;
}
بدون انعطاف، div های کودک یکی پس از دیگری به شکل ستونی در پایین صفحه نمایش داده می شوند.
برای مشاهده نمونه ای از این تنظیمات، کد موجود در این قطعه CodePen را مشاهده و اجرا کنید.
نحوه کنترل جهت چیدمان
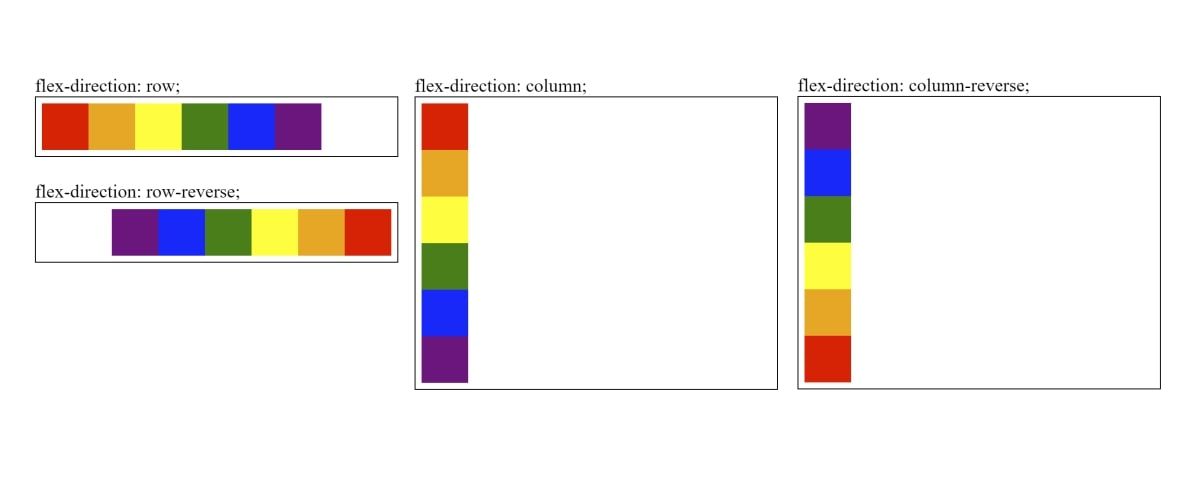
ویژگی flex-direction جهت سطر یا ستون آیتم های فرزند را تعیین می کند.

گزینه های خاصیت flex-direction عبارتند از:
flex-direction: row | column | row-reverse | column-reverse
باید یک محفظه والد در اطراف مواردی که میخواهید تراز کنید اضافه کنید.
HTML:
<div class="parent">
<div class="red"></div>
<div class="orange"></div>
<div class="yellow"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="purple"></div>
</div>
CSS:
.red { background-color:red; }
.orange { background-color: orange; }
.yellow { background-color: yellow; }
.green { background-color: green;}
.blue { background-color: blue; }
.purple { background-color: purple; }
.parent div {
width: 40px;
height: 40px;
}
ویژگی flex-direction را روی ظرف انعطاف پذیر والد اعمال کنید. با این کار آیتم های تقسیم کننده فرزند هم تراز می شوند.
.parent {
width: 300px;
display: flex;
flex-direction: row;
}
بسیاری از خواص انعطاف پذیری به مفهوم محور اصلی و محور متقاطع اشاره دارد. هنگامی که جهت خمشی ردیفی باشد، محور اصلی جهت افقی و محور متقاطع نمایانگر عمودی است. مقدار ستون این محورها را تغییر می دهد.
کد خاصیت flex-direction را در این قسمت مشاهده کنید
قطعه CodePen
برای دیدن چند نمونه
نحوه تراز کردن موارد در امتداد محور متقاطع
ویژگی align-item تراز آیتم ها را در امتداد محور متقاطع کنترل می کند. برای پیشفرض flex-direction، ردیف، align-item تراز عمودی موارد را کنترل میکند.

گزینه هایی برای ویژگی align-item عبارتند از:
align-items: flex-start | flex-end | align-items | stretch
ویژگی align-items را به کانتینر والد اضافه کنید تا فرزندان آن تراز شوند.
.parent {
display: flex;
align-items: flex-start;
}
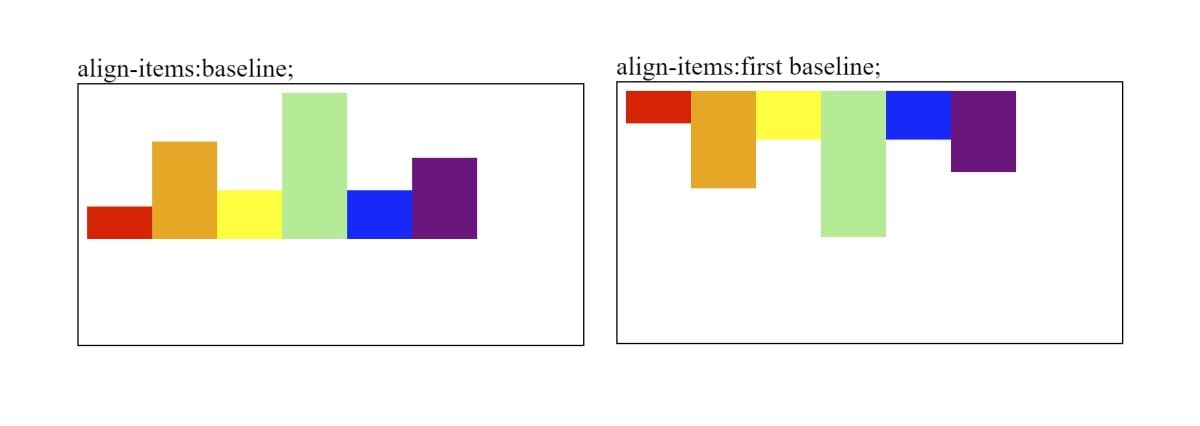
علاوه بر این، میتوانید موارد را با استفاده از خط مبنا تراز کنید. به طور پیش فرض، گزینه baseline همه موارد را بر اساس پایه آیتم ها تراز می کند.

همچنین میتوانید انتخاب کنید که خط مبنا از کجا شروع شود، مانند بالا (نخستین خط پایه) یا پایین (آخرین خط پایه).
align-items: baseline | first baseline | last baseline;
برای تراز کردن آیتم ها: خط پایه برای کار، مطمئن شوید که هر مورد دارای ارتفاع یا عرض متفاوتی است (بسته به محوری که استفاده می کنید).
<div class="parent">
<div class="red" style="height:20px"></div>
<div class="orange" style="height:60px"></div>
<div class="yellow" style="height:30px"></div>
<div class="green" style="height:90px"></div>
<div class="blue" style="height:30px"></div>
<div class="purple" style="height:50px"></div>
</div>
را
کد خاصیت align-item را در این قسمت مشاهده کنید
قطعه CodePen
برای دیدن چند نمونه
نحوه نادیده گرفتن تراز روی آیتم های فردی
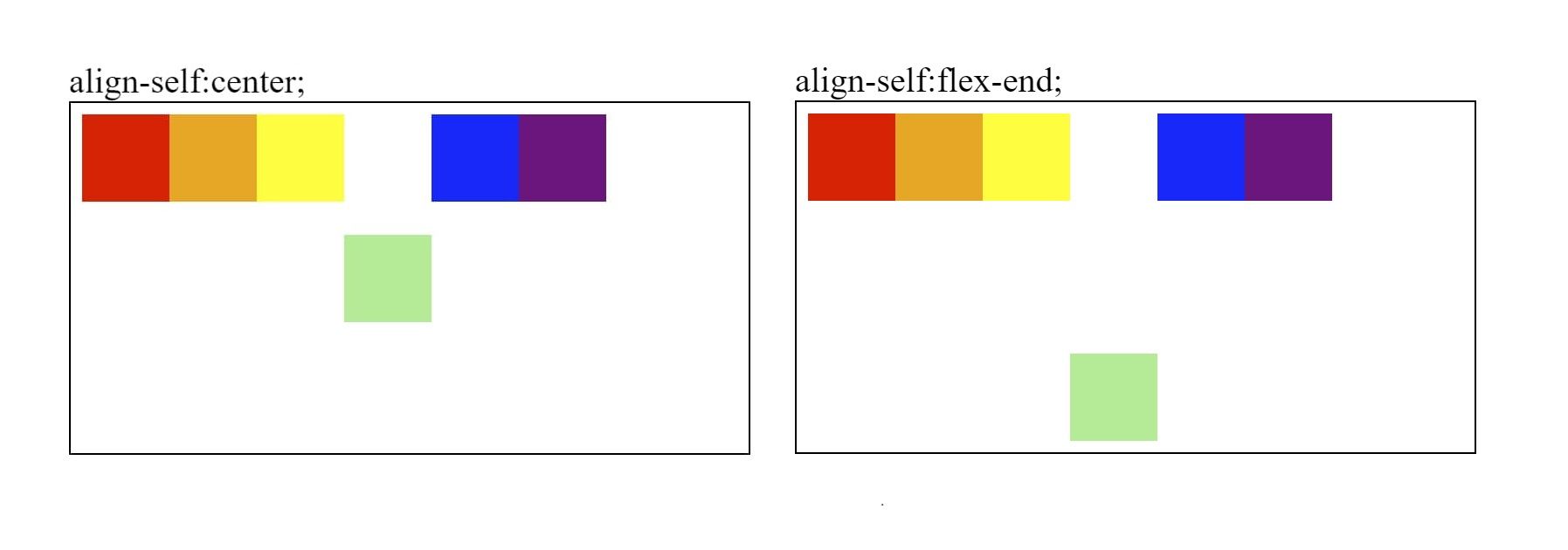
میتوانید از ویژگی align-self برای نادیده گرفتن سبکهای align-item در ظرف اصلی استفاده کنید. این بدان معنی است که شما می توانید یک تراز انعطاف پذیر جداگانه روی یک آیتم جداگانه تنظیم کنید.

گزینه هایی برای ویژگی align-self عبارتند از:
align-self: auto | flex-start | flex-end | center | baseline | stretch
مثلاً بگویید که محفظه والد دارای یک استایل جهت انعطاف پذیر است که روی “ردیف” تنظیم شده است.
.parent {
display: flex;
flex-direction: row;
}
میتوانید ویژگی align-self را بر روی یک مورد خاص اعمال کنید. مورد منفرد از سبک خاصیت align-self استفاده میکند و مورد را در سرتاسر ظرف اصلی قرار میدهد.
<div class="parent">
<div class="red"></div>
<div class="orange"></div>
<div class="yellow"></div>
<div class="green" style="align-self:center"></div>
<div class="blue"></div>
<div class="purple"></div>
</div>
کد ویژگی align-self را در این قسمت مشاهده کنید
قطعه CodePen
برای دیدن چند نمونه
نحوه توزیع خطوط در سراسر محور متقاطع
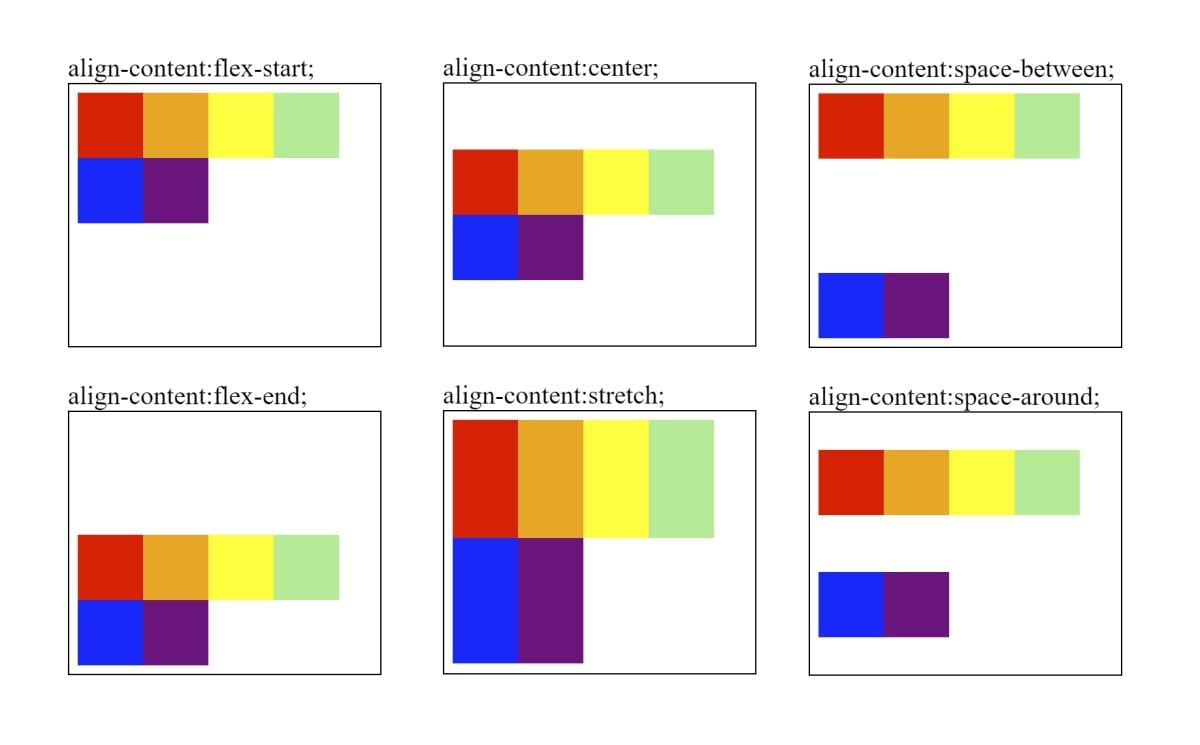
ویژگی align-content کودکان را در امتداد محور عمودی تراز می کند. همچنین می تواند فاصله بین مواردی را که در چندین خط قرار دارند تعیین کند.

گزینه هایی برای ویژگی align-content عبارتند از:
align-content: flex-start | flex-end | center | stretch | space-between | space-around
ویژگی align-content را به کانتینر flex والد اضافه کنید. ویژگی align-content تنها در صورتی کار می کند که ویژگی flex-wrap تنظیم شده باشد. flex-wrap:wrap را به ظرف اصلی اضافه کنید و عرض div والد را کاهش دهید تا موارد را به بیش از یک خط فشار دهید.
.parent {
flex-wrap: wrap;
display: flex;
align-content: flex-start;
width: 180px;
}
کد ویژگی align-content را در این قسمت مشاهده کنید
قطعه CodePen
برای دیدن چند نمونه
نحوه تراز کردن آیتم ها در محور اصلی
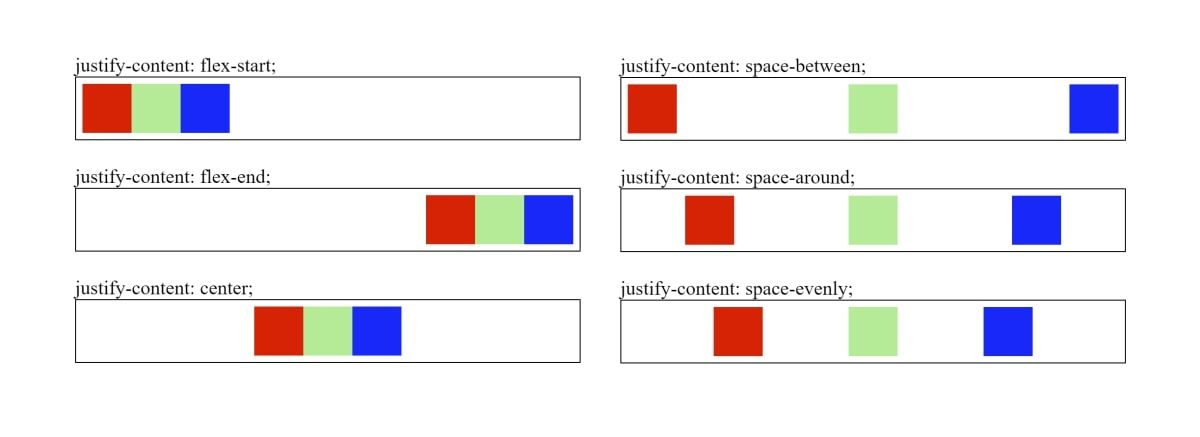
ویژگی justify-content تراز راست، چپ یا وسط را به آیتم های فرزند اضافه می کند. همچنین هنگام توجیه محتوا، موارد را با افزودن فاصله بین آنها پخش می کند.

گزینه های مربوط به ویژگی justify-content عبارتند از:
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
مواردی را که می خواهید تراز کنید، زیر یک ظرف انعطاف پذیر والدین بپیچید.
HTML:
<div class="parent">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
CSS:
CSS:
.red { background-color: red; }
.green { background-color: lightgreen; }
.blue { background-color: blue; }
ویژگی justify-content را به ظرف flex والد اضافه کنید.
.parent {
width: 300px;
display: flex;
justify-content: flex-start;
}
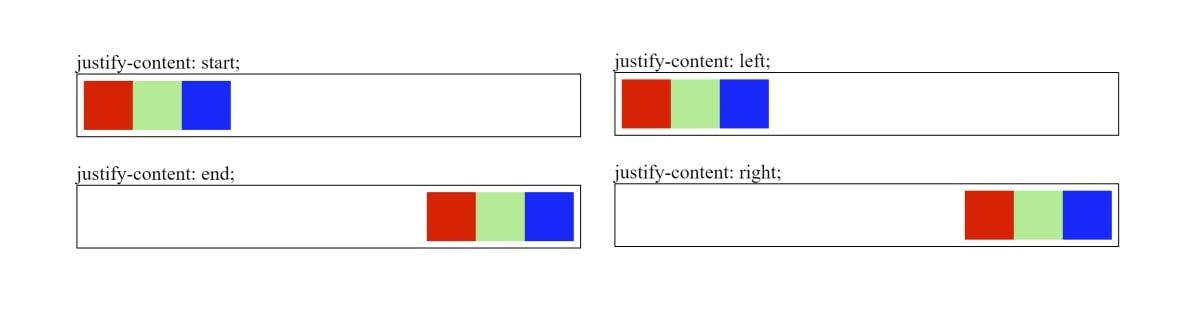
ویژگی justify-content از مقادیر فهرست شده در مشخصات CSS Box Alignment نیز پشتیبانی می کند. این شامل مقادیری مانند “شروع”، “پایان”، “چپ” و “راست” است. برخی از مرورگرها از این موارد پشتیبانی نمی کنند.

ویژگی justify-content همچنین دارای یک کلمه کلیدی “ایمن” است که می توانید از آن استفاده کنید. این تضمین می کند که عناصر سعی می کنند در محدوده کانتینر اصلی باقی بمانند.
همچنین برای جلوگیری از از دست دادن داده ها، در صورتی که یک کلمه طولانی را در مرکز قرار می دهید، استفاده می شود. استفاده از کلمه کلیدی امن از قطع کردن اولین و آخرین حروف توسط یک div کوتاهتر جلوگیری می کند.
.parent {
display: flex;
justify-content: safe center;
}
کلمه کلیدی امن نیز به مرورگرهای خاصی محدود می شود. می توانید سازگاری را در Can I use بررسی کنید.
کد خاصیت justify-content را در این قسمت مشاهده کنید
قطعه CodePen
برای دیدن چند نمونه
نحوه اضافه کردن فاصله بین آیتم ها
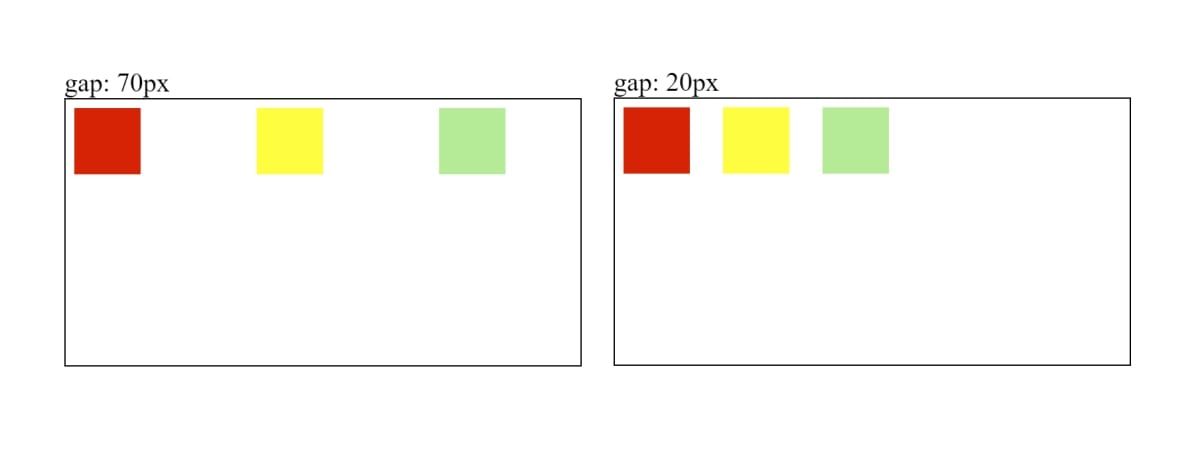
ویژگی gap به شما امکان می دهد مقداری فاصله بین آیتم ها اضافه کنید. این یکی از ویژگی های جدیدتر CSS است که می تواند به شما در ایجاد یک طرح پاسخگو کمک کند.

ویژگی gap را روی ظرف فلکس والد اعمال کنید.
.parent {
display: flex;
gap: 70px;
}
اگر فاصله ای اضافه کنید که طول آیتم ها را مجبور کند از عرض والد بیشتر شود، آیتم ها کوچک می شوند تا سعی کنند در ردیف قرار بگیرند.
.parent {
width: 300px;
gap: 120px;
}
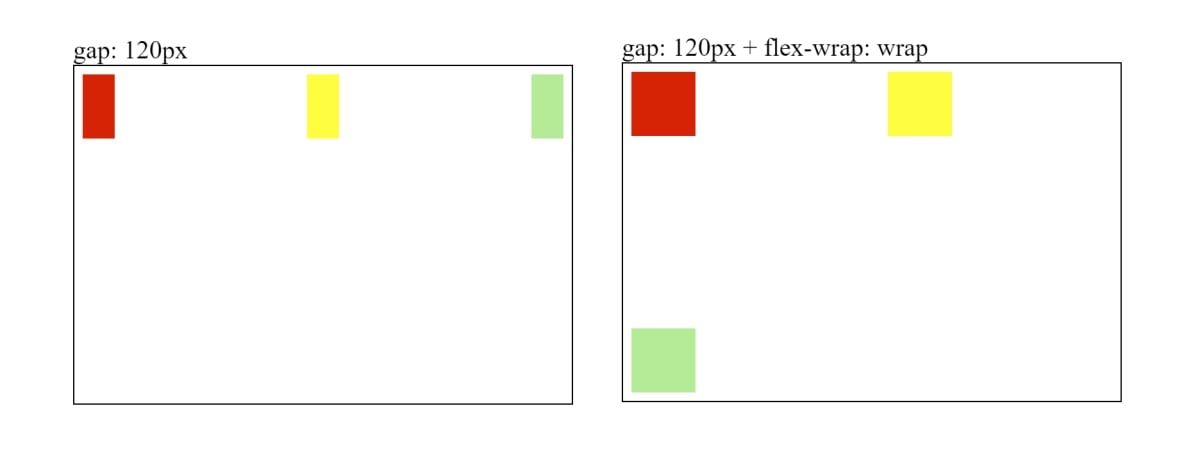
اگر از flex-wrap: wrap برای فشار دادن موارد به یک خط جدید استفاده میکنید، مقدار فاصله در فضای بین ردیفها نیز اعمال میشود.
.parent {
width: 300px;
flex-wrap: wrap;
gap: 120px;
}

علاوه بر این، شما همچنین می توانید ویژگی های شکاف ردیف و شکاف ستون را تنظیم کنید. باز هم، باید اینها را روی ظرف فلکس والد اعمال کنید.
ویژگی row-gap فضای بین هر سطر را مشخص می کند. ویژگی ستون-شکاف فضای بین هر ستون را تعیین می کند.
.parent {
row-gap: 120px;
}
.parent {
column-gap: 120px;
}
کد مربوط به ویژگی شکاف را در این قسمت مشاهده کنید
قطعه CodePen
برای دیدن چند نمونه
استفاده از ویژگی های Flex بیشتر در وب سایت شما
امیدواریم اکنون با ویژگی های انعطاف پذیر مختلفی که می توانید برای تراز کردن آیتم ها در صفحه وب خود استفاده کنید آشنا شده اید. این شامل نحوه استفاده از ویژگی های جهت انعطاف، توجیه محتوا، تراز کردن خود، تراز کردن آیتم ها، تراز کردن محتوای و شکاف می شود.
Flexbox یک تکنیک چیدمان قدرتمند است، اما تنها بخش کوچکی از CSS است. همچنین میتوانید با ویژگیهای جدید CSS، تکنیکهای کدنویسی تمیز و ابزارهای مورد استفاده برای بهینهسازی CSS آشنا شوید.