مسیریابی تکنیکی است که با فریمورک های زیادی از جمله Svelte استفاده می کنید. کشف کنید که چگونه از آن به نفع خود استفاده کنید.
Svelte یک چارچوب وب با رشد سریع است که می توانید از آن برای ساخت وب سایت استفاده کنید. خود را به عنوان یک جایگزین سبک وزن و با استفاده آسان برای فریمورک های محبوب مانند React و Vue معرفی می کند.
هر فریم ورک محبوب جاوا اسکریپت یک کتابخانه همراه دارد که می توانید برای مسیریابی از آن استفاده کنید. کشف کنید که چگونه Svelte به شما امکان می دهد URL های خود و کدهایی که آنها را مدیریت می کند را مدیریت کنید.
کتابخانه های مسیریابی محبوب
محبوب ترین کتابخانه مسیریابی برای React React Router است که توسط تیم Remix ایجاد شده است. برای VueJS، Vue Router وجود دارد که به توسعه دهنده کنترل خوبی بر هر مسیریابی می دهد. در دنیای Svelte، محبوب ترین کتابخانه مسیریابی، svelte-routing است.
کتابخانه مسیریابی اصلی دیگر برای Svelte، svelte-navigator است. از آنجایی که این یک انشعاب مسیریابی شیک است، ابتدا مفید است که در مورد آن کتابخانه بیاموزید.
کتابخانه مسیریابی شیک چگونه کار می کند
سه جزء مهم برای مدیریت مسیرها در Svelte وجود دارد: روتر، لینک و مسیر. برای استفاده از آنها در برنامه خود، می توانید به سادگی این ابزارهای کمکی را از کتابخانه svelte-routing وارد کنید.
<script>
import {Route, Router, Link} from "svelte-routing";
</script>
مولفه روتر میتواند دو پایه اختیاری داشته باشد: مسیر پایه و آدرس اینترنتی. ویژگی basepath شبیه به نام پایه در React Router است.
به طور پیش فرض، روی “/” تنظیم شده است. اگر برنامه شما دارای چندین نقطه ورودی باشد، مسیر پایه می تواند مفید باشد. به عنوان مثال، کد Svelte زیر را در نظر بگیرید:
<script>
import { Route, Router, Link } from "svelte-routing";
let basepath = "/user";
let path = location.pathname;
</script>
<Router {basepath}>
<div on:click={() => (path = location.pathname)}>
<Link to="/">Go to home</Link>
<Link to="/user/david">Login as David</Link>
</div>
<main>
You are here: <code>{path}</code>
<Route path="/">
<h1>Welcome Home!</h1>
</Route>
<Route path="/david">
<h1>Hello David!</h1>
</Route>
</main>
</Router>
اگر این کد را اجرا کنید، متوجه خواهید شد که وقتی روی دکمه رفتن به خانه کلیک می کنید، مرورگر به مسیر پایه “/user” می رود. Route مؤلفه ای را تعریف می کند که اگر مسیر با مقدار Route prop مشخص شده مطابقت داشته باشد، باید رندر شود.
تا زمانی که آن فایل را به درستی وارد کنید، می توانید تعریف کنید که چه عناصری در داخل کامپوننت Route یا به عنوان یک فایل .svelte جداگانه ارائه شوند. مثلا:
<Route path="/about" component={About}/>
بلوک کد بالا به مرورگر میگوید که وقتی نام مسیر «/about» است، مؤلفه App را ارائه کند.
هنگام استفاده از مسیریابی svelte، پیوندهای داخلی را با مؤلفه Link به جای عناصر HTML a سنتی تعریف کنید.
این شبیه به نحوه مدیریت React Router پیوندهای داخلی است. هر مؤلفه پیوند باید دارای یک to prop باشد که به مرورگر می گوید به کدام مسیر حرکت کند.
هنگامی که مرورگر یک جزء Svelte را رندر میکند، Svelte به طور خودکار تمام اجزای Link را به یک عنصر معادل تبدیل میکند و به جای to prop با ویژگی href میپردازد. این بدان معنی است که وقتی شما موارد زیر را می نویسید:
<Link to="/some/path">This is a Link Component in svelte-routing</Link>
Svelte آن را به صورت زیر به مرورگر ارائه می کند:
<a href="/some/path">This is a Link Component in svelte-routing</a>
هنگام کار با svelte-routing باید از کامپوننت Link به جای عنصر سنتی a استفاده کنید. این به این دلیل است که یک عنصر به طور پیش فرض بارگذاری مجدد صفحه را انجام می دهد.
ایجاد SPA با Svelte و Svelte-Routing
زمان آن فرا رسیده است که با ایجاد یک برنامه دیکشنری ساده که به کاربر امکان جستجوی کلمات را می دهد، همه چیزهایی را که آموخته اید در عمل پیاده کنید. این پروژه از Dictionary API رایگان استفاده خواهد کرد.
برای شروع، مطمئن شوید که Yarn را روی دستگاه خود نصب کرده اید و اجرا کنید:
yarn create vite
این یک پروژه جدید با استفاده از ابزار Vite build داربست. نام پروژه خود را بگذارید سپس “Svelte” را به عنوان چارچوب و “JavaScript” را به عنوان نوع آن انتخاب کنید. پس از آن دستورات زیر را یکی پس از دیگری اجرا کنید:
cd <project_name>
yarn
yarn add svelte-routing
yarn dev
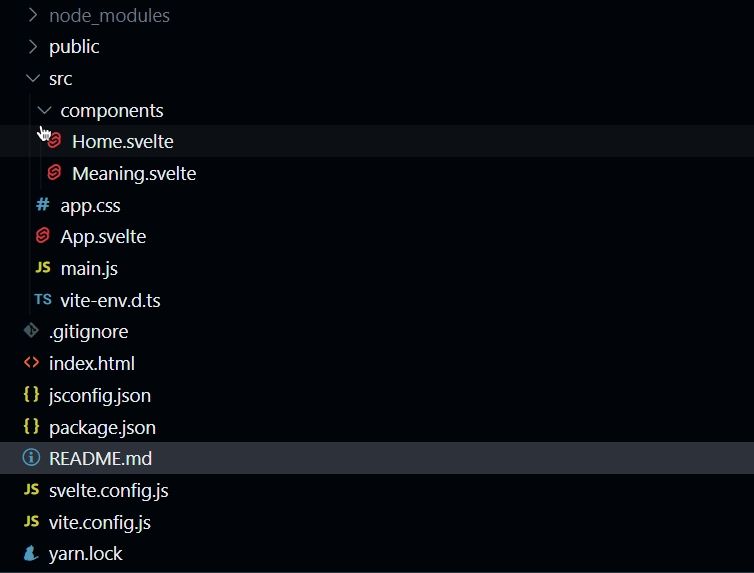
سپس محتویات فایل App.svelte را حذف کنید و ساختار پروژه را به شکل زیر تغییر دهید:

از تصویر بالا، می بینید که یک پوشه “components” با دو فایل وجود دارد: Home.svelte و Meaning.svelte. Meaning.svelte مؤلفه ای است که وقتی کاربر یک کلمه را جستجو می کند رندر می شود.
به فایل App.svelte بروید و اجزای Route، Router و Link را از کتابخانه svelte-routing وارد کنید. همچنین مطمئن شوید که اجزای Home.svelte و App.svelte را وارد کنید.
<script>
import { Route, Router, Link } from "svelte-routing";
import Home from "./components/Home.svelte";
import Meaning from "./components/Meaning.svelte";
</script>
در مرحله بعد، یک جزء روتر ایجاد کنید که یک عنصر اصلی HTML را با کلاس “app” بپیچد.
<Router>
<main class="app">
</main>
</Router>
در عنصر اصلی، یک عنصر nav را با مولفه Link به عنوان فرزند آن اضافه کنید. پایه “to” این جزء پیوند باید به “/” اشاره کند. این مؤلفه به کاربر اجازه می دهد تا به صفحه اصلی حرکت کند.
<main class="app">
<nav>
<Link to="/">Home</Link>
</nav>
</main>
اکنون زمان کار در مسیرها است. وقتی کاربر برنامه را بارگیری می کند، مؤلفه Home باید رندر شود.
پیمایش به “/find/:word” باید مولفه Meaning را ارائه کند. عبارت “:word” یک پارامتر مسیر است.
برای این پروژه نیازی نیست نگران CSS باشید. به سادگی محتویات فایل app.css خود را با محتویات فایل app.css از این مخزن GitHub جایگزین کنید.
اکنون زمان تعیین مسیرها است. مسیر سطح ریشه باید مولفه Home را ارائه کند، در حالی که “/find/:word” باید مولفه Meaning را ارائه کند.
<Route path="/" component={Home} />
<Route path="/find/:word" let:params>
<Meaning word={params.word} />
</Route>
این بلوک کد از دستور let برای ارسال پارامتر “word” به کامپوننت Meaning به عنوان پایه استفاده می کند.
حالا فایل Home.svelte را باز کنید و ابزار navigate را از کتابخانه “svelte-routing” وارد کنید و یک متغیر enteredWord تعریف کنید.
<script>
import { navigate } from "svelte-routing";
let enteredWord;
</script>
در زیر تگ script، یک عنصر اصلی با کلاس “homepage” ایجاد کنید، سپس یک عنصر div با کلاس “dictionary-text” ایجاد کنید.
<main class="homepage">
<div class="dictionary-text">Dictionary</div>
</main>
بعد، یک فرم با دستور on:submit ایجاد کنید. این فرم باید شامل دو فرزند باشد: یک عنصر ورودی که مقدار آن به متغیر enteredWord محدود میشود و یک دکمه ارسال که به محض شروع تایپ کردن توسط کاربر به صورت مشروط ارائه میشود:
<form on:submit|preventDefault={() => navigate(`/find/${enteredWord.toLowerCase()}`)}>
<input
type="text"
bind:value={enteredWord}
placeholder="Begin your search..."
autofocus
/>
{#if enteredWord}
<button type="submit">Search Word</button>
{/if}
</form>
این بلوک کد از تابع navigate برای هدایت کاربر پس از اتمام عملیات ارسال استفاده می کند. حالا فایل Meaning.svelte را باز کنید و در تگ اسکریپت کلمه prop را صادر کنید و یک متغیر errorMessage ایجاد کنید:
export let word;
let errorMessage = "No connection. Check your internet";
در مرحله بعد، یک درخواست GET به Dictionary API ارسال کنید و کلمه را به عنوان پارامتر ارسال کنید:
async function getWordMeaning(word) {
const response = await fetch(
`https://api.dictionaryapi.dev/api/v2/entries/en/${word}`
);
const json = await response.json();
console.log(json);
if (response.ok) {
return json;
} else {
errorMessage = json.message;
throw new Error(json);
}
}
let promise = getWordMeaning(word);
در بلوک کد بالا، تابع ناهمزمان در صورت موفقیت آمیز بودن پاسخ، داده های JSON را برمی گرداند. متغیر وعده، نتیجه تابع getWordMeaning را هنگام فراخوانی نشان می دهد.
در نشانه گذاری، یک div با class meaning-page تعریف کنید. سپس یک عنصر h1 تعریف کنید که کلمه متغیر را با حروف کوچک نگه می دارد:
<div class="meaning-page">
<h1>
{word.toLowerCase()}
</h1>
</div>
سپس، از بلوکهای انتظار Svelte برای فراخوانی تابع getWordMeaning استفاده کنید:
{#await promise}
<p>Loading...</p>
{:then entries}
{:catch}
{errorMessage}
{/await}
این کد زمانی که درخواست GET به API ارسال می شود، متن Loading… را نمایش می دهد. اگر خطایی وجود داشته باشد، محتوای errorMessage را نشان می دهد.
در بلوک {:then entries} موارد زیر را اضافه کنید:
{#each entries as entry}
{#each entry.meanings as meaning}
<div class="entry">
<div class="part-of-speech">
{meaning.partOfSpeech}
</div>
<ol>
{#each meaning.definitions as definition}
<li>
{definition.definition}
<br />
<div class="example">
{#if definition.example}
{definition.example}
{/if}
</div>
</li>
{/each}
</ol>
</div>
{/each}
{/each}
اگر وعده با موفقیت حل شود، متغیر ورودی حاوی داده های به دست آمده است.
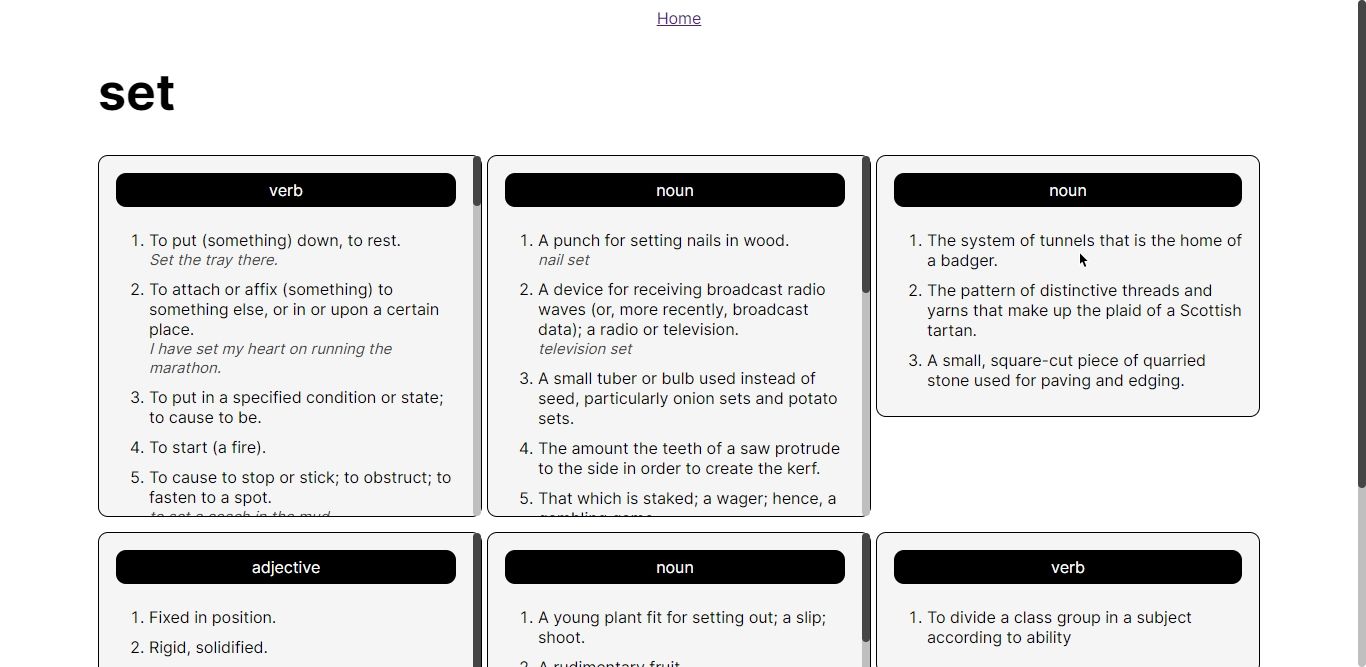
سپس برای هر تکرار ورودی و معنی، این کد بخشی از گفتار را با استفاده از meaning.partOfSpeech و فهرستی از تعاریف با استفاده از definition.definition ارائه میکند. همچنین در صورت موجود بودن یک جمله مثال ارائه می دهد.

خودشه. شما یک دیکشنری Single Page Application (SPA) با استفاده از مسیریابی svelte ایجاد کرده اید. اگر بخواهید میتوانید کارها را جلوتر ببرید یا میتوانید svelte-navigator را بررسی کنید.
بهبود تجربه کاربر با مسیریابی سمت مشتری
مدیریت مسیریابی در مرورگر به جای سرور مزایای زیادی دارد. برنامههایی که از مسیریابی سمت کلاینت استفاده میکنند، میتوانند برای کاربر نهایی نرمتر به نظر برسند، بهویژه زمانی که با انیمیشنها و انتقالها همراه شوند.
با این حال، اگر می خواهید وب سایت شما در موتورهای جستجو رتبه بالاتری داشته باشد، باید مسیرهای مدیریتی روی سرور را در نظر بگیرید.
