با استفاده از این راهنمای گام به گام، ویژگی جستجو را در برنامه جنگو خود ادغام کنید.
افزودن یک ویژگی جستجو به برنامه وب به کاربران شما این امکان را میدهد تا با جستجوی آنچه میخواهند به راحتی در آن جابجا شوند. جنگو با استفاده از ابزار قدرتمند ORM و پرس و جو، پشتیبانی داخلی را برای ایجاد ویژگی جستجو فراهم می کند. با Django میتوانید انواع مختلف جستجو از جمله جستجوی کلیدواژه، جستجوی ساده و جستجوی پیشرفته با فیلتر را اجرا کنید.
پیاده سازی قابلیت جستجو در جنگو
جنگو به شما امکان می دهد انواع مختلف جستجو را با روش ها و عملکردهای داخلی خود پیاده سازی کنید. شما می توانید یک جستجوی ساده کلمه کلیدی یا یک جستجوی پیشرفته را بر اساس مورد استفاده خود پیاده سازی کنید. اگر یک برنامه کاربردی پیچیده مانند یک وب سایت تجارت الکترونیک دارید، باید یک جستجوی پیشرفته را اجرا کنید، در حالی که یک جستجوی ساده کلمه کلیدی برای پروژه های کمتر پیچیده مناسب است.
کد مورد استفاده در این مقاله را میتوانید در GitHub پیدا کنید و تحت مجوز MIT برای شما رایگان است.
یک جستجوی ساده کلمات کلیدی را در جنگو اجرا کنید
برای ایجاد یک ویژگی جستجوی ساده، باید با ساختن نوار جستجوی خود شروع کنید. می توانید نوار جستجوی خود را در نوار ناوبری خود بسازید. بوت استرپ یک نوار ناوبری آماده با نوار جستجو فراهم می کند و شما به راحتی می توانید بوت استرپ و اجزای آن را در پروژه جنگو خود ادغام کنید. نوار جستجوی خود را در یک فایل HTML ایجاد کنید، روش فرم را روی POST تنظیم کنید و به فیلد ورودی یک ویژگی نام مانند زیر بدهید:
<form class="d-flex" role="search" method="POST">
{% csrf_token %}
<input
class="form-control me-2"
type="search"
placeholder="Search"
name="search_query"
required aria-label="Search"
>
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
در کد بالا نام فیلد ورودی search_query است. این فرم از توکن CSRF جنگو برای جلوگیری از حملات CSRF استفاده می کند. برای اینکه نوار جستجوی شما کار کند، این مراحل را دنبال کنید.
یک نمای برای جستجو ایجاد کنید
- فایل views.py خود را باز کنید و مدل خود را از فایل models.py وارد کنید:
from .models import ModelName
- یک تابع مشاهده برای ویژگی جستجو ایجاد کنید:
def search_feature(request):
# Check if the request is a post request.
if request.method == 'POST':
# Retrieve the search query entered by the user
search_query = request.POST['search_query']
# Filter your model by the search query
posts = Model.objects.filter(fieldName__contains=search_query)
return render(request, 'app/template_name.html', {'query':search_query, 'posts':posts})
else:
return render(request, 'app/template_name.html',{})
تابع فوق ابتدا بررسی می کند که آیا مشتری در حال ارسال درخواست POST است یا خیر. اگر چک تأیید شود، برای بازیابی مقدار عبارت جستجوی کاربر به صورت زیر پیش می رود:
search_query = request.POST['search_query']
در request.POST[‘search_query’]، «search_query» باید با نام فیلد ورودی نوار جستجوی شما جایگزین شود.
پس از بازیابی مقدار درخواست جستجوی کاربر، تابع با استفاده از روش __contains مدل را با آن فیلتر می کند. روش __contains به حروف بزرگ و کوچک حساس نیست. برای استفاده از این روش باید این فرمت را دنبال کنید:
fieldName__contains
به عنوان مثال، اگر می خواهید کاربران شما بر اساس یک فیلد مدل به نام نام جستجو کنند، باید کد خود را به شکل زیر تغییر دهید:
name__contains=search_query
در نهایت، تابع یک الگو را ارائه می دهد و عبارت جستجو و مدل فیلتر شده را به عنوان متن ارسال می کند.
با این حال، اگر متد فرم یک درخواست POST نباشد، تابع یک الگو را با یک فرهنگ لغت خالی ارائه میکند و درخواست جستجو را پردازش نمیکند.
یک الگو برای نتیجه جستجو ایجاد کنید
- یک فایل HTML ایجاد کنید تا نتایج جستجوی خود را به سمت مشتری بازگردانید.

- خروجی نتیجه جستجو در صفحه برای مشاهده کاربر. کد موجود در فایل HTML شما باید به شکل زیر باشد:
{% if query %}
<div>
<div>
<!-- loop through search query -->
{% for post in posts %}
<div>
<!-- return search query -->
<p>{{post.title}}</p>
</div>
{% endfor %}
</div>
</div>
{% else %}
<!-- return a message if the user does not enter a search query -->
<h1>Please enter a search query</h1>
{% endif %}
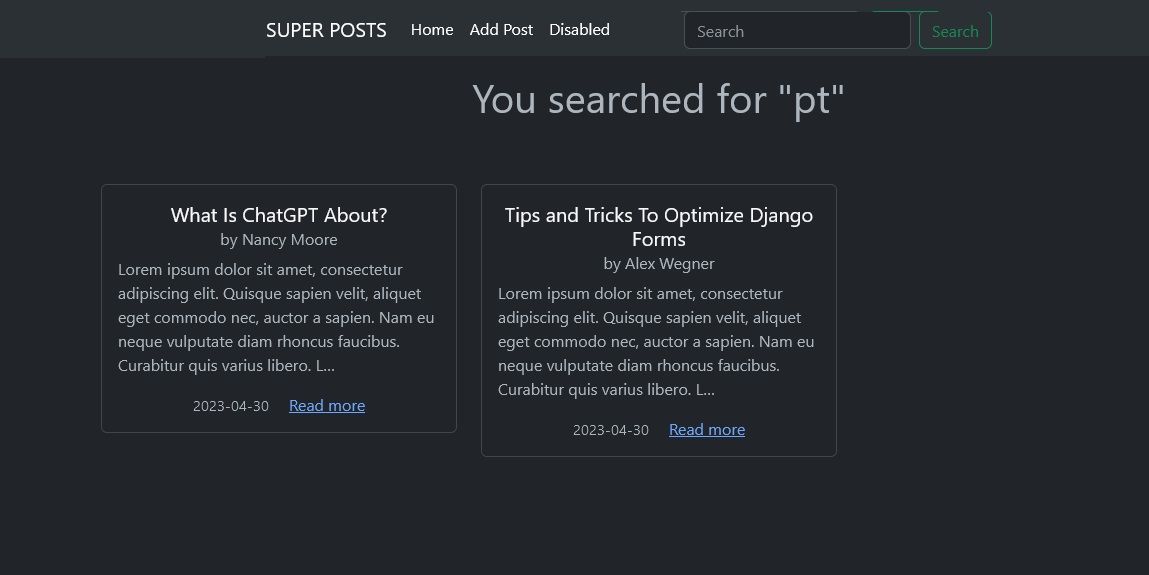
الگوی HTML بالا بررسی می کند که آیا کاربر یک عبارت جستجو را در نوار جستجو وارد می کند یا خیر. اگر کاربر یک عبارت جستجو را وارد کند، یک حلقه for روی نتایج جستجو حلقه زده و آنها را به کاربر برمی گرداند. هنگامی که جستجوی جستجو وجود ندارد، پیامی برای کاربر نمایش داده می شود تا درخواست جستجو را وارد کند. موردی که ممکن است پرس و جوی جستجو وجود نداشته باشد این است که کاربر شما مستقیماً بدون پر کردن نوار جستجو به URL مراجعه کند، یعنی کاربر شما یک URL مانند mywebsite.com/search را مستقیماً در مرورگر وارد کند. باید اطمینان حاصل کنید که از وراثت قالب جنگو در فایل HTML خود استفاده می کنید.

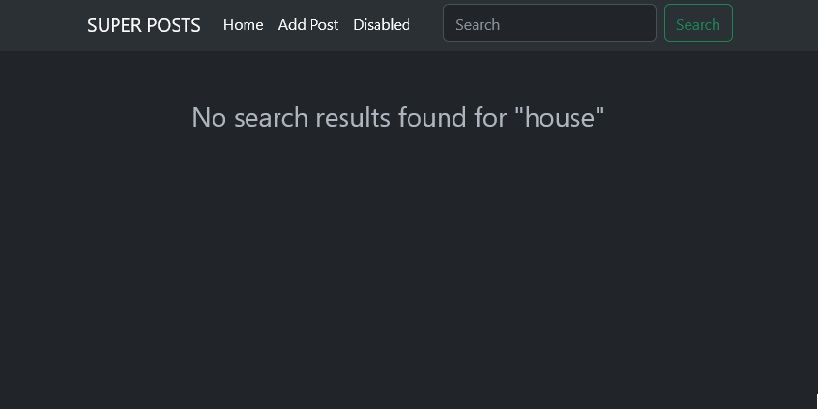
- کد HTML خود را تغییر دهید تا در صورت عدم وجود نتیجه جستجو، پیغام خطا برگرداند.
{% if query %}
<div>
<div>
<!-- check if there is a result in the database-->
{% if posts %}
<!-- loop through search query if there is a result -->
{% for post in posts %}
<div>
<!-- return search query -->
<p>{{post.title}}</p>
</div>
{% endfor %}
<!-- return a message if there are no results found. -->
{% else %}
<h3>No search results found</h3>
{% endif %}
</div>
</div>
{% else %}
<h1>Please enter a search query</h1>
{% endif %}
قالب جدید HTML امکان تجربه کاربری بهتر را فراهم می کند. یک عبارت شرطی را برای بررسی اینکه آیا یک نتیجه جستجو در پایگاه داده موجود است یا خیر، معرفی می کند. اگر وجود داشته باشد، نتیجه جستجو را نمایش می دهد. در غیر این صورت یک پیغام خطا برای کاربر ارسال می کند.

الگوهای URL خود را پیکربندی کنید
- اگر این کار را انجام نداده اید، یک فایل urls.py در فهرست برنامه خود ایجاد کنید.
- در urls.py خود، فایل یک الگوی URL برای صفحه جستجوی خود ایجاد کنید:
from django.urls import path
from . import views
urlpatterns = [
path('search/', views.search_feature, name='search-view'),
]
برنامه بالا ابتدا تابع مسیر و فایل views مربوط به برنامه را وارد می کند. سپس مسیری به نام search-view برای صفحه جستجو ایجاد می کند.
- یک اقدام فرم را به نوار جستجوی خود اضافه کنید. URL اقدام باید به مسیر URL اختصاص داده شده به نمای جستجو اشاره کند. در این حالت فرم به جستجو-نما اشاره می کند.
<form class="d-flex" role="search" method="POST" action="{% url 'search-view' %}">
<input
class="form-control me-2"
type="search"
placeholder="Search for something"
name="search_query"
required aria-label="Search"
>
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
بدون عملکرد فرم که به مسیر URL جستجوی شما اشاره کند، ویژگی جستجوی شما کار نخواهد کرد. به یاد داشته باشید که مسیر URL جستجوی شما باید به نمای جنگو اشاره کند که منطق ویژگی جستجوی شما را کنترل می کند.
یک ویژگی جستجو برای چندین فیلد مدل ایجاد کنید
اگر میخواهید تجربه کاربری برنامه وب خود را بهبود ببخشید، میتوانید به کاربران خود اجازه دهید بیش از یک فیلد در مدل خود جستجو کنند. به عنوان مثال، در یک برنامه وبلاگ، ممکن است بخواهید کاربر شما بر اساس عنوان پست یا نام نویسنده جستجو کند.
برای پیاده سازی این ویژگی باید از شی Q ارائه شده توسط جنگو استفاده کنید. شما باید شی Q را در فایل views.py خود به صورت زیر وارد کنید:
from django.db.models import Q
پس از وارد کردن Q، باید عملکرد view خود را به این صورت تغییر دهید:
def search_post(request):
if request.method == 'POST':
search_query = request.POST['search_query']
posts = Post.objects.filter(Q(title__icontains=search_query) | Q(author__icontains=search_query))
return render(request, 'app/template_name.html', {'query':search_query, 'posts':posts})
else:
return render(request, 'app/template_name.html',{})
در برنامه بالا، متغیر posts مدل را با عنوان پست یا نام نویسنده فیلتر می کند. این تابع از عملگر OR – در این مورد، یک نماد لوله – برای اجرای فیلتر استفاده می کند.
بهبود تجربه کاربر با ویژگی جستجو
یک ویژگی جستجو در برنامه وب شما به طور موثر تجربه کاربری و قابلیت استفاده کلی آن را بهبود می بخشد. با جنگو، فقط باید از عملکردهای داخلی استفاده کنید تا ویژگی جستجوی خود را به کار ببندید و مزایای قابل توجهی برای شما و کاربرانتان فراهم کند.
