Nextra به شما امکان می دهد در چند دقیقه یک سایت بسازید، بنابراین برای توزیع اسناد در تیم شما عالی است.
اگر با Next.js آشنایی دارید، میتوانید از آن برای توسعه یک سایت مستندسازی به راحتی استفاده کنید. فریم ورک Nextra از ریزدانه ها برای شما مراقبت می کند. تنها کاری که باید انجام دهید این است که محتوای Markdown یا HTML و داده های YAML یا JSON را اضافه کنید.
این مراحل را طی کنید تا با استفاده از Nextra، یک مولد سایت استاتیک مبتنی بر Next.js، یک سایت اسناد بسازید. شما وابستگیهای لازم را نصب و راهاندازی میکنید، سپس یاد میگیرید که چگونه اسناد و صفحات جدید اضافه کنید، Markdown را بنویسید و اجزای React را اضافه کنید.
الزامات ساخت یک سایت Doc با Nextra
اگر قبلاً این کار را نکرده اید، با نصب Node.js شروع کنید. آخرین نسخه Node.js دارای npm، مدیر بسته گره است که برای نصب وابستگیها برای این پروژه نیاز دارید.
علاوه بر Node.js، باید Git را نصب کنید. برای استقرار سایت در صفحات GitHub، Netlify یا ارائه دهنده هاست دیگری به Git نیاز دارید. همچنین به یک ویرایشگر کد پیشرفته مانند VS Code نیاز دارید.
نصب Nextra
شما می توانید از یک الگوی سند nextra برای بوت استرپ یک سایت مستند استفاده کنید. یک خط فرمان را راه اندازی کنید و به دایرکتوری که می خواهید پروژه خود را در آن راه اندازی کنید بروید. سپس دستور زیر را برای بوت استرپ سایت مستندات اجرا کنید:
git clone https://github.com/shuding/nextra-docs-template
این دستور یک برنامه را در دایرکتوری فعلی داربست میدهد. سپس دستور زیر را برای نصب وابستگی ها اجرا کنید:
cd nextra-docs-template
npm install
پس از اتمام نصب، برنامه را اجرا کنید. این کار را با اجرای دستور زیر در ترمینال خود انجام دهید:
npm run dev
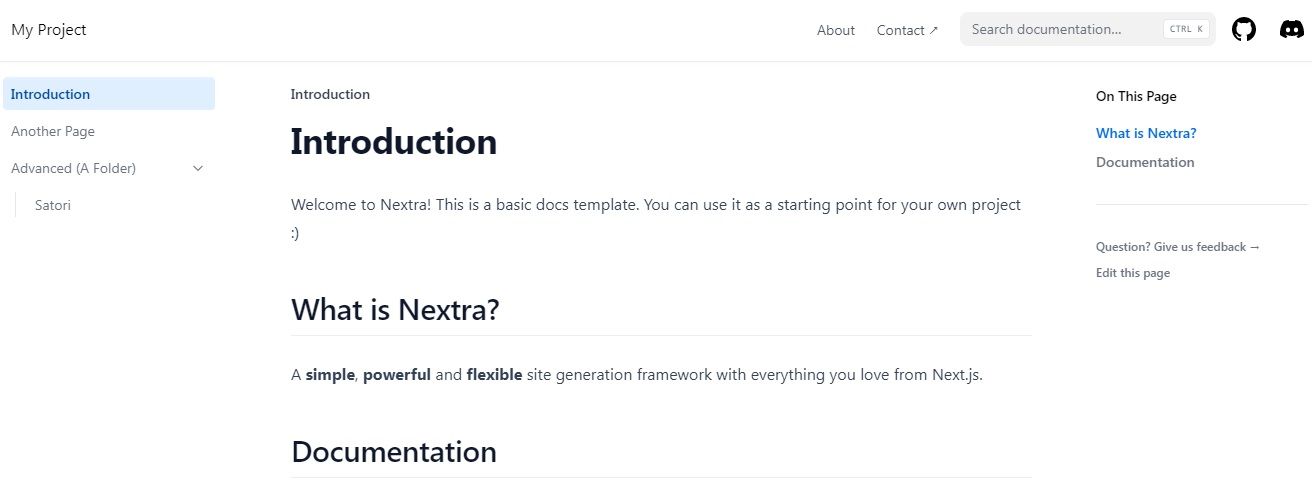
این دستور یک سرور توسعه را در localhost:3000 راه اندازی می کند. برای مشاهده سایت اسناد، پیوند موجود در ترمینال خود را دنبال کنید. صفحه اصلی باید به شکل زیر باشد:

اگر به سمت چپ صفحه نگاه کنید، صفحاتی با نام Introduction و Another Page را خواهید دید. در زیر این پیوندهای صفحه، صفحه ای به نام Satori را خواهید دید که در داخل فهرست پیشرفته (یک پوشه) قرار دارد. در نهایت، در ناحیه پیمایش، پیوندهایی به صفحات درباره و تماس پیدا خواهید کرد.
برای اینکه بفهمید این صفحات چگونه کار می کنند، ابتدا باید بدانید که Next.js چگونه صفحات را رندر می کند.
درک ساختار دایرکتوری
از آنجایی که Nextra از فریم ورک Next.js استفاده می کند، هر فایل موجود در pages/folder را به عنوان یک صفحه جداگانه نمایش می دهد.
در داخل فهرست صفحات، چهار فایل الگو پیدا خواهید کرد: about.mdx، advanced.mdx، Another.mdx و index.mdx. هر یک از این فایل ها مربوط به یک صفحه در وب سایت است. برای مثال، index.mdx مربوط به صفحه اصلی است. URL localhost:3000/about مربوط به about.mdx و غیره است.
در داخل صفحات، پوشهای به نام advanced نیز وجود دارد که حاوی یک فایل به نام satori.mdx است. URL این فایل localhost:3000/advanced/sator خواهد بود.
توجه کنید که چگونه هر یک از این فایل ها با پسوند mdx. به پایان می رسد.
MDX چیست؟
اگر تجربه ای با React دارید، باید در مورد JSX بدانید. این یک زبان HTML مانند است که می توانید برای توصیف رابط کاربری اجزای React از آن استفاده کنید.
MDX JSX را در یک سند Markdown بارگیری، تجزیه و رندر می کند. به لطف MDX، می توانید اجزای React را بنویسید و در صورت نیاز آنها را در اسناد Markdown خود وارد کنید. فایلهای MDX به پسوند mdx. ختم میشوند و میتوانند شامل Markdown و JSX باشند.
MDX به شما این امکان را می دهد که دانش خود را از Markdown با React ترکیب کنید تا اجزای قابل استفاده مجدد ایجاد کنید. شما می توانید ماژول های CSS را برای استایل دادن به اجزا ایجاد کنید. این به شما کمک می کند تا اجزای خود را سازماندهی کنید تا خوانایی و قابلیت نگهداری را بهبود بخشید.
نحوه ویرایش صفحات موجود در سایت اسناد
برای ویرایش یک صفحه موجود، کافی است فایل مربوطه را باز کرده و تغییراتی در آن ایجاد کنید. زبان های پشتیبانی شده Markdown و JSX هستند.
به عنوان مثال، فایل index.mdx را باز کنید و محتوا را با این جایگزین کنید:
# Welcome To My Documentation
I'm happy to see you here. Thanks
## My Socials
Follow me on [Twitter](https://twitter.com/kingchuuks) and [LinkedIn](https://linkedin.com/in/kingchuks)
این مثال از Markdown برای قالب بندی محتوا استفاده می کند. این شامل یک عنوان سطح یک، یک عنوان سطح دو و دو پیوند رسانه های اجتماعی است.
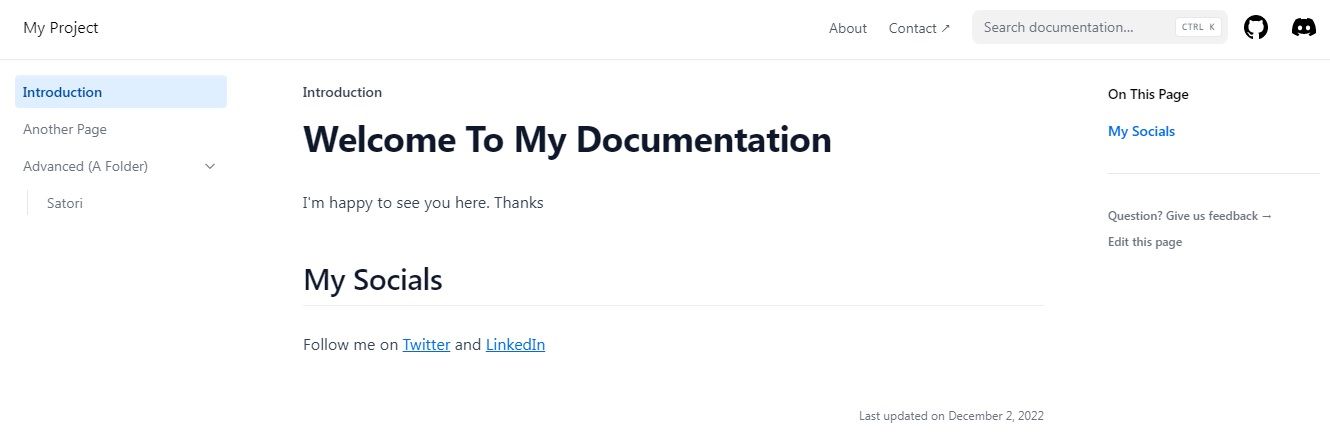
فایل را ذخیره کنید و از صفحه اصلی سایت مستندات خود دیدن کنید. اکنون صفحه باید به شکل زیر باشد:

در پایین صفحه، میتوانید آخرین تاریخ بهروزرسانی سند را نیز بیابید.
افزودن صفحه جدید
قبل از افزودن یک صفحه جدید، ابتدا باید تصمیم بگیرید که آیا صفحه در فهرست صفحات/دایرکتوری قرار دارد یا در داخل پوشه ای درون آن. اگر می خواهید صفحات خود را دسته بندی کنید یا سلسله مراتبی ایجاد کنید، از پوشه ها استفاده کنید.
در این مورد، یک صفحه مستقل در سطح بالا ایجاد کنید. فایلی به نام install.mdx را در ویرایشگر کد خود باز کنید و کد Markdown زیر را در آن قرار دهید:
# Installation Guide
Follow this guide to install my package in your project
## 1. Install Node.js
To install Node.js, visit the
[Node.js documentation site](https://nodejs.org/en/download)
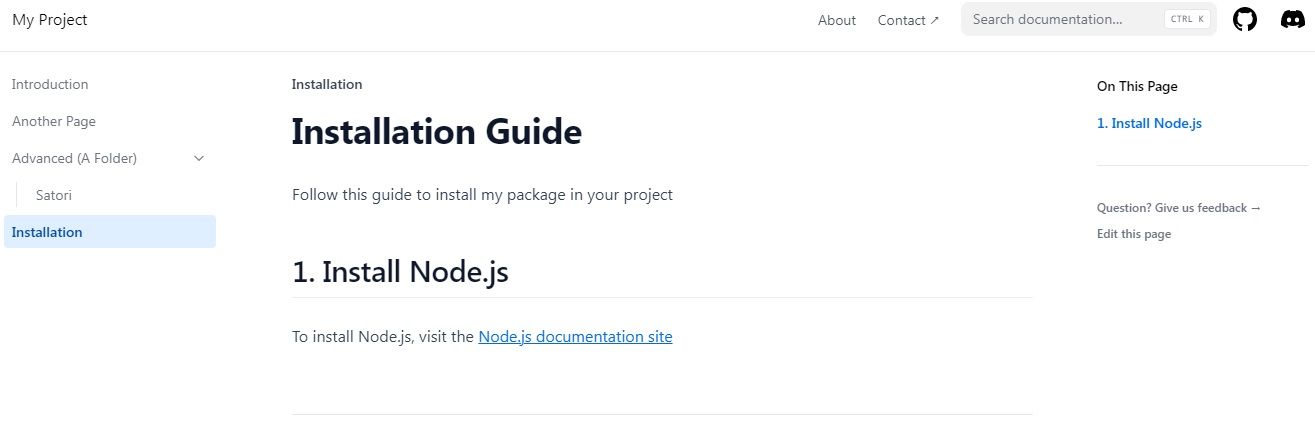
فایل را ذخیره کنید و مرورگر را بررسی کنید. برچسب نصب را در منوی کناری خواهید دید. وقتی روی پیوند کلیک می کنید، محتوای install.mdx در صفحه نمایش داده می شود:

می توانید برچسب را تغییر دهید و تنظیمات دیگر را در فایل _meta.json در فهرست صفحات انجام دهید. برای کسب اطلاعات بیشتر در مورد این، به بخش سازماندهی فایل ها در اسناد Nextra مراجعه کنید.
استفاده از React Components
فایلهای MDX میتوانند شامل JSX باشند، که زبانی است که React از آن استفاده میکند. شما می توانید یک کامپوننت در داخل پوشه اجزا ایجاد کنید و آن را در هر یک از اسناد موجود در سایت خود وارد کنید.
میتوانید نمونهای از نحوه جاسازی اجزا در Markdown را در فایل Another.mdx ببینید:
## Component
import {useState} from 'react'
import styles from '../components/counters.module.css'
export const Counter = () => {
const [count, setCount] = useState(0);
return(
<div>
<button onClick={() => setCount(count+1)} className={styles.counter}>
Clicked {count} times
</button>
</div>
)
}
<Counter />
## External Components
import Counters from '../components/counters'
<Counters />
این فایل Markdown حاوی تعریفی برای جزء Counter است. پس از آن، کامپوننت Counters را از دایرکتوری اجزا وارد می کند.
اگر میخواهید از همان مؤلفه در سایت اسناد خود استفاده کنید، بهتر است آن را به عنوان یک مؤلفه مستقل ایجاد کنید و در صورت نیاز آن را وارد کنید.
درباره Markdown بیشتر بدانید
برای ایجاد محتوا برای سایت اسناد خود، باید بدانید که چگونه از Markdown استفاده کنید. خبر خوب این است که سینتکس Markdown بسیار آسان است. وقتی دانش خود از Markdown را با React ترکیب می کنید، می توانید سایت های اسنادی واقعا قوی ایجاد کنید.
