این برنامه ساده و در عین حال کاربردی را با استفاده از کتابخانه Tkinter پایتون بسازید.
فرهنگ لغت یک منبع ضروری برای یادگیری هر زبانی است. با تعاریف مختصر، یادگیری و درک یک زبان را بسیار آسان تر می کند. با اختراع گوشی های هوشمند، می توانید در عرض چند دقیقه به چنین اپلیکیشن ارزشمندی دسترسی داشته باشید.
با استفاده از ماژول های Tkinter و PyMultiDictionary پایتون یک برنامه دیکشنری بسازید تا معنی، مترادف ها و متضادهای هر کلمه را به دست آورید.
ماژول های Tkinter و PyMultiDictionary
Tkinter کتابخانه استاندارد رابط کاربری گرافیکی پایتون است که می توانید از آن برای ایجاد برنامه های دسکتاپ استفاده کنید. ویجتهای مختلفی مانند دکمهها، برچسبها و جعبههای متنی را ارائه میدهد، بنابراین میتوانید در کمترین زمان برنامهها را توسعه دهید. می توانید از آن برای ایجاد ابزارهای ساده مانند تصحیح کننده املا یا بازی هایی مانند این تست تشخیص رنگ استفاده کنید.
برای نصب Tkinter، یک ترمینال را باز کنید و اجرا کنید:
pip install tkinter
شما می توانید از ماژول PyMultiDictionary برای دریافت معانی، ترجمه، مترادف و متضاد کلمات در 20 زبان مختلف استفاده کنید. برای نصب PyMultiDictionary بر روی سیستم خود، این دستور را اجرا کنید:
pip install PyMultiDictionary
نحوه ساخت اپلیکیشن دیکشنری با استفاده از پایتون
شما می توانید کد منبع برنامه Dictionary را در این مخزن GitHub پیدا کنید.
با وارد کردن ماژول های Tkinter و PyMultiDictionary شروع کنید. کلاس MultiDictionary را نمونه سازی کنید و پنجره ریشه را مقداردهی اولیه کنید. عنوان و ابعاد برنامه خود را تنظیم کنید.
from tkinter import *
from PyMultiDictionary import MultiDictionary
dictionary = MultiDictionary()
root = Tk()
root.title("Word Dictionary Using Python")
root.geometry("1250x750")
تعریف یک تابع، dict(). این تابع، متن برچسبهای معنی، مترادف و متضاد را در نتیجه فراخوانی هر متد تنظیم میکند.
زبان (“en” برای انگلیسی) و کلمه ای که کاربر وارد کرده است را به روش معنی منتقل کنید. این روش یک تاپل حاوی نوع کلمه، تعریف فرهنگ لغت و توضیحات آن را از ویکیپدیا برمیگرداند. مقدار دوم را از این تاپل-تعریف- استخراج کنید و آن را به متد ()Label.config ارسال کنید.
متدهای مترادف و متضاد را با عبور از پارامترهای یکسان فراخوانی کنید. این متدها هر کدام لیستی را برمیگردانند که میتوانید مستقیماً به config() ارسال کنید.
def dict():
meaning.config(text=dictionary.meaning('en', word.get())[1])
synonym.config(text=dictionary.synonym('en', word.get()))
antonym.config(text=dictionary.antonym('en', word.get()))
یک برچسب برای نمایش نام برنامه تعریف کنید. پنجره ای را که می خواهید برچسب را در آن قرار دهید، متنی که باید داشته باشد و سبک های فونت را به همراه رنگ فونت تنظیم کنید. از متد pack() برای سازماندهی برچسب با دادن یک لایه افقی 10 به آن استفاده کنید.
یک قاب در پنجره ریشه و یک برچسب برای درخواست از کاربر برای وارد کردن کلمه تعریف کنید. مانند قبل پارامترها را پاس داده و ویجت را در سمت چپ قرار دهید. ویجت ورودی را تعریف کنید تا به کاربر منطقه ای برای ورودی کلمه بدهید. آن را به ویجت فریم اضافه کنید و سبک های فونت آن را نیز تعریف کنید. سازماندهی کنید و مقداری بالشتک به هر دو ویجت اضافه کنید.
Label(root, text="Word Dictionary Using Python", font=("Arial 36 bold"),
fg="Purple").pack(pady=10)
frame = Frame(root)
Label(frame, text="Type Word:", font=("Arial 28 bold")).pack(side=LEFT)
word = Entry(frame, font=("Arial 23 bold"))
word.pack()
frame.pack(pady=10)
فریم دیگری را تعریف کنید که برچسب معنی را در خود نگه دارد و برچسب دیگری را که با کلیک روی دکمه ارسال، معنی را نشان دهد. آن را در کادری که در بالا ایجاد کردید قرار دهید و سبک های فونت مناسب را تنظیم کنید. از ویژگی wraplength برای قرار دادن یک جمله طولانی در چندین جمله استفاده کنید. ابعاد آن در واحدهای صفحه نمایش تنظیم می شود.
سازماندهی کنید و مقداری بالشتک به برچسب ها و قاب ها اضافه کنید.
frame1 = Frame(root)
Label(frame1, text="Meaning: ", font=("Arial 18 bold")).pack(side=LEFT)
meaning = Label(frame1, text="", font=("Arial 18"),wraplength=1000)
meaning.pack()
frame1.pack(pady=15)
همین مراحل را برای فریم ها و برچسب های مترادف و متضاد تکرار کنید.
frame2 = Frame(root)
Label(frame2, text="Synonym: ", font=("Arial 18 bold")).pack(side=LEFT)
synonym = Label(frame2, text="", font=("Arial 18"), wraplength=1000)
synonym.pack()
frame2.pack(pady=15)
frame3 = Frame(root)
Label(frame3, text="Antonym: ", font=("Arial 18 bold")).pack(side=LEFT)
antonym = Label(frame3, text="", font=("Arial 18"), wraplength=1000)
antonym.pack(side=LEFT)
frame3.pack(pady=20)
یک دکمه ارسال را تعریف کنید. پنجره والدی که میخواهید دکمه را در آن قرار دهید، متنی که باید نمایش داده شود، سبک قلمی که باید داشته باشد و عملکردی که باید هنگام کلیک اجرا شود را تنظیم کنید. تابع mainloop() به پایتون می گوید که حلقه رویداد Tkinter را اجرا کند و تا زمانی که پنجره را ببندید به رویدادها گوش دهد.
Button(root, text="Submit", font=("Arial 18 bold"), command=dict).pack()
root.mainloop()
همه کدها را کنار هم قرار دهید و برنامه دیکشنری شما آماده آزمایش است.
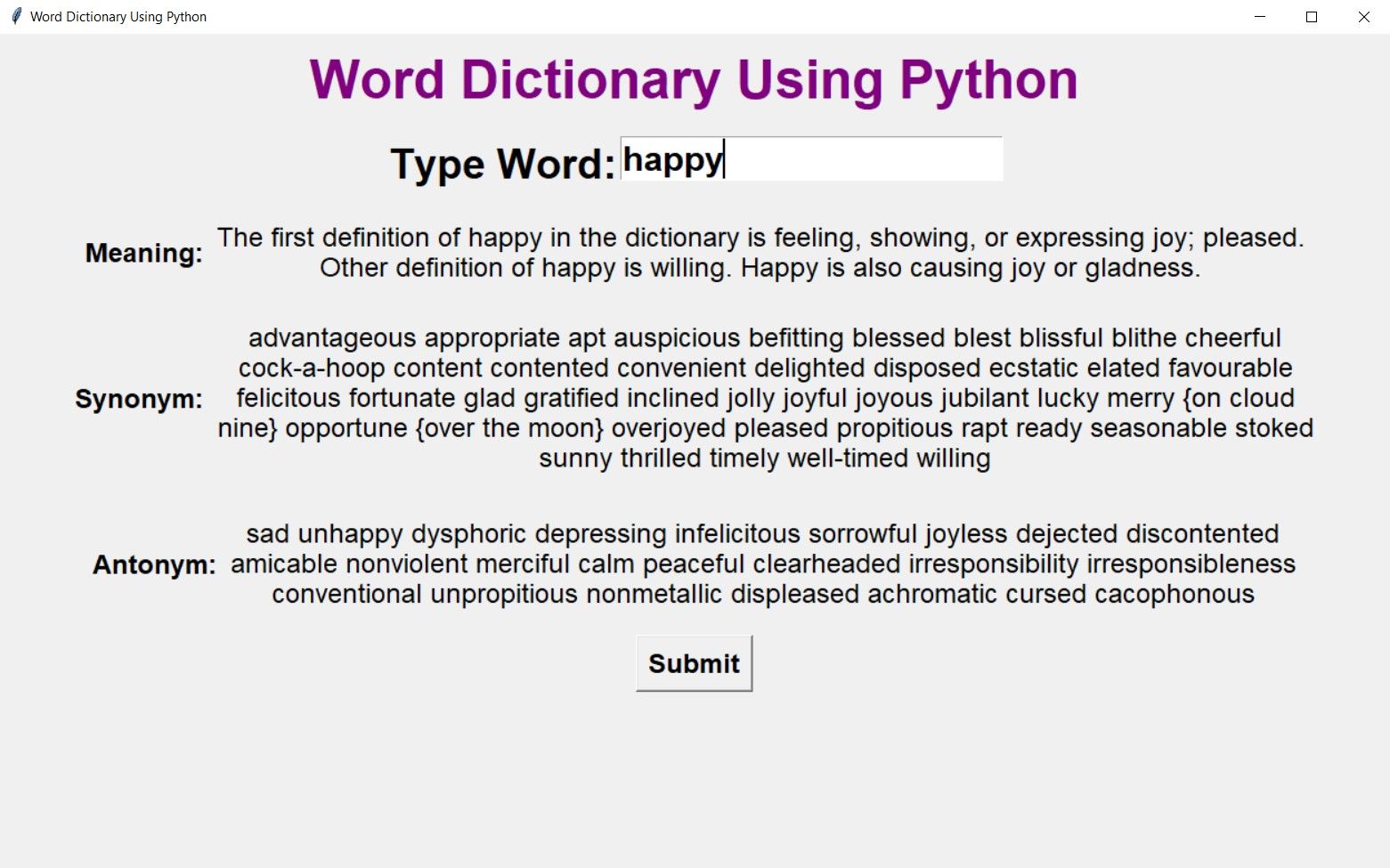
نمونه خروجی برنامه دیکشنری
هنگامی که برنامه فوق را اجرا می کنید، پنجره برنامه نمایش داده می شود. با وارد کردن یک کلمه، معنی کلمه و لیستی از مترادف ها و متضادها را نشان می دهد.

برنامه های کاربردی مبتنی بر کلمه با استفاده از Tkinter
Tkinter دارای کلاس هایی برای مدیریت ویندوز و ویجت ها برای ساخت برنامه های رابط کاربری گرافیکی است. اینها شامل دکمهها، منوها، جعبههای متن و برچسبهای متنی است.
هنگامی که آن را ساختید، می توانید فایل پایتون خود را به یک فایل اجرایی تبدیل کنید تا از آن به عنوان یک برنامه نرم افزاری استفاده کنید.