یاد بگیرید که چگونه یک طرح جذاب ایجاد کنید که محتوای شما را در ستون ها قرار دهد.
ماژول CSS Multi-Column Layout ابزار قدرتمندی است که به شما امکان می دهد به راحتی طرح بندی های چند ستونی را برای صفحات وب خود ایجاد کنید. ظهور طراحی واکنشگرا به این معنی است که درک نحوه استفاده از این ماژول بسیار مهم است.
میتوانید از ویژگیهای ستون برای ایجاد طرحبندیهای انعطافپذیر و پویا که با اندازههای مختلف صفحهنمایش سازگار هستند، استفاده کنید.
تعیین تعداد ستون، عرض و فاصله
برای ایجاد یک طرح بندی چند ستونی مناسب برای محتوای صفحه خود، باید با تصمیم گیری در مورد چند ستون شروع کنید. یکی از مهمترین ویژگیهای ماژول Multi-column، ویژگی column-count است که از آن برای تنظیم تعداد ستونها برای تقسیم محتوا استفاده میکنید.
مثلا:
.container {
column-count: 3;
}
همچنین می توانید عرض و شکاف ستون ها را مشخص کنید. می توانید مقدار عرض ستون را با استفاده از هر یک از واحدهای CSS پشتیبانی شده مانند px، em یا ٪ تنظیم کنید.
اگر عرض ستون روی خودکار تنظیم شود، مرورگر پهنای هر ستون را بر اساس ویژگی ستون شمار و فضای موجود در طرحبندی شما محاسبه میکند.
به عنوان مثال، این CSS 3 ستون، هر کدام با عرض 200 پیکسل را اعلام می کند:
.container {
column-count: 3;
column-width: 200px;
}
ویژگی ستون-شکاف شکاف یا فاصله بین ستون ها را در یک طرح چند ستونی مشخص می کند. اندازه فضاهای خالی بین ستونهای مجاور را تعیین میکند و میتواند مقدار طول را بر حسب پیکسل، ems یا هر واحد پشتیبانیشده دیگری بگیرد.
مثلا:
.container {
column-count: 3;
column-gap: 20px; /* sets the gap between columns to 20 pixels */
}
به طور پیش فرض، مقدار ستون-شکاف روی نرمال تنظیم شده است. مرورگر شما این مقدار را برای دستیابی به فاصله ثابت بین ستونها در طرحبندی انتخاب میکند و در عین حال از نظر بصری دلپذیر باقی میماند. این مقدار همچنین می تواند بین مرورگرها متفاوت باشد و همچنین ممکن است به اندازه قلم، ارتفاع خط، ویژگی موقعیت و سایر ویژگی های طرح بندی محتوای ستون ها بستگی داشته باشد.
ایجاد تعادل در ستون های مطمئن
ستون های CSS سعی می کنند تمام فضای موجود در یک طرح بندی را پر کنند. این گاهی اوقات میتواند منجر به ستونهایی شود که ارتفاعهای بسیار متفاوتی دارند و باعث میشود که چیدمان ناهموار به نظر برسد.
برای متعادل کردن ستونها، باید مطمئن شوید که هر ستون در طرحبندی شما تقریباً به همان میزان محتوا دارد.
شما می توانید با تنظیم کردن ویژگی CSS column-fill برای تعادل به این هدف دست یابید. سپس یک مرورگر سعی میکند محتوا را به طور مساوی در تمام ستونها توزیع کند تا ارتفاع آنها تقریباً یکسان باشد.
ویژگی ستون-پر به طور پیشفرض روی تعادل تنظیم شده است، اما مقدار auto این رفتار را تغییر میدهد. استفاده از خودکار محتوا را در ستون ها بر اساس فضای موجود توزیع می کند. این می تواند منجر به فاصله ناهموار بین ستون ها و ارتفاع ناهموار ستون شود. حتی می تواند یک طرح با ستون های خالی تولید کند.
در اینجا مثالی از نحوه استفاده از ویژگی ستون-پر برای تعادل ستون ها در یک طرح چند ستونی آورده شده است:
.multi-column-layout {
column-count: 3;
column-gap: 20px;
column-fill: balance;
}
در این مثال، ما یک طرح چند ستونی با سه ستون و فاصله 20 پیکسلی بین هر ستون داریم. با تنظیم ویژگی ستون-پر روی تعادل، اطمینان حاصل می کنیم که محتوا به طور مساوی در بین ستون ها توزیع می شود و در نتیجه ارتفاع ستون ها متعادل می شود.
توجه به این نکته مهم است که ویژگی ستون-پر ممکن است برای همه طرحبندیها به خوبی کار نکند و باعث ایجاد فاصله ناهموار بین ستونها شود. در چنین مواردی، ممکن است لازم باشد از جاوا اسکریپت برای تعادل دستی ستون ها استفاده کنید. به یاد داشته باشید که بهترین شیوه ها را دنبال کنید و از پیشرفت های پیشرونده استفاده کنید تا به جاوا اسکریپت متکی نباشید.
همه اش را بگذار کنار هم
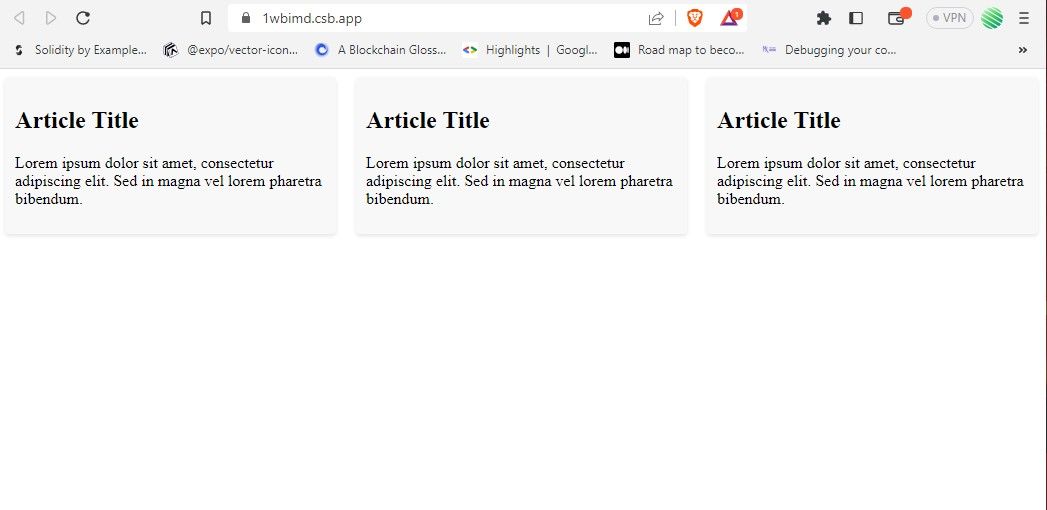
میتوانید همه چیزهایی را که در مورد پیادهسازی یک طرحبندی با ستونهای CSS آموختهاید جمع آوری کنید و از آن برای ایجاد یک طرحبندی به سبک مجله استفاده کنید.
ابتدا ساختار اصلی HTML را ایجاد کنید. از یک عنصر ظرف برای بسته بندی محتوای خود استفاده کنید، سپس چندین عنصر فرزند ایجاد کنید که سپس می توانید آنها را در ستون ها چیدمان کنید.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="CSScolumns.css" />
</head>
<body>
<!-- Container Element -->
<div class="magazine-layout">
<!-- Child Elements -->
<div class="article">
<h2>Article Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in
magna vel lorem pharetra bibendum.</p>
</div>
<div class="article">
<h2>Article Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in
magna vel lorem pharetra bibendum.</p>
</div>
<div class="article">
<h2>Article Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in
magna vel lorem pharetra bibendum.</p>
</div>
</div>
</body>
</html>
برای ایجاد یک طرح بندی به سبک مجله با استفاده از ماژول CSS Multi-Column، ویژگی های ستون-شمار، عرض ستون، شکاف ستون و پر کردن ستون را ترکیب کنید:
.magazine-layout {
column-count: 3;
column-width: 300px;
column-gap: 20px;
column-fill: balance;
}
.article {
background-color: #f8f8f8;
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 10px;
break-inside: avoid-column;
}
این مثال همچنین ویژگی break-inside را در کلاس .article با مقدار avoid-column تعریف می کند. ویژگی تضمین می کند که هر مقاله به جای تقسیم شدن در چندین ستون، در یک ستون باقی می ماند. در اینجا چیدمان باید به نظر برسد:

استفاده از فالوبک برای مرورگرهای پشتیبانی نشده
توجه به این نکته ضروری است که خاصیت column-count در همه مرورگرها پشتیبانی نمی شود. مرورگرهایی که از تعداد ستون ها پشتیبانی نمی کنند، در عوض محتوا را در یک ستون نمایش می دهند.
برای ارائه سبکهای بازگشتی برای مرورگرهای پشتیبانینشده، میتوانید از پرس و جوهای ویژگی مانند @supports برای شناسایی پشتیبانی از ویژگی ستون-count و ارائه سبکهای جایگزین در زمانی که ویژگی پشتیبانی نمیشود، استفاده کنید.
مثلا:
.container {
/* Fallback for browsers that do not support column-count */
width: 100%;
}
/* Detect support for column-count */
@supports (column-count: 3) {
.container {
column-count: 3;
}
}
در این مثال، ما از پرس و جو ویژگی @supports برای شناسایی پشتیبانی از ویژگی ستون-count استفاده می کنیم. اگر مرورگر از تعداد ستون ها پشتیبانی کند، عنصر ظرف در سه ستون نمایش داده می شود. اگر مرورگر از ستون شمارش پشتیبانی نمی کند، با استفاده از ویژگی width، محتوا را در یک ستون نمایش می دهد.
تقسیم محتوا به ستون
به طور کلی، ستونهای CSS یک راه عملی و قدرتمند برای ایجاد طرحبندیهای چند ستونی انعطافپذیر و پاسخگو ارائه میکنند که قابلیت استفاده و تجربه کاربری محتوای وب را افزایش میدهد.
با استفاده از ستونهای CSS و جاوا اسکریپت با هم، میتوانید طرحبندیهای پیچیدهتر و پویاتری ایجاد کنید که با ترجیحات مختلف کاربر و اندازههای دستگاه تطبیق مییابد و محتوای وب شما را برای کاربرانتان در دسترستر و جذابتر میکند.