مفهوم onload HTML/JS می تواند به شما کمک کند تا رفتار صفحه وب را پس از بارگیری آن کنترل کنید.
بارگیری یک صفحه وب شامل انتظار برای بارگیری کامل محتوای صفحه، تصاویر و سایر منابع است.
برخی از صفحات وب اطمینان می دهند که تا زمانی که همه چیز بارگیری نشده باشد، عملکرد خاصی رخ نمی دهد. یک مثال شامل بازیابی داده ها از پایگاه داده تنها پس از بارگیری صفحه است.
راه های مختلفی وجود دارد که می توانید بررسی کنید که آیا یک صفحه وب به طور کامل بارگذاری شده است یا خیر. میتوانید با استفاده از کنترلکنندههای رویداد جاوا اسکریپت، از رویداد window.onload جاوا اسکریپت یا ویژگی onload HTML به رویدادها گوش دهید.
نحوه استفاده از onLoad با عنصر HTML بدن
میتوانید از رویدادهای جاوا اسکریپت برای بررسی بارگیری بدنه صفحه وب استفاده کنید. برای اجرای کد به یک فایل HTML با محتوای صفحه و یک فایل جاوا اسکریپت نیاز دارید.
کد مورد استفاده در این پروژه در یک مخزن GitHub موجود است و برای استفاده شما تحت مجوز MIT رایگان است.
- در یک فایل HTML جدید به نام index.html، کد HTML اصلی زیر را اضافه کنید:
مثالی با استفاده از onload
مثال با استفاده از onload()
این مثال نحوه استفاده از رویداد onload() را در جاوا اسکریپت نشان میدهد.
- یک فایل جدید در همان پوشه به نام script.js ایجاد کنید. این فایل را با استفاده از تگ اسکریپت به صفحه HTML خود پیوند دهید. میتوانید تگ اسکریپت را در پایین تگ بدنه اضافه کنید:
- در داخل محتوای تگ بدنه HTML خود، یک تگ پاراگراف خالی اضافه کنید.
- در فایل جاوا اسکریپت، تابع رویداد window.onload را اضافه کنید. زمانی که صفحه بارگیری شد این کار اجرا میشود: window.onload = function() { // کد اجرا در هنگام بارگیری صفحه};
- در داخل تابع، محتوای تگ پاراگراف خالی را پر کنید. این تگ پاراگراف را تغییر می دهد تا پیامی را فقط زمانی که صفحه بارگذاری شده است نمایش دهد: document.getElementById(“output”).innerHTML = “صفحه بارگذاری شد!”;
- همچنین میتوانید از شنونده رویداد برای گوش دادن به رویداد DOMContentLoaded استفاده کنید. DOMContentLoaded زودتر از window.onload فعال می شود. بهمحض آماده شدن سند HTML فعال میشود، نه اینکه منتظر بارگیری همه منابع خارجی باشد. document.addEventListener(‘DOMContentLoaded’, function() { document.getElementById(“output”).innerHTML = “صفحه بارگیری شد!”;});
- فایل index.html را در یک مرورگر وب باز کنید تا پس از بارگیری صفحه پیام را مشاهده کنید:
- به جای استفاده از رویدادهای جاوا اسکریپت برای بررسی بارگیری صفحه، می توانید از ویژگی onload HTML نیز برای همان نتیجه استفاده کنید. ویژگی onload را به تگ body در فایل HTML خود اضافه کنید:
- تابع init() را در فایل جاوا اسکریپت ایجاد کنید. استفاده همزمان از ویژگی onload HTML و رویداد onload JavaScript توصیه نمی شود. انجام این کار می تواند منجر به رفتار غیرمنتظره یا تضاد بین دو عملکرد شود. تابع init() { document.getElementById(“output”).innerHTML = “صفحه بارگیری شد!”;}
<!DOCTYPE html>
<html>
<head>
<title>Example using onload</title>
</head>
<body>
<h1>Example using onload()</h1>
<p>This example demonstrates how to use the onload() event in JavaScript.</p>
</body>
</html>
<body>
<!-- Your content -->
<script src="script.js"></script>
</body>
<p id="output"></p>
window.onload = function() {
// code to run when page is loaded
};
document.getElementById("output").innerHTML = "Page loaded!";
document.addEventListener('DOMContentLoaded', function() {
document.getElementById("output").innerHTML = "Page loaded!";
});

<body onload="init()">
function init() {
document.getElementById("output").innerHTML = "Page loaded!";
}
توصیه می کنیم از شنوندگان رویداد جاوا اسکریپت و روش window.onload بر روی ویژگی HTML onload استفاده کنید زیرا جدا نگه داشتن رفتار و محتوای صفحه وب روش خوبی است. همچنین، شنوندگان رویداد جاوا اسکریپت سازگاری و انعطاف پذیری بیشتری را نسبت به دو روش دیگر ارائه می دهند.
نحوه استفاده از onLoad با عنصر HTML Image
همچنین می توانید از رویداد onload برای اجرای کد زمانی که عناصر دیگر در صفحه بارگذاری می شوند استفاده کنید. یک مثال از این عنصر تصویر است.
- داخل همان پوشه فایل index.html خود، هر تصویری را اضافه کنید.
- در داخل فایل HTML، یک تگ تصویر اضافه کنید و ویژگی src را به نام تصویر ذخیره شده در پوشه پیوند دهید.

- یک تگ پاراگراف خالی دیگر اضافه کنید تا پیامی هنگام بارگیری تصویر نمایش داده شود:
- در داخل فایل جاوا اسکریپت، یک رویداد onload روی تصویر اضافه کنید. از شناسه منحصربهفرد myImage برای تعیین اینکه کدام عنصر تصویری رویداد onload را به آن اضافه کنید استفاده کنید: var myImage = document.getElementById(“myImage”);myImage.onload = function() { };
- در داخل رویداد onload، HTML داخلی را تغییر دهید تا پیام Image loaded را اضافه کنید: document.getElementById(“imageLoadedMessage”).innerHTML = “Image loaded!”;
- به جای استفاده از myImage.onload، میتوانید از شنونده رویداد برای گوش دادن به رویداد بارگیری جاوا اسکریپت نیز استفاده کنید: myImage.addEventListener(‘load’, function() { document.getElementById(“imageLoadedMessage”).innerHTML = “Image loaded!” ;})؛
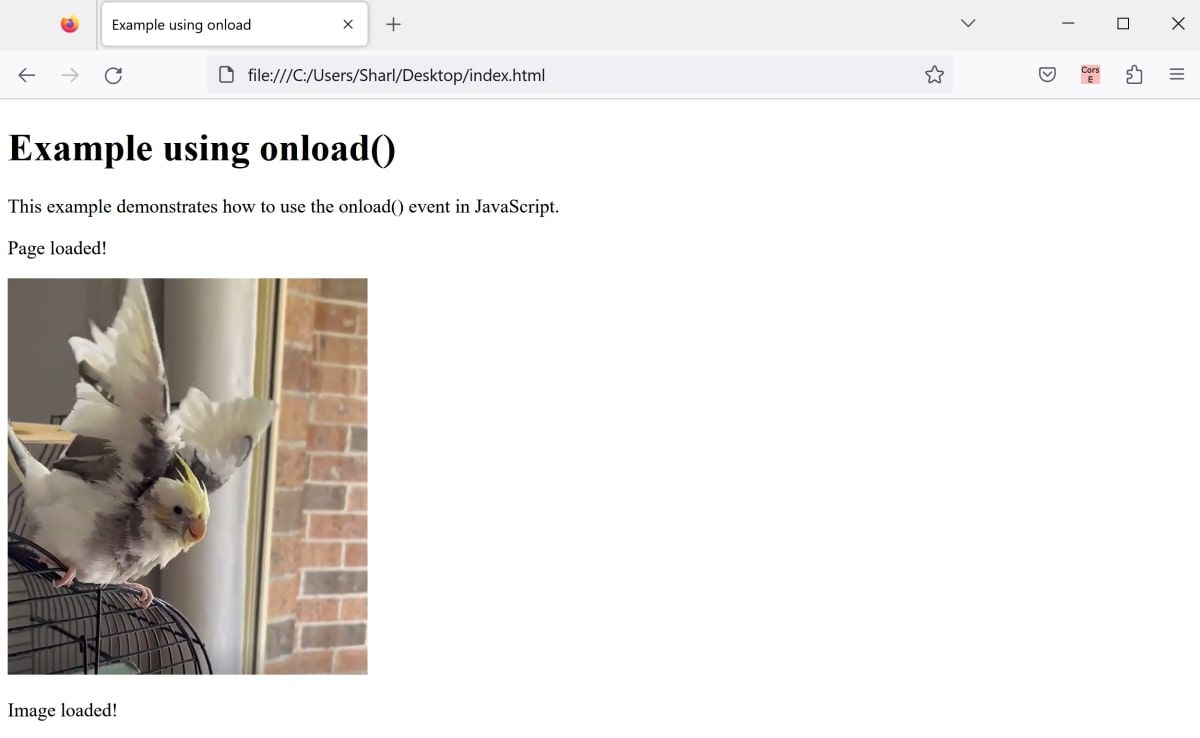
- برای مشاهده تصویر و پیام، index.html را در یک مرورگر وب باز کنید:
- برای نتیجه مشابه، می توانید از ویژگی onload HTML نیز استفاده کنید. مشابه تگ بدنه، یک ویژگی onload به تگ img اضافه کنید:

- تابع را در فایل جاوا اسکریپت اضافه کنید تا زمانی که تصویر بارگذاری شد، کد را اجرا کنید: تابع imageLoaded() { document.getElementById(“imageLoadedMessage”).innerHTML = “Image loaded!”;}
<img id="myImage" src="Pidgeymon.png" width="300">
<p id="imageLoadedMessage"></p>
var myImage = document.getElementById("myImage");
myImage.onload = function() {
};
document.getElementById("imageLoadedMessage").innerHTML = "Image loaded!";
myImage.addEventListener('load', function() {
document.getElementById("imageLoadedMessage").innerHTML = "Image loaded!";
});

<img id="myImage" src="Pidgeymon.png" width="300" onload="imageLoaded()">
function imageLoaded() {
document.getElementById("imageLoadedMessage").innerHTML = "Image loaded!";
}
نحوه استفاده از onLoad هنگام بارگیری جاوا اسکریپت
می توانید از ویژگی HTML onload برای بررسی اینکه آیا مرورگر بارگیری فایل جاوا اسکریپت را به پایان رسانده است استفاده کنید. هیچ رویداد بارگیری جاوا اسکریپت معادل برای تگ اسکریپت وجود ندارد.
- ویژگی onload را به تگ اسکریپت در فایل HTML خود اضافه کنید.
- تابع را به فایل جاوا اسکریپت خود اضافه کنید. با ورود به کنسول مرورگر، پیامی را چاپ کنید: function LoadedJs() { console.log(“JS Loaded by the browser!”);}
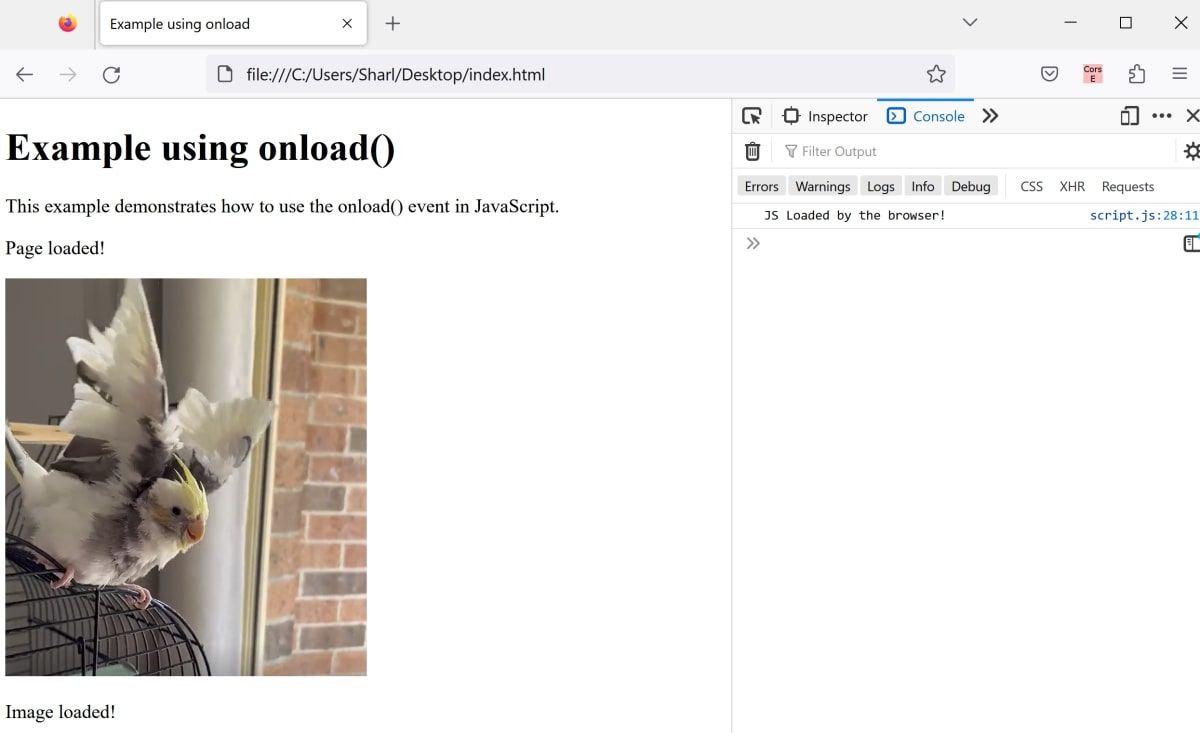
- فایل index.html را در مرورگر باز کنید. میتوانید از Chrome DevTools برای مشاهده هرگونه پیام خروجی در کنسول استفاده کنید.
<script src="script.js" onload="LoadedJs()"></script>
function LoadedJs() {
console.log("JS Loaded by the browser!");
}

بارگیری صفحات وب در مرورگر
اکنون می توانید از توابع و رویدادها برای اجرای کد خاصی در زمانی که یک صفحه وب بارگذاری کامل شد استفاده کنید. بارگذاری صفحات عامل بزرگی در ایجاد یک تجربه کاربری روان و بدون درز است.
میتوانید در مورد اینکه چگونه میتوانید طراحیهای صفحه بارگذاری جالبتر را در وبسایت خود ادغام کنید، اطلاعات بیشتری کسب کنید.