این کتابخانه اجزای تمیز و قابل توسعه را در اختیار شما قرار می دهد که می توانید در برنامه خود از آنها استفاده کنید و بیشتر توسعه دهید.
Radix UI یک کتابخانه اجزای سطح پایین، بدون سبک و در دسترس برای ساخت رابط های وب با کیفیت بالا و کاربر پسند است. میتوانید از آن همراه با React برای ایجاد برنامههایی با کامپوننتهای کامل استفاده کنید که به راحتی میتوانید متناسب با طراحی خود استایل دهید.
Radix UI چیست؟
Radix UI مجموعه ای از مؤلفه های رابط کاربری ابتدایی، بدون سبک و در دسترس برای برنامه های React است. بلوک های ساختمانی را که برای ایجاد سیستم طراحی خود نیاز دارید را فراهم می کند.
هدف اصلی Radix UI ارائه مجموعه ای از اجزای کاربردی سطح پایین است که به شما در ساخت اجزای قابل استفاده مجدد کمک می کند. اجزا به طور پیش فرض بدون استایل هستند، به این معنی که شما کنترل کاملی بر استایل آنها دارید.
راه اندازی برنامه React خود
برای استفاده از Radix UI باید یک برنامه React راه اندازی کنید. برای انجام این کار، باید Node.js و npm، مدیر بسته Node را روی رایانه خود نصب کنید.
با نصب این موارد، می توانید یک برنامه React جدید با این دستور ترمینال ایجاد کنید:
npm init vite
این دستور Vite را مقداردهی اولیه می کند. Vite یک ابزار سریع ساخت است که به شما امکان می دهد برنامه های وب مدرن را به سرعت ایجاد کنید. می توانید از Vite برای ایجاد برنامه React خود استفاده کنید.
پس از اجرای دستور بالا، به یک سری از دستورات برای پیکربندی برنامه React پاسخ خواهید داد. یک برنامه React ایجاد کنید، نام آن را radix-ui-app بگذارید و مطمئن شوید که از زبان TypeScript استفاده می کند.

سپس، دایرکتوری اصلی برنامه جدید خود را وارد کرده و وابستگی های لازم را نصب کنید:
cd radix-ui-app
npm install
برنامه React شما اکنون آماده است.
نصب Radix UI
Radix UI یک کتابخانه کامپوننت عالی است که می توانید از آن برای ایجاد برنامه های React در دسترس استفاده کنید. این به شما امکان می دهد هر جزء را به صورت جداگانه به عنوان یک بسته جداگانه نصب کنید. نام کامپوننت را در دستور خود برای نصب آن مشخص خواهید کرد.
مثلا:
npm install @radix-ui/react-dropdown-menu
با این کار مؤلفه منوی کشویی Radix UI نصب می شود. Radix UI دارای بسیاری از اجزای دیگر است که می توانید بسته به نیاز خود نصب کنید.
ساختن برنامه خود با استفاده از رابط کاربری Radix
اکنون که جزء منوی کشویی را از Radix UI نصب کرده اید، می توانید یک منوی کشویی ساده با استفاده از Radix UI بسازید. برای انجام این کار، ابتدا اجزای لازم را از کامپوننت منوی کشویی Radix UI وارد خواهید کرد.
در اینجا یک مثال نشان می دهد که چگونه می توانید یک منوی کشویی ساده با استفاده از Radix بسازید:
import React from "react";
import * as DropdownMenu from "@radix-ui/react-dropdown-menu";
function App() {
return (
<div>
<DropdownMenu.Root>
<DropdownMenu.Trigger>
<button>Click Me</button>
</DropdownMenu.Trigger>
<DropdownMenu.Content>
<DropdownMenu.Group>
<DropdownMenu.Item>
<p>New Tab</p>
</DropdownMenu.Item>
</DropdownMenu.Group>
<DropdownMenu.Group>
<DropdownMenu.Item>
<p>More tools</p>
</DropdownMenu.Item>
</DropdownMenu.Group>
</DropdownMenu.Content>
</DropdownMenu.Root>
</div>
);
}
export default App;
این کد تمام اجزاء را از بسته @radix-ui/react-dropdown-menu به عنوان DropdownMenu وارد می کند. سپس از این اجزا برای ایجاد یک منوی کشویی در داخل عنصر div استفاده می کند.
DropdownMenu.Root جزء اصلی منوی کشویی است. شما باید سایر اجزای منوی کشویی را در این یکی قرار دهید. شما می توانید با استفاده از مولفه DropdownMenu.Trigger یک ماشه برای منوی کشویی تعریف کنید. در این مورد، ماشه یک عنصر دکمه با متن “Click Me” است. با کلیک بر روی دکمه، منوی کشویی ظاهر می شود.
با مؤلفه DropdownMenu.Content، محتوای منوی کشویی را تعریف می کنید و مؤلفه DropdownMenu.Group گروهی از آیتم های منو مرتبط را نشان می دهد. شما از مؤلفه DropdownMenu.Item برای تعریف آیتم های جداگانه از منوی کشویی استفاده می کنید.
در این مثال، دو جزء DropdownMenu.Group وجود دارد که هر کدام شامل یک جزء DropdownMenu.Item می باشد. این مؤلفه ها همه در یک مؤلفه DropdownMenu.Content پیچیده شده اند.
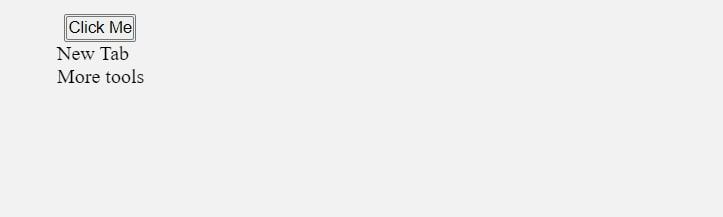
رندر کردن بلوک کد بالا رابط شما را به شکل زیر تغییر می دهد:

همانطور که می بینید، نتایج فاقد هر گونه سبکی هستند، بنابراین باید CSS خود را اضافه کنید.
طراحی اجزای رابط کاربری Radix شما
یکی از مزایای Radix UI این است که هیچ استایلی را به اجزای شما تحمیل نمی کند. این بدان معناست که شما کنترل کاملی بر استایل کامپوننت خود دارید. می توانید اجزای خود را با استفاده از کتابخانه های CSS-in-JS مانند styled-components و emotion استایل دهید، یا می توانید از CSS سنتی استفاده کنید.
در اینجا مثالی از نحوه استایل دادن به اجزای رابط Radix با استفاده از CSS سنتی آورده شده است:
import React from "react";
import * as DropdownMenu from "@radix-ui/react-dropdown-menu";
function App() {
return (
<div>
<DropdownMenu.Root>
<DropdownMenu.Trigger className="trigger">
<button className="button">Click Me</button>
</DropdownMenu.Trigger>
<DropdownMenu.Content className="content">
<DropdownMenu.Group>
<DropdownMenu.Item className="item">
<p>New Tab</p>
</DropdownMenu.Item>
</DropdownMenu.Group>
<DropdownMenu.Group>
<DropdownMenu.Item className="item">
<p>More tools</p>
</DropdownMenu.Item>
</DropdownMenu.Group>
</DropdownMenu.Content>
</DropdownMenu.Root>
</div>
);
}
export default App;
این مثال کلاسName prop را به عنصر دکمه، DropdownMenu.Trigger، DropdownMenu.Content و DropdownMenu.Item اضافه می کند.
پس از اعمال کلاس ها، می توانید با استفاده از CSS به کامپوننت ها استایل دهید:
.button {
padding: 0.7rem 0.8rem;
border: none;
border-radius: 12px;
background-color: #333333;
color: #f2f2f2;
}
.trigger {
border: none;
}
.content {
margin: 1rem;
padding: 0.7rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 7px;
}
.item {
padding: 1rem;
cursor: pointer;
border-radius: 7px;
font-weight: bold;
}
.item:hover {
background-color: #333333;
color: lightgray;
}
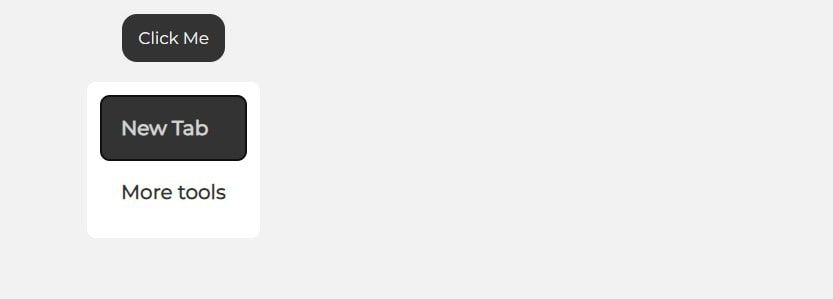
بلوک کد بالا استایل های تعریف شده را برای ظاهری جذاب تر به اجزا اعمال می کند:

Radix UI همچنین React Icons را ارائه می دهد، بنابراین می توانید آیکون هایی را به برنامه خود اضافه کنید تا آن را تا حدی زیباتر کنید. با نصب بسته آیکون های Radix UI شروع کنید:
npm install @radix-ui/react-icons
پس از نصب بسته، می توانید از برخی از نمادهای آن در برنامه خود استفاده کنید.
مثلا:
import React from "react";
import * as DropdownMenu from "@radix-ui/react-dropdown-menu";
import { HamburgerMenuIcon, PlusIcon } from "@radix-ui/react-icons";
function App() {
return (
<div>
<DropdownMenu.Root>
<DropdownMenu.Trigger className="trigger">
<button className="button">
<HamburgerMenuIcon />
</button>
</DropdownMenu.Trigger>
<DropdownMenu.Content className="content">
<DropdownMenu.Group>
<DropdownMenu.Item className="item">
<p>New Tab</p>
<PlusIcon />
</DropdownMenu.Item>
</DropdownMenu.Group>
<DropdownMenu.Group>
<DropdownMenu.Item className="item">
<p>More tools</p>
</DropdownMenu.Item>
</DropdownMenu.Group>
</DropdownMenu.Content>
</DropdownMenu.Root>
</div>
);
}
export default App;
این مثال HamburgerMenuIcon و PlusIcon را به برنامه اضافه می کند. اولی در داخل یک جزء دکمه قرار دارد و دومی اولین جزء Dropdown.Item را تقویت می کند.
در مرحله بعد، کلاس .item را در فایل CSS خود به روز کنید:
.item {
padding: 1rem;
cursor: pointer;
border-radius: 7px;
font-weight: bold;
display: flex;
gap: 1rem;
}
حالا برنامه شما باید به این شکل باشد.
![]()
ساخت اپلیکیشن React با کیفیت با استفاده از رابط کاربری Radix
Radix UI ابزاری قدرتمند برای ساخت اپلیکیشن های React است. مجموعه ای از اجزای سطح پایین، بدون سبک و در دسترس را فراهم می کند که می توانید از آنها به عنوان بلوک های سازنده برنامه خود استفاده کنید.
با استفاده از Radix UI، میتوانید بدون نگرانی در مورد پیچیدگیهای رابط کاربری، بر روی عملکرد برنامه خود تمرکز کنید. چه یک توسعهدهنده با تجربه و چه مبتدی، رابط کاربری Radix میتواند به شما در ایجاد رابطهای وب با کیفیت بالا و کاربرپسند کمک کند.