Cypress برای تست front-end عالی است، اما می تواند API های شما را نیز به طور موثر آزمایش کند.
Cypress یک چارچوب تست محبوب است که برای برنامه های جاوا اسکریپت طراحی شده است. در حالی که اساساً برای آزمایش اجزای UI و تعاملات با عناصر UI در یک مرورگر طراحی شده است، برای آزمایش APIها نیز مناسب است. میتوانید از چارچوب برای آزمایش APIهای RESTful از طریق درخواستهای HTTP و اعتبارسنجی پاسخها استفاده کنید.
Cypress به شما امکان می دهد تست های جامعی بنویسید که طیف کاملی از گردش کار برنامه وب شما را در بر می گیرد.
شروع با تست API با استفاده از Cypress
Cypress به شما کمک می کند تا بررسی کنید که API های شما همانطور که انتظار دارید کار می کنند. این فرآیند معمولاً شامل آزمایش نقاط پایانی API، دادههای ورودی و پاسخهای HTTP است. می توانید ادغام با هر سرویس خارجی را تأیید کنید و تأیید کنید که مکانیسم های رسیدگی به خطا به درستی کار می کنند.

آزمایش API های شما تضمین می کند که آنها عملکردی، قابل اعتماد هستند و نیازهای برنامه های وابسته به آنها را برآورده می کنند. این به شناسایی و رفع اشکالات در مراحل اولیه کمک می کند و از بروز مشکلات در تولید جلوگیری می کند.
Cypress یک ابزار تست رابط کاربری عالی است که توسط برخی از فریمورک های محبوب جاوا اسکریپت استفاده می شود. توانایی آن در ایجاد و آزمایش درخواست های HTTP باعث می شود که در آزمایش API ها به همان اندازه موثر باشد.
این کار را با استفاده از Node.js به عنوان موتور خود برای ایجاد درخواست های HTTP و رسیدگی به پاسخ های آنها انجام می دهد.
می توانید کد این پروژه را در مخزن GitHub آن پیدا کنید.
یک Express.js REST API ایجاد کنید
برای شروع، یک وب سرور Express ایجاد کنید و این بسته را در پروژه خود نصب کنید:
npm install cors
در مرحله بعد، بسته Cypress را به پروژه خود اضافه کنید:
npm install cypress --save-dev
در نهایت، فایل package.json خود را بهروزرسانی کنید تا شامل این اسکریپت آزمایشی شود:
"test": "npx cypress open"
کنترلرهای API را تعریف کنید
در دنیای واقعی، برای خواندن و نوشتن دادهها از یک پایگاه داده یا یک API خارجی، تماسهای API برقرار میکنید. با این حال، برای این مثال، شما چنین تماسهای API را با افزودن و واکشی دادههای کاربر از یک آرایه شبیهسازی و آزمایش خواهید کرد.
در پوشه اصلی پروژه خود، یک فایل controllers/userControllers.js ایجاد کنید و کد زیر را اضافه کنید.
ابتدا یک تابع کنترل کننده registerUser تعریف کنید که مسیر ثبت نام کاربر را مدیریت می کند. داده های کاربر را از بدنه درخواست استخراج می کند، یک شی کاربر جدید ایجاد می کند و آن را به آرایه کاربران اضافه می کند. در صورت موفقیت آمیز بودن فرآیند، باید با کد وضعیت 201 و پیامی مبنی بر ثبت نام کاربر پاسخ دهد.
const users = [];
exports.registerUser = async (req, res) => {
const { username, password } = req.body;
try {
const newUser = { username, password };
users.push(newUser);
res.status(201).send({ message: 'User registered successfully' });
} catch (error) {
console.error(error);
res.status(500).send({ message: 'An error occurred!!' });
}
};
برای بازیابی اطلاعات کاربر از آرایه، تابع دوم -getUsers- را اضافه کنید و آن را به عنوان پاسخ JSON برگردانید.
exports.getUsers = async (req, res) => {
try {
res.json(users);
} catch (error) {
console.error(error);
res.status(500).send({ message: 'An error occurred!!' });
}
};
در نهایت، شما همچنین می توانید تلاش برای ورود به سیستم را شبیه سازی کنید. در همان فایل، این کد را اضافه کنید تا بررسی کنید که آیا نام کاربری و رمز عبور داده شده با داده های کاربر در آرایه کاربران مطابقت دارد یا خیر:
exports.loginUser = async (req, res) => {
const { username, password } = req.body;
try {
const user = users.find((u) =>
u.username === username && u.password === password);
if (user) {
res.status(200).send({ message: 'Login successful' });
} else {
res.status(401).send({ message: 'Invalid credentials' });
}
} catch (error) {
console.error(error);
res.status(500).send({ message: 'An error occurred!!' });
}
};
مسیرهای API را تعریف کنید
برای تعریف مسیرها برای Express REST API خود، یک فایل routes/userRoutes.js جدید در فهرست اصلی ایجاد کنید و این کد را به آن اضافه کنید:
const express = require('express');
const router = express.Router();
const userControllers = require('../controllers/userControllers');
const baseURL = '/v1/api/';
router.post(baseURL + 'register', userControllers.registerUser);
router.get(baseURL + 'users', userControllers.getUsers);
router.post(baseURL + 'login', userControllers.loginUser);
module.exports = router;
فایل Server.js را به روز کنید
فایل server.js را برای پیکربندی API به صورت زیر به روز کنید:
const express = require('express');
const cors = require('cors');
const app = express();
const port = 5000;
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cors());
const userRoutes = require('./routes/userRoutes');
app.use('/', userRoutes);
app.listen(port, () => {
console.log(`Server is listening at http://localhost:${port}`);
});
module.exports = app;
محیط تست را تنظیم کنید
با نصب API آزمایشی، آماده راه اندازی محیط آزمایش هستید. سرور توسعه را با این دستور ترمینال راه اندازی کنید:
node server.js
سپس دستور تست اسکریپت را در یک ترمینال جداگانه اجرا کنید:
npm run test
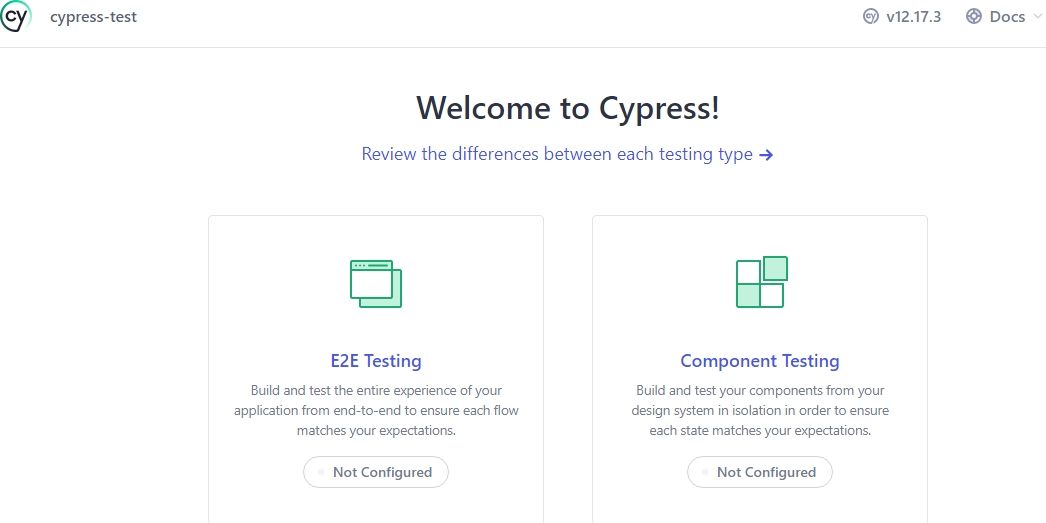
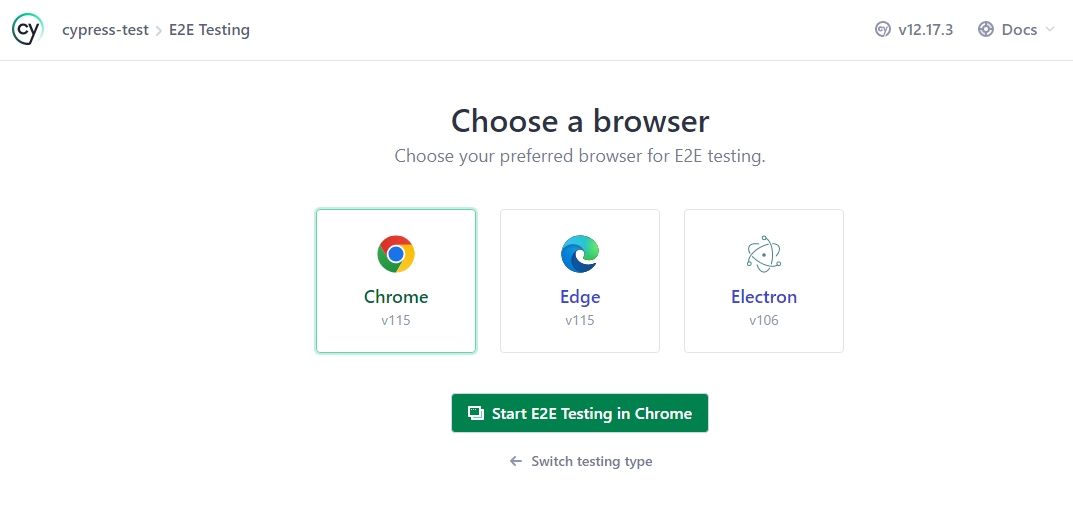
این دستور کلاینت دسکتاپ Cypress را راه اندازی می کند که محیط تست را فراهم می کند. پس از باز شدن، روی دکمه E2E Testing کلیک کنید. تستهای سرتاسر تضمین میکنند که Express API را بهعنوان یک کل آزمایش میکنید، به این معنی که Cypress به وب سرور، مسیرها و عملکردهای کنترلکننده مرتبط دسترسی خواهد داشت.

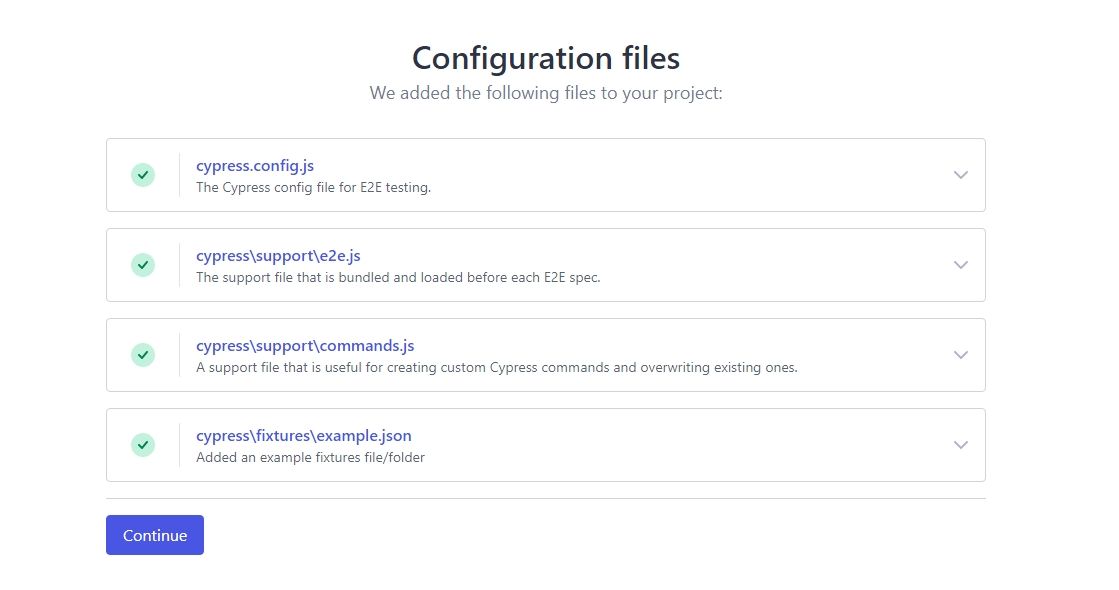
سپس روی Continue کلیک کنید تا فایل های پیکربندی Cypress را اضافه کنید.

پس از تکمیل فرآیند نصب، باید یک پوشه Cypress جدید را در پروژه خود مشاهده کنید. Cypress همچنین یک فایل cypress.config.js را اضافه می کند که حاوی تنظیمات پیکربندی برای تست های شما است.
ادامه دهید و این فایل را بهروزرسانی کنید تا URL پایه سرور شما را به شرح زیر درج کند:
const { defineConfig } = require("cypress");
module.exports = defineConfig({
chromeWebSecurity: false,
e2e: {
baseUrl: 'http://localhost:5000',
setupNodeEvents(on, config) {
},
},
});
موارد تست را بنویسید
اکنون آماده نوشتن چند مورد آزمایشی هستید. ابتدا مرورگری را که Cypress در آن راه اندازی می کند تا تست ها را از بین گزینه های موجود در سرویس گیرنده Cypress اجرا کند، انتخاب کنید.

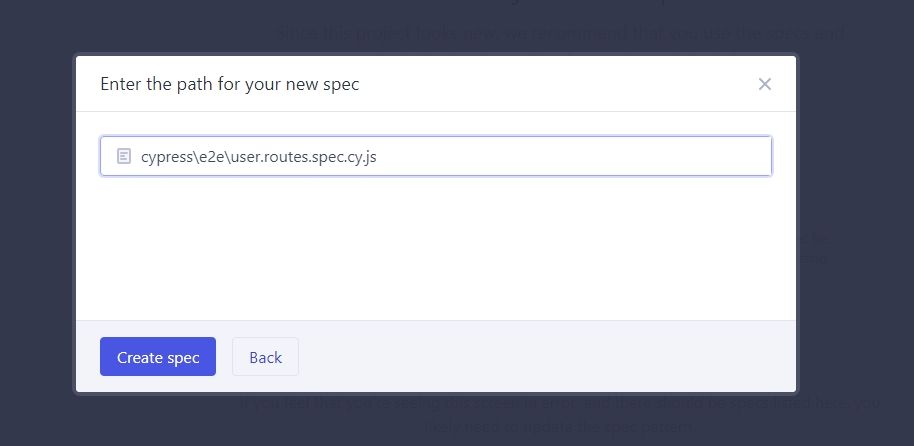
در مرحله بعد، روی دکمه Create new spec کلیک کنید تا فایل آزمایشی خود را ایجاد کنید و یک نام ارائه کنید. سپس روی Create spec کلیک کنید.

اکنون فایل cypress/fixtures/example.json را باز کرده و محتویات آن را با اطلاعات کاربری زیر به روز کنید. فیکسچرها فایل هایی هستند که حاوی داده های تست ایستا هستند که می توانید از آنها در موارد آزمایشی استفاده کنید.
{
"username": "testuser",
"password": "password123"
}
Cypress یک روش cy.request برای درخواست HTTP به یک وب سرور ارائه می دهد. میتوانید از آن برای آزمایش انواع مختلف نقاط پایانی HTTP استفاده کنید که عملیاتهای مختلفی از جمله GET، POST، PUT و DELETE را مدیریت میکنند.
برای آزمایش سه مسیر API که قبلاً تعریف کردهاید، با توصیف تست موردی برای نقطه پایانی ثبت شروع کنید. این مورد آزمایشی باید با ثبت موفقیت آمیز یک کاربر جدید و تأیید صحت اظهارات، تأیید کند که نقطه پایانی به درستی کار می کند.
فایل cypress/e2e/user.routes.spec.cy.js را باز کرده و محتوای آن را با کد زیر به روز کنید.
describe('User Routes', () => {
it('registers a new user', () => {
cy.fixture('example').then((testUser) => {
cy.request({
method: 'POST',
url: `${baseUrl}/v1/api/register`,
body: testUser,
}).then((response) => {
expect(response.status).to.eq(201);
expect(response.body.message).to.eq('User registered successfully');
});
});
});
در این تست، Cypress دادههای تست را در فایل ثابت بارگذاری میکند و با دادههای موجود در بدنه درخواست، درخواستهای POST را به نقطه پایانی مشخصشده ارسال میکند. اگر همه ادعاها قبول شوند، آزمون مورد قبول خواهد بود. در غیر این صورت شکست خواهد خورد.
شایان ذکر است که نحو برای تست های Cypress شباهت زیادی به نحو مورد استفاده در تست های Mocha دارد که Cypress آن را پذیرفته است.
اکنون، آزمایش را برای مسیر کاربران توضیح دهید. آزمایش باید تأیید کند که پاسخ حاوی داده های کاربر در هنگام درخواست به این نقطه پایانی است. برای رسیدن به این هدف، کد زیر را در بلوک تست توصیف اضافه کنید.
it('gets users data and the username matches test data', () => {
cy.fixture('example').then((expectedUserData) => {
cy.request({
method: 'GET',
url: `${baseUrl}/v1/api/users`,
}).then((response) => {
expect(response.status).to.eq(200);
const username = response.body[0].username;
expect(username).to.eq(expectedUserData.username);
});
});
});
در نهایت، یک مورد آزمایشی اضافه کنید که نقطه پایانی ورود به سیستم را آزمایش میکند و نشان میدهد که وضعیت پاسخ 200 است، که نشاندهنده تلاش موفق برای ورود به سیستم است.
it('logs in a user', () => {
cy.fixture('example').then((loginData) => {
cy.request({
method: 'POST',
url: `${baseUrl}/v1/api/login`,
body: loginData,
}).then((response) => {
expect(response.status).to.eq(200);
});
});
});
});
برای اجرای تستها، به نسخه مرورگر مدیریت شده توسط Cypress برگردید و فایل آزمایشی خاصی را که میخواهید اجرا کنید انتخاب کنید.

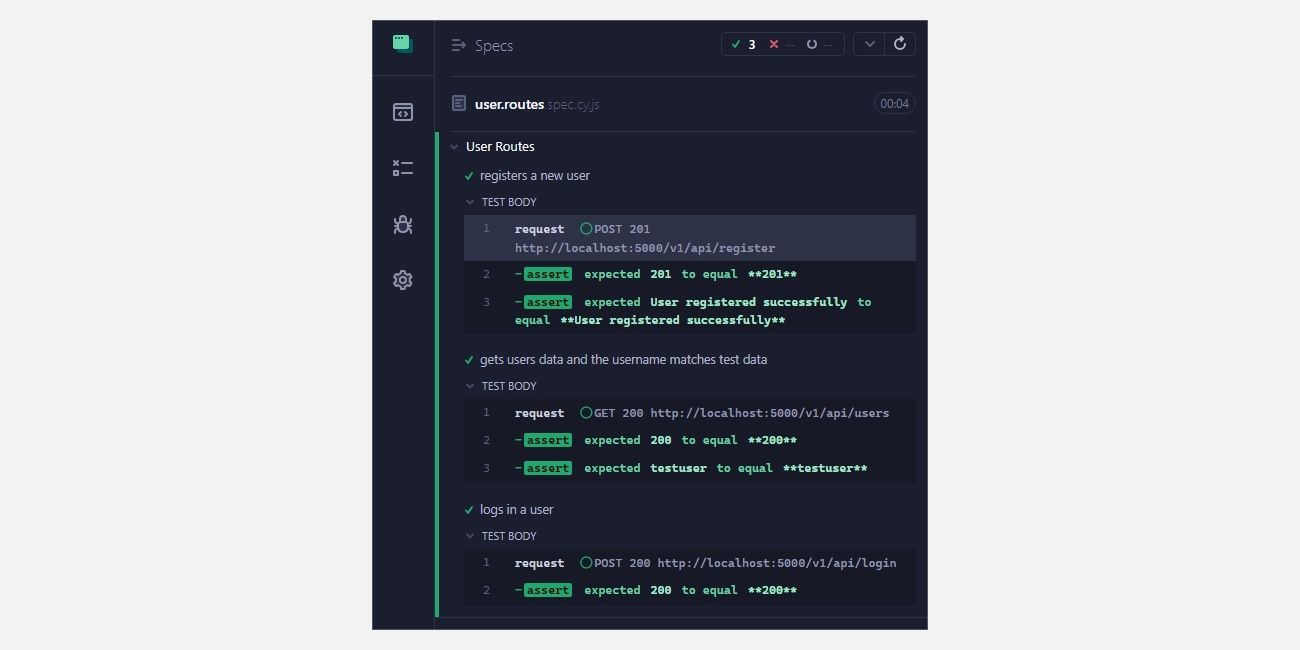
دونده آزمون Cypress تست ها را اجرا می کند و نتایج آنها را ثبت می کند و وضعیت قبولی یا عدم موفقیت هر مورد آزمون را نشان می دهد.

مثالهای بالا نشان میدهند که چگونه میتوانید مسیرهای مختلف و عملکردهای کنترلکننده مربوطه آنها را برای اطمینان از عملکرد و رفتار مورد انتظارشان آزمایش کنید. در حالی که آزمایش عملکرد APIها ضروری است، نباید دامنه آزمایش را فقط به این جنبه محدود کنید.
یک استراتژی جامع تست API باید شامل تستهایی در مورد عملکرد، بارگذاری و ادغام با سایر سرویسها نیز باشد. با گنجاندن انواع مختلف روشهای تست در استراتژی خود، میتوانید به پوشش آزمایشی کامل دست پیدا کنید و اطمینان حاصل کنید که APIهای شما هم عملکردی و هم قابل اعتماد هستند قبل از استقرار کد خود در تولید.
آزمایش کل تجربه وب خود با استفاده از Cypress
Cypress یک ابزار فوق العاده برای آزمایش برنامه های کاربردی وب است که به طور یکپارچه تست ها را برای هر دو قسمت جلو و عقب پوشش می دهد.
با ویژگی های تست کاربر پسند آن، می توانید به راحتی و به سرعت یک محیط تست را در یک پلتفرم راه اندازی کنید. سپس می توانید از آن برای آزمایش کامل جنبه های مختلف برنامه خود استفاده کنید و عملکرد درجه یک را تضمین کنید.