یاد بگیرید که چگونه با استفاده از این کتابخانه مفید، یک برنامه با یک رابط خط فرمان استاندارد بسازید.
برنامههای CLI (واسط خط فرمان) برنامههای مبتنی بر متن سادهای هستند که در ترمینال برای تکمیل وظایف خاص اجرا میشوند. برنامه های کاربردی CLI نقش مهمی در گردش کار تقریباً هر توسعه دهنده و متخصص IT ایفا می کنند.
آنها بیشتر ابزارهای کاربردی هستند که با سیستم عامل یا برنامه هایی که به صورت محلی نصب شده اند یا از طریق اینترنت در دسترس هستند برای انجام یک کار مطابق با ورودی و دستورالعمل های کاربر در تعامل هستند.
آشنایی با برنامه های کاربردی CLI
یک رابط خط فرمان به شما امکان می دهد با تایپ خطوط متن با یک برنامه تعامل داشته باشید. بسیاری از برنامه های CLI بسته به دستوری که برای شروع آنها استفاده می کنید، متفاوت اجرا می شوند.
برای مثال، برنامه ls اطلاعات فایل و محتویات دایرکتوری ها را نمایش می دهد. شما ممکن است آن را به این صورت اجرا کنید:
ls -l /home
این دستور شامل:
- نام برنامه: ls.
- یک گزینه (یا پرچم). در این مورد، -l گزینه ای است که مخفف “long” است و اطلاعات دقیق تری تولید می کند.
- یک استدلال، / خانه. در اینجا، آرگومان مسیری را به دایرکتوری برای نمایش اطلاعات مشخص می کند.
در حالی که هر برنامه ممکن است رابط خط فرمان خود را تعریف کند، عناصر خاصی رایج هستند و به طور گسترده مورد استفاده قرار می گیرند. شما باید از این استانداردها پیروی کنید تا شخصی که با رابط خط فرمان آشنایی دارد بتواند به راحتی از برنامه های شما استفاده کند.
Commander.js چیست؟
Commander.js بسته ای است که به شما امکان می دهد برنامه های CLI را در Node.js بسازید. این یک کتابخانه غنی از ویژگیها دارد که به شما امکان میدهد یک برنامه استاندارد CLI بسازید و بسیاری از کارهای سنگین را انجام دهید. شما فقط باید دستورات، گزینه ها و عملکرد را برای برنامه CLI خود تعریف کنید.
با ترکیب آن با بسته های دیگر مانند Chalk.js برای استایل، می توانید به سرعت یک برنامه CLI کاملاً کاربردی در Node.js ایجاد کنید.
ساخت یک برنامه CLI در Node.js با استفاده از Commander.js
یک نمونه برنامه CLI، urbanary-cli را در نظر بگیرید، که معنای کلمات و اختصارات رسانه های اجتماعی را از دیکشنری Urban جستجو می کند. شما یاد خواهید گرفت که چگونه CLI را ایجاد کنید و آن را در رجیستری بسته npm منتشر کنید تا دیگران بتوانند آن را نصب کنند.
یک پوشه جدید ایجاد کنید و یک پروژه Node.js جدید را با دستورات زیر مقداردهی کنید:
mkdir urbanary-cli
cd urbanary-cli
npm init -y
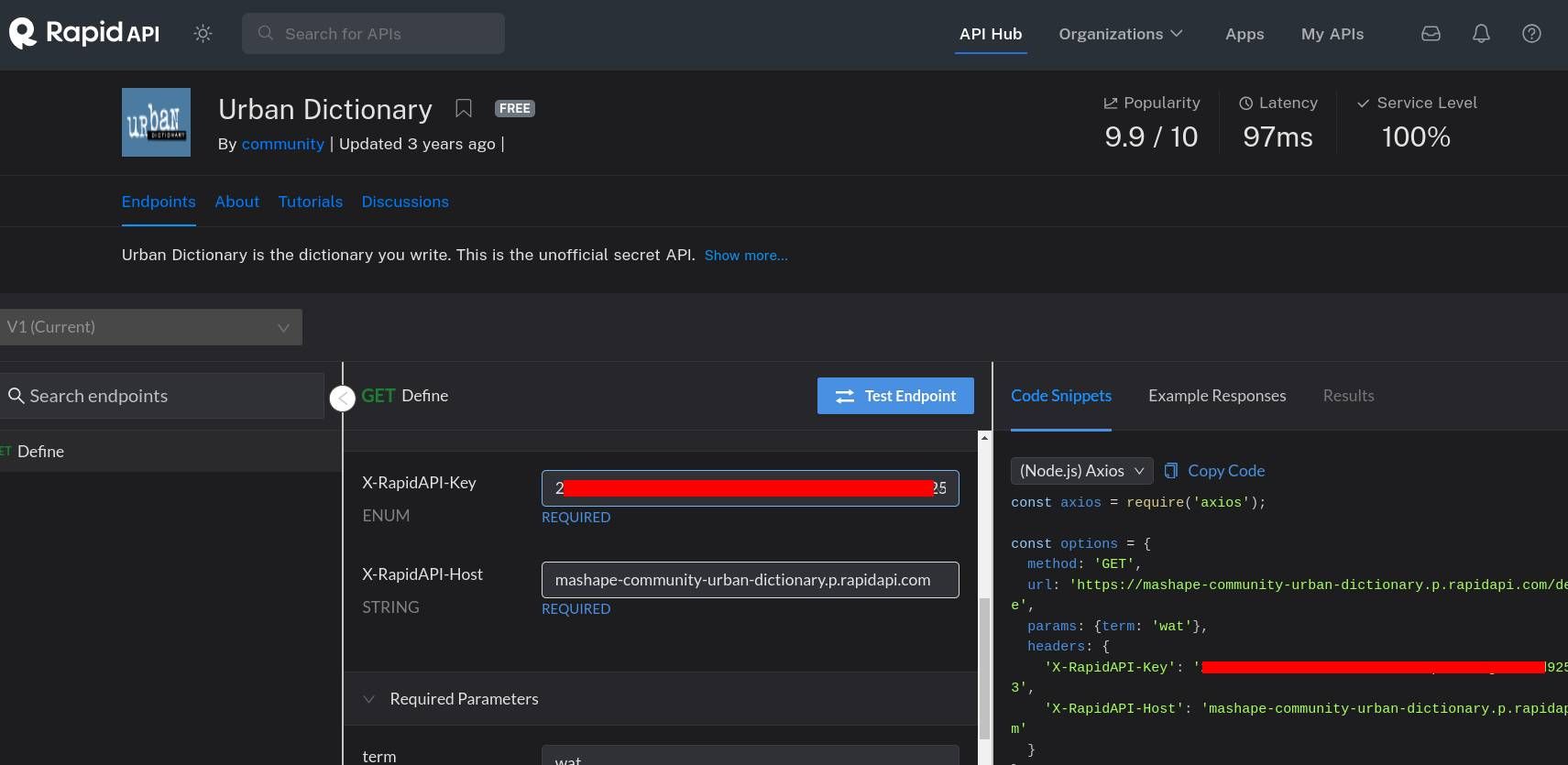
این CLI از Axios برای ارسال درخواست های HTTP به Urban Dictionary API استفاده می کند. می توانید از Rapid API برای بررسی نقاط پایانی و مشاهده اعتبار استفاده کنید.

یک CLI ساده با یک دستور فرعی و راهنما
برای شروع ساختن CLI خود، Commander و Axios را با دستور زیر نصب کنید:
npm install commander axios
یک پوشه جدید، bin، در فهرست پروژه خود و یک فایل خالی جدید، index.js ایجاد کنید:
mkdir bin
cd bin
touch index.js
پوشه bin (مخفف “باینری”) مهم است زیرا فایل نقطه ورودی را نگه می دارد که Node هنگام اجرای CLI خود فراخوانی می کند. فایل index.js این فایل نقطه ورودی است. اکنون، فایل index.js را ویرایش کنید و شروع به ساخت CLI خود با Commander.js API کنید.
ابتدا شی برنامه را از Commander وارد کنید:
const { program } = require('commander');
شما از شی برنامه برای تعریف رابط برنامه خود از جمله دستورات فرعی، گزینه ها و آرگومان ها استفاده خواهید کرد. شی دارای روشهای مربوط به هر یک از این موارد است. برای مثال، برای تعریف یک دستور فرعی، از متد فرمان استفاده کنید.
یک فرمان فرعی find برای CLI تعریف کنید تا کلمات را از Urban Dictionary جستجو کند و با استفاده از کد زیر توضیحی برای آن اضافه کنید:
// index.js
program
.command('find <word>')
.description('find meaning of a word or abbreviation or slang')
این یک دستور find را ثبت می کند که انتظار یک کلمه بعد از آن و توضیحی برای آن دارد. استفاده از براکت های زاویه ای نشان می دهد که کلمه یک آرگومان لازم است. به جای ([]) از براکت استفاده کنید تا آن را اختیاری کنید.
شما باید یک توضیحات اضافه کنید زیرا Commander.js از آن برای تولید متن راهنما استفاده می کند. هنگامی که برنامه را با دستور help اجرا می کنید، یک راهنمای استفاده استاندارد دریافت خواهید کرد.
برای تست این مورد، موارد زیر را اضافه کنید:
program.parse()
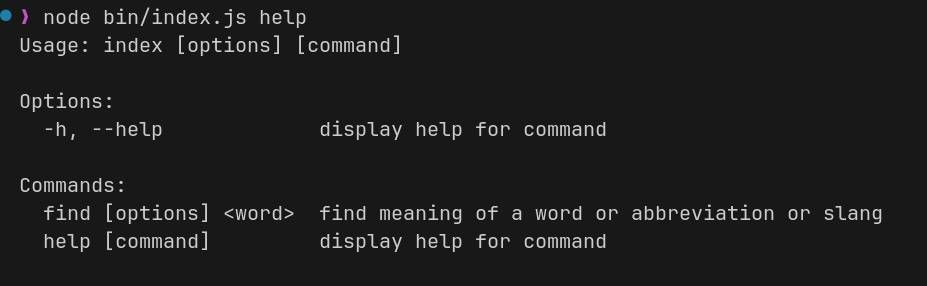
سپس برنامه را اجرا کنید و دستور help را به آن ارسال کنید تا خروجی زیر را دریافت کنید:

اینگونه است که هر برنامه استاندارد CLI کمک خود را به کاربران نمایش می دهد و با Commander نیازی نیست خودتان نگران ایجاد آن باشید. گزینه های -h و –help برای بررسی راهنمای استفاده از یک دستور مفید هستند.
تعریف گزینه ها و آماده سازی برنامه نهایی
شما همچنین یک گزینه را با زنجیر کردن متد گزینه به تعریف دستور تعریف میکنید.
در اینجا نحوه تعریف گزینه ای برای گنجاندن مثال در تعاریف کلمات آمده است:
program.option('-e, --example', "Display examples")
و در اینجا نحوه تعریف گزینه ای است که تعداد تعاریف مورد نظر را مشخص می کند:
program.option(
'-c, --count [amount]',
'amount of definitions to display (max is 10)'
)
متد option دو پارامتر رشته ای را می پذیرد، یکی برای نام گزینه (هر دو فرم کوتاه و بلند)، و دیگری برای توصیف آن. آرگومان [amount] اضافی در گزینه count مقدار تعداد تعاریف نمایش داده شده است.
در حال حاضر، آخرین روش برای اضافه کردن، روش عمل است. شما عملکرد دستور find را در این متد پیاده سازی خواهید کرد. آن را به زنجیره اضافه کنید تا کد شما اکنون شبیه به این باشد:
program
.command('find <word>')
.description('find meaning of a word or abbreviation or slang')
.option('-e, --example', "Display examples")
.option(
'-c, --count [amount]',
'amount of definitions to display (max is 10)'
)
.action(async (word, options) => {});
با این تنظیمات، دستوری برای دریافت سه تعریف از lol با مثال در اینجا به این صورت است:
urbanary-cli find lol -e -c 3
یا با استفاده از فرم طولانی هر گزینه:
urbanary-cli find lol --example --count 3
صفحه Commander’s npm را بررسی کنید تا در مورد آن و نحوه تطبیق عملکردهای آن برای موارد استفاده مختلف خود بیشتر بدانید.
اجرای عملکرد برنامه
ابتدا Axios را به صورت زیر در فایل index.js خود وارد کنید:
const axios = require('axios');
سپس، در پارامتر تابع body of action، میتوانید منطق درخواستها را به Urban Dictionary پیادهسازی کنید و نتایج را مطابق با گزینههای خود نمایش دهید.
با تعریف درخواست خود شروع کنید:
let requestOptions = {
method: 'GET',
URL: "https://mashape-community-urban-dictionary.p.rapidapi.com/define",
params: { term: word },
headers: {
'X-RapidAPI-Key': YOUR_RAPID_API_KEY,
'X-RapidAPI-Host': 'mashape-community-urban-dictionary.p.rapidapi.com'
}
}
سپس با استفاده از Axios با کد زیر درخواست را به API ارسال کنید:
try {
let resp = await axios.request(requestOptions);
console.log(`Definitions for ${word} fetched`);
wordData = resp.data.list;
} catch (err) {
console.error(err.message)
}
تنها خاصیتی که از دادههای پاسخ نیاز دارید، ویژگی لیست است که تعاریف و مثالها را در خود دارد.
هنوز در بلوک try، این منطق را برای کنترل گزینه ها اضافه کنید و نتایج را به صورت زیر نمایش دهید:
if (options.example && options.count) {
let cnt = 1;
let definitions = wordData.slice(0, options.count);
definitions.forEach((elem) => {
console.log(`Definition ${cnt++}: ${elem.definition}`);
console.log(`Example:\n${elem.example}\n`);
});
} else if (options.count && !options.example) {
let cnt = 1;
let definitions = wordData.slice(0, options.count);
definitions.forEach((elem) => {
console.log(`Definition ${cnt++}: ${elem.definition}`);
});
} else if (options.example) {
console.log(`Definition: ${wordData[0].definition}`);
console.log(`Example:\n${wordData[0].example}`);
} else {
console.log(`Definition: ${wordData[0].definition}`);
}
این کد آرگومان های فرمان را با استفاده از عبارات if-else برای تعیین نحوه نمایش خروجی ارزیابی می کند. اگر گزینه های مثال و شمارش ارسال شود، از طریق wordData تکرار می شود و تعداد مشخص شده تعاریف و مثال ها را با آنها چاپ می کند.
اگر فقط شمارش را پاس کنید، آن مقدار از تعاریف را بدون مثال نمایش می دهد. اگر فقط مثال را پاس کنید، یک تعریف را با یک جمله مثال نشان می دهد. عبارت else رفتار پیشفرض برای چاپ فقط تعریف است اگر هیچ گزینهای را پاس نکنید.
برنامه اکنون آماده است، بنابراین گام بعدی این است که آن را قابل اجرا کنید. با افزودن یک خط shebang به ابتدای فایل bin/index.js خود شروع کنید تا بتوانید آن را به عنوان یک اسکریپت مستقل اجرا کنید:
#!/usr/bin/env node
در مرحله بعد، فایل package.json خود را باز کنید، مقدار ویژگی اصلی را ویرایش کنید و پس از آن یک ویژگی bin مانند این اضافه کنید:
"main": "./bin/index.js",
"bin": {
"urbanary-cli": "./bin/index.js"
},
کلید urbanary-cli, under bin فرمانی است که در ترمینال خود وارد می کنید تا برنامه خود را اجرا کنید. بنابراین، هنگام ساخت برنامه های خط فرمان خود، حتما از نام مناسبی در آنجا استفاده کنید.
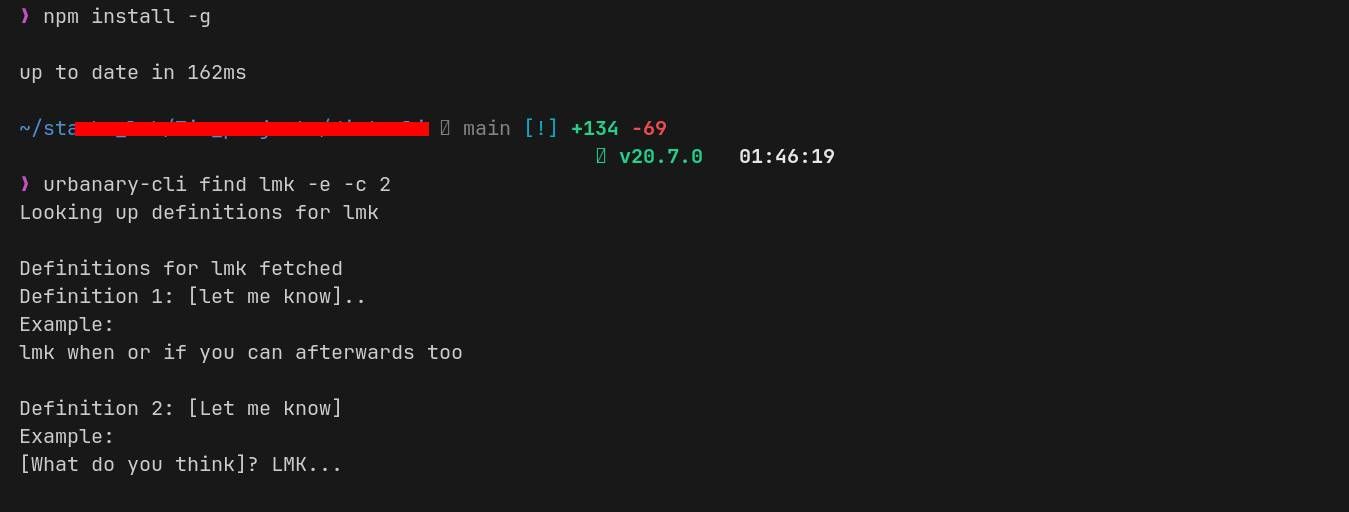
npm install -g را اجرا کنید تا برنامه به صورت سراسری نصب شود و می توانید برنامه را به عنوان یک فرمان از ترمینال خود اجرا کنید.
تصویر زیر مراحل نصب و دستور تست برای یافتن معنای lmk را نشان می دهد:

همچنین می توانید با اجرای npm publish در ترمینال داخل فهرست پروژه، آن را در رجیستری بسته npm منتشر کنید. این باعث می شود که هر کسی از هر کجا با استفاده از npm install آن را نصب کند.
ساختن و انتشار اپلیکیشن خود با Node.js در مقایسه با زمانی که CLI را با فناوری هایی مانند Rust می سازید آسان تر است.
ساخت برنامه های کاربردی CLI با Node.js
خواه روی یک بسته npm کار می کنید و به یک ابزار CLI برای همراهی آن نیاز دارید، یا فقط می خواهید ابزاری برای بهبود گردش کار خود به عنوان یک توسعه دهنده بسازید. با بسته Node.js Commander تمام آنچه را که برای زنده کردن ایده خود نیاز دارید دارید.
همچنین میتوانید با استفاده از کتابخانههای دیگر برای ایجاد تجربههای CLI بهبودیافته برای برنامههای خود، پیشتر بروید، Node.js به اندازهای قوی است که بدون هیچ زحمتی به اهداف شما خدمت کند.
