این ویژگی CSS به ویژه برای طراحی جداول و لیست های پیچیده مفید است.
مانند همه انتخابگرهای CSS، میتوانید از :nth-child() برای شناسایی عناصر در یک صفحه وب و اعمال سبکها برای آنها استفاده کنید. اما این انتخابگر به شما امکان می دهد مجموعه ای از خواهر و برادر را بر اساس موقعیت نسبی آنها محدود کنید.
انتخابگر برخی از کلیدواژههای اساسی را برای موارد رایج پشتیبانی میکند، اما یک نحو قدرتمند تطبیق الگو را نیز ارائه میکند. با استفاده از آن، می توانید عناصر را بر اساس الگوهای منظم، تکرار شونده یا تعاریف پیچیده تر، بر اساس نیاز خود انتخاب کنید.
نحو انتخابگر :nth-child().
به عنوان یک انتخابگر شبه کلاس CSS، نحو :nth-child() با انتخابگرهای دیگر متفاوت است. یک آرگومان را به عنوان الگویی برای تطبیق عناصر در مجموعه ای از خواهر و برادر می گیرد:
:nth-child(args) {
/*...*/
}
تمرکز اصلی بر روی استدلال های داخل پرانتز است. این آرگومان ها زیرمجموعه ای از عناصر را برای انتخاب تعریف می کنند.
استفاده از مقادیر کلیدواژه برای موارد رایج
این انتخابگر می تواند دو مقدار کلمه کلیدی را در خود جای دهد: فرد و زوج. آنها به ویژه برای طراحی ردیف های متناوب در جدول مفید هستند.
یک لیست ساده مرتب شده مثال خوبی دیگر از زمانی است که ممکن است از این مقادیر کلیدواژه استفاده کنید:
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
</ol>
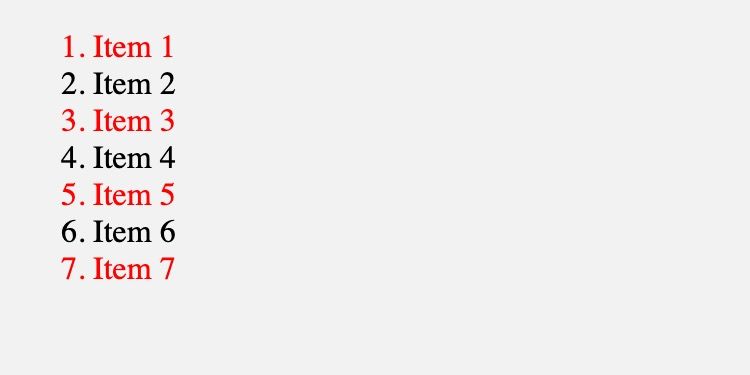
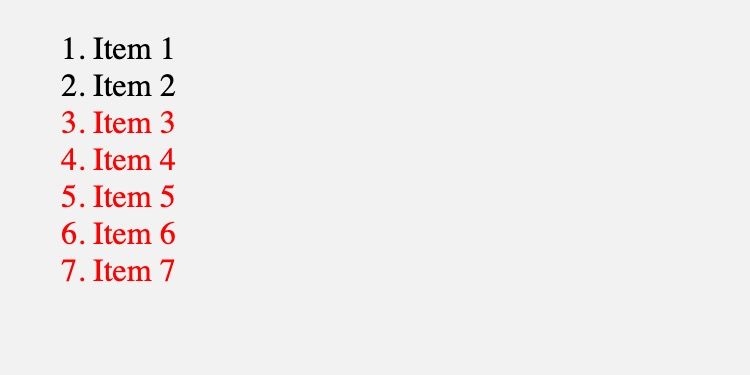
با استفاده از انتخابگر :nth-child(odd)، می توانید رنگ هر مورد جایگزین را تغییر دهید:
:nth-child(odd) {
color: red;
}
آیتم ها از شاخص 1 شروع می شوند، بنابراین اولین مورد قرمز، سپس سومین و به همین ترتیب ظاهر می شود:

نماد عملکردی برای انعطاف پذیری بیشتر
می توانید از یک عدد صحیح برای انتخاب یک عنصر جداگانه استفاده کنید، مانند این:
li:nth-child(4) {
color: red;
}
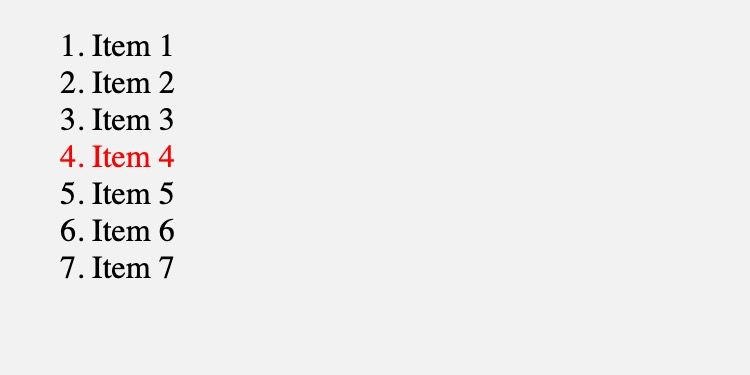
در این مورد، انتخابگر فقط با چهارمین مورد در لیست مطابقت دارد:

این نحو یک مورد خاص از نحو عملکردی عمومی تر است که مواردی را انتخاب می کند که با یک الگوی داده شده مطابقت دارند. این نحو عبارت است از:
:nth-child(An+B) {
/*...*/
}
در این نماد، A اندازه گام است. این به معنای تعداد دفعاتی است که انتخابگر برای انتخاب مورد بعدی حرکت می کند. این به شما امکان می دهد هر مورد دیگر، هر مورد سوم و غیره را انتخاب کنید. B نقطه شروعی است که انتخاب شروع می شود.
برای مثال، آرگومان 3n+1 را در نظر بگیرید:
li:nth-child(3n+1) {
color: red;
}
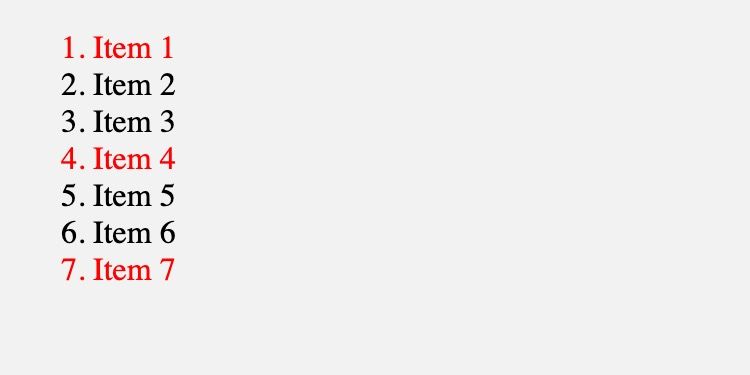
این انتخاب را از اولین مورد شروع می کند و پس از آن با هر مورد سوم ادامه می یابد:

این را با عبارت 3n+2 مقایسه کنید:
li:nth-child(3n+2) {
color:red;
}
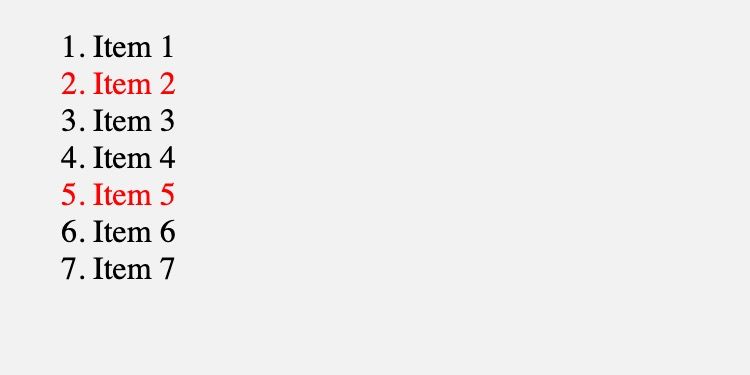
این همچنان هر مورد سوم را انتخاب می کند، اما اکنون از دومین مورد در لیست شروع می شود:

مثال جالب دیگر :nth-child(n+3):
li:nth-child(n+3) {
color: red;
}
این یکی هر مورد (n) را انتخاب می کند، که از سومین (+3) شروع می شود. شبیه این خواهد شد:

همچنین می توانید از تفریق برای دستیابی به نتایج خاصی استفاده کنید:
li:nth-child(3n-1) {
color: red;
}
این مثال همچنان هر سومین مورد را انتخاب می کند، اما از “منهای اول” شروع می شود. در واقع، این بدان معنی است که مورد دوم را در لیست انتخاب می کند، سپس پنجمین و به همین ترتیب:

نحو
همچنین میتوانید از کلیدواژه به دنبال انتخابگر به عنوان آرگومان در انتخابگر :nth-child() استفاده کنید. این نحو به شما امکان می دهد موارد احتمالی را که الگوی معمولی از بین آنها انتخاب می کند، محدود کنید.
به عنوان مثال، تصور کنید نشانه گذاری شما پیچیده تر از نسخه اصلی است:
<ol>
<li class="old">Item 1</li>
<li class="new">Item 2</li>
<li class="new">Item 3</li>
<li class="old">Item 4</li>
<li class="new">Item 5</li>
<li class="new">Item 6</li>
<li class="new">Item 7</li>
</ol>
اکنون، از :nth-child برای انتخاب موارد زوج از مجموعه موارد با یک کلاس خاص استفاده کنید:
.new {
font-weight: bold;
}
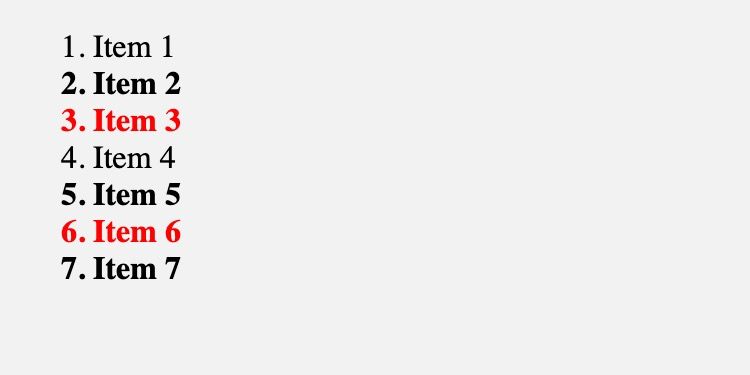
li:nth-child(even of.new) {
color: red;
}
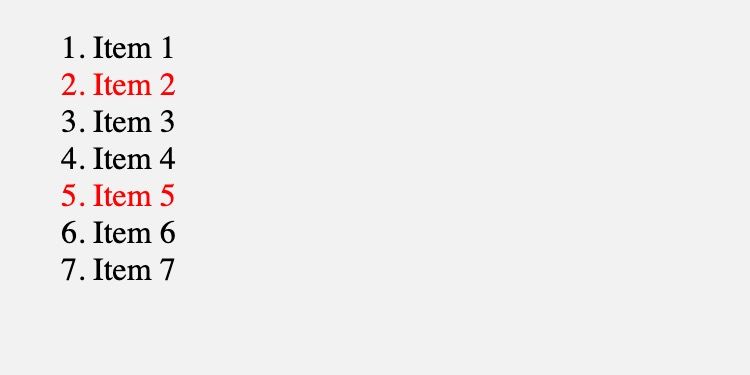
توجه کنید که چگونه فقط موارد پررنگ با شماره زوج قرمز هستند:

همچنین در نظر بگیرید که چه تفاوتی با li.new:nth-child(حتی) که عناصر .new را هدف قرار می دهد، اما فقط در صورتی که زوج باشند. این موارد 2 و 6 در مثال بالا خواهد بود.
کار با انتخابگر :nth-child().
شما می توانید با استفاده از انتخابگر :nth-child() به طرح های منحصر به فردی برسید. می توانید وب سایت های رنگارنگ ایجاد کنید و ردیف ها و ستون ها را در جداول داده برجسته کنید. ترکیب آن با دیگر انتخابگرهای CSS به شما کمک می کند تا طرح ها و طرح های پیچیده ای ایجاد کنید.
