کد QR (پاسخ سریع) یک بارکد دو بعدی است که می تواند اطلاعات را در قالب قابل خواندن توسط ماشین ذخیره و انتقال دهد. چنین اطلاعاتی می تواند شامل پیوندهایی به وب سایت یک شرکت، منوی رستوران، جزئیات محصول یا صفحه دستورالعمل باشد.
کد QR (پاسخ سریع) یک بارکد دو بعدی است که می تواند اطلاعات را در قالب قابل خواندن توسط ماشین ذخیره و انتقال دهد. چنین اطلاعاتی می تواند شامل پیوندهایی به وب سایت یک شرکت، منوی رستوران، جزئیات محصول یا صفحه دستورالعمل باشد.
هدف فناوری کد QR کمک به کسب و کارها برای دسترسی سریع کاربران به اطلاعات است که می تواند مزیت رقابتی ایجاد کند.
آموزش ساخت یک تولید کننده کد QR در React با مثال های کد عملی.
قبل از شروع
برای ساخت مولد کد QR، شما نیاز دارید:
- دانش اولیه عناصر ورودی HTML، جاوا اسکریپت و React useState hook.
- درک نحوه پیاده سازی رندر شرطی در React.
- Node نصب شده بر روی ماشین محلی شما و آشنایی با مدیران بسته (npm یا yarn).
برای مرجع و کاوش بیشتر می توانید پروژه تمام شده را در GitHub بیابید.
فناوری کد QR توضیح داده شده است
کدهای QR میتوانند هم ساده و هم تصادفی به نظر برسند، اما این قالب دارای ویژگیهای هوشمندانهای است که دادههای فراوانی را در خود جای داده و به خوانایی کمک میکند.
طراحی و ساختار

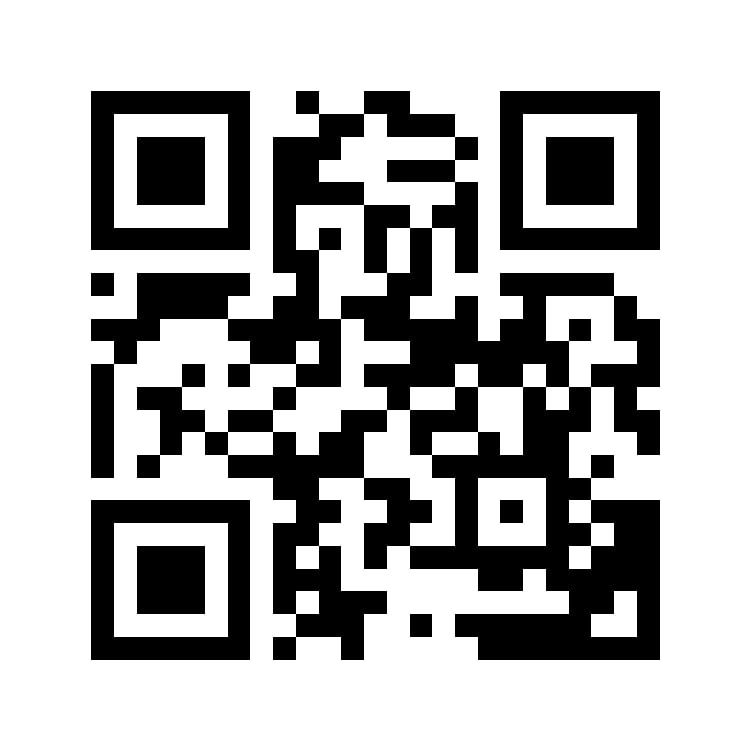
احتمالاً با تصاویر کد QR آشنا هستید. اگر آن را اسکن کنید، مورد بالا شما را به صفحه اصلی MUO می برد. ممکن است کدهای QR مشابهی را روی بستههای محصول، رستورانها یا روی بیلبوردها دیده باشید.
طراحی یک کد QR بر زیباییشناسی آن، از جمله رنگ و اندازه، اضافه کردن یک لوگو در کد QR، ترکیب آثار هنری سفارشی، یا به طور کلی اعمال جلوههای بصری مختلف تمرکز دارد.
از سوی دیگر، ساختار یک کد QR بر آرایش فیزیکی عناصر درون یک کد QR تمرکز دارد. این عناصر از یک طرح از پیش تعریف شده برای اطمینان از رمزگشایی مناسب پیروی می کنند. آنها به شرح زیر است:
- ماژول های داده بلوک های سفید و سیاه یک کد QR هستند که برای ذخیره تمام اطلاعات نشان داده شده به کاربران استفاده می شود.
- چشمها یا الگوهای یاب مربعهای بزرگ در گوشههای کد QR هستند که به اسکنرها اجازه میدهند تا کد QR را با دقت و سرعت تشخیص دهند.
- جداکننده ها به اسکنرها کمک می کنند تا الگوهای یاب را از داده های واقعی متمایز کنند.
- منطقه ساکت، پس زمینه سفید است که به عنوان مرزهای اطراف کد QR عمل می کند. این ناحیه به اسکنر کمک می کند تا الگوهای یاب را پیدا کند.
- نشانگرهای تراز کوچکتر از الگوهای یاب هستند و امکان اسکن کد QR را در هر زاویه ای فراهم می کنند.
رمزگذاری و رمزگشایی
اولی به تبدیل داده یا اطلاعات ورودی (URL) به ماتریس کد QR اشاره دارد. در مقابل، دومی به استخراج داده ها یا اطلاعات ذخیره شده از یک کد QR با استفاده از دوربین گوشی هوشمند یا اسکنرهای اختصاصی کد QR اشاره دارد.
معرفی کتابخانه کد QR
QRCode یک کتابخانه شخص ثالث است که برای تولید بارکدهای دو بعدی استفاده می شود. QRCode در حال حاضر با بیش از یک میلیون نصب هفتگی و پشتیبانی از برنامه های کاربردی سرویس گیرنده و سرور، محبوب ترین کتابخانه کد QR است.
برای نصب QRCode در یک برنامه React موجود، ترمینال خود را باز کنید، به فهرست پروژه خود بروید و کد زیر را اجرا کنید:
yarn add qrcode
یا اگر npm را ترجیح می دهید، از:
npm i qrcode
پروژه را راه اندازی کنید
مخزن پروژه شامل دو شاخه است: شروع و نهایی. می توانید از اولی به عنوان پایه برای ساخت پروژه یا دومی برای پیش نمایش نسخه ی نمایشی تمام شده استفاده کنید.
شبیه سازی برنامه Starter
ما یک برنامه شروع در GitHub با رابط کاربری ساخته شده برای کمک به شما برای تمرکز بر پیاده سازی ارائه کرده ایم. ترمینال خود را باز کنید و دستور زیر را اجرا کنید تا شاخه استارتر مخزن را در ماشین محلی خود کلون کنید:
git clone -b starter https://github.com/makeuseofcode/qr-code-generator.git
دستور ترمینال زیر را در دایرکتوری پروژه اجرا کنید تا وابستگی های آن را نصب کنید:
yarn
یا:
npm install
برای شروع برنامه، اجرا کنید:
yarn start
یا:
npm start
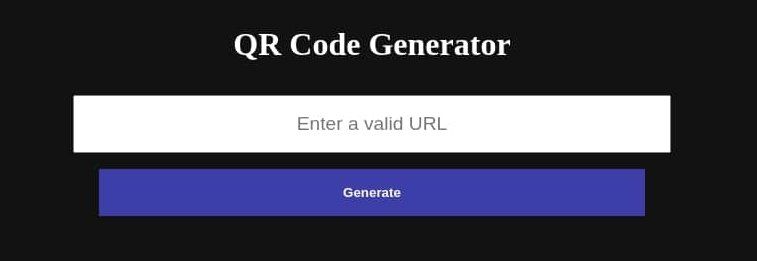
عالی! شما باید UI نمایش داده شده در مرورگر خود را ببینید:

پیاده سازی منطق به صورت مرحله ای
فایل src/App.jsx را باز کنید و محتوای آن را با کد زیر جایگزین کنید:
import { useState } from "react";
import "./styles.scss";
import QRCode from "qrcode";
const App = () => {
const [url, setUrl] = useState("");
const [dataUrl, setDataUrl] = useState("");
const handleQRCodeGeneration = () => {
QRCode.toDataURL(url, { width: 300 }, (err, dataUrl) => {
if (err) console.error(err);
// set dataUrl state to dataUrl
setDataUrl(dataUrl);
});
};
return (
<div className="app">
<h1>QR Code Generator</h1>
<form onSubmit={handleQRCodeGeneration}>
<input
required
type="url"
placeholder="Enter a valid URL"
value={url}
onChange={(e) => setUrl(e.target.value)}
/>
<input type="submit" value="Generate" />
</form>
{
/* code to conditionally display the QR code and a download button
would go here */
}
</div>
);
};
export default App;
این قطعه کد موارد زیر را انجام می دهد:
- QRCode را در سطح بالا وارد می کند.
- یک حالت url برای ذخیره URL ورودی و یک وضعیت dataUrl برای ذخیره کد QR تولید شده در فرم DataURL ایجاد می کند.
- یک تابع فلش handleQRCodeGeneration ایجاد می کند که در آن متد toDataURL شی QRCode را با آرگومان های زیر فراخوانی می کند: اولین آرگومان URL ورودی برای رمزگذاری است. آرگومان دوم یک شی گزینه است که در آن عرض کد QR را مشخص می کنیم. آرگومان سوم یک تابع callback است که نسخه dataURL URL ورودی را برمی گرداند.
- تابع فلش handleQRCodeGeneration را در عنصر فرم هنگام ارسال فرم فراخوانی می کند.
- وضعیت url را به مقدار وارد شده توسط کاربر به روز می کند.
- اولین آرگومان URL ورودی برای رمزگذاری است.
- آرگومان دوم یک شی گزینه است که در آن عرض کد QR را مشخص می کنیم.
- آرگومان سوم یک تابع callback است که نسخه dataURL URL ورودی را برمی گرداند.
اکنون می توانید به صورت مشروط نمای تولید شده را در یک عنصر div هنگامی که وضعیت dataUrl تغییر می کند رندر کنید:
{dataUrl && (
<div className="generated-view">
<img src={dataUrl} alt="qr code" />
<a href={dataUrl}
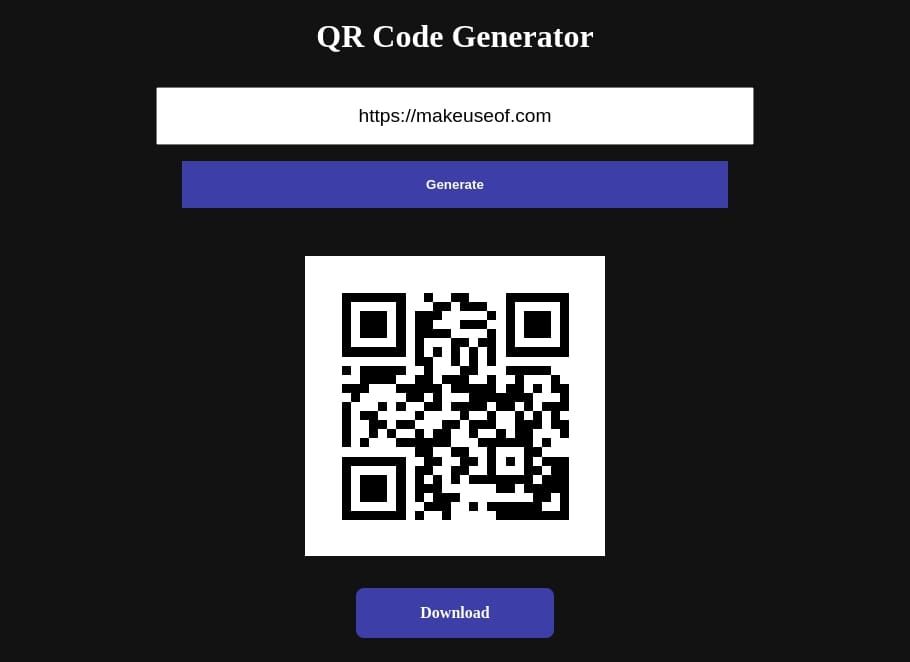
برنامه خود را در یک مرورگر آزمایش کنید و تأیید کنید که نتیجه مورد انتظار را می دهد:

اسکن ایمن یک کد QR
در حالی که هدف فناوری کد QR کمک به افراد برای دسترسی سریع به اطلاعات است، اما برخی نگرانیهای امنیتی بالقوه را نیز به همراه دارد.
اکنون یاد گرفتید که چگونه در برنامه React خود کدهای QR ایجاد کنید، باید با اسکن ایمن این کدهای QR آشنا شوید.
