یکی از ویژگی های Firebase این است که می توانید یک پایگاه داده NoSQL ذخیره شده در فضای ابری ایجاد کنید. شما همچنین می توانید این پایگاه داده را در برنامه هایی که توسعه می دهید ادغام کنید و می توانید داده ها را در داخل پایگاه داده ذخیره، به روز رسانی و حذف کنید.
یکی از ویژگی های Firebase این است که می توانید یک پایگاه داده NoSQL ذخیره شده در فضای ابری ایجاد کنید. شما همچنین می توانید این پایگاه داده را در برنامه هایی که توسعه می دهید ادغام کنید و می توانید داده ها را در داخل پایگاه داده ذخیره، به روز رسانی و حذف کنید.
همچنین می توانید پایگاه داده Firebase را از برنامه Angular خود جستجو کنید. Firebase از شما میخواهد که ترکیبهای فیلد را برای درخواستی که از چندین فیلد استفاده میکند فهرست کنید. این به Firebase این امکان را می دهد که به راحتی آنها را هنگام فراخوانی پرس و جو در زمان دیگری جستجو کند.
پایگاه داده Angular App و Firebase خود را تنظیم کنید
قبل از نوشتن درخواست های Firebase خود، باید یک برنامه Angular و یک پایگاه داده Firebase ایجاد کنید. همچنین باید برنامه Angular خود را برای اتصال به پایگاه داده خود پیکربندی کنید.
- اگر یک برنامه Angular موجود ندارید، میتوانید از دستور ng new برای ایجاد یک پروژه جدید با تمام فایلهای Angular لازم استفاده کنید.ng new new-angular-app
- با ورود به Firebase و دنبال کردن دستورات برای ایجاد یک پروژه Firebase جدید، یک پایگاه داده Firebase جدید برای برنامه Angular ایجاد کنید.
- در پایگاه داده جدید Cloud Firestore خود، دو مجموعه (همچنین به عنوان جدول شناخته می شود) برای یک «محصول» و یک «تامین کننده» ایجاد کنید. یک تامین کننده می تواند چندین محصول را عرضه کند. هر محصول نیز با استفاده از قسمت “supplierId” به تامین کننده متصل می شود.
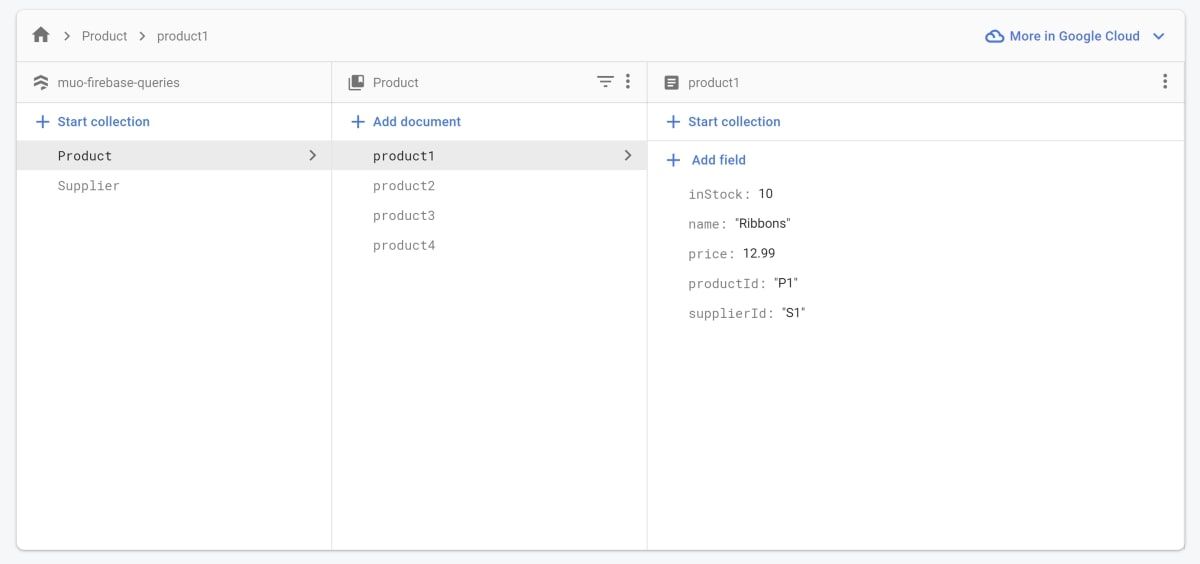
- داده های زیر را در جدول “محصول” وارد کنید. فیلدهای name، productId و providerId را به عنوان رشته وارد کنید. فیلدهای قیمت و inStock را به صورت اعداد وارد کنید. شناسه سند فیلدها نام محصول1: “روبان” قیمت: 12.99 در انبار: 10 شناسه محصول: “P1” شناسه تامین کننده: “S1” نام محصول2: “بالن” قیمت: 1.5 در انبار: 2 شناسه محصول: “P2” “شناسه تامین کننده: “S1” product3 نام: “کاغذ” قیمت: 2.99 inStock: 20 productId: “P3” sourceId: “S1” product4 name: “Table” قیمت: 199 inStock: 1 productId: “P4” providerId: “S2” در اینجا مثالی آورده شده است که نشان می دهد چگونه باید به نظر برسد:
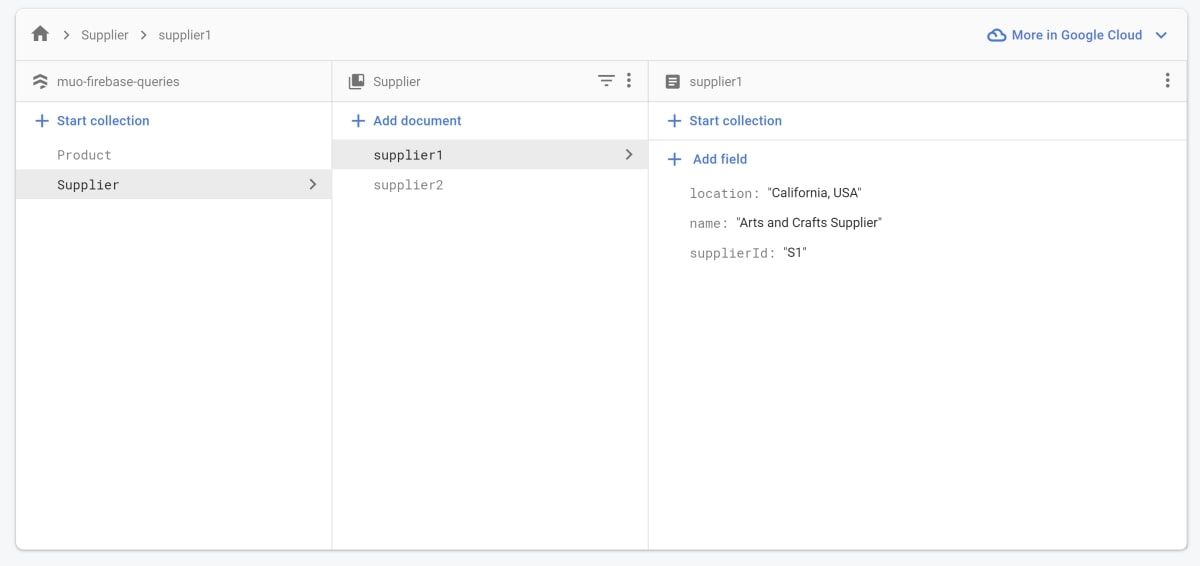
- داده های زیر را در جدول “Supplier” وارد کنید. همه فیلدها را به صورت رشته وارد کنید. شناسه سند فیلدهای تامین کننده1 نام: “تامین کننده هنر و صنایع دستی” مکان: “کالیفرنیا، ایالات متحده” تامین کننده شناسه: “S1” تامین کننده2 نام: “جدول شگفت انگیز” مکان: “سیدنی، استرالیا” شناسه تامین کننده: “S2” اینجاست ورودی تامین کننده 1 چگونه باید باشد:
ng new new-angular-app
شناسه سند
فیلدها
محصول 1
- نام: “روبان”
- قیمت: 12.99
- موجودی: 10
- شناسه محصول: “P1”
- شناسه تامین کننده: “S1”
محصول 2
- نام: “بالون”
- قیمت: 1.5
- موجودی: 2
- شناسه محصول: “P2”
- شناسه تامین کننده: “S1”
محصول 3
- نام: “کاغذ”
- قیمت: 2.99
- موجودی: 20
- شناسه محصول: “P3”
- شناسه تامین کننده: “S1”
محصول 4
- نام: “جدول”
- قیمت: 199
- موجودی: 1
- شناسه محصول: “P4”
- شناسه تامین کننده: “S2”

شناسه سند
فیلدها
تامین کننده 1
- نام: “تامین کننده هنر و صنایع دستی”
- مکان: “کالیفرنیا، ایالات متحده آمریکا”
- شناسه تامین کننده: “S1”
تامین کننده 2
- نام: “میزهای شگفت انگیز”
- مکان: “سیدنی، استرالیا”
- شناسه تامین کننده: “S2”

- angular/fire را در app.npm خود در @angular/fire نصب کنید
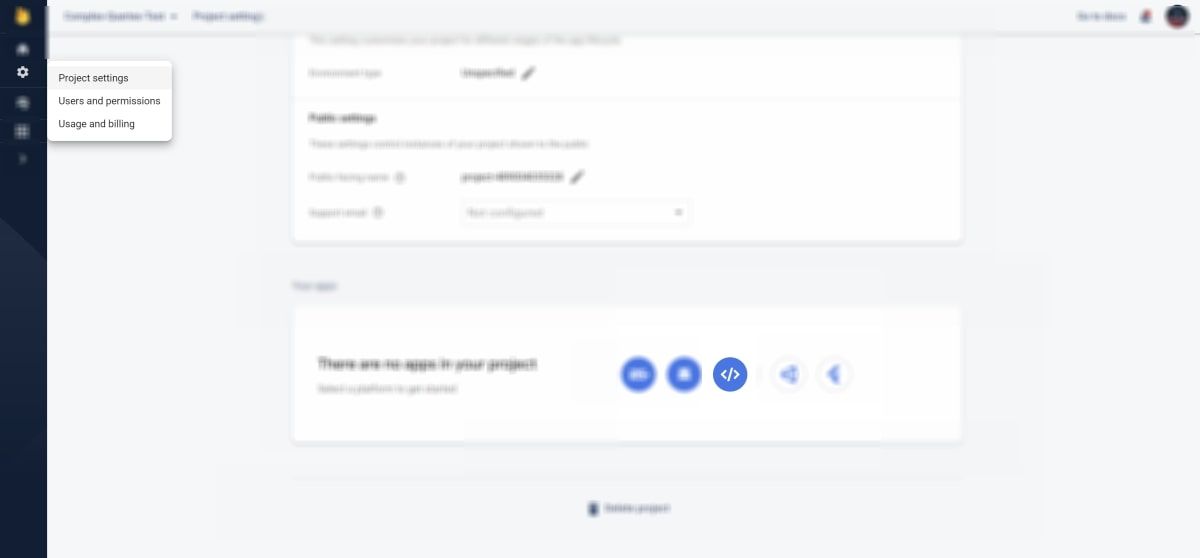
- در Firebase، تنظیمات پروژه را باز کنید. برای افزودن Firebase به برنامه Angular خود، روی لوگوی براکت های زاویه کلیک کنید.
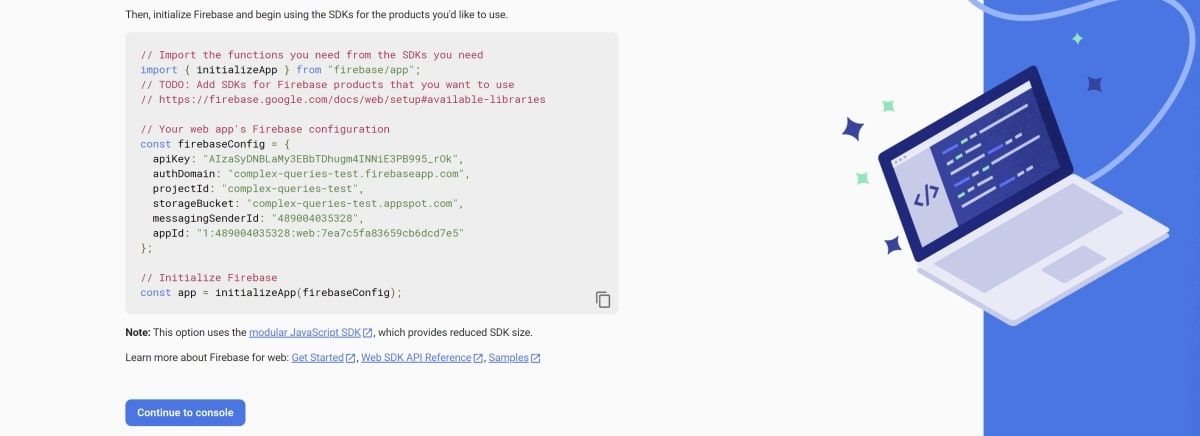
- Firebase جزئیات پیکربندی را در اختیار شما قرار می دهد که می توانید از آنها برای اتصال برنامه Angular خود به پایگاه داده Firebase استفاده کنید.
- کد زیر را جایگزین محتویات محیط های محیطی/environment.ts کنید. شما باید مقادیر داخل firebaseConfig را تغییر دهید. اینها را برای مطابقت با پیکربندی که Firebase در مرحله قبل به شما ارائه کرده است، تغییر دهید. export const محیط = { production: false، firebaseConfig: { apiKey: “AIzaSyBzVyXBhDlvXQEltNkE9xKq-37UBIanDlMth”, in : au «muo-firebase-queries.firebaseapp.com»، projectId: «muo-firebase-queries»، storageBucket: «muo-firebase-queries.appspot.com»، messagingSenderId: «569911365044»، appI “1:569911365044:web:9557bfef800caa5cdaf6e1” }}؛
- وارد کردن محیط از بالا به همراه ماژول های Angular Firebase در src/app/app.module.ts.import { محیط } از “../environments/environment”;وارد کردن { AngularFireModule } از ‘@angular/fire/compat’ ;وارد کردن { AngularFirestoreModule } از “@angular/fire/compat/firestore”;
- ماژول های Firebase را به آرایه واردات اضافه کنید: AngularFirestoreModule, AngularFireModule.initializeApp(environment.firebaseConfig)
npm i @angular/fire


export const environment = {
production: false,
firebaseConfig: {
apiKey: "AIzaSyBzVyXBhDlvXQEltNkE9xKq-37UBIanDlM",
authDomain: "muo-firebase-queries.firebaseapp.com",
projectId: "muo-firebase-queries",
storageBucket: "muo-firebase-queries.appspot.com",
messagingSenderId: "569911365044",
appId: "1:569911365044:web:9557bfef800caa5cdaf6e1"
}
};
import { environment } from "../environments/environment";
import { AngularFireModule } from '@angular/fire/compat';
import { AngularFirestoreModule } from "@angular/fire/compat/firestore";
AngularFirestoreModule,
AngularFireModule.initializeApp(environment.firebaseConfig)
نحوه نوشتن یک پرس و جو Firebase پیچیده در یک فایل Services
می توانید با استفاده از یک فایل سرویس، جداول را در پایگاه داده Firebase خود جستجو کنید.
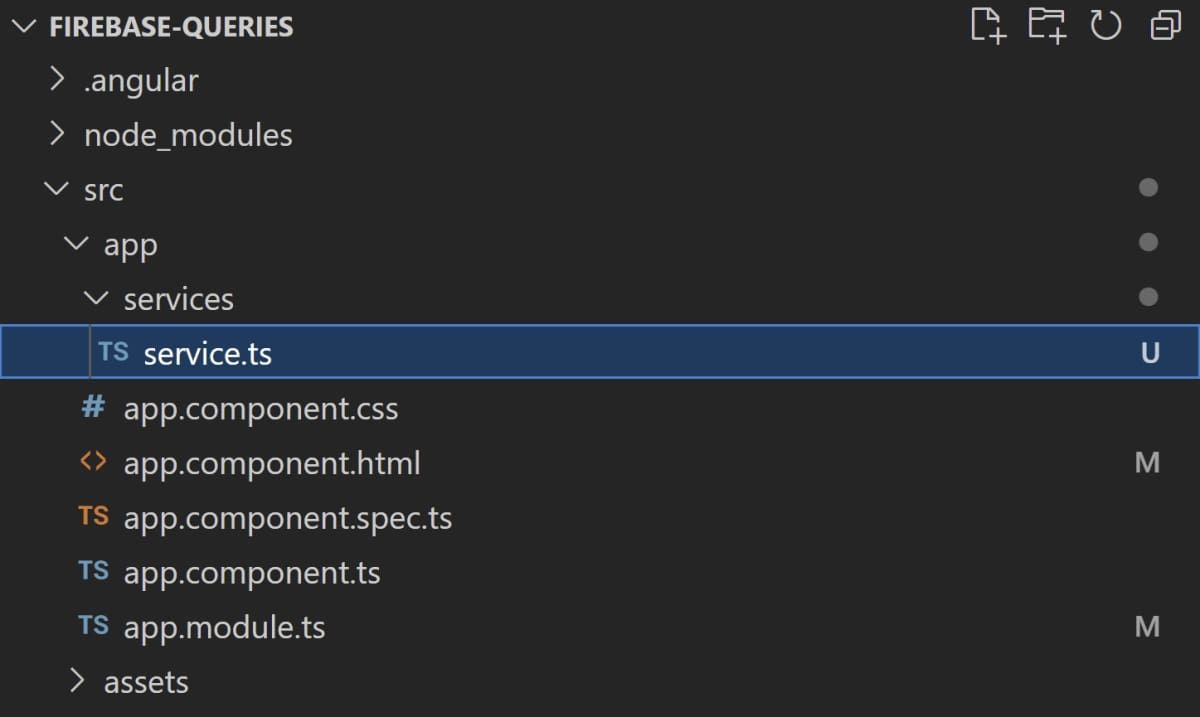
- یک پوشه جدید به نام “خدمات” ایجاد کنید. در داخل پوشه، یک فایل جدید به نام “service.ts” ایجاد کنید.
- وارد کردن، سازنده و کلاس AngularFirestore را به file.import { Injectable } from ‘@angular/core’;import { AngularFirestore } from ‘@angular/fire/compat/firestore’;@Injectable({ providedIn: ‘root’ اضافه کنید })export class Service { constructor(db private: AngularFirestore) { }}
- در این مثال پرس و جو، محصولات را بر اساس نام تامین کننده فهرست کنید. علاوه بر این، لیست را فیلتر کنید تا فقط موردی با کمترین موجودی نمایش داده شود. از آنجایی که Firebase یک پایگاه داده منطقی نیست، باید دو جدول مجزا را با استفاده از بیش از یک کوئری پرس و جو کنیم.
- برای انجام این کار، یک تابع جدید به نام getSupplier() ایجاد کنید تا اولین کوئری را مدیریت کند. این تابع ردیفی را در جدول «Supplier» برمیگرداند که با name.getSupplier (نام: رشته) مطابقت دارد { return new Promise
((resolve)=> { this.db.collection(‘Supplier’, ref => ref.where(‘name’, ‘==’, name)).valueChanges().subscribe(supplier => solution(supplier)) }) } - تابع دیگری به نام()getProductsFromSupplier ایجاد کنید. این پرس و جو از پایگاه داده محصولات مرتبط با یک تامین کننده خاص درخواست می کند. علاوه بر این، پرس و جو همچنین نتایج را بر اساس فیلد “inStock” مرتب می کند و فقط اولین رکورد را در لیست نمایش می دهد. به عبارت دیگر، محصول را برای یک تامین کننده خاص، با کمترین مقدار “inStock” برمی گرداند.getProductsFromSupplier(supplierId: string) { return new Promise
((resolve)=> { this.db.collection(‘Product ‘, ref => ref.where(‘supplierId’, ‘==’, providerId).orderBy(‘inStock’).startAt(0).limit(1)).valueChanges().subscribe(product => solution(product)) }) } - در فایل src/app/app.component.ts، سرویس.import { Service } را از ‘src/app/services/service’ وارد کنید.
- یک سازنده در کلاس AppComponent اضافه کنید و سرویس را به constructor.constructor (سرویس خصوصی: Service) اضافه کنید { }
- یک تابع جدید به نام getProductStock () ایجاد کنید. این تابع محصول را با کمترین موجودی که یک تامین کننده خاص ارائه می دهد چاپ می کند. مطمئن شوید که تابع جدید را در تابع ngOnInit() فراخوانی کرده اید و یک متغیر برای ذخیره result.products اعلام کنید: any;ngOnInit(): void { this.getProductStock();}async getProductStock() { }
- در داخل تابع getProductStock() از دو پرس و جو از فایل Services استفاده کنید. از اولین پرس و جو برای دریافت سابقه یک تامین کننده بر اساس نام استفاده کنید. سپس، از sourceId به عنوان آرگومان برای جستار دوم استفاده کنید، که محصول را از آن تامینکننده، با کمترین مقدار stock.let تامینکننده = await this.service.getSupplier(‘Arts and Crafts Supplier’); this.products = await this.service.getProductsFromSupplier(supplier[0].supplierId);
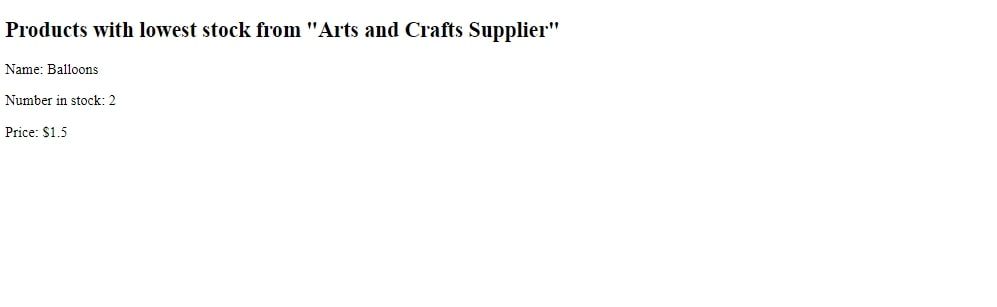
- محتویات فایل src/app/app.component.html را بردارید و آن را با موارد زیر جایگزین کنید:
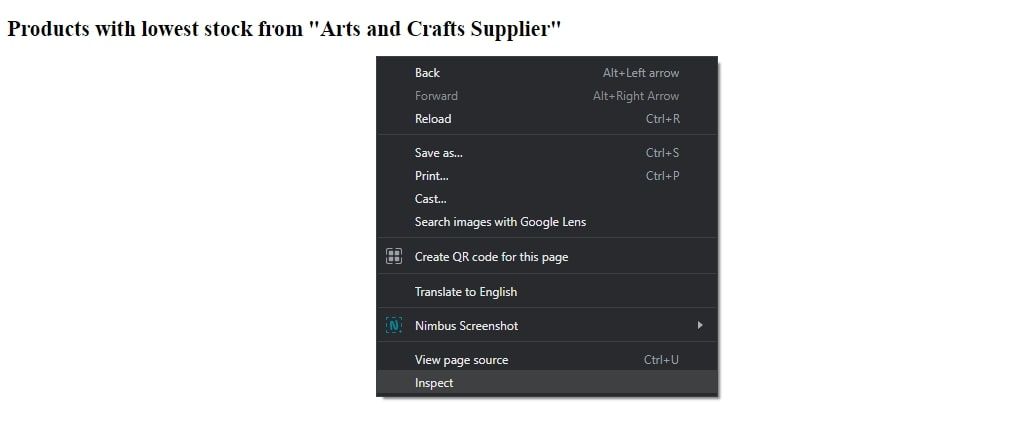
محصولات با کمترین موجودی از “Arts and Crafts Supplier”
نام: {{item.name}}
شماره موجود در انبار: {{item.inStock}}
قیمت: ${{item.price}}
- برنامه را در یک مرورگر وب با استفاده از ng serve command.ng serve اجرا کنید
- وب سایت خود را با استفاده از هر مرورگر وب باز کنید. به طور پیش فرض، Angular برنامه را در localhost:4200 میزبانی می کند.
- اطلاعات شما به درستی روی صفحه نمایش داده نمی شود. روی صفحه وب کلیک راست کرده و بر روی Inspect کلیک کنید تا ابزار توسعه دهنده مرورگر شما باز شود.
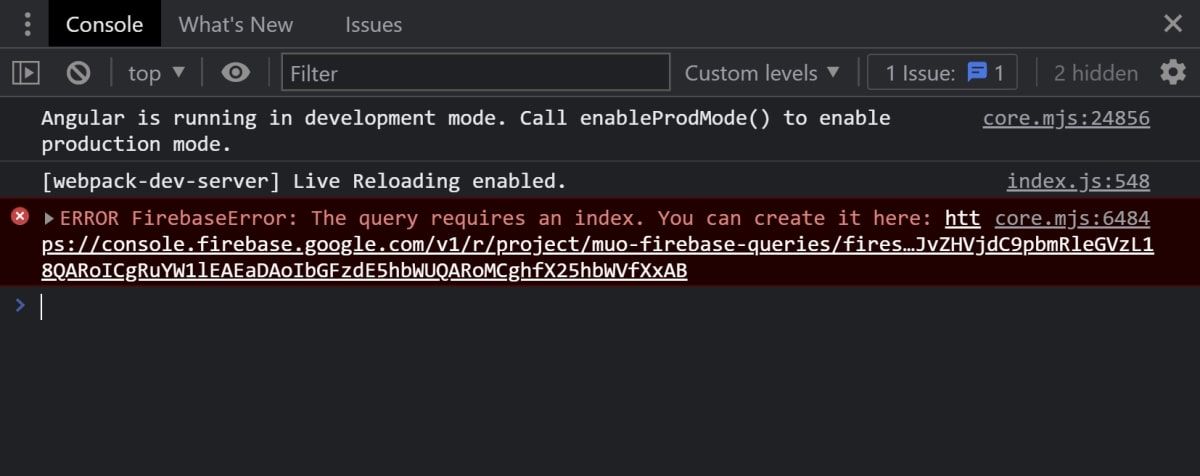
- به تب Console بروید. خطایی نمایش داده می شود که به شما اطلاع می دهد که پرس و جو نیاز به یک فهرست دارد.

import { Injectable } from '@angular/core';
import { AngularFirestore } from '@angular/fire/compat/firestore';
@Injectable({
providedIn: 'root'
})
export class Service {
constructor(private db: AngularFirestore) { }
}
getSupplier(name: string) {
return new Promise<any>((resolve)=> {
this.db.collection('Supplier', ref => ref.where('name', '==', name)).valueChanges().subscribe(supplier => resolve(supplier))
})
}
getProductsFromSupplier(supplierId: string) {
return new Promise<any>((resolve)=> {
this.db.collection('Product', ref => ref.where('supplierId', '==', supplierId).orderBy('inStock').startAt(0).limit(1)).valueChanges().subscribe(product => resolve(product))
})
}
import { Service } from 'src/app/services/service';
constructor(private service: Service) { }
products: any;
ngOnInit(): void {
this.getProductStock();
}
async getProductStock() {
}
let supplier = await this.service.getSupplier('Arts and Crafts Supplier');
this.products = await this.service.getProductsFromSupplier(supplier[0].supplierId);
<h2> Products with lowest stock from "Arts and Crafts Supplier" </h2>
<div *ngFor="let item of products">
<p> Name: {{item.name}} </p>
<p> Number in stock: {{item.inStock}} </p>
<p> Price: ${{item.price}} </p>
</div>
ng serve


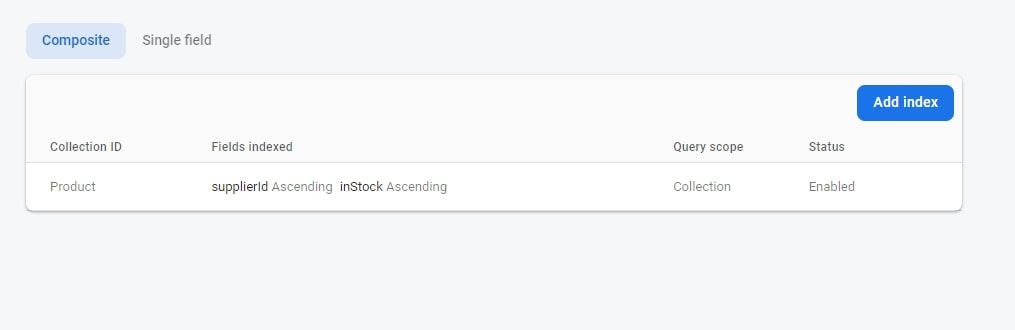
چگونه یک نمایه ترکیبی برای درخواست خود ایجاد کنیم
Firebase ایندکس هایی را برای پرس و جوهایی ایجاد می کند که می توانند چندین فیلد داشته باشند. طبق مستندات Firebase، این به عنوان یک نقشه عمل می کند، به طوری که Firebase می تواند مکان فیلدهای موجود در پرس و جو را جستجو کند.
- در کنسول روی لینکی که خطا نمایش داده می شود کلیک کنید.
- به حساب Firebase خود وارد شوید.
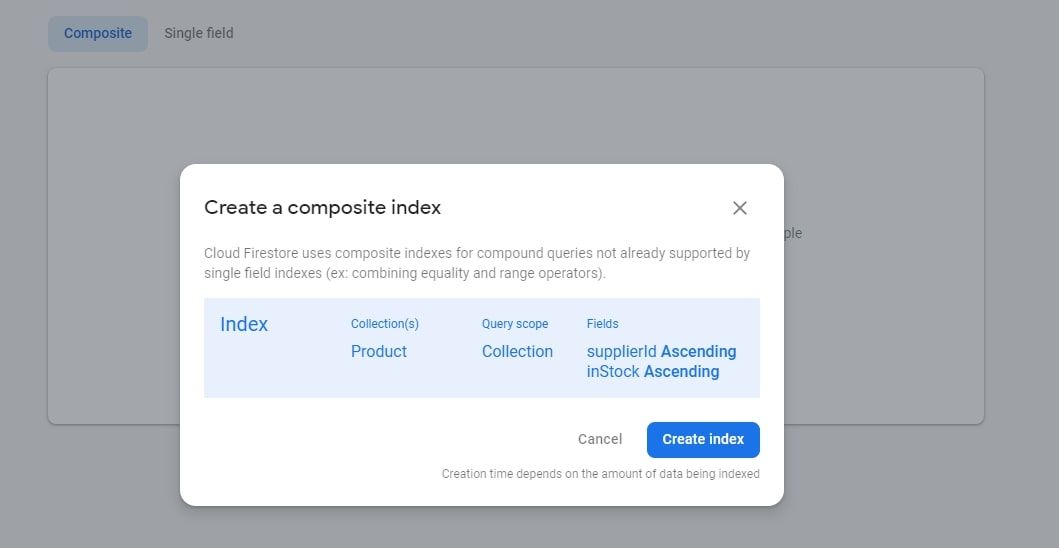
- یک درخواست نمایش داده می شود که از شما می خواهد یک نمایه برای پرس و جو Firebase ایجاد کنید. بر روی Create index کلیک کنید.
- Firebase فیلدهایی را که درخواست شما استفاده می کند فهرست می کند. چند دقیقه صبر کنید تا وضعیت از “Building” به “Enabled” تغییر کند.
- مرورگر وب خود را به روز کنید. پرس و جو اجرا می شود و نتیجه صحیح را در صفحه اصلی باز می گرداند. اگر دیباگر کنسول را با استفاده از ابزارهای توسعه دهنده مرورگر خود باز کنید، خطا دیگر نباید وجود داشته باشد.



جستجو در پایگاه داده Firebase شما
Firebase به شما امکان می دهد یک پایگاه داده NoSQL در فضای ابری ایجاد کنید. سپس می توانید آن پایگاه داده را در برنامه های Angular که در حال توسعه هستید ادغام کنید. می توانید انواع مختلفی از پرس و جوها را برای ذخیره، به روز رسانی یا حذف داده ها ایجاد کنید. همچنین می توانید یک پرس و جو ایجاد کنید که از چندین فیلد به طور همزمان استفاده کند.
هنگامی که یک کوئری ایجاد می کنید که از چندین فیلد استفاده می کند، تلاش برای اجرای آن یک خطا ایجاد می کند. باید ترکیب فیلد مورد استفاده در پرس و جو را ایندکس کنید تا Firebase بتواند هر زمان که پرس و جو را اجرا می کنید به راحتی آن را جستجو کند.
همچنین میتوانید با روشهای دیگر راهاندازی یک پایگاه داده NoSQL، مانند نحوه راهاندازی پایگاه داده با استفاده از MongoDB آشنا شوید.
