Google Authentication بیش از آن چیزی که فکر می کنید در پشت صحنه گیج کننده است، اما برخی از ابزارها این فرآیند را ساده می کنند.
اگر تا به حال از حساب Google خود برای ورود به برنامه ای استفاده کرده اید، ممکن است متوجه شده باشید که چقدر آسان است. شما فقط باید یک دکمه را کلیک کنید و نیازی به تایپ ایمیل یا رمز عبور خود ندارید. در حالی که این ساده به نظر می رسد، آنچه در زیر کاپوت اتفاق می افتد بسیار پیچیده است. با این حال، ابزارهایی مانند پاسپورت کار را آسان تر می کند.
در این آموزش نحوه پیاده سازی احراز هویت گوگل در Node با استفاده از Passport و Express را خواهید آموخت.
پاسپورت چیست؟
Passport (یا Passport.js) یک میان افزار احراز هویت Node است که بیش از 500 استراتژی را برای احراز هویت کاربران از جمله احراز هویت اجتماعی با استفاده از پلتفرم هایی مانند گوگل و توییتر ارائه می دهد.
شما از استراتژی passport-google-oauth2 برای احراز هویت کاربران در Google استفاده خواهید کرد.
ایجاد یک سیستم احراز هویت گوگل در Node
این یک نمای کلی از سیستم احراز هویتی است که ایجاد خواهید کرد:
- هنگامی که کاربر روی دکمه ورود کلیک می کند، به صفحه ورود به سیستم Google که در آن وارد می شود، ارسال می شود.
- گوگل کاربر را با یک نشانه دسترسی به برنامه شما هدایت می کند. رمز دسترسی به شما اجازه دسترسی به اطلاعات نمایه آن کاربر را می دهد.
- برای دریافت اطلاعات نمایه، رمز دسترسی را به Google ارسال کنید.
- یک کاربر جدید ایجاد کنید یا کاربر موجود را از پایگاه داده بازیابی کنید.
- از JWT ها برای محافظت از مسیرهای حساس استفاده کنید.
نحوه تنظیم احراز هویت گوگل در NodeJS با استفاده از پاسپورت
برای اجازه دادن به کاربران با Google OAuth مراحل زیر را دنبال کنید.
مرحله 1: یک Google Client ID و Client Secret ایجاد کنید
قبل از استفاده از Google برای ورود کاربران به برنامه خود، باید برنامه خود را در Google ثبت کنید تا شناسه مشتری و راز سرویس گیرنده را برای استفاده در هنگام پیکربندی پاسپورت دریافت کنید.
وارد کنسول Google Cloud شوید و مراحل زیر را برای ثبت برنامه خود دنبال کنید.
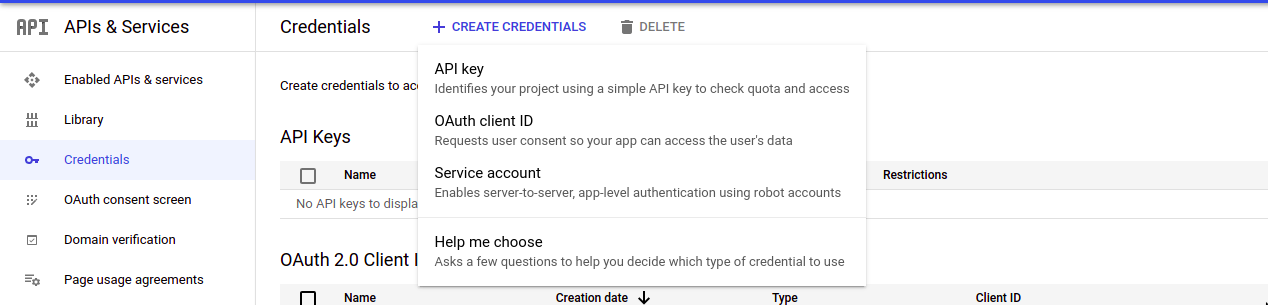
یک پروژه جدید ایجاد کنید. در نوار منو، Credentials و در لیست کشویی، شناسه مشتری OAuth را انتخاب کنید.

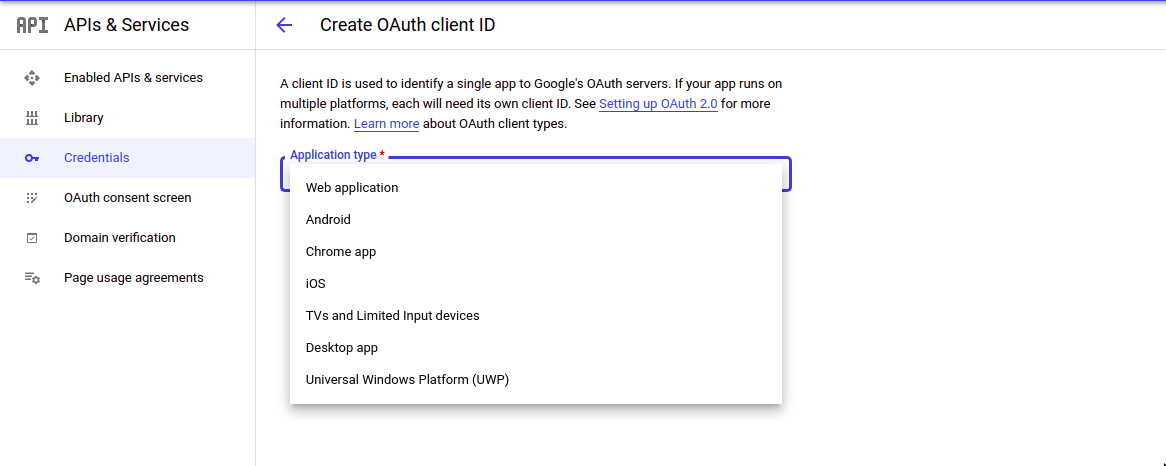
برای نوع برنامه، Web application را انتخاب کنید. نام مورد نظر را برای برنامه خود در قسمت نام اضافه کنید.

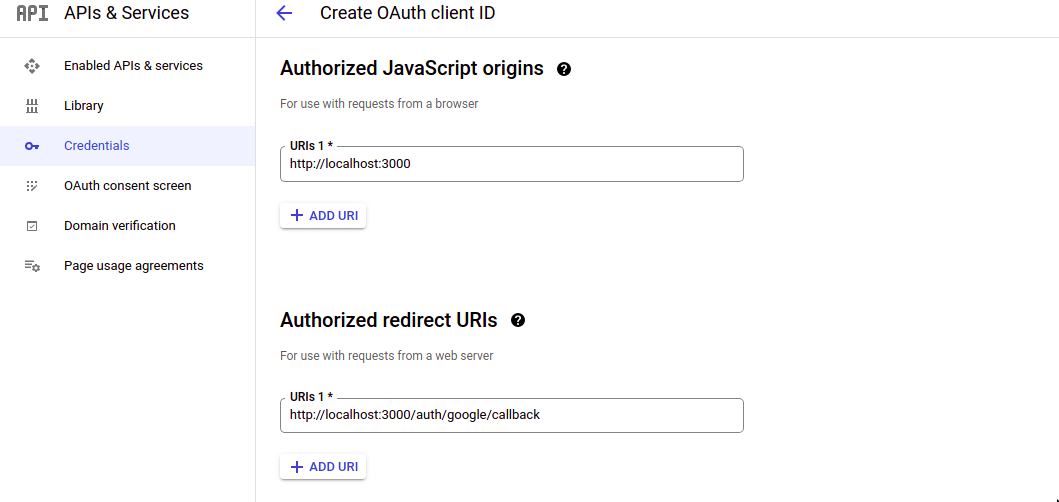
تحت URIهای تغییر مسیر مجاز، از http://localhost:3000 و http://localhost:3000/auth/google/callback برای URIهای تغییر مسیر مجاز استفاده کنید.

برای ایجاد مشتری OAuth روی ایجاد کلیک کنید. از آنجایی که اعتبار برنامه حساس است، باید یک فایل .env ایجاد کنید و شناسه مشتری و رمز سرویس گیرنده را به آن اضافه کنید.
CLIENT_ID =
CLIENT_SECRET =
مرحله 2: سرور Node را راه اندازی کنید
یک پوشه، user-google-ath ایجاد کنید و به آن بروید.
mkdir user-google-auth
cd user-google-auth
npm را برای ایجاد package.json راه اندازی کنید.
npm init -y
از آنجایی که از express برای ایجاد سرور استفاده خواهید کرد، با اجرای دستور زیر آن را نصب کنید.
npm install express
پوشه را با ویرایشگر متن دلخواه خود باز کنید و یک فایل app.js جدید ایجاد کنید. به عنوان نقطه ورود درخواست شما عمل خواهد کرد.
سرور NodeJS را در app.js ایجاد کنید.
const express = require("express");
const app = express();
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Listening on port ${PORT}`);
});
مرحله 2: راه اندازی MongoDB
داده های کاربر دریافت شده از Google را در پایگاه داده MongoDB ذخیره خواهید کرد. قبل از ذخیره اطلاعات کاربر، باید ساختاری را که داده ها در آن ذخیره می شوند، تعریف کنید. Mongoose برای این کار عالی است. این یک راه بسیار ساده برای ایجاد مدل های داده ارائه می دهد.
Mongoose را نصب کنید.
npm install mongoose
یک فایل userModel.js جدید ایجاد کنید و طرح کاربر را ایجاد کنید.
const mongoose = require("mongoose");
const { Schema } = mongoose.model;
const UserSchema = new Schema({
google: {
id: {
type: String,
},
name: {
type: String,
},
email: {
type: String,
},
},
});
const User = mongoose.model("User", UserSchema);
module.exports = User;
در userModel.js، شما mongoose را وارد کرده اید و یک طرح جدید ایجاد کرده اید.
توجه داشته باشید که اطلاعات را از Google گروه بندی می کنید. این به ویژه زمانی مفید است که از روشهای دیگر احراز هویت نیز استفاده میکنید و کاربر از بیش از یکی استفاده میکند. جلوگیری از ثبت نام مضاعف را آسان تر می کند.
بعد، db.js را ایجاد کنید.
const mongoose = require("mongoose");
mongoose.Promise = global.Promise;
const dbUrl = "mongodb://localhost/user";
const connect = async () => {
mongoose.connect(dbUrl, { useNewUrlParser: true, useUnifiedTopology: true });
const db = mongoose.connection;
db.on("error", () => {
console.log("could not connect");
});
db.once("open", () => {
console.log("> Successfully connected to database");
});
};
module.exports = { connect };
به پایگاه داده در app.js متصل شوید.
const express = require("express");
const app = express();
const PORT = 3000;
const db = require("./db");
db.connect();
app.listen(PORT, () => {
console.log(`Listening on port ${PORT}`);
});
مرحله 3: تنظیم پاسپورت
پاسپورت و پاسپورت-google-oauth2 را نصب کنید.
npm i passport passport-google-oauth2
یک فایل جدید به نام passportConfig.js ایجاد کنید و استراتژی Google را از passport-google-oauth2 و userModel.js وارد کنید.
const GoogleStrategy = require("passport-google-oauth2").Strategy;
const User = require("./userModel");
از اعتبار برنامه خود برای پیکربندی گذرنامه با Google OAuth استفاده کنید.
module.exports = (passport) => {
passport.use(new GoogleStrategy({
clientID: process.env.CLIENT_ID,
clientSecret: process.env.CLIENT_SECRET,
callbackURL: "http://localhost:3000/auth/google/callback",
passReqToCallback : true
},
async (request, accessToken, refreshToken, profile, done) => {
try {
let existingUser = await User.findOne({ 'google.id': profile.id });
// if user exists return the user
if (existingUser) {
return done(null, existingUser);
}
// if user does not exist create a new user
console.log('Creating new user...');
const newUser = new User({
method: 'google',
google: {
id: profile.id,
name: profile.displayName,
email: profile.emails[0].value
}
});
await newUser.save();
return done(null, newUser);
} catch (error) {
return done(error, false)
}
}
));
}
هنگامی که اطلاعات نمایه را از Google دریافت کردید، بررسی کنید که آیا کاربر در پایگاه داده وجود دارد یا خیر. اگر انجام دادند، به سادگی کاربر پیدا شده را برگردانید. اگر کاربر جدید است، یک سند جدید در پایگاه داده ایجاد کنید و کاربر ایجاد شده را برگردانید.
توجه داشته باشید که شما با متغیرهای env کار می کنید، بنابراین از بسته npm dotenv برای دسترسی به آنها در برنامه خود استفاده کنید.
dotenv را نصب کنید.
npm install dotenv
از dotenv در app.js استفاده کنید.
require("dotenv").config()
در app.js، پاسپورت را به پاسپورت Config.js منتقل کنید
const passport = require("passport");
require("./passportConfig")(passport);
مرحله 4: مسیرهای احراز هویت را ایجاد کنید
شما به سه مسیر نیاز دارید:
- برای دریافت رمز دسترسی، کاربر را به صفحه ورود به سیستم گوگل هدایت کنید.
- بازیابی اطلاعات کاربر با استفاده از رمز دسترسی دریافت شده.
- پس از احراز هویت موفق، کاربر را به صفحه نمایه هدایت کنید.
// Redirect the user to the Google signin page
app.get(
"/auth/google",
passport.authenticate("google", { scope: ["email", "profile"] })
);
// Retrieve user data using the access token received
app.get(
"/auth/google/callback",
passport.authenticate("google", { session: false }),
(req, res) => {
res.redirect("/profile/");
}
);
<em>// profile route after successful sign inem>
app.get("/profile", (req, res) => {
console.log(req);
res.send("Welcome");
});
مرحله 5: از مسیرهای خصوصی محافظت کنید
اکنون که به عنوان کاربر وارد شده اید، چگونه می توانید برخی از قسمت های برنامه خود را فقط به کاربران تأیید شده محدود کنید؟ یک راه برای انجام آن استفاده از JSON Web Tokens (JWTs) است. JWT ها راه امنی برای انتقال اطلاعات ارائه می دهند. برای اجازه دادن به کاربرانی که از JWT ها استفاده می کنند، برنامه شما:
- با استفاده از داده های کاربر یک نشانه تولید کنید.
- رمز را به کاربر منتقل کنید (کاربر توکن را با درخواست هایی که نیاز به مجوز دارند ارسال می کند).
- رمز ارسال شده را تأیید کنید.
- در صورت معتبر بودن توکن ارائه شده به کاربر اجازه دسترسی بدهید.
jsonwebtoken را برای کار با JWT ها نصب کنید.
npm install jsonwebtoken
در app.js، jsonwebtoken را وارد کنید.
const jwt = require("jsonwebtoken")
URL بازگشت به تماس Google را برای امضای کاربر و ایجاد یک نشانه تغییر دهید.
app.get(
"/auth/google/callback",
passport.authenticate("google", { session: false }),
(req, res) => {
jwt.sign(
{ user: req.user },
"secretKey",
{ expiresIn: "1h" },
(err, token) => {
if (err) {
return res.json({
token: null,
});
}
res.json({
token,
});
}
);
}
);
اگر وارد شوید، رمز را دریافت خواهید کرد.
در مرحله بعد، از passport-jwt، یک استراتژی JWT که توسط Passport برای تأیید توکن و مجوز دادن به کاربران ارائه شده است، استفاده کنید.
npm install passport-jwt
در passportConfig.js، استراتژی JWT را اضافه کنید.
const JwtStrategy = require("passport-jwt").Strategy;
const { ExtractJwt } = require("passport-jwt");
module.exports = (passport) => {
passport.use(new GoogleStrategy(
<em>// Google strategyem>
);
passport.use(
new JwtStrategy(
{
jwtFromRequest: ExtractJwt.fromHeader("authorization"),
secretOrKey: "secretKey",
},
async (jwtPayload, done) => {
try {
<em>// Extract userem>
const user = jwtPayload.user;
done(null, user);
} catch (error) {
done(error, false);
}
}
)
);
}
در اینجا، توکن را از سربرگ مجوز که در آن ذخیره میشود استخراج میکنید – که بسیار ایمنتر از ذخیره آن در بدنه درخواست است.
هنگامی که توکن تأیید شد، شی کاربر به بدنه درخواست بازگردانده می شود. برای اجازه دادن به کاربران، میان افزار احراز هویت گذرنامه JWT را به مسیرهای محافظت شده اضافه کنید.
app.get(
"/profile",
passport.authenticate("jwt", { session: false }),
(req, res, next) => {
res.send("Welcome");
}
);
اکنون، فقط درخواستهایی که یک توکن معتبر ارائه میکنند دسترسی خواهند داشت.
مراحل بعدی
این آموزش به شما نشان داد که چگونه می توانید از Passport برای ورود کاربران به برنامه خود با استفاده از حساب Google آنها استفاده کنید. استفاده از پاسپورت بسیار ساده تر از سایر اشکال است و با استفاده از آن در زمان زیادی صرفه جویی خواهید کرد.
پاسپورت همچنین استراتژی های احراز هویت دیگری را برای استفاده با سایر ارائه دهندگان هویت مانند توییتر و فیس بوک ارائه می دهد. بنابراین، ارزش بررسی آنها را نیز دارد.