حفاری پایه می تواند یک ترفند مفید باشد، اما باید مراقب برخی از دام های ناخوشایند باشید.
مدیریت داده ها و ایجاد برنامه های کاربردی قوی و قابل نگهداری، مهارت های حیاتی توسعه نرم افزار هستند. یک راه متداول برای مدولار کردن برنامههای React استفاده از حفاری پایه است که به انتقال دادهها به درخت مؤلفه کمک میکند.
اما، با بزرگتر شدن پروژه ها، حفاری پایه می تواند معایبی داشته باشد. مسائل مربوط به حفاری پایه را بررسی کنید و دریابید که چه جایگزین هایی در دسترس هستند.
درک پروپ دریلینگ
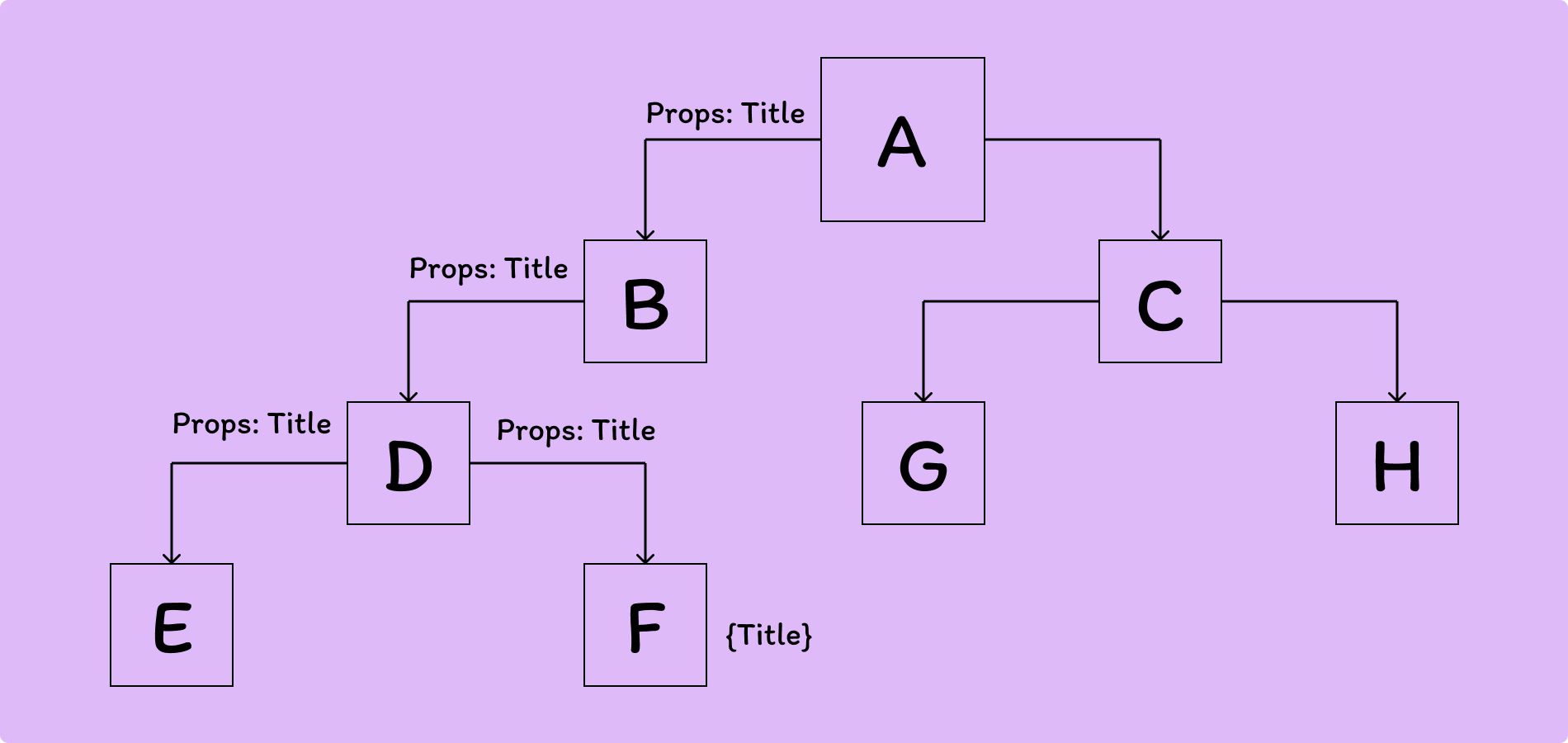
حفاری پایه تکنیکی است که داده ها را به عنوان پایه به درخت جزء منتقل می کند، بدون توجه به اینکه آیا اجزای میانی به داده ها نیاز دارند یا خیر.
حفاری شامل انتقال وسایل از والدین به اجزای فرزند آن و پایین تر از سلسله مراتب است. هدف اصلی فعال کردن اجزای موجود در سطوح پایین درخت برای دسترسی و استفاده از داده هایی است که اجزای سطح بالاتر ارائه می کنند.

معایب حفاری پایه
در حالی که حفاری پایه مشکل اشتراکگذاری دادهها را حل میکند، چندین اشکال دارد که میتواند مانع از نگهداری کد و کارایی توسعه شود.
1. افزایش پیچیدگی
با رشد برنامه، مدیریت حفاری پایه دشوارتر می شود. این می تواند به شبکه ای پیچیده از وابستگی های مؤلفه منجر شود و درک و تغییر کد را دشوار می کند.
import ChildComponent from './ChildComponent';
export default function ParentComponent = () => {
const data = 'Prop drilling!';
return ( <div> <ChildComponent data={data} /> </div> );
};
import GrandChildComponent from './GrandChildComponent';
export default function ChildComponent = ({ data }) => {
return ( <div> <GrandChildComponent data={data} /> </div> );
};
import GreatGrandChildComponent from './GreatGrandChildComponent';
export default function GrandChildComponent = ({ data }) => {
return ( <div> <GreatGrandChildComponent data={data} /> </div> );
};
export default function GreatGrandChildComponent = ({ data }) => {
return ( <div> <p>{data}</p> </div> );
};
در اینجا، داده ها از ParentComponent سطح بالا از طریق دو جزء واسطه به GreatGrandChildComponent منتقل می شوند.
با عمیقتر شدن سلسلهمراتب مؤلفهها، و تکیه مؤلفههای بیشتری بر پایه، ردیابی و مدیریت جریان دادهها سختتر میشود.
2. کوپلینگ محکم
این زمانی اتفاق میافتد که اجزا از طریق پایهها به یکدیگر وابسته هستند و تغییر یا استفاده مجدد از آنها را دشوار میسازد. این می تواند ایجاد تغییرات در یک مؤلفه بدون تأثیر بر سایر مؤلفه ها را دشوار کند.
import ChildComponentA from './ChildComponentA';
import ChildComponentB from './ChildComponentB';
export default function ParentComponent = () => {
const sharedData = 'Shared data';
return (
<div>
<ChildComponentA data={sharedData} />
<ChildComponentB data={sharedData} />
</div>
);
};
import GrandChildComponent from './GrandChildComponent';
export default function ChildComponentA = ({ data }) => {
return (
<div>
<p>Component A</p>
<GrandChildComponent data={data} />
</div>
);
};
import GrandChildComponent from './GrandChildComponent';
export default function ChildComponentB = ({ data }) => {
return (
<div>
<p>Component B</p>
<GrandChildComponent data={data} />
</div>
);
};
export default function GrandChildComponent = ({ data }) => {
return (
<div> <p>{data}</p> </div>
);
};
در اینجا، هر دو مؤلفه فرزند، داده های یکسانی را از مؤلفه والد خود دریافت می کنند و آن را به GrandChildComponent منتقل می کنند.
اگر داده ها به روز شوند، تمام اجزای سلسله مراتب نیز نیاز به به روز رسانی دارند، حتی اگر برخی از داده ها استفاده نکنند. این می تواند دشوار و زمان بر باشد و همچنین خطر معرفی باگ ها را افزایش می دهد.
3. قابلیت نگهداری کد
حفاری پایه یک مسئله تعمیر و نگهداری کد است زیرا اجزای جدید نیاز به دسترسی به پایههایی دارند که از سلسله مراتب عبور میکنند. در صورت نیاز به اصلاح بسیاری از مؤلفهها، این میتواند منجر به باگها و در صورت تغییر اجزاء، ناسازگاری شود.
import ChildComponent from './ChildComponent';
export default function ParentComponent = () => {
const [count, setCount] = useState(0);
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<ChildComponent count={count} incrementCount={incrementCount} />
</div>
);
};
import GrandChildComponent from './GrandChildComponent';
export default function ChildComponent = ({ count, incrementCount }) => {
return (
<div>
<button onClick={incrementCount}>Increment</button>
<GrandChildComponent count={count} />
</div>
);
};
export default function GrandChildComponent = ({ count }) => {
return (
<div>
<p>Count: {count}</p>
</div>
);
};
در اینجا ParentComponent مقدار count را به عنوان prop به ChildComponent و سپس به GrandChildComponent منتقل می کند.
اما، اگر تعداد تغییر کند یا اگر قانون جدیدی برای ارسال پروپوزالهای اضافی وجود داشته باشد، باید هر جزء در سلسله مراتبی را که از آن استفاده میکند، بهروزرسانی کنید. این فرآیند مستعد خطا است، نگهداری کد را سخت می کند و ناسازگاری ها یا خطاها را افزایش می دهد.
بررسی جایگزینهای حفاری پایه
راه حل های مدیریت حالت بسیاری در اکوسیستم React وجود دارد که می توانید از آنها برای غلبه بر معایب حفاری پایه استفاده کنید.
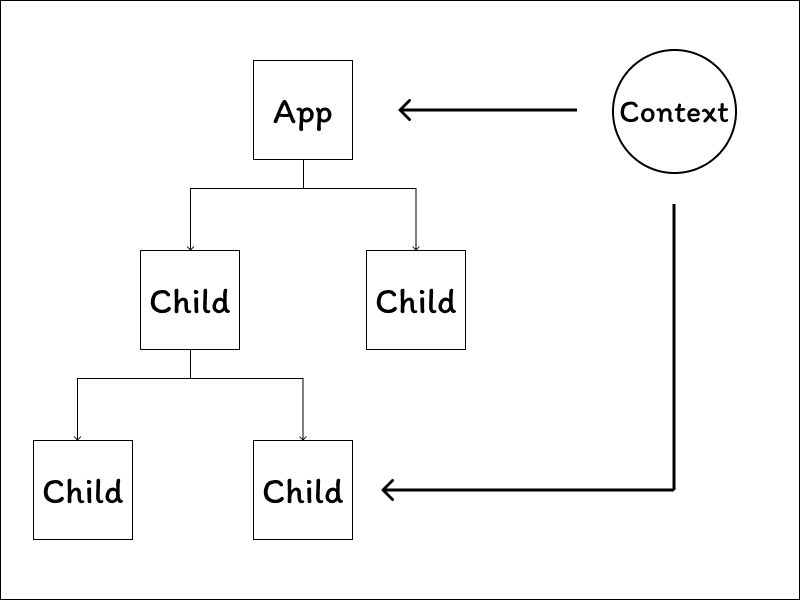
React Context
React Context یک ویژگی است که امکان به اشتراک گذاری حالت را در بین کامپوننت ها بدون عبور دادن props فراهم می کند. این یک فروشگاه متمرکز فراهم می کند که اجزا می توانند با قلاب useContext به آن دسترسی داشته باشند. این می تواند عملکرد را بهبود بخشد و مدیریت وضعیت را آسان تر کند.

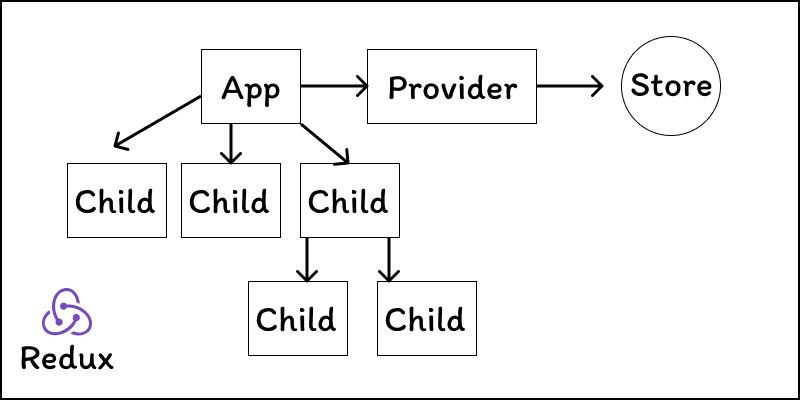
Redux
Redux یک کتابخانه مدیریت دولتی است که یک فروشگاه دولتی واحد را ارائه می دهد. مؤلفهها میتوانند از طریق اقدامات و کاهشدهندهها به وضعیت دسترسی پیدا کرده و بهروزرسانی کنند. این می تواند به سازماندهی کد شما کمک کند و اشکال زدایی آن را آسان تر کند.

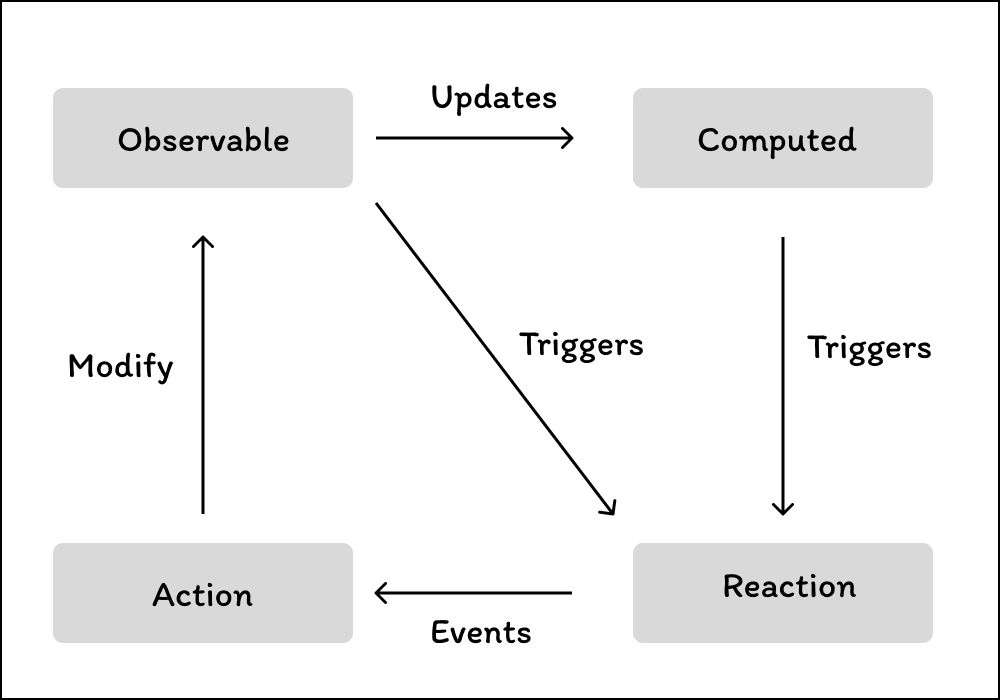
MobX
MobX یک کتابخانه مدیریت دولتی است که از داده های قابل مشاهده استفاده می کند. این بدان معنی است که اجزاء می توانند در تغییرات حالت مشترک شوند و در پاسخ عمل کنند. کتابخانه می تواند کد شما را واکنش پذیرتر کند و عملکرد را بهبود بخشد.

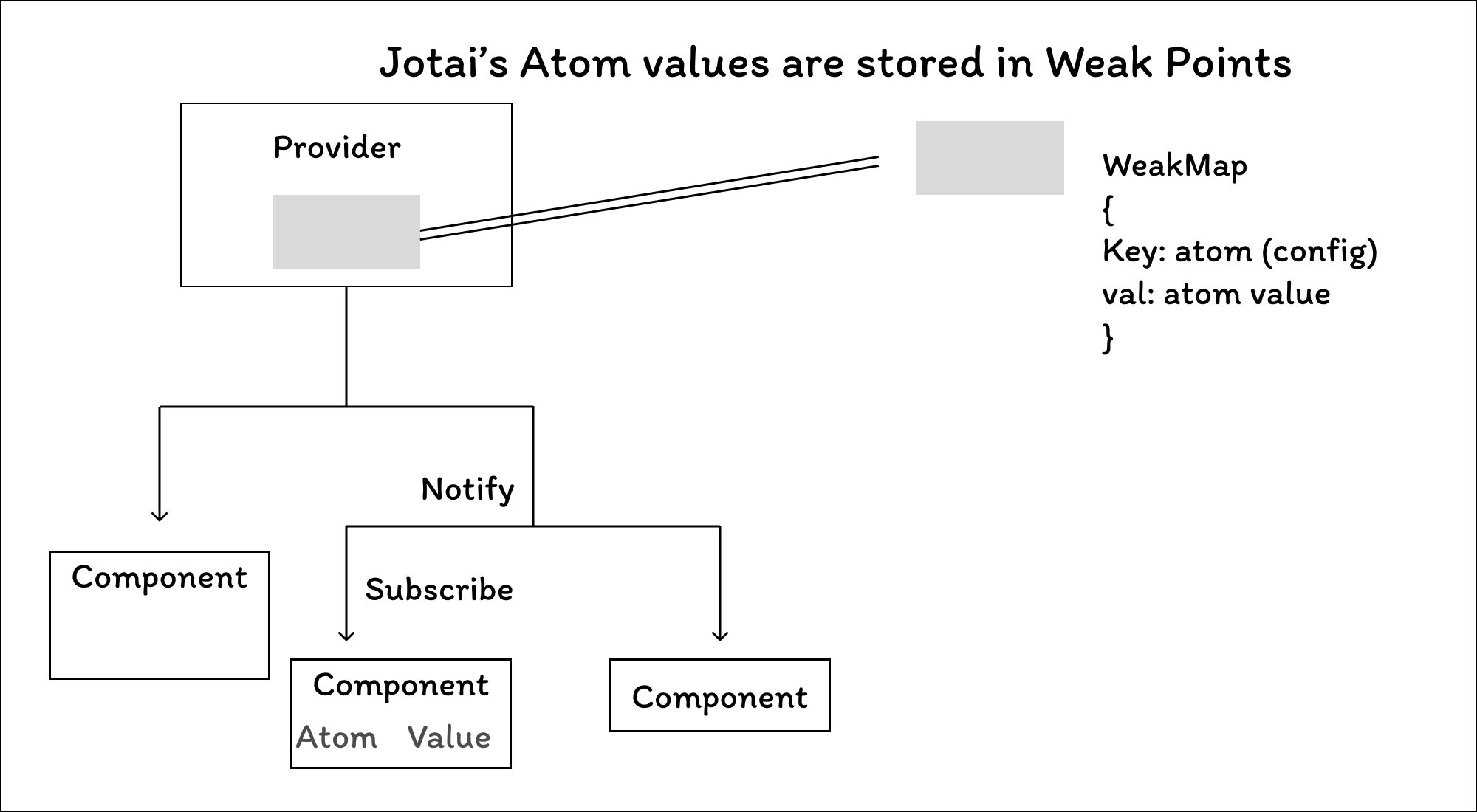
جوتای
Jotai یک کتابخانه مدیریت دولتی برای React است که از مدل حالت اتمی استفاده می کند. این به شما امکان می دهد اتم های حالتی را ایجاد کنید که اجزا بتوانند به آن دسترسی داشته باشند و به روز شوند.
با Jotai، می توانید نیاز به حفاری پایه را کاهش دهید و به یک رویکرد مدیریت دولتی کارآمدتر و کارآمدتر دست یابید. طراحی مینیمالیستی و تمرکز بر عملکرد آن را به یک انتخاب قانع کننده برای مدیریت وضعیت در برنامه های React تبدیل کرده است.

تسلط بر ارتباطات کامپوننت: گسترش جعبه ابزار شما فراتر از حفاری پایه
پروپ حفاری تکنیکی برای انتقال داده ها از اجزای اصلی به اجزای فرزند است. برای به اشتراک گذاری داده ها موثر است، اما چندین اشکال دارد که می تواند نگهداری و توسعه کد را دشوار کند.
برای غلبه بر این اشکالات، می توانید از جایگزین هایی مانند React Context، Redux و MobX استفاده کنید. این راه حل ها راه متمرکز تری برای مدیریت داده ها ارائه می دهند که می تواند کد را قابل نگهداری و مقیاس پذیرتر کند.