با چارچوب Svelte آشنا شوید و یاد بگیرید که چگونه برنامه های وب هوشمند را با این راهنما توسعه دهید.
Svelte یکی از داغ ترین فریم ورک های جاوا اسکریپت است. در نظرسنجی توسعه دهندگان StackOverflow در سال 2022، به عنوان دومین فریم ورک محبوب جاوا اسکریپت در میان توسعه دهندگان وب ظاهر شد. در این راهنما، اصول و نحوه ساخت یک برنامه کاربردی ساده با استفاده از Svelte را یاد خواهید گرفت.
شروع با Svelte
با ابزار Vite build همه چیز را تنظیم خواهید کرد. ترمینال را باز کنید و دستورات زیر را به ترتیب اجرا کنید. نام پروژه را “svelte-app” (یا به انتخاب خود) بگذارید، Svelte را به عنوان چارچوب انتخاب کنید و جاوا اسکریپت را به عنوان نوع آن تنظیم کنید.
yarn create vite
cd svelte-app
yarn
yarn dev
پروژه را در یک ویرایشگر کد باز کنید، پوشه lib را حذف کنید و محتویات فایل app.css و فایل App.svelte را پاک کنید.
چگونه Svelte با واکنش مقایسه می شود
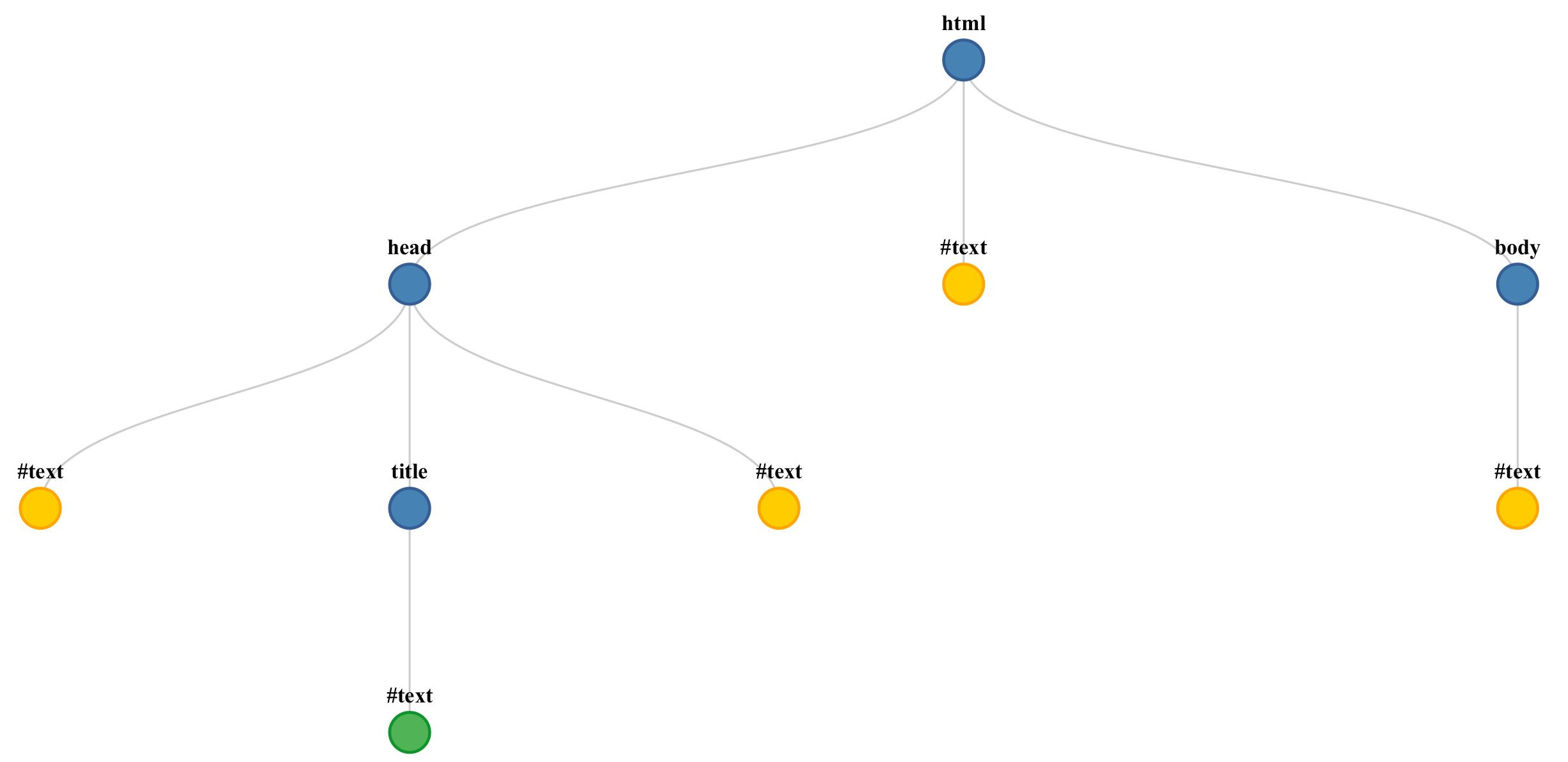
DOM یک ساختار درخت مانند است که از HTML یک سایت تولید می شود و روابط بین عناصر مختلف تشکیل دهنده صفحه را نشان می دهد.

برخلاف React که از DOM مجازی استفاده میکند، Svelte یک کامپایلر است که در زمان ساخت متوجه میشود که چگونه چیزها در برنامه شما میتوانند تغییر کنند. از آنجایی که Svelte در زمان ساخت کار می کند، جاوا اسکریپت وانیلی را بسیار کارآمد و بهینه می کند.
واکنش پذیری و انیمیشن در Svelte
ساختار اکثر برنامه های کاربردی Svelte در زیر نشان داده شده است. شما می توانید انتخاب کنید که تگ های سبک درج نشود و فقط اسکریپت و نشانه گذاری باقی بماند:
<script>
// Scripting Logic
</script>
<!-- Markup -->
<style>
/* Scoped Styling */
</style>
در Svelte، واکنش پذیری بر اساس تکالیف است. به کد زیر دقت کنید:
<script>
let count = 0;
const handleClick = () => {
count += 2;
}
</script>
<main>
You have clicked:
<button on:click={handleClick}>
{count} {count === 1 ? 'time' : 'times'}
</button>
</main>
تگ اسکریپت متغیر count و تابع handleClick را تعریف میکند که افزایشها 2 عدد میشوند. عنصر اصلی دارای دکمهای با دستورالعمل on:click برای اجرای تابع handleClick است. هنگامی که تعداد تغییر می کند، دکمه به روز می شود.
Svelte انیمیشن عناصر را آسان می کند. فرض کنید تصویری دارید که عرض آن را می توان با فشار دادن یک دکمه تنظیم کرد، از ابزار svelte/motion ماژول tweened می توان برای دستیابی به این جلوه استفاده کرد.
<script>
import { tweened } from 'svelte/motion';
import { cubicOut } from 'svelte/easing';
let src="https://images.pexels.com/photos/718752/pexels-photo-718752.jpeg";
let size=tweened(30, {
duration: 900,
easing: cubicOut
})
</script>
<button on:click={()=>size.set($size+30)}>
Increase Photo Size
</button>
<button on:click={()=>size.set($size-30)}>
Decrease Photo Size
</button>
<br />
<img src={src} width={$size} />
این کد از tweened برای ارتباط اجزا و انیمیشن و یک cubicOut easing برای ایجاد یک انیمیشن روان استفاده می کند. size.set(…) پس از تکمیل tween وعده حل شده را برمی گرداند.
ساخت یک برنامه ساده برای انجام با Svelte
بیایید عملکردی را برای تأیید اعتبار موارد قبل از افزودن آنها به فهرست کارها اضافه کنیم، موارد را حذف کنیم، در صورت نامعتبر بودن ورودی به کاربر هشدار دهیم، و لیست کارها را در حافظه محلی ذخیره کنیم.
نگران CSS نباشید، محتویات آن را کپی کنید
app.css
فایل از این
مخزن GitHub پروژه
و آنها را در پروژه خود قرار دهید
app.css
. شما همچنین می توانید
نسخه ی نمایشی را اینجا ببینید
.
یک فایل src/components/Item.svelte ایجاد کنید و در فایل App.svelte عنصر
