این پروژه آغازین را بررسی کنید که برای توسعه دهندگان بازی و افرادی که DIYer می کنند عالی است.
یادگیری نحوه نوشتن کد می تواند یک سفر طولانی باشد. نه تنها باید منابعی را برای کمک به یادگیری پیدا کنید، بلکه باید ایده های پروژه هیجان انگیزی را نیز بیابید که آموزش شما را در مسیر درست نگه می دارد.
بازیهای ویدیویی فرصتی عالی برای برنامهریزی چیزی است که میتوانید از آن لذت ببرید. و همچنین می توانند اصولی را که برای یک برنامه نویس خوب نیاز دارید به شما آموزش دهند. این مقاله یک پروژه بازی ویدیویی آردوینو دستی DIY را بررسی میکند تا شما را شروع کند.
ما چه می سازیم و چرا؟

قبل از پرداختن به بخش راهنمای این مقاله، منطقی است که بررسی کنیم که چه چیزی می سازیم و چرا آن را برای این پروژه انتخاب کرده ایم. ساخت بازی برای دستگاه هایی مانند آردوینو با چالش های متعددی همراه است.
- فضای ذخیره سازی: اکثر بردهای آردوینو دارای حافظه رم یا فلش بسیار کمی هستند. این نه تنها محدودیتی در میزان کدهایی که می توانند اجرا کنند ایجاد می کند، بلکه در هنگام کار با متغیرها نیز چالش هایی را ایجاد می کند.
- قدرت پردازش: آردوینویی که ما استفاده کردیم دارای یک CPU کم مصرف است، بنابراین ایجاد برنامه های پرمصرف برای آن غیرممکن است.
- اجزای محدود: آردوینوها پین های زیادی در دسترس دارند، اما بسیاری از اجزا به بیش از یک مورد نیاز دارند. این ما را در مورد کنترل ها و خروجی های نمایش محدود می کند.
با در نظر گرفتن این چالش ها، تصمیم گرفتیم یک دستگاه دستی بسازیم که یک بازی بسیار ساده مبتنی بر واکنش را اجرا می کند. شما به راحتی می توانید بازی های دیگری را برای سخت افزاری که با آن کار می کنیم بسازید و ما شما را تشویق می کنیم که خلاق باشید.

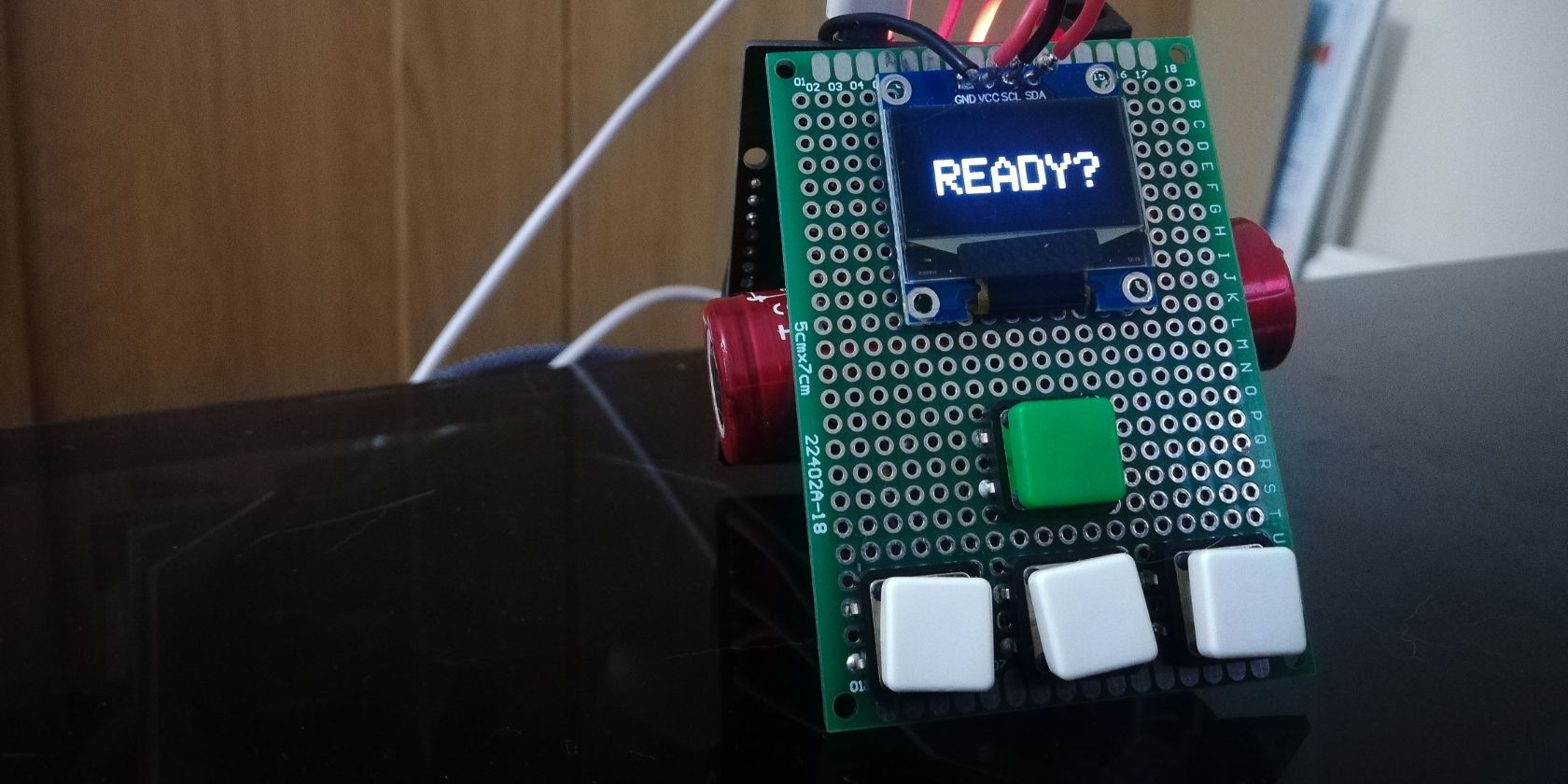
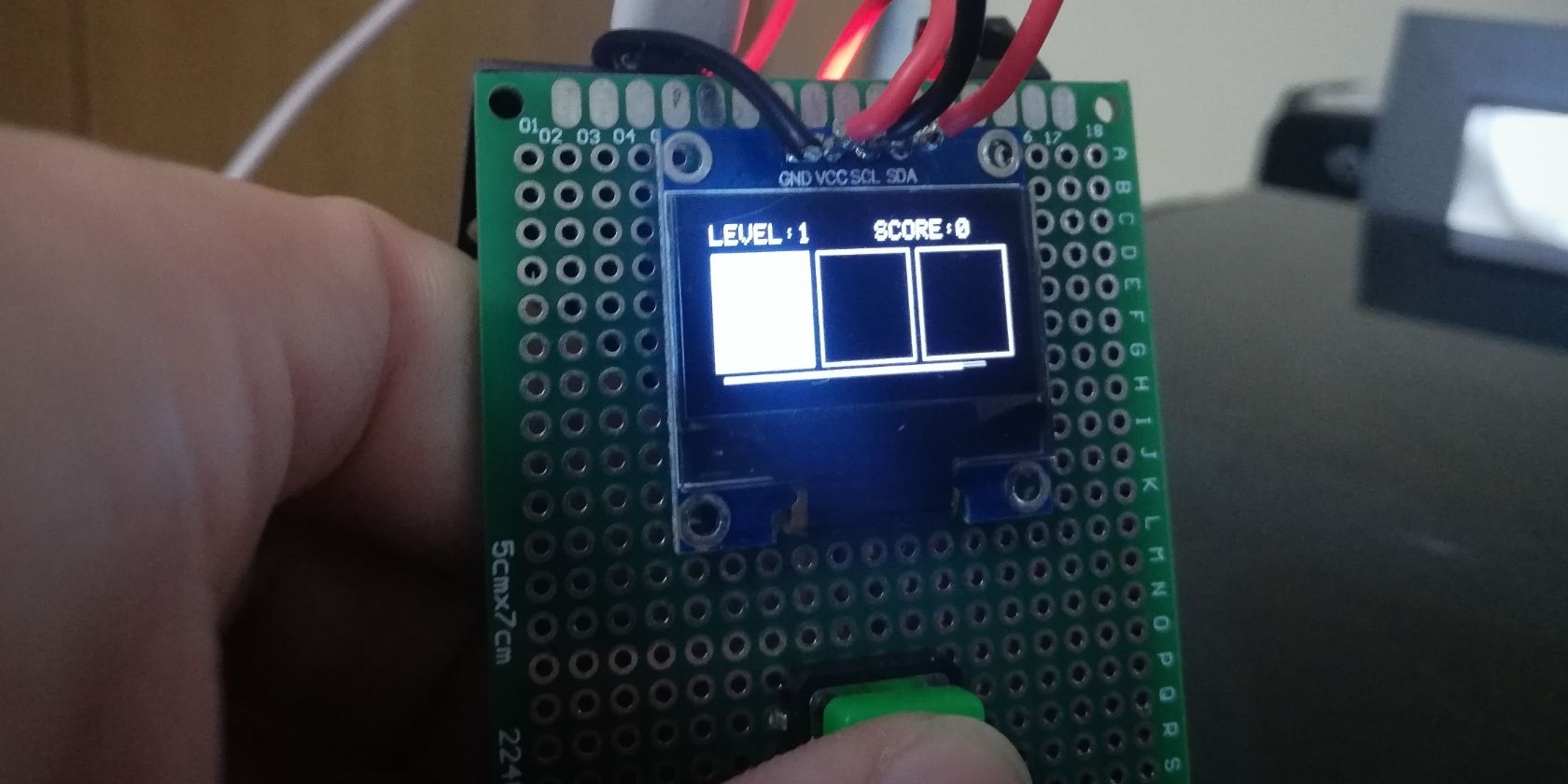
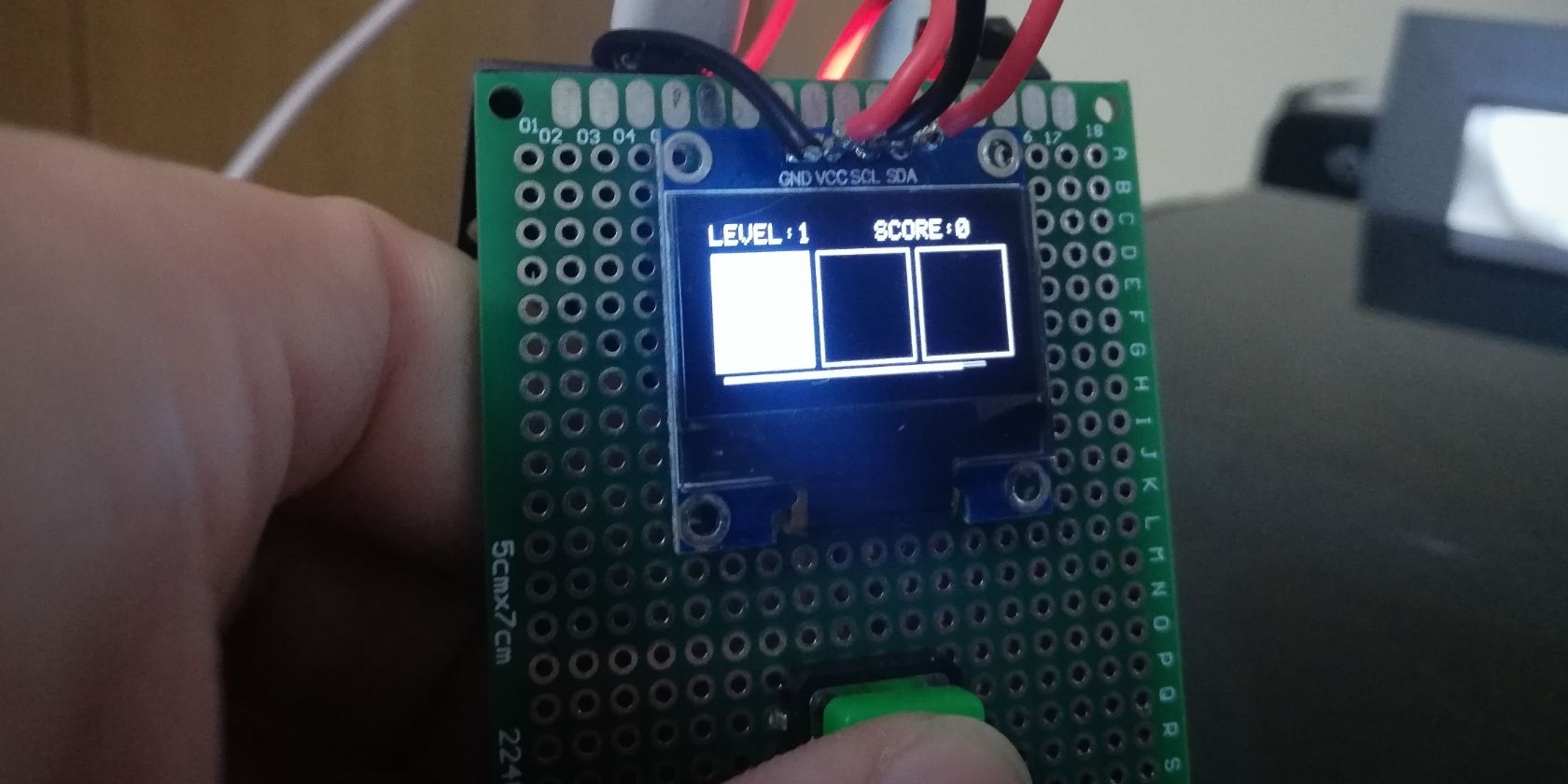
خود بازی بسیار ساده است. سه بلوک روی صفحه ظاهر میشوند، دو بلوک مشخص و یکی پر، که هر کدام یک دکمه فیزیکی مربوطه در زیر دارد. بازیکن باید در هر دور دکمه سمت راست را فشار دهد تا به بازی ادامه دهد و اگر دکمه اشتباه را فشار داد یا زمانش تمام شد، بازی تمام می شود. هر دکمه موفق با فشار دادن امتیاز امتیاز می دهد. بازی به آرامی با کاهش زمان واکنش موجود، دشواری خود را افزایش می دهد.
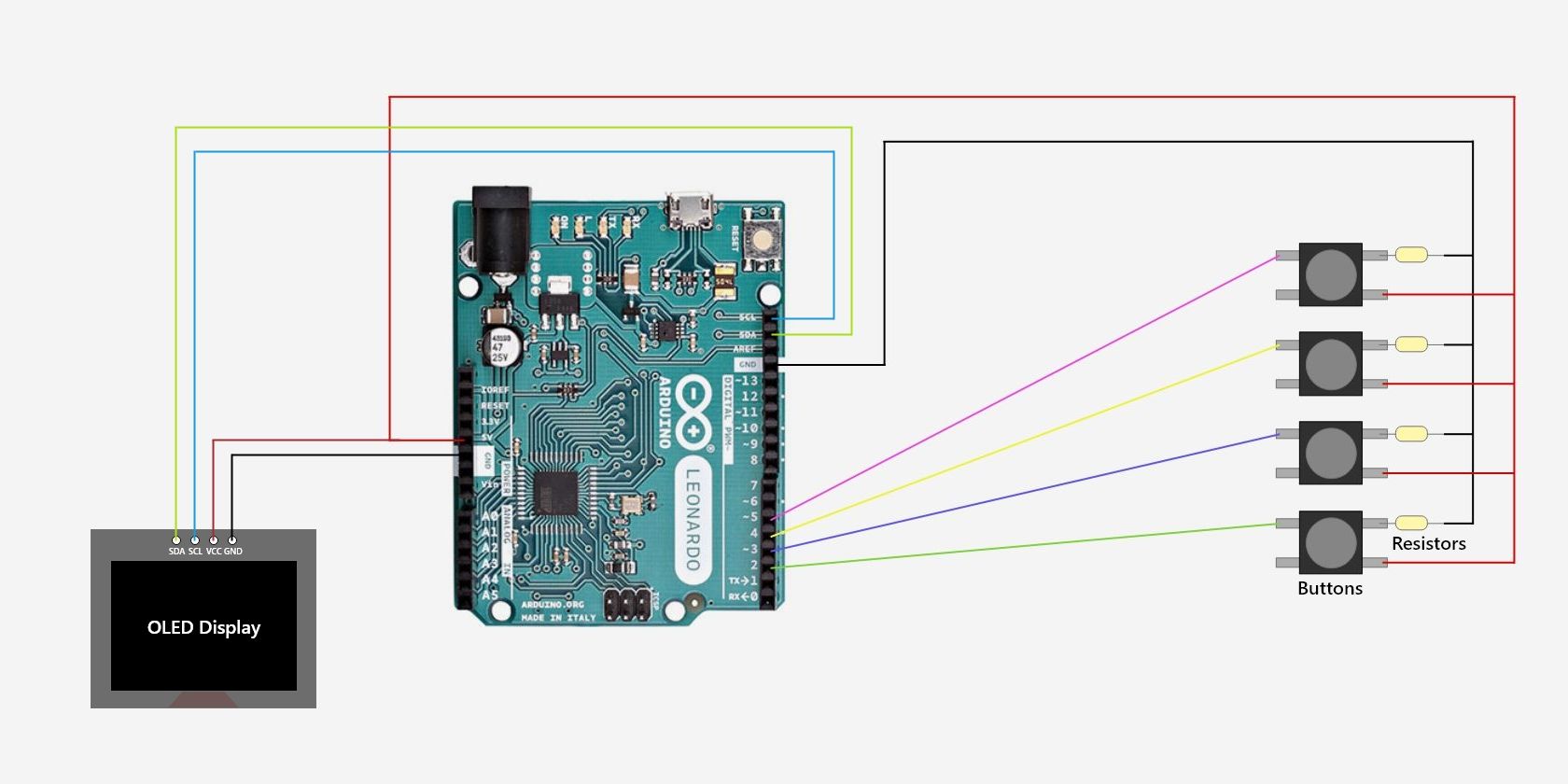
سیم کشی صفحه نمایش OLED، آردوینو و دکمه ها

سیم کشی بازی دستی خود اولین گام در این فرآیند است. همانطور که در نمودار مدار بالا می بینید، برای شروع نیازی به ایجاد اتصالات زیادی ندارید و حتی می توانید از تخته نان برای این پروژه استفاده کنید.
ما قبلاً یک راهنمای برای کمک به شما در سیمکشی دکمههای فشاری به آردوینو منتشر کردهایم. پروژه مانیتور آکواریوم آردوینو ما به شما نشان می دهد که چگونه از یک صفحه نمایش OLED با میکروکنترلری مانند این استفاده کنید. به این ترتیب، ما در ادامه این مقاله بر روی کد این پروژه تمرکز خواهیم کرد.
کد بازی دستی آردوینو

قالب بندی مناسب و ساختار فایل مرتب برای برنامه نویسان مبتدی و کهنه کار بسیار مهم است. اگر مجبور شدید کد خود را دوباره مرور کنید، از خودتان برای سازماندهی منظم کد خود تشکر خواهید کرد.
کد از یک فایل اصلی INO برای تشکیل پایه پروژه ما استفاده می کند. همچنین یک فایل C++ برای کنترل صفحه نمایش ما، یک فایل C++ برای اجرای کد اصلی بازی و یک فایل کتابخانه آردوینو برای اتصال همه آن ها به یکدیگر وجود دارد.
ما در زیر بیشتر به این کد می پردازیم، اما شما را تشویق می کنیم که به کدهای نظر داده شده در پروژه بازی دستی آردوینو ما در GitHub نگاهی بیندازید. به شما کمک می کند تا در کنار این مقاله به آن اشاره کنید.
فایل کتابخانه (library.h)
فایل کتابخانه ما نقش مهمی را ایفا می کند و فایل های پروژه دیگر ما را به یکدیگر متصل می کند تا بتوانند به عنوان یک برنامه واحد کار کنند. این فایل حاوی اعلانهایی برای گنجاندن کتابخانه Arduino.h و تمام توابع درون کد بازی ما است که باید بین فایلهای ما کار کنند. بدون این، کد ما به سادگی کار نمی کند.
فایل اصلی INO (main.ino)
مانند بسیاری از پروژه های آردوینو، این پروژه نیز با الگوی پیش فرض ارائه شده توسط Arduino IDE شروع شد. آن الگو به آن توابع راه اندازی و حلقه می دهد که ما از آنها برای فراخوانی توابع در فایل های دیگر خود استفاده می کنیم. این فایل همچنین دارای یک اعلان برای شامل فایل library.h است.
عملکرد راهاندازی برای مقداردهی اولیه نمایشگر و دکمههای ما ایدهآل است، زیرا زمانی که آردوینو ریست یا روشن میشود، فقط یک بار اجرا میشود. برای این کار، تابع disSetup() را در فایل نمایشی خود و تابع butSetup() را در فایل بازی خود فراخوانی می کنیم.
تابع loop() ما حتی ساده تر از تابع setup() است، تنها با یک فراخوانی به تابع gameState() موجود در فایل بازی ما. در ادامه مقاله به بررسی جزئیات بیشتر این موضوع خواهیم پرداخت.
فایل کد نمایش (display.cpp)

ما از یک صفحه نمایش OLED SSD1306 برای این پروژه استفاده می کنیم، اگرچه اگر کد را مطابق با آن ویرایش کنید، می توانید از نوع دیگری از نمایشگر استفاده کنید. این فایل با گنجاندن فایل library library.h شروع می شود. سپس شامل اعلانهایی برای کتابخانههای SPI، Wire، Adafruit_GX و Adafruit_SSD1306 میشود. به دنبال آن، برخی از ثابت ها را برای ارائه تنظیمات برای نمایشگر تعریف می کند.
اولین تابع، disSetup، نمایشگر را مقداردهی اولیه می کند و یک صفحه نمایش لوگو را نشان می دهد. سپس پس از تقریباً 2 ثانیه انتظار صفحه نمایش را پاک می کند. فایل اصلی ما، main.ino، در تابع راه اندازی خود، disSetup را فراخوانی می کند.
بقیه توابع موجود در این فایل، به جز timerBar()، صفحه های مختلفی را تشکیل می دهند که در طول بازی دیده می شوند. فایل بازی، game.cpp، هر یک از این توابع را فراخوانی می کند.
- startGame(): این تابع اولین صفحه ای را که بازیکن می بیند کنترل می کند. هنگام فراخوانی تابع switchInstance موجود در فایل بازی، به سادگی می پرسد که آیا آنها آماده هستند یا خیر.
- startingGame(): هنگامی که بازیکن بازی را شروع می کند، این صفحه شمارش معکوس کوتاهی را نشان می دهد. سپس حالت بازی را به مطابقت تغییر می دهد.
- inGame(): این پیچیده ترین توابع نمایش ما است که از سه متغیر برای بارگذاری هر دور بازی استفاده می کند. با یک عبارت if شروع می شود که تعیین می کند کدام یک از سه کاشی را پر کند، سپس کاشی ها و سطح و امتیاز بازیکن را نمایش می دهد.
- timerBar(): این تابع از یک متغیر برای نمایش نوار تایمر در پایین صفحه استفاده می کند. به بازیکن نشان می دهد که برای هر دور چقدر زمان دارد.
- SuccessScreen(): این یک تابع ساده است که هر بار که بازیکن یک دور را با موفقیت انجام می دهد یک پیام نمایش می دهد.
- endGame(): این تابع نهایی یک بازی را روی صفحه با امتیاز بازیکن و گزینه شروع مجدد بازی نمایش می دهد.
فایل کد بازی (game.cpp)

در نهایت، به عنوان آخرین فایلی که باید کاوش کنید، وقت آن است که به کد بازی نگاه کنید. این فایل نیز مانند سایر فایل ها با گنجاندن فایل library.h شروع می شود. همچنین شامل یک لیست طولانی از متغیرهای عدد صحیح مختلف است که در طول بازی از آنها استفاده می کنیم.
قبل از هر چیز دیگری تابع butSetup() را خواهید یافت. تابع setup() در فایل اصلی ما butSetup را فراخوانی می کند. این تابع از متغیرهایی برای تنظیم دکمه های ما به عنوان ورودی استفاده می کند که بعداً می توانیم آنها را بخوانیم.
- switchInstance(): این تابع بین نمونههای بازی، از صفحه شروع به بازی و روی صفحه نمایش بازی، سوئیچ میکند. متغیری را دریافت می کند تا به آن بگوید به کدام حالت بازی سوئیچ کند. یک عبارت if منتظر فشار یک دکمه است تا بازی از حالت startGame() شروع شود. دستور if دیگر بازی را دوباره از حالت endGame() شروع می کند.
- gameState(): این تابع سختی بازی را بر اساس امتیاز بازیکن تنظیم می کند و تابع مناسب را بسته به وضعیت بازی فراخوانی می کند. با مجموعهای از دستورات if شروع میشود که متغیرها را بر اساس امتیاز بازیکن تنظیم میکنند، و به دنبال آن عبارات if بیشتری برای بررسی نمونه فعلی وجود دارد.
- tileSelector(): این تابع یک عدد تصادفی بین 0 و 2 ایجاد می کند که به بازی می گوید کدام یک از سه کاشی را در هر زمان معین پر کند.
- theGame(): این تابع مسلما مهم ترین از همه است. توابع tileSelector و inGame را فراخوانی می کند، کاشی جدیدی را انتخاب می کند و روی صفحه نمایش می دهد. پس از این، یک حلقه for پیدا خواهید کرد که به عنوان یک تایمر برای هر دور عمل می کند. این شامل مجموعه ای از عبارات if است که دکمه را فشار می دهد و تعیین می کند که آیا صحیح هستند یا خیر.
بازی آردوینو دستی خود را بسازید
این مقاله همراه با کد پروژه موجود در GitHub است. شما می توانید اطلاعات بیشتری در مورد خطوط کد خاصی که استفاده کرده ایم در نظرات آن فایل ها بیابید. اما میتوانید به سادگی آن را در آردوینو بارگذاری کنید و از لذت لذت ببرید.
خلاقیت در دنیای بازی سازی کلیدی است و ما شما را تشویق می کنیم که در کنار این ایده روی ایده های بازی خود کار کنید.