برای ایجاد اسلاگ در جنگو نیازی به زحمت نیست. برای صرفه جویی در زمان و ساده کردن گردش کار خود، تولید خودکار اسلگ را پیاده سازی کنید.
بهعنوان یک توسعهدهنده وب، بهینهسازی تجربه کاربری برنامه وب شما بسیار مهم است. برای بهبود تجربه کاربر و دیده شدن موتور جستجو، از URL های کاربر پسند با اسلاگ در جنگو استفاده کنید. ایجاد URL با اسلاگ به آسانی نوشتن یک تابع است و به شما امکان می دهد URL های مختصر و توصیفی ایجاد کنید که درک آن برای کاربران و موتورهای جستجو آسان باشد. این قابلیت استفاده و دسترسی را افزایش می دهد و در عین حال رتبه بندی موتورهای جستجو را افزایش می دهد.
نمونه کدهای استفاده شده در این مقاله را می توان در این مخزن GitHub یافت.
ایجاد پروژه جنگو
جنگو چندین روش برای تولید راب و استفاده از آنها در وب سایت شما ارائه می دهد. برای نشان دادن روشهای مختلف برای پیادهسازی اسلاگ، این آموزش شما را در ساخت یک برنامه وب وبلاگ ساده راهنمایی میکند.
قبل از راه اندازی پروژه جنگو، یک محیط مجازی برای نصب وابستگی های لازم ایجاد و فعال کنید. پس از فعال سازی محیط مجازی، مراحل زیر را برای راه اندازی پروژه خود دنبال کنید:
- جنگو را با استفاده از دستور pip در خط فرمان خود نصب کنید:
pip install django
- با استفاده از ابزار django-admin یک پروژه ایجاد کنید. این آموزش از project_core به عنوان نام پروژه استفاده می کند.
django-admin startproject project_core .
- برنامه ای به نام دستور العمل ها ایجاد کنید.
python manage.py startapp recipes
- برنامه خود را به برنامه های نصب شده در فایل setting.py پروژه خود اضافه کنید.
INSTALLED_APPS = [
'...'
'recipes',
]
- برنامه خود را با تایپ دستور زیر در ابزار خط فرمان خود اجرا کنید:
python manage.py runserver
- در مرورگر خود به http://127.0.0.1:8000/ بروید. شما باید این صفحه را ببینید:

- الگوی URL را در فایل urls.py پروژه خود پیکربندی کنید
from django.urls import path, include
urlpatterns = [
'...',
path('', include('recipes.urls'))
]
ایجاد Slug در جنگو
برای تولید اسلاگ در جنگو، باید یک فیلد اسلاگ را در مدل های خود قرار دهید. این مراحل را برای ایجاد یک اسلاگ در جنگو دنبال کنید.
یک مدل ایجاد کنید
در فایل models.py خود، یک مدل جدید ایجاد کنید و یک فیلد اسلاگ اضافه کنید. در اینجا یک مثال است:
class Recipe(models.Model):
name = models.CharField(max_length=225, blank=False, null=False)
ingredients = models.TextField(blank=False, null=False)
instructions = models.TextField(blank=False, null=False)
date_created = models.DateTimeField(auto_now=True)
slug = models.SlugField(null = True, blank=True, unique=True)
در مثال بالا، مدل Recipe حاوی فیلدی به نام Slug است. فیلد Slug دارای ویژگیهای null و Blank است که روی True تنظیم شده است.
مهاجرت را به مدل خود اعمال کنید
پس از ایجاد یک مدل، باید دستور زیر را در ابزار خط فرمان خود برای ایجاد جدول در پایگاه داده خود اجرا کنید:
python manage.py makemigrations && python manage.py migrate
دستور بالا ابتدا یک فایل مهاجرت تولید می کند و سپس با اجرای دستورالعمل های داخل فایل مهاجرت، پایگاه داده را به روز می کند.
داده ها را به پایگاه داده خود اضافه کنید
مدل خود را با تایپ کردن موارد زیر در فایل admin.py خود ثبت کنید:
from django.contrib import admin
from .models import Recipe
admin.site.register(Recipe)
سپس، ابزار خط فرمان خود را باز کنید و با اجرای این دستور یک ابرکاربر برای پنل مدیریت خود ایجاد کنید:
python manage.py createsuperuser
دستور بالا شما را طی مراحل نشان داده شده در این تصویر راهنمایی می کند:

پس از ایجاد یک ابر کاربر، سرور محلی خود را با دستور زیر راه اندازی کنید:
python manage.py runserver
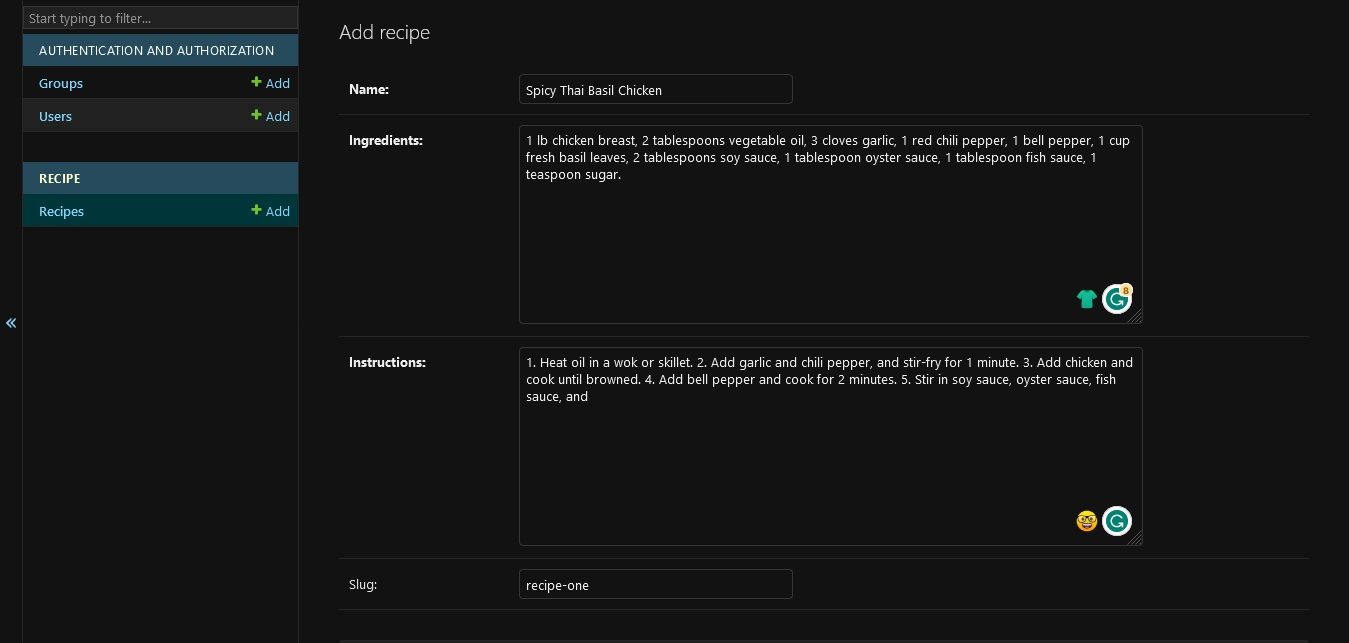
هنگامی که سرور شما شروع به کار کرد، باید به http://127.0.0.1:8000/admin/ بروید، با جزئیاتی که برای ایجاد یک ابرکاربر استفاده کردید وارد شوید و به صورت دستی برخی از دستور العمل ها را به پایگاه داده خود اضافه کنید. باید به میدان حلزونی توجه کنید.

مشاهده برای برنامه خود ایجاد کنید
فایل views.py خود را باز کنید و دو نما برای برنامه خود ایجاد کنید. نمای اول به سادگی یک نمای کلی از دستور العمل های شما را نشان می دهد در حالی که نمای دوم جزئیات بیشتری در مورد هر دستور غذا ارائه می دهد. می توانید از این نماها در پروژه خود استفاده کنید:
from django.shortcuts import render, get_object_or_404
from .models import Recipe
# List view for recipes
def recipe_list(request):
recipes = Recipe.objects.all()
return render(request, 'recipes/recipe_list.html', {"recipes":recipes})
# Detail view for each recipe
def recipe_detail(request, recipe_slug):
recipe = get_object_or_404(Recipe, slug=recipe_slug)
return render(request, 'recipes/recipe_detail.html', {'recipe': recipe})
در قطعه کد بالا، نمای recipe_list لیست تمام دستور العمل ها را به الگو برمی گرداند. از سوی دیگر، نمای recipe_detail یک دستور غذا را به الگو برمیگرداند. این نمای یک پارامتر اضافی به نام recipe_slug را می گیرد که برای دریافت اسلاگ برای یک دستور خاص استفاده می شود.
الگوهای URL را برای نماهای خود پیکربندی کنید
در فهرست برنامه (یا پوشه دستور غذا)، فایلی به نام urls.py ایجاد کنید تا مسیرهای URL را برای برنامه خود اضافه کنید. به عنوان مثال:
from django.urls import path
from .views import recipe_list, recipe_detail
urlpatterns = [
path('', recipe_list, name='recipe-home'),
path('recipe/<slug:recipe_slug>/', recipe_detail, name='recipe_detail'),
]
در قطعه کد بالا، مسیر دوم اسلاگ را به URL صفحه معرفی می کند.
الگوهایی را برای برنامه خود ایجاد کنید
برای نمایش دستور العمل ها در مرورگر، الگوهایی برای نماهای خود ایجاد کنید. یک الگو باید برای نمای recipe_list باشد در حالی که دیگری باید برای نمای recipe_detail باشد. برای استفاده از Slug در الگوی خود، از این قالب پیروی کنید، {% url ‘view_name’ recipe.slug %}. در اینجا دو مثال وجود دارد که می توانید در کد خود استفاده کنید:
<!-- recipes/recipe_list.html -->
{% extends 'base.html' %}
{% block content %}
<h1 class="my-5 text-center">Recipes</h1>
<center>
<ul class="list-group w-75">
{% for recipe in recipes %}
<li class="list-group-item my-3">
<h2 class="mb-3">
<a href="{% url 'recipe_detail' recipe.slug %}">
{{ recipe.name }}
</a>
</h2>
<p class="w-50">
Ingredients: {{ recipe.ingredients }}
</p>
<p class="text-muted">
Created: {{ recipe.date_created }}
</p>
</li>
{% empty %}
<li class="list-group-item">No recipes found.</li>
{% endfor %}
</ul>
</center>
{% endblock %}
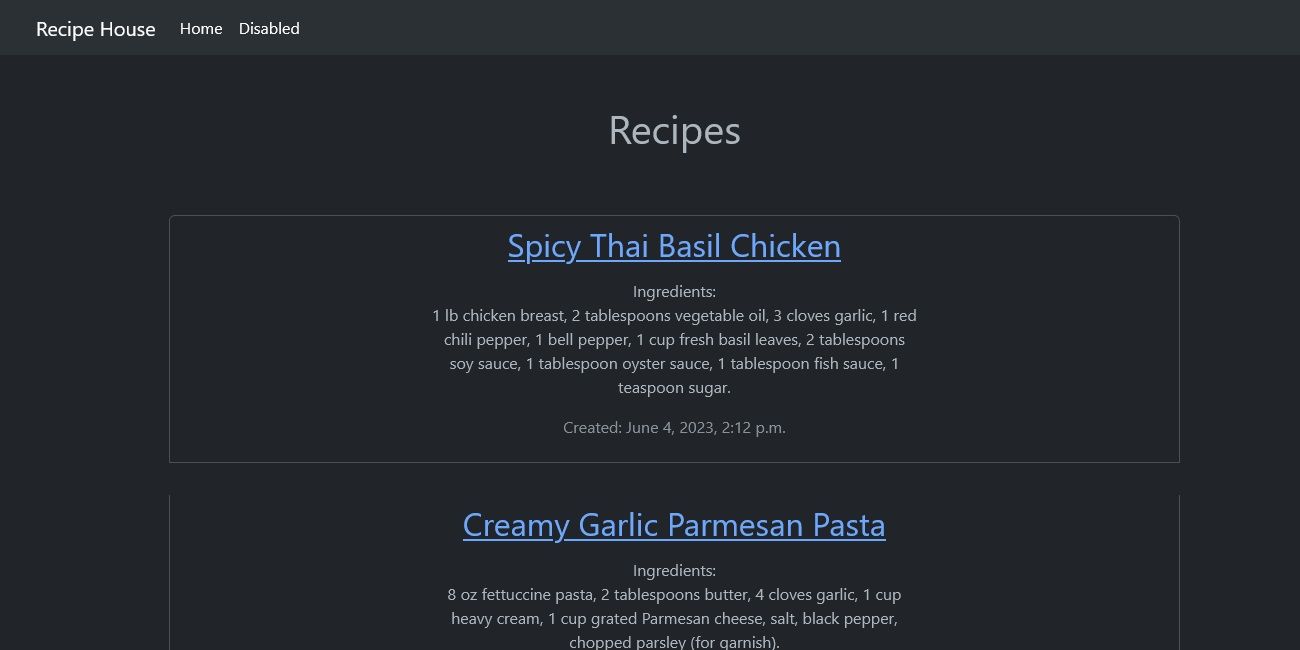
الگوی HTML بالا تمام دستور العمل های موجود در پایگاه داده شما را فهرست می کند و در صورت وجود دستور غذا، هیچ دستور العملی یافت نشد. از کلاس های بوت استرپ برای استایل سازی استفاده می کند. می توانید نحوه استفاده از بوت استرپ با جنگو را یاد بگیرید. قالب بالا باید در مرورگر به شکل زیر باشد:

<!-- recipes/recipe_detail.html -->
{% extends 'base.html' %}
{% block content %}
<center>
<div class="w-75">
<h1 class="mt-5 mb-4">{{ recipe.name }}</h1>
<h3>Ingredients</h3>
<p>{{ recipe.ingredients }}</p>
<h3>Instructions</h3>
<p>{{ recipe.instructions }}</p>
<p class="text-muted">Created: {{ recipe.date_created }}</p>
</div>
</center>
{% endblock %}
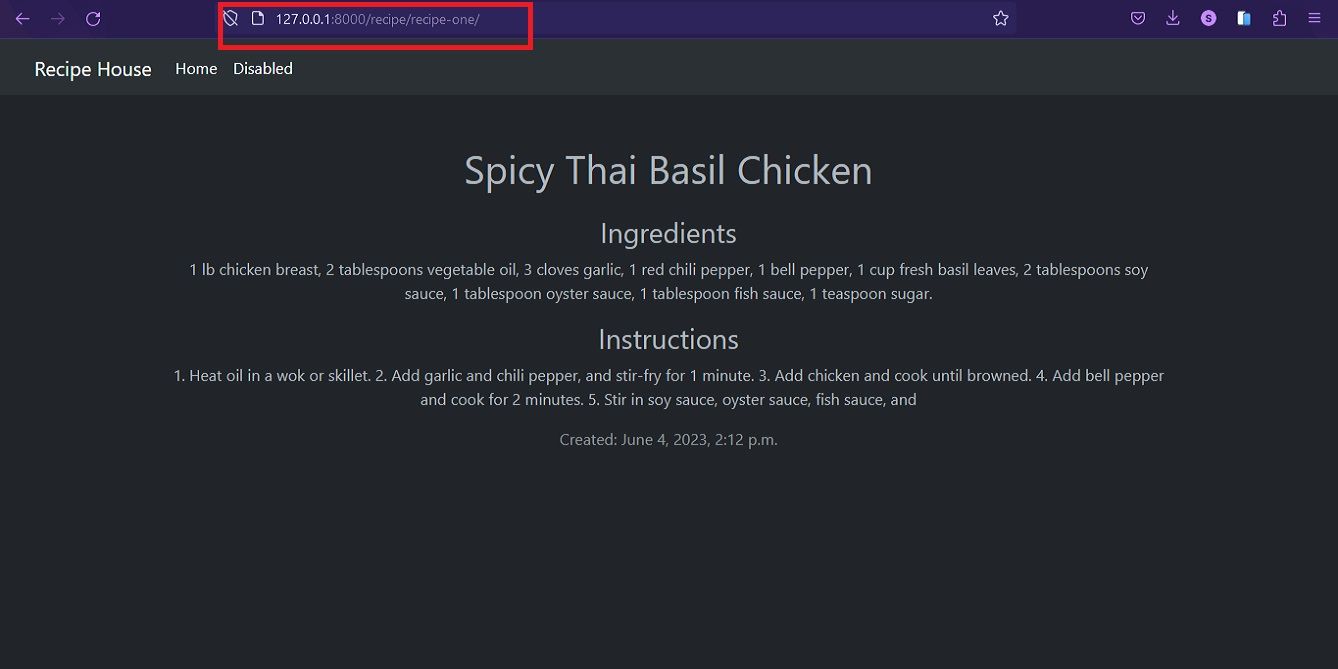
الگوی HTML بالا جزئیات مربوط به یک دستور پخت خاص را برمی گرداند. در مرورگر، صفحه بالا باید به شکل زیر باشد:

متوجه خواهید شد که URL اکنون حاوی هر چیزی است که برای هر دستور غذا در پایگاه داده خود اضافه کرده اید. اگر نمیدانید سیستم قالب چگونه کار میکند، ابتدا باید وراثت قالب را در معماری جنگو و جنگو MVT یاد بگیرید.
به طور خودکار یک Slug در جنگو ایجاد کنید
با اسلاگ ها، چیزی که واقعاً می خواهید این است که به طور خودکار آنها را بر اساس یک فیلد در مدل خود تولید کنید. برای انجام این کار، باید متد save() را در مدل خود تغییر دهید و قوانین خود را قبل از ذخیره اشیاء در پایگاه داده مشخص کنید. در اینجا یک مثال ساده است که می توانید به کلاس مدل خود اضافه کنید:
# import slugify
from django.template.defaultfilters import slugify
def save(self, *args, **kwargs):
if not self.slug:
self.slug = slugify(self.name)
super().save(*args, **kwargs)
تابع بالا ابتدا بررسی میکند که آیا Slug برای شی مدل وجود دارد یا خیر. اگر Slug وجود نداشته باشد، از تابع slugify برای ایجاد یکی از فیلد نام در مدل استفاده می کند. پس از نادیده گرفتن متد save()، پنل مدیریت خود را باز کنید و چند دستور غذا اضافه کنید. این بار، لازم نیست فیلد اسلاگ را پر کنید، زیرا پس از ذخیره دستور پخت، به طور خودکار پر می شود.
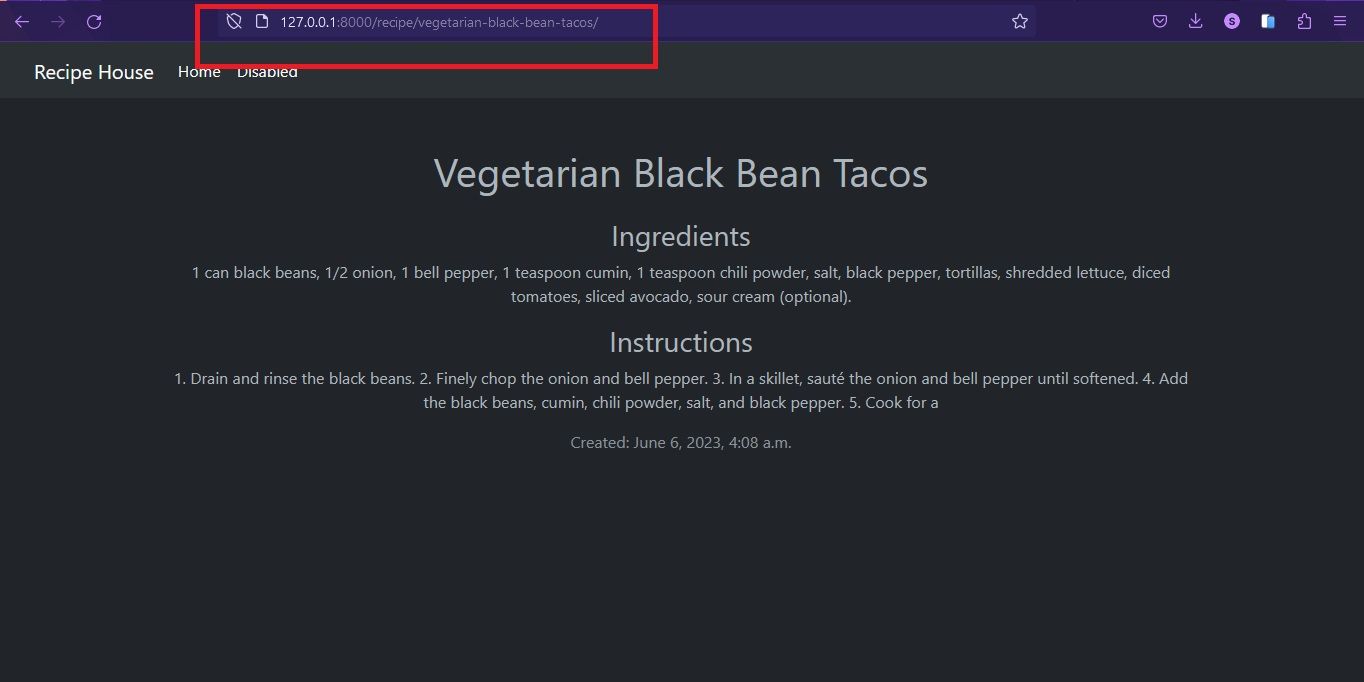
اگر به صفحه جزئیات دستور غذای تازه اضافه شده خود بروید، خواهید دید که URL از نام دستور غذا به عنوان اسلاگ استفاده می کند.

گاهی اوقات، چندین دستور غذا با یک نام دارید و این باعث ایجاد خطا در اسلاگ شما می شود. شما می توانید با اضافه کردن یک عنصر منحصر به فرد مانند تاریخ ایجاد شده، این مشکل را برطرف کنید. در اینجا یک مثال ساده است:
self.slug = slugify(self.name + "-" + str(self.date_created))
از Slugs برای افزایش تجربه URL استفاده کنید
برخلاف Pk خوب قدیمی، اسلاگ ها مزایای زیادی از جمله انعطاف پذیری و قابل حمل بودن را ارائه می دهند زیرا به شناسه های URL خاص مانند کلید اصلی متصل نیستند. بنابراین، اگر ساختار پایگاه داده خود را تغییر دهید یا داده های خود را انتقال دهید، همچنان می توانید URL های ثابتی را حفظ کنید. Slugs همچنین دوستی SEO را افزایش می دهد.
