استقرار برنامههای Node.js نباید دردسرساز باشد. سرور Express.js خود را با پلتفرم مقرون به صرفه و کاربر پسند Render راهاندازی کنید.
در پایان سال 2022، Heroku گزینه لایه رایگان خود را متوقف کرد که منجر به حذف طرح اشتراک رایگان قبلی برای میزبانی وب و سایر خدمات ابری در اکوسیستم خود شد.
اگر قصد دارید برنامه ها را برای مدت کوتاهی استقرار و میزبانی کنید، سطوح رایگان بسیار مفید و مقرون به صرفه هستند. خوشبختانه، یک پلتفرم ابر جایگزین وجود دارد که مانند Heroku، یک ردیف رایگان برای خدمات ابری خود در میان مزایای دیگر ارائه می دهد.
در این مقاله، نحوه استقرار Express.js REST API را در Render، یک پلت فرم میزبانی مبتنی بر ابر، بررسی خواهیم کرد.
رندر چیست؟
Render یک پلتفرم میزبانی ابری است که راهی بدون دردسر و بدون دردسر برای استقرار و مدیریت وبسایتهای استاتیک، برنامههای کاربردی وب کاملاً پیشرفته، APIهای پشتیبان یا پایگاههای داده روی ابر ارائه میدهد. ویژگی ها عبارتند از:
- رابط کاربر پسند: Render یک رابط ساده و شهودی ارائه می دهد که فرآیند استقرار برنامه های ساخته شده با استفاده از زبان های برنامه نویسی محبوب مانند Python و Node.js را ساده می کند.
- پایگاه داده های داخلی: Render پشتیبانی داخلی از پایگاه های داده محبوب مانند PostgreSQL، MySQL، و MongoDB را ارائه می دهد و راه اندازی و ادغام پایگاه های داده در برنامه ها را بدون نیاز به راه اندازی سرورهای پایگاه داده جداگانه آسان می کند.
- گردش کار استقرار یکپارچه: Render ویژگی هایی مانند استقرار خودکار، بازگشت به عقب و ادغام با سرویس های محبوب مانند GitHub و GitLab را ارائه می دهد.
- دامنههای سفارشی و SSL: Render امکان پیکربندی نامهای دامنه سفارشی برای وبسایتها و برنامههای کاربردی وب را ارائه میدهد و شامل گواهیهای SSL رایگان برای دسترسی امن HTTPS است.
مقایسه بین Render و Heroku
مانند سایر پلتفرمهای ابری، Render نیز مزایا و معایبی دارد. اما چگونه با راه حل های ابری محبوب مانند Heroku مقایسه می شود؟
- سادگی: Render یک رابط کاربر پسند برای استقرار و مدیریت برنامهها با تمرکز بر سهولت استفاده و حداقل پیکربندی ارائه میکند.
- مقیاسبندی خودکار: رندر بهطور خودکار برنامهها را بر اساس تقاضا، بدون نیاز به تنظیمات دستی یا پیکربندی پیچیده، مقیاسبندی میکند.
- مقرون به صرفه بودن: Render قیمت مقرون به صرفه ای را ارائه می دهد که شامل یک ردیف رایگان برای پروژه های فردی و قیمت نسبتاً پایین برای تیم ها و برنامه های سازمانی است، که آن را به گزینه ای مقرون به صرفه برای میزبانی برنامه های وب در مقیاس کوچک و پروژه های تجاری بزرگ تبدیل می کند.
- انعطاف پذیری محدود: سادگی و حداقل پیکربندی آن می تواند محدودیتی برای پروژه های پیشرفته و پیچیده ای باشد که نیاز به سفارشی سازی و کنترل بیشتری بر روی محیط میزبانی دارند.
یک پروژه جدید در رندر راه اندازی کنید
برای شروع، به وب سایت Render بروید و ثبت نام کنید و وارد حساب خود شوید.

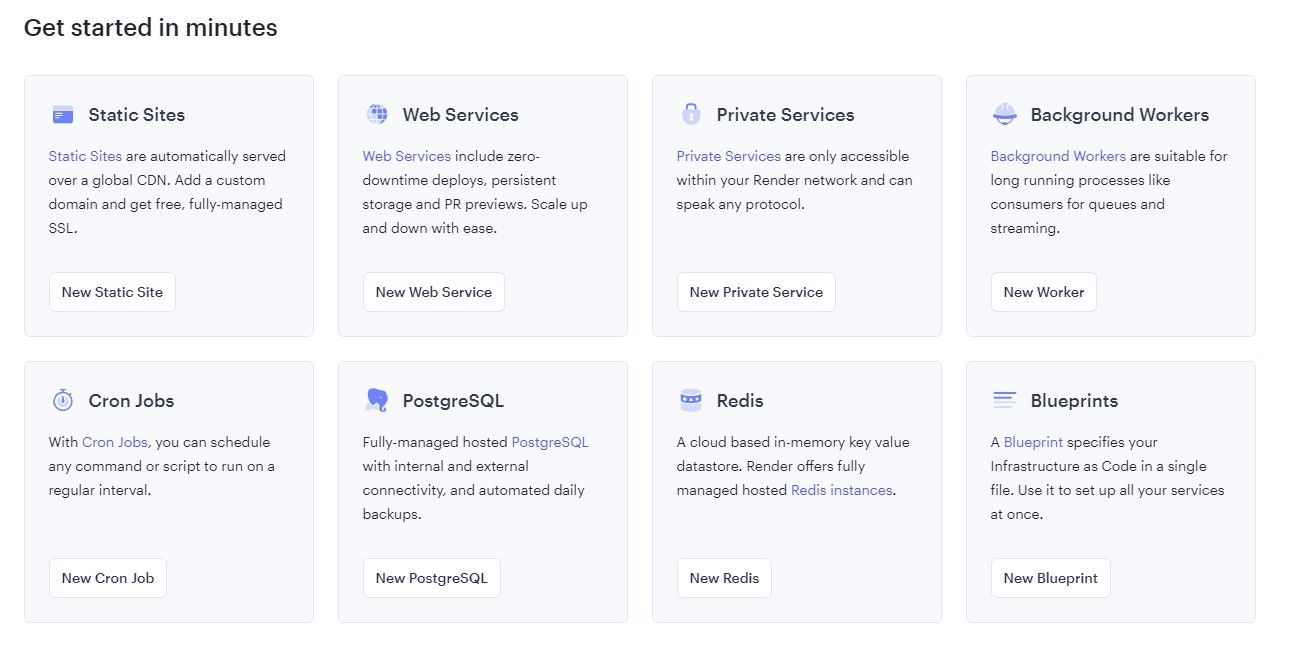
Render با ارائه پشتیبانی داخلی از زبانهای برنامهنویسی محبوب و سرویسهای وب که فرآیند استقرار را ساده میکنند، استقرار و مدیریت APIهای Backend را آسان میکند.
این راهنما از ویژگی خدمات وب خود برای استقرار یک Express.js REST API استفاده می کند. برای ادامه، ابتدا باید یک نمونه پایگاه داده PostgreSQL در Render راه اندازی کنید.
در صفحه نمای کلی، روی دکمه New PostgreSQL کلیک کنید تا یک نمونه جدید تنظیم شود.

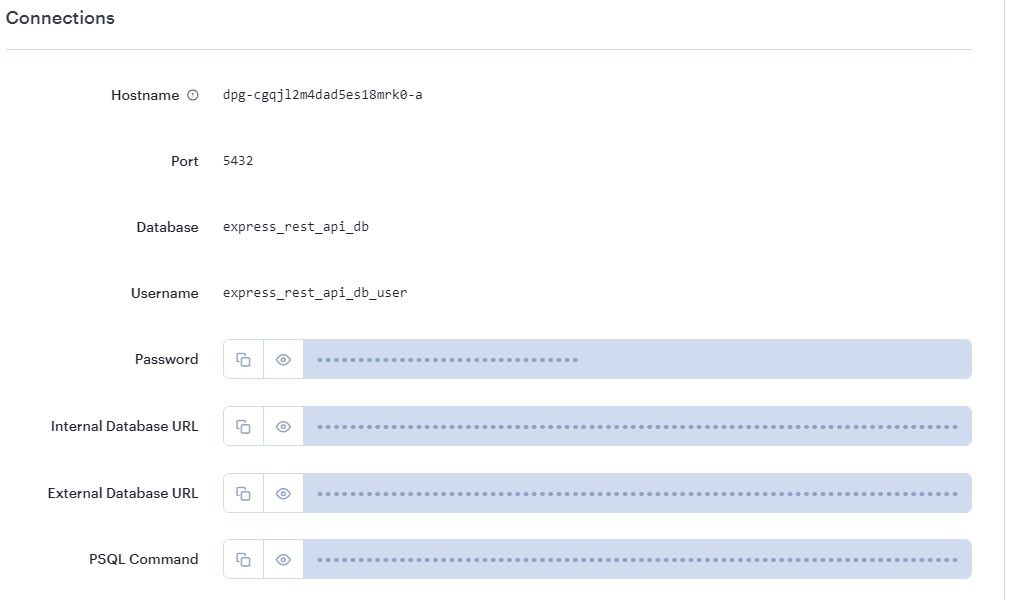
سپس نام پایگاه داده خود را وارد کرده و بر روی Create database کلیک کنید. در نهایت URL پایگاه داده داخلی ارائه شده را کپی کنید. شما از آن برای پیکربندی اتصال بین Express REST API و پایگاه داده PostgreSQL استفاده خواهید کرد.
اساساً، URL پایگاه داده داخلی برای برقراری ارتباط بین برنامه های کاربردی در حال اجرا بر روی سرورهای Render مانند یک API مستقر یا یک برنامه وب کاملاً پیشرفته استفاده می شود.

با این وجود، اگر فقط میخواهید از پایگاه داده PostgreSQL از یک برنامه کاربردی مستقر در پلتفرم دیگر استفاده کنید، میتوانید از URL پایگاه داده خارجی برای پیکربندی اتصال پایگاه داده استفاده کنید.
یک Express.js REST API ایجاد کنید
ادامه دهید و یک وب سرور Express.js ایجاد کنید. در مرحله بعد، بسته های زیر را نصب کنید:
npm install pg knex
می توانید کد این پروژه را در این مخزن GitHub پیدا کنید.
اتصال پایگاه داده را پیکربندی کنید
برای تنظیم ارتباط بین API Express.js و نمونه Render’s PostgreSQL، در پوشه اصلی پوشه پروژه خود، یک فایل db.js ایجاد کنید و کد زیر را اضافه کنید.
const knex = require('knex');
const db = knex({
client: 'pg',
connection: {
connectionString: 'the database URL',
ssl: {
rejectUnauthorized: false
}
}
});
module.exports = db;
سپس فایل index.js را باز کنید و کد زیر را اضافه کنید که یک REST API ساده با چهار مسیر را پیاده سازی می کند.
const express = require("express");
const app = express()
const db = require('./db')
const PORT = process.env.PORT || 5000
app.use(express.json())
app.use(express.urlencoded({ extended: true }))
app.get('/', (req, res) => res.send('Hello World!' ))
// Get all users
app.get('/users', async (req, res) => {
try {
const users = await db.select().from('users')
res.json(users)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error retrieving users' })
}
})
app.post('/users', async (req, res) => {
try {
const user = await db('users').insert({ name: req.body.name }).returning('*')
res.json(user)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error creating user' })
}
})
// Delete an existing user
app.delete('/users/:id', async (req, res) => {
try {
const { id } = req.params
const user = await db('users').where({ id }).delete().returning('*')
res.json(user)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error deleting user' })
}
})
app.listen(PORT, () => console.log(`Server up at PORT:${PORT}`))
فایل migrate.js را تنظیم کنید
یک پوشه جدید، اسکریپت ها، در دایرکتوری ریشه پروژه خود ایجاد کنید، یک فایل جدید، migrate.js و در نهایت، کد زیر را اضافه کنید:
const db = require('../db');
(async () => {
try {
await db.schema.dropTableIfExists('users')
await db.schema.withSchema('public').createTable('users', (table) => {
table.increments()
table.string('name')
})
console.log('Created users table!')
process.exit(0)
} catch (err) {
console.log(err)
process.exit(1)
}
})()
این کد یک جدول کاربران جدید در پایگاه داده با دو ستون ایجاد می کند: یک فیلد کلید اصلی با افزایش خودکار و یک فیلد نام.
در نهایت این دستورات را به فایل package.json خود اضافه کنید.
"scripts": {
"start": "node index.js",
"migrate": "node scripts/migrate.js",
},
در نهایت، برای ایجاد جدول کاربر در پایگاه داده، باید فایل migrate.js را به عنوان یک اسکریپت در ترمینال خود با استفاده از دستور زیر اجرا کنید.
npm run migrate
با این حال، قبل از اجرای دستور، مطمئن شوید که URL پایگاه داده خارجی را از اطلاعات تنظیمات نمونه PostgreSQL Render بازیابی کرده و آن را به عنوان رشته اتصال در فایل db.js قرار دهید.
این یک ارتباط با نمونه پایگاه داده از دستگاه محلی شما برقرار می کند و به شما امکان می دهد قبل از استقرار API جدول را ایجاد کنید. پس از ایجاد جدول، می توانید به نمونه PostgreSQL Render خود بروید، URL پایگاه داده داخلی را بازیابی کنید و فایل db.js را متناسب با آن به روز کنید.
REST API را در Render مستقر کنید
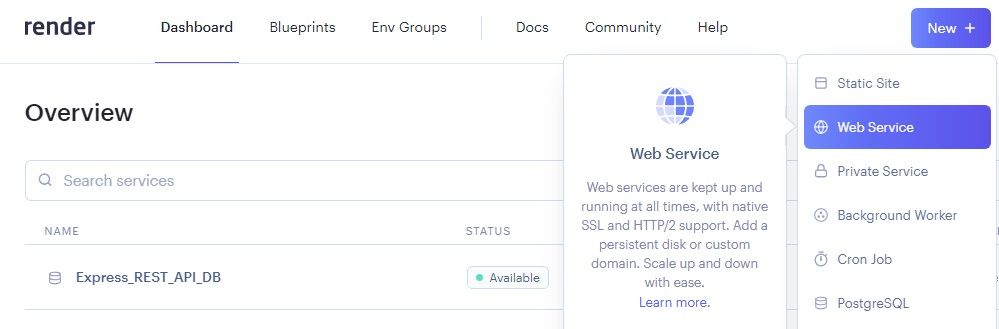
ابتدا یک مخزن جدید در GitHub ایجاد کنید و کد پروژه را فشار دهید. سپس وارد حساب Render خود شوید، روی دکمه New+ کلیک کنید و گزینه Web Service را از منوی کشویی انتخاب کنید.

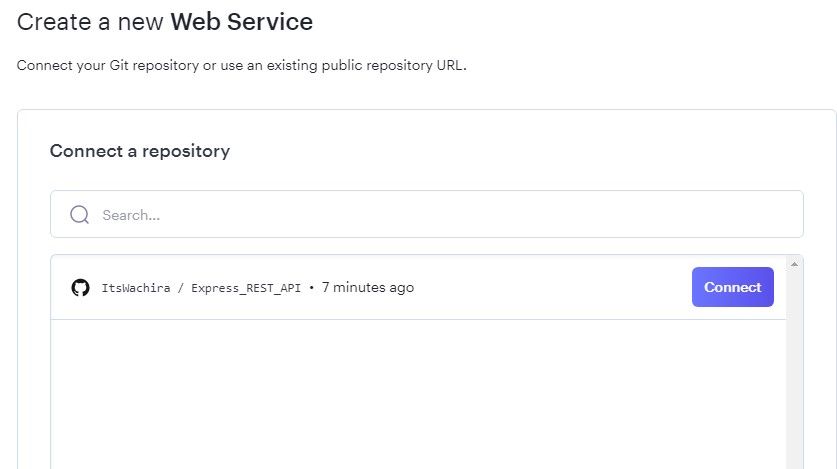
در نهایت، به حساب GitHub خود دسترسی پیدا کنید، مخزن پروژه خود را انتخاب کنید و در Render به آن متصل شوید.

در صفحه تنظیمات وب سرویس، نامی برای سرویس جدید وارد کنید، دایرکتوری ریشه پروژه، دستور build و start را مشخص کنید و در نهایت بر روی Create Web Service کلیک کنید. پس از تکمیل فرآیند استقرار، URL ارائه شده را برای آزمایش نقاط پایانی در Postman کپی کنید.
نقاط پایانی API را در Postman تست کنید
Postman یک ابزار محبوب برای توسعه و آزمایش APIها است. برای آشنایی با Postman، یاد بگیرید که چگونه از آن برای آزمایش یک API استفاده کنید.
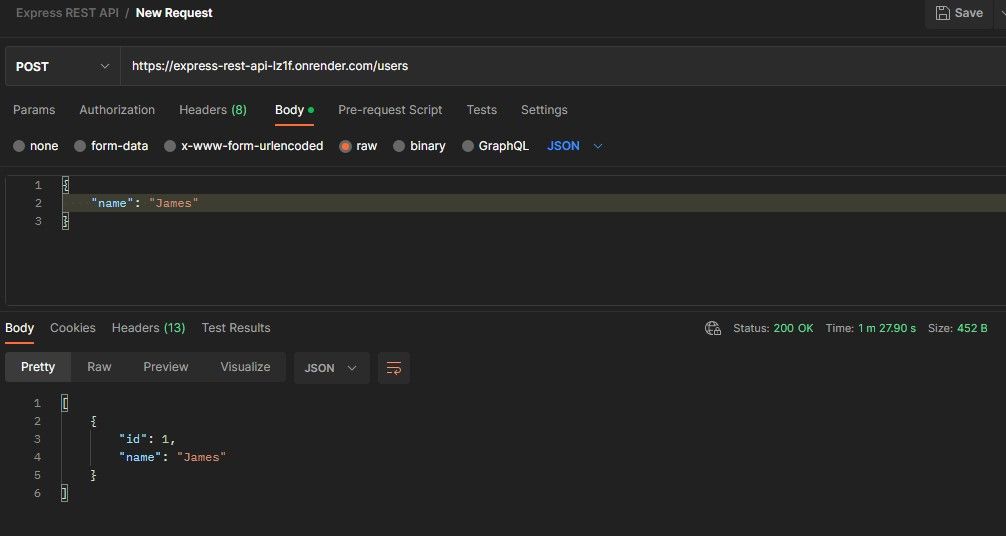
برای آزمایش API مستقر شده، یک درخواست POST به نقطه پایانی /users برای ذخیره داده ها در پایگاه داده PostgreSQL ارسال کنید.

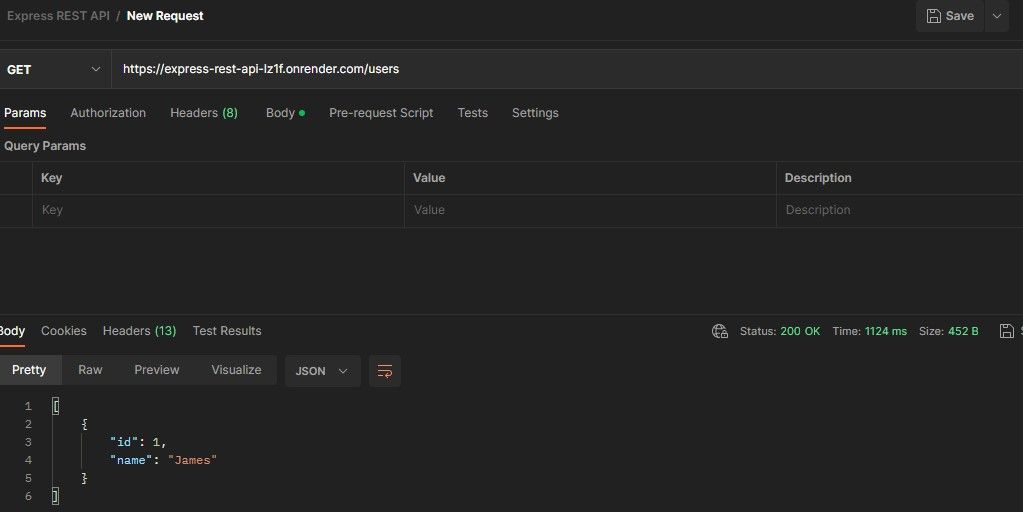
در نهایت یک درخواست GET برای بازیابی داده های ذخیره شده انجام دهید.

آیا رندر یک جایگزین مناسب است؟
Render یک فرآیند راهاندازی ساده و یکپارچهسازی یکپارچه با سیستمهای کنترل نسخه محبوب را فراهم میکند و آن را به یک پلتفرم میزبانی ابر جایگزین خوب تبدیل میکند.
علاوه بر این، مدل قیمت رقابتی آن و پشتیبانی داخلی از ابزارهای توسعه محبوب، آن را به گزینه ای قابل اعتماد و کاربر پسند هم برای پروژه های جانبی و هم برای برنامه های تجاری بزرگ تبدیل می کند.