سعی کنید MongoDB را به پشته وب خود اضافه کنید تا ببینید ذخیره سازی و جستجوی داده های فرم چقدر آسان است.
پایگاه داده های رابطه ای مانند MySQL به طور سنتی گزینه اصلی پایگاه داده بوده است. با این حال، پایگاه های داده NoSQL مانند MongoDB به دلیل ساختار انعطاف پذیر برای ذخیره سازی داده ها و توانایی آنها در ذخیره و بازیابی سریع داده ها، محبوبیت زیادی پیدا کرده اند.
این پایگاه داده ها یک زبان پرس و جو جایگزین ارائه می دهند که می توانید به طور یکپارچه با برنامه های وب و موبایل مدرن ادغام کنید. برای یادگیری نحوه ذخیره داده های React در پایگاه داده MongoDB به ادامه مطلب مراجعه کنید.
پایگاه داده NoSQL چیست؟
NoSQL مخفف نه تنها SQL، یک پایگاه داده غیر رابطه ای است. این نوع پایگاه داده بر مدل پایگاه داده رابطه ای سنتی متکی نیست. ساختار ستون-ردیف تعریف شده ای ندارد و می تواند داده ها را در فرمت های مختلف ذخیره کند و آن را انعطاف پذیرتر و مقیاس پذیرتر می کند.
تفاوت اصلی NoSQL با پایگاه داده رابطه ای این است که پایگاه های داده NoSQL به جای داشتن ردیف و ستون، داده ها را در اسناد ذخیره می کنند که ساختار پویا دارند.

یک پایگاه داده MongoDB راه اندازی کنید
MongoDB محبوب ترین پایگاه داده NoSQL است. این یک پایگاه داده منبع باز است که داده ها را در اسناد (جدول) شبیه JSON در مجموعه ها (پایگاه های داده) ذخیره می کند.
در اینجا ساختار سند MongoDB ساده به نظر می رسد:
{
FirstName: 'Andrew',
Role: 'Backend Developer'
}
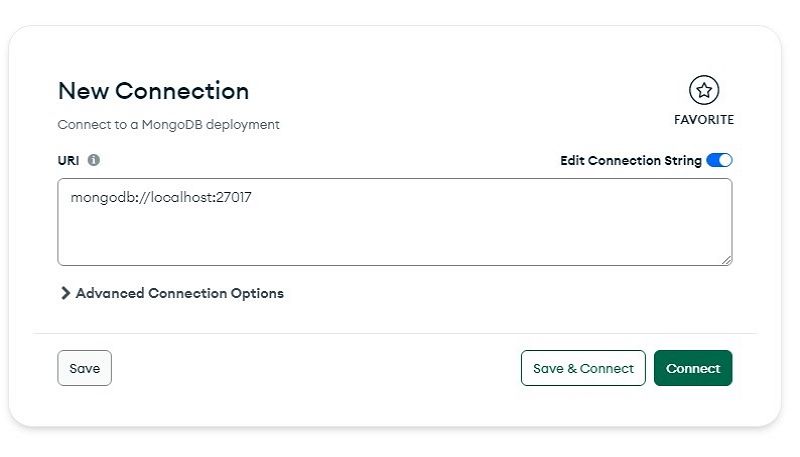
برای شروع، ابتدا باید یک پایگاه داده MongoDB راه اندازی کنید. پس از اتمام پیکربندی MongoDB، برنامه MongoDB Compass را باز کنید. سپس، روی دکمه New Connection کلیک کنید تا با سرور MongoDB که به صورت محلی اجرا می شود، یک اتصال ایجاد کنید.
اگر به ابزار MongoDB Compass GUI دسترسی ندارید، می توانید از آن استفاده کنید
ابزار پوسته MongoDB برای ایجاد پایگاه داده و مجموعه
.
URI اتصال و نام اتصال را وارد کنید، سپس Save & Connect را بزنید.

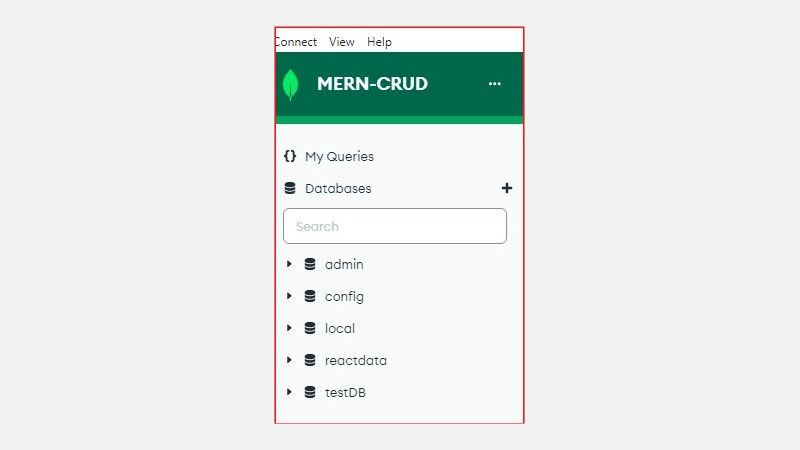
در آخر، روی دکمه Create Database کلیک کنید، نام پایگاه داده را پر کنید و نام مجموعه را برای یک مجموعه آزمایشی ارائه کنید.

یک React Client ایجاد کنید
می توانید کد این برنامه را در آن پیدا کنید
مخزن GitHub
.
برای بوت استرپ سریع یک برنامه React، یک پوشه پروژه در ماشین محلی خود ایجاد کنید، به آن دایرکتوری تغییر دهید و این دستورات ترمینال را برای ایجاد و چرخش سرور توسعه اجرا کنید:
npx create-react-app my-app
cd my-app
npm start
بعد، Axios را نصب کنید. این بسته به شما امکان می دهد درخواست های HTTP را به سرور Express.js خود برای ذخیره داده ها در پایگاه داده MongoDB خود ارسال کنید.
npm install axios
یک فرم آزمایشی برای جمع آوری داده های کاربر ایجاد کنید
فایل src/App.js را باز کنید، کد React boilerplate را حذف کنید و آن را با موارد زیر جایگزین کنید:
import './App.css';
import React, { useState } from 'react';
import Axios from 'axios';
function App() {
const [name, setName] = useState("")
const [role, setRole] = useState("")
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:4000/insert', {
fullName: name,
companyRole:role
})
}
return (
<div className="App">
<header className="App-header">
<div className="logIn-form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
className = "Name"
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p> Company Role</p>
<input
className = "Role"
type="text"
placeholder = "Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
</header>
</div>
);
}
export default App;
بیایید آن را تجزیه کنیم:
- برای نگهداری داده های کاربر جمع آوری شده از فیلدهای ورودی با استفاده از قلاب useState، دو حالت، یک نام و یک وضعیت نقش را اعلام کنید.
- روش onChange هر فیلد ورودی، یک تماس برگشتی اجرا میکند که از روشهای حالت برای گرفتن و ذخیره دادههایی که کاربر از طریق فرم ارسال میکند استفاده میکند.
- برای ارسال داده ها به سرور پشتیبان، تابع onSubmit handler از روش Axios.post برای ارسال داده های ارسال شده از حالت ها به عنوان یک شی به نقطه پایانی API باطن استفاده می کند.
برای استایل فرم رندر شده، کد زیر را به فایل App.css اضافه کنید.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Poppins', sans-serif;
background-color: #8EC1D6;
}
.logIn-form {
margin: 100px auto;
width: 200px;
height: 250px;
background-color: #fff;
border-radius: 10px;
}
.logIn-form p {
text-align: center;
font-size: 12px;
font-weight: 600;
color: #B8BFC6;
padding: 10px 10px;
}
.logIn-form input {
display: block;
width: 80%;
height: 40px;
margin: 10px auto;
border: 1px solid #ccc;
border-radius: 5px;
padding: 0 10px;
font-size: 16px;
color: black;
}
.logIn-form button {
background-color: #8EC1D6;
color: #fff;
cursor: pointer;
font-size: 15px;
border-radius:7px;
padding: 5px 10px;
border: none;
}
اکنون سرور توسعه را بچرخانید تا تغییرات را به روز کند و برای مشاهده نتایج به http://localhost:3000 در مرورگر خود بروید.

یک Backend Express.js ایجاد کنید
یک Backend Express به عنوان میان افزار بین کلاینت React شما و پایگاه داده MongoDB عمل می کند. از سرور، می توانید طرحواره های داده خود را تعریف کنید و ارتباط بین مشتری و پایگاه داده را برقرار کنید.
یک وب سرور Express ایجاد کنید و این دو بسته را نصب کنید:
npm install mongoose cors
Mongoose یک کتابخانه Object Data Modeling (ODM) برای MongoDB و Node است. این یک روش مبتنی بر طرحواره ساده را برای مدل سازی داده های برنامه شما و ذخیره آن در پایگاه داده MongoDB ارائه می دهد.
بسته CORS (Cross-Origin Resource Sharing) مکانیزمی را برای سرور باطن و یک سرویس گیرنده frontend برای ارتباط و ارسال داده ها از طریق نقاط پایانی API فراهم می کند.
یک طرحواره داده ایجاد کنید
یک پوشه جدید در پوشه اصلی پوشه پروژه سرور خود ایجاد کنید و نام آن را مدل بگذارید. در این پوشه، یک فایل جدید ایجاد کنید: dataSchema.js.
یک طرحواره، در این مورد، ساختار منطقی پایگاه داده شما را نشان می دهد. اسناد (سوابق) و فیلدها (خواص) را که مجموعه ها را در پایگاه داده تشکیل می دهند، تعریف می کند.
کد زیر را به dataSchema.js اضافه کنید:
const mongoose = require('mongoose');
const ReactFormDataSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
role: {
type: String,
required: true
}
});
const User = mongoose.model('User', ReactFormDataSchema);
module.exports = User;
این کد یک طرحواره Mongoose برای یک مدل کاربر ایجاد می کند. این طرح ساختار داده را برای داده های کاربر، از جمله نام و نقش کاربر تعریف می کند. سپس این طرح برای ایجاد یک مدل برای کاربر استفاده می شود. این به مدل اجازه می دهد تا داده ها را در یک مجموعه MongoDB مطابق ساختار تعریف شده در Schema ذخیره کند.
سرور اکسپرس را راه اندازی کنید
سپس فایل index.js را در پوشه پروژه سرور باز کنید و این کد را اضافه کنید:
const express = require('express');
const mongoose = require('mongoose');
const cors = require('cors');
const app = express();
const User= require('./models/ReactDataSchema')
app.use(express.json());
app.use(cors());
mongoose.connect('mongodb://localhost:27017/reactdata', { useNewUrlParser: true });
app.post('/insert', async(req, res) => {
const FirstName = req.body.firstName
const CompanyRole = req.body.companyRole
const formData = new User({
name: FirstName,
role: CompanyRole
})
try {
await formData.save();
res.send("inserted data..")
} catch(err) {
console.log(err)
}
});
const port = process.env.PORT || 4000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
بیایید آن را تجزیه کنیم:
- Express، mongoose و CORS را در سرور راه اندازی کنید.
- بسته Mongoose با استفاده از روش اتصال که دامنه URI و یک شی را می گیرد، اتصال را به پایگاه داده MongoDB برقرار می کند. URI یک رشته اتصال است که برای ایجاد ارتباط با پایگاه داده MongoDB استفاده می شود. شی پیکربندی را مشخص می کند. در این مورد، شامل تنظیماتی برای استفاده از جدیدترین شکل تجزیه کننده URL است.
- وب سرور عمدتاً به درخواست هایی که از مسیرهای مختلف وارد می شوند با عملکرد کنترل کننده مناسب پاسخ می دهد. برای این مورد، سرور یک مسیر POST دارد که داده ها را از مشتری React دریافت می کند، آنها را در یک متغیر ذخیره می کند و آنها را به مدل داده های وارد شده ارسال می کند.
- سپس سرور از یک بلوک try-and-catch برای ذخیره و ذخیره داده ها در پایگاه داده MongoDB استفاده می کند و در صورت وجود هرگونه خطا را از سیستم خارج می کند.
در نهایت، سرور توسعه را بچرخانید تا تغییرات را بهروزرسانی کند و به مشتری React خود در مرورگر خود بروید. هر داده ای را در فرم تایپ کنید و نتایج را در پایگاه داده MongoDB مشاهده کنید.
استفاده از پشته MERN برای ساخت برنامه ها
پشته MERN مجموعه ابزار کارآمد و قدرتمندی را برای ساخت برنامه ها فراهم می کند. با استفاده از MongoDB، Express، React و Node.js میتوانید برنامههای کاملاً واقعی در دنیای واقعی ایجاد کنید.
اکوسیستم React همچنین بسته هایی را برای کمک به شما در کار با فرم های وب ارائه می دهد. برخی از محبوب ترین ها عبارتند از Formik، KendoReact Form و React Hook Form.