از نکات ما برای استایل دادن به این عناصر ورودی رایج استفاده کنید و بدانید که هنگام انجام این کار باید چه مواردی را در نظر بگیرید.
سفارشی سازی نقش مهمی در ایجاد رابط های کاربری آنلاین جذاب بصری ایفا می کند. چک باکس ها و دکمه های رادیویی عناصر ورودی رایج هستند و فرصتی عالی برای سفارشی سازی فراهم می کنند.
با قدرت CSS، می توانید این عناصر فرم پیش فرض را به اجزای شیک تبدیل کنید که کاملاً با زیبایی شناسی وب سایت شما همخوانی دارند. میتوانید برای بهبود تجربه کاربری و جذابتر کردن فرمهایتان، آنها را سبک کنید.
آشنایی با چک باکس ها و دکمه های رادیویی

چک باکس ها عناصر رابط کاربری هستند که به کاربران اجازه می دهند به طور مستقل یک یا چند گزینه را از یک لیست مشخص انتخاب کنند. مرورگرها معمولاً آنها را به صورت کادرهای مربعی کوچک نمایش می دهند که می توانید علامت آنها را علامت بزنید یا علامت آنها را بردارید.
در همین حال، دکمههای رادیویی برای انتخابی هستند که شامل یک انتخاب از گروهی از گزینهها است. آنها به صورت دکمه های دایره ای کوچک با یک دایره پر در کنار انتخاب فعلی نمایش داده می شوند. مانند چک باکس ها، دکمه های رادیویی برای ایجاد فرم ها در HTML ضروری هستند.
برای ایجاد این عناصر در HTML، از یک تگ با ویژگی type به ترتیب “checkbox” یا “radio” استفاده کنید. هر تگ باید یک ویژگی ID منحصر به فرد برای برچسب گذاری داشته باشد و تگ
<input type="checkbox" id="checkbox1">
<label for="checkbox1">Checkbox 1</label>
<input type="radio" id="radio1" name="radioGroup">
<label for="radio1">Radio 1</label>
تکنیک های اولیه استایل سازی
چندین نکته و ترفند ضروری CSS وجود دارد که می توانید از آنها برای بهبود ظاهر چک باکس ها و دکمه های رادیویی استفاده کنید. به عنوان مثال، می توانید اندازه، رنگ، شکل و موقعیت این عناصر فرم را تغییر دهید.
برای شروع، ابعاد چک باکس ها و دکمه های رادیویی را با دستکاری ویژگی های عرض و ارتفاع آنها تنظیم کنید. این به شما امکان می دهد تا آنها را بر اساس نیازهای طراحی خود بزرگتر یا کوچکتر کنید. همچنین میتوانید رنگهای آنها را با استفاده از ویژگیهای رنگ پسزمینه و حاشیه تغییر دهید تا با طرح رنگ وبسایت شما مطابقت داشته باشند.
میتوانید با استفاده از شبه عناصر و کلاسهای شبه CSS بیشتر پیش بروید. اینها به شما امکان می دهند عناصر تزئینی را اضافه کنید و ظاهر چک باکس ها و دکمه های رادیویی را بر اساس وضعیت آنها تغییر دهید.
به عنوان مثال، شبه کلاس :checked به شما امکان می دهد حالت علامت زده شده را استایل کنید، در حالی که کلاس های :hover و :focus می توانند بازخورد بصری را در هنگام تعامل کاربران با این عناصر ارائه دهند.
input[type="checkbox"]:checked, input[type="radio"]:checked {
width: 20px;
height: 20px;
accent-color: blueviolet;
border: 2px solid #bcbcbc;
}
input[type="checkbox"]:hover, input[type="radio"]:focus {
width: 20px;
height: 20px;
accent-color: rebeccapurple;
border: 2px solid #bcbcbc;
}
علاوه بر این، میتوانید جلوههای پویا را با استفاده از تبدیلها، انتقالها و انیمیشنهای CSS به چک باکسها و دکمههای رادیویی اضافه کنید. این با افزودن کمی تعامل، تجربه کاربر را بهبود می بخشد.
سفارشی کردن حالت های چک باکس و دکمه رادیویی
در حالی که تکنیکهای سبک اولیه جذابیت بصری چکباکسها و دکمههای رادیویی را افزایش میدهند، سفارشیسازی ظاهر آنها در حالتهای مختلف میتواند به اطمینان از تجربه کاربری یکپارچه کمک کند.
میتوانید حالت بدون علامت را برای ایجاد یک نمایش بصری متمایز، مانند تغییر رنگ پسزمینه و حاشیه یا اضافه کردن نمادهای سفارشی، استایل دهید. به این ترتیب کاربران می توانند به سرعت گزینه های موجود را شناسایی کنند.
/* custom icon for checkbox unchecked state */
input[type="checkbox"] {
display: none;
}
label {
padding: 3px;
background: url("unchecked.png") no-repeat left center;
padding-left: 30px;
}
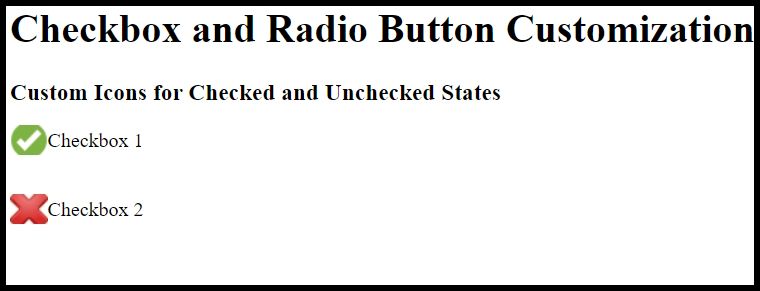
به طور مشابه، میتوانید رنگ پسزمینه را تغییر دهید یا یک علامت تیک و نماد سفارشی اضافه کنید تا وضعیت علامتگذاری شده را نشان دهد. روش دیگری که می توانید اتخاذ کنید تنظیم اندازه و شکل عنصر است. با برجسته کردن حالت علامتگذاری شده به صورت بصری، مطمئن میشوید که کاربران به راحتی میتوانند انتخابهای انتخابی خود را شناسایی کنند.
/* custom icon for checkbox checked state */
input[type="checkbox"]:checked + label {
padding: 3px;
background: url("checked.png") no-repeat left center;
padding-left: 30px;
}
میتوانید از هر تصویری که میخواهید استفاده کنید، اگرچه تیکها و ضربدرها بسیار آشنا هستند:

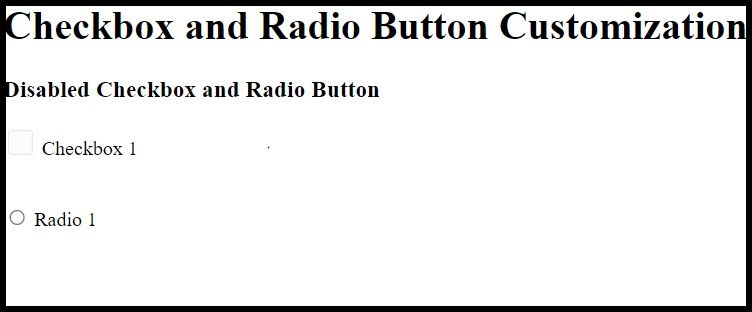
در نظر گرفتن وضعیت ناتوانی نیز مهم است. باید به چک باکس ها و دکمه های رادیویی ظاهر متفاوتی بدهید تا به کاربر بگویید نمی تواند با آنها تعامل داشته باشد.

/* customization for checkbox disable state*/
input[type="checkbox"]:disabled, input[type="radio"]:disabled {
width: 30px;
height: 30px;
opacity: 0.5;
filter: saturate(0);
/* Make the checkbox and radio button gray */
background-color: rgb(255, 68, 0);
background-image: url("disabled.png");
}
تکنیک های سفارشی سازی پیشرفته

فراتر از استایل اولیه و سفارشی سازی حالت، CSS تکنیک های سفارشی سازی پیشرفته ای را برای متمایز کردن طراحی وب شما ارائه می دهد. این تکنیکها امکان طراحیهای خلاقانهتر و منحصربهفرد را فراهم میکنند که میتواند تجربه کاربر را افزایش دهد.
به عنوان مثال، می توانید از تصاویر یا نمادهای سفارشی به عنوان نمایش تصویری چک باکس ها و دکمه های رادیویی استفاده کنید.

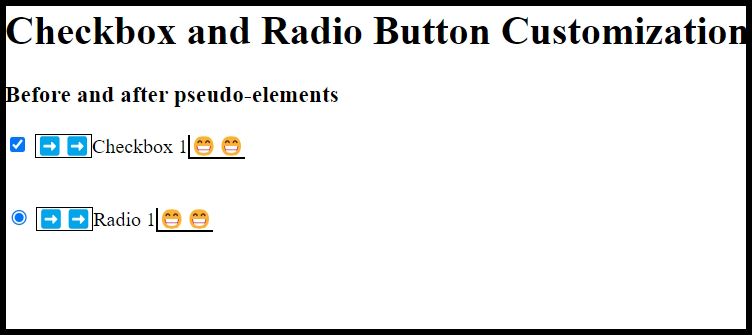
همچنین، شبه عناصر CSS مانند ::before و ::after به شما امکان ایجاد انیمیشن و انتقال روان را می دهند.
/* Checkbox before and after pseudo-elements*/
input[type="checkbox"] label::before {
content: "➡️➡️";
display: inline-block;
height: 16px;
width: 16px;
border: 1px solid;
}
label::after {
content: "😁😁";
display: inline-block;
height: 6px;
width: 9px;
border-left: 2px solid;
border-bottom: 2px solid;
transform: rotate(-45deg);
}
ملاحظات دسترسی
هنگام سفارشی کردن چک باکس ها و دکمه های رادیویی، مهم است که تکنیک های بهبود دسترسی به وب را درک کنید. به این ترتیب، میتوانید تجربهای فراگیر برای همه کاربران، بهویژه افراد دارای چالش فیزیکی ایجاد کنید.
1. ساختار معنایی را حفظ کنید
اطمینان حاصل کنید که چک باکس های اصلاح شده و دکمه های رادیویی همچنان ساختار HTML زیرین خود را حفظ می کنند. این شامل پیوند بین ورودی و برچسب آن با استفاده از ویژگیهای for و id است. این به فناوری های کمکی اجازه می دهد تا برچسب را با عنصر فرم به درستی مرتبط کنند.
2. نشانه های بصری را ارائه دهید
اطمینان حاصل کنید که سفارشیسازیهای شما نشانههای بصری واضحی را برای حالتهای مختلف چک باکسها و دکمههای رادیویی ارائه میکنند. از کنتراست رنگ، برچسبهای نوشتاری یا نمادها برای نشان دادن حالتهای علامتدار، علامتنخورده و غیرفعال استفاده کنید.
علاوه بر این، بررسی کنید که وضعیت فوکوس چک باکس ها و دکمه های رادیویی از نظر بصری قابل تشخیص باشد. این به کاربرانی که با استفاده از صفحهکلید در فرم پیمایش میکنند کمک میکند تا موقعیت فوکوس فعلی خود را بفهمند.
3. تست با فن آوری های کمکی
سفارشیسازیها را با آزمایش کردن آنها با صفحهخوانها، پیمایش صفحهکلید، و سایر فناوریهای کمکی که مردم برای اطمینان از سازگاری و قابلیت استفاده استفاده میکنند، اعتبارسنجی کنید.
سازگاری بین مرورگرها

مرورگرهای مختلف اغلب سبکها و ویژگیهای CSS را متفاوت تفسیر میکنند، که میتواند منجر به ظاهر ناسازگار در پلتفرمها شود. بنابراین، هنگام سفارشی کردن چک باکس ها و دکمه های رادیویی با CSS، اطمینان از سازگاری بین مرورگرها مهم است.
اولین کاری که باید انجام دهید این است که کد خود را روی مرورگرهای محبوبی مانند کروم، فایرفاکس، سافاری و اج آزمایش کنید. همچنین باید نسخههای مختلف یک مرورگر را آزمایش کنید تا هرگونه ناسازگاری رندر را شناسایی کنید.
اگر در محتوای رندر شده تفاوتی وجود دارد، می توانید از پیشوندهای فروشنده CSS برای حاشیه نویسی کد خود استفاده کنید. پیشوندهایی مانند -webkit-، -moz- و -ms- را برای پوشش طیف وسیع تری از مرورگرها اضافه کنید. همچنین برای اطمینان از اینکه اگر مرورگر بازدیدکننده خاصیت CSS خاصی را پشتیبانی نمی کند، عناصر فرم همچنان در دسترس هستند، باید از سبک های بازگشتی استفاده کنید.
.checkbox {
/* Support for Firefox */
-moz-transition: all 4s ease;
/* Support for Opera */
-o-transition: all 4s ease;
/* Support for webkit-based browsers
(Chrome, Safari, iOS, etc.) */
-webkit-transition: all 4s ease;
/* Support for Edge and Internet Explorer */
-ms-transition: all 4s ease;
/* Standardized property */
transition: all 4s ease;
}
در نهایت، بهروزرسانیهای مرورگر و مشخصات جدید CSS را دنبال کنید و کد CSS خود را تأیید کنید تا هرگونه خطای نحوی یا مشکلات سازگاری را پیدا کنید.
بهترین روش ها برای سفارشی سازی جعبه چک و دکمه رادیویی
برای اطمینان از سفارشی سازی موثر و کارآمد چک باکس ها و دکمه های رادیویی، باید این بهترین شیوه ها را در نظر بگیرید.
1. شفافیت و قابلیت استفاده را حفظ کنید
در حالی که سفارشی سازی به شما امکان می دهد خلاق باشید، باید وضوح و قابلیت استفاده را در اولویت قرار دهید. این تضمین می کند که چک باکس ها و دکمه های رادیویی به راحتی قابل تشخیص و بصری برای تعامل کاربران هستند.
طرح های شما باید با موضوع کلی وب سایت یا برنامه شما هماهنگ باشد. برای ارائه یک تجربه کاربری منسجم، یک سبک بصری ثابت، از جمله طرح رنگ، تایپوگرافی، و چیدمان را حفظ کنید.
2. طراحی واکنشگرا
CSS چندین ویژگی برای ایجاد وب سایت های واکنش گرا ارائه می دهد. بنابراین، از آنها استفاده کنید تا عناصر صفحه خود را با اندازههای مختلف صفحه نمایش و دستگاهها سازگار کنید. علاوه بر این، شما باید پاسخگویی چک باکس ها و دکمه های رادیویی را آزمایش کنید. بنابراین قابلیت استفاده بهینه در دسکتاپ، تبلت و دستگاه های تلفن همراه را تضمین می کند.
3. تست و تکرار کنید
به طور منظم عناصر فرم سفارشی شده را در سناریوهای مختلف آزمایش کنید تا هرگونه مشکل قابلیت استفاده یا ناسازگاری را شناسایی کنید. همچنین میتوانید بازخورد کاربر را درخواست کنید و طرح را تکرار کنید تا تجربه کاربر را بیشتر کنید.
4. فرآیند سفارشی سازی را مستند کنید
کد CSS و تکنیک های مورد استفاده برای سفارشی سازی را مستند کنید. این مستندات برای مراجعات آتی، نگهداری و همکاری با توسعه دهندگان دیگر مفید خواهد بود.
با پیروی از این بهترین شیوه ها، می توانید چک باکس ها و دکمه های رادیویی سفارشی ایجاد کنید که نه تنها جذابیت بصری را افزایش می دهد، بلکه قابلیت استفاده و رضایت کاربر را نیز در اولویت قرار می دهد.
سفارشی کردن سایر عناصر فرم HTML با CSS
علاوه بر چک باکس ها و دکمه های رادیویی، HTML چندین نوع ورودی فرم دیگر مانند دکمه، تاریخ، ایمیل، فایل، رمز عبور و متن را ارائه می دهد. این فیلدهای ورودی به شما امکان می دهد صفحات وب بسیار تعاملی ایجاد کنید و انواع اطلاعات کاربر را دریافت کنید.
و بهترین بخش؟ همه آنها با CSS کاملاً قابل تنظیم هستند و به شما امکان می دهند انیمیشن ها، انتقال ها و طرح های سفارشی ایجاد کنید. در حالی که CSS قدرتمند و استفاده از آن بسیار آسان است، می توانید بهره وری را با چارچوب هایی مانند Bootstrap، Tailwind CSS و Foundation افزایش دهید.